mediba advent calendar 2017 22日目担当の山子澤です。
インフラストラクチャー部で主にAWSをやってます。
今回は「Alexa Skill Kit」を使って簡単な占いSkillを作ってみたいと思います。
ちなみに書いている時点で私はAmazon Echo持っていません。
リクエスト出してますが返信メールがきてないので開発だけでも進めておきましょう。
今回必要なもの
- Amazon Developerアカウント
- アプリ登録をします。
- アカウント無い方はこちらから(https://developer.amazon.com/ja/)
- AWSアカウント
- Lambdaでプログラムを書きます。
- アカウント無い方はこちらから(https://aws.amazon.com/jp/register-flow/)
Amazon Developerでアプリ登録をする
- Amazon Developerアカウントがあるのであればログインして
以下のリンクからスキルを開発するを押しアプリを登録していきます。

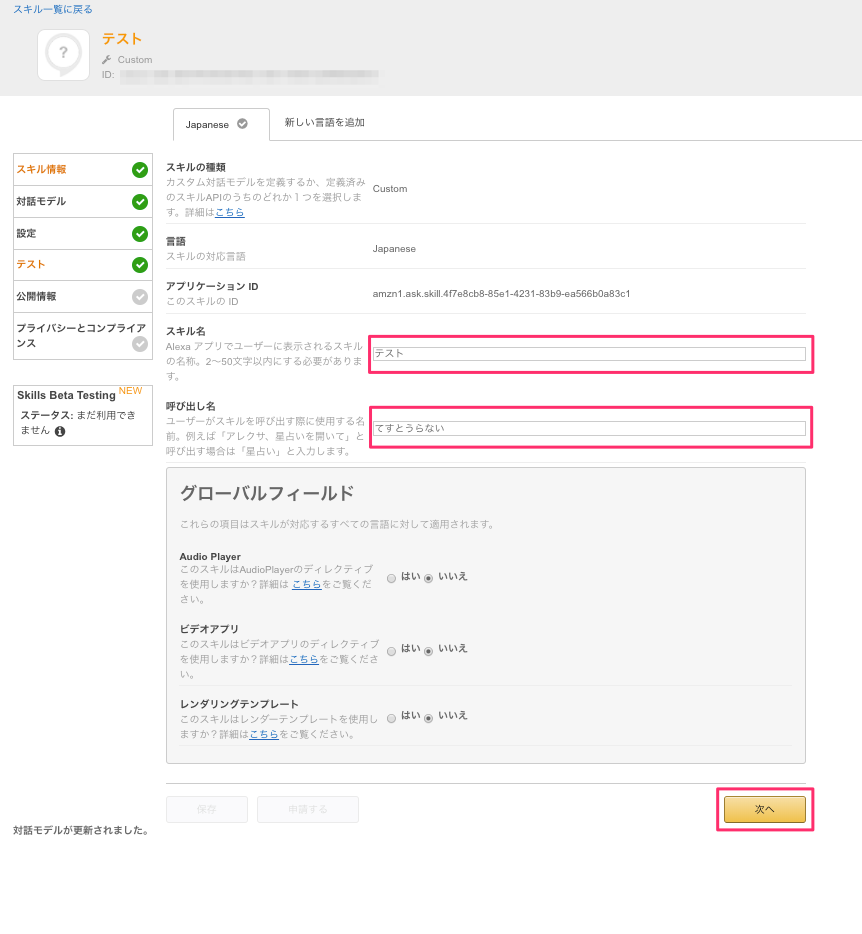
今回は12星座うらないをつくりたいので以下のように
スキル名、呼び出し名を入力して保存をおしてください。
ここの時点でアプリ登録されます。
次はアプリに必要なデータを入力していきます。
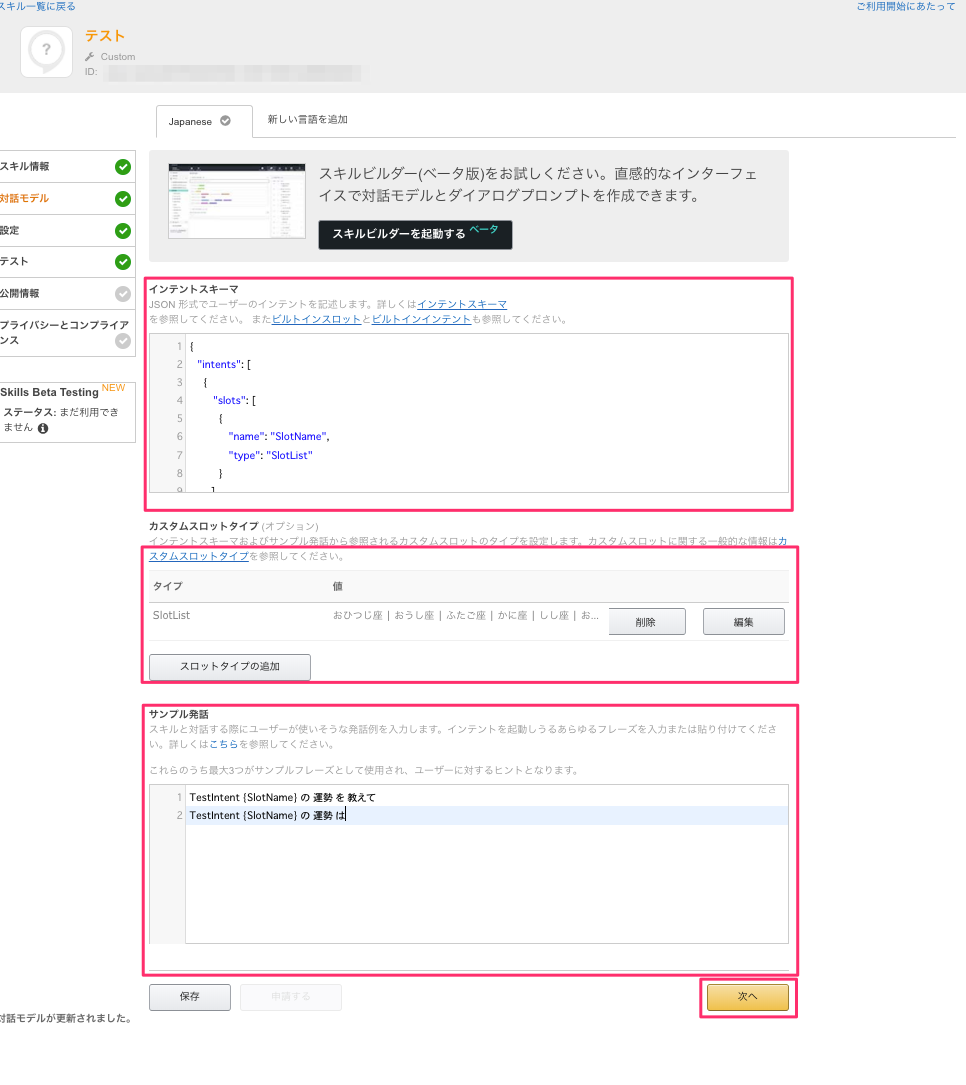
インテントスキーマに以下のデータを入力してください。
{
"intents": [
{
"slots": [
{
"name": "SlotName",
"type": "SlotList"
}
],
"intent": "TestIntent"
},
{
"intent": "AMAZON.HelpIntent"
},
{
"intent": "AMAZON.StopIntent"
},
{
"intent": "AMAZON.CancelIntent"
}
]
}
カスタムスロットタイプ に 「SlotList」
値を入力のところには以下のデータを入れます。
追加ボタンを押すのをわすれないでください。
おひつじ座
おうし座
ふたご座
かに座
しし座
おとめ座
てんびん座
さそり座
いて座
やぎ座
みずがめ座
うお座
サンプル発話のところには以下のデータを入力してください。
終わったら次へをおしてください。
TestIntent {SlotName} の 運勢 を 教えて
TestIntent {SlotName} の 運勢 は
イメージとしては
「サンプル発話」で呼び出し方法を定義して
「インテントスキーマ」でアプリケーションとデバイスを橋渡しする部分の定義、
「カスタムスロットタイプ」ではインテントスキーマで定義したスロットと呼ばれるものの種類の定義をしています。
スロットを使うと呼び出し方法を増やせますし
その部分をLambdaで変数として受け取ることができます。
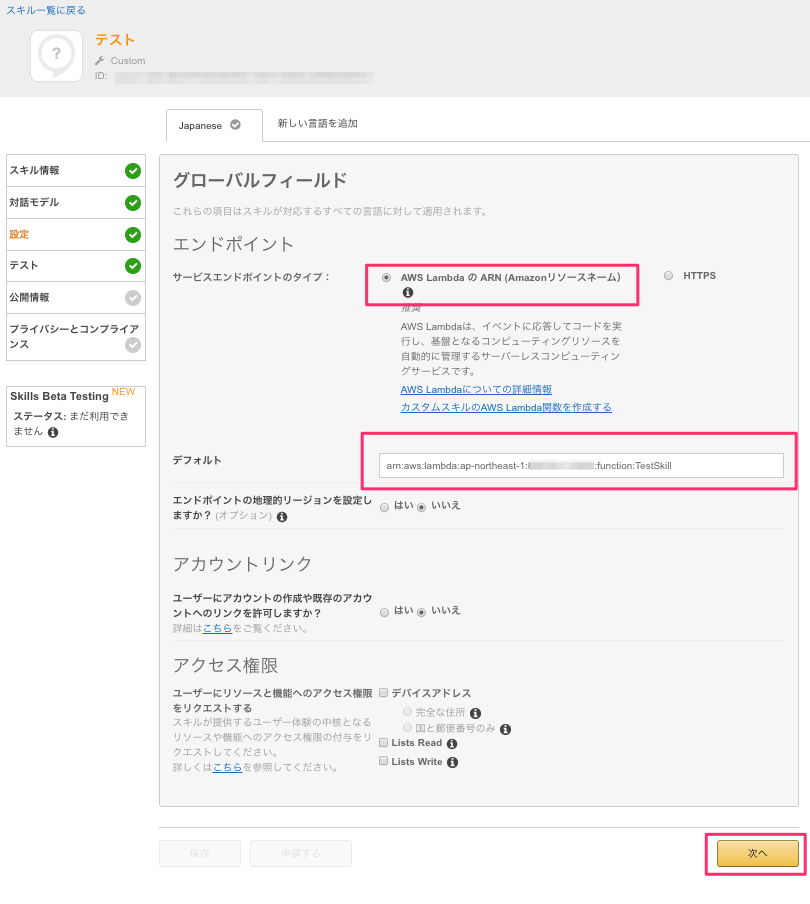
次に必要になるのはAWS LambdaのARN(Amazon リソースネーム)です。
なのでAWSにログインしてLambdaを作っていきます。
その前にプログラム(Node.js 6.10)を書いてアップロードできるように準備します。
ローカル(私はMac)で以下ように作りました。
$ mkdir ~/Desktop/TestSkill
$ cd ~/Desktop/TestSkill
$ npm install --prefix=~/Desktop/TestSkill alexa-sdk
$ vim index.js
index.jsは以下になります。
"use strict";
const Alexa = require('alexa-sdk');
exports.handler = function(event, context, callback) {
var alexa = Alexa.handler(event, context);
alexa.registerHandlers(handlers);
alexa.execute();
};
var handlers = {
// 起動時
'LaunchRequest': function () {
this.emit('AMAZON.HelpIntent');
},
// 使い方
'AMAZON.HelpIntent': function () {
this.emit(':tell', '今日の運勢を占います。たとえば、テストでいて座の運勢はと聞いてください');
},
// 実行部分
'TestIntent': function () {
var moji = "";
var slot = this.event.request.intent.slots.SlotName.value;
if(slot == "やぎ座") {
moji = "かなりいいです";
}else if(slot == "てんびん座") {
moji = "わるいです";
}else if(slot == "みずがめ座") {
moji = "いいです";
}else if(slot == "いて座") {
moji = "かなりわるいです";
}else if(slot == "おとめ座") {
moji = "いいです";
}else if(slot == "うお座") {
moji = "わるいです";
}else if(slot == "ふたご座") {
moji = "いいです";
}else if(slot == "おうし座") {
moji = "かなりわるいです";
}else if(slot == "おひつじ座") {
moji = "いいです";
}else if(slot == "しし座") {
moji = "わるいです";
}else if(slot == "さそり座") {
moji = "かなりいいです";
}else if(slot == "かに座") {
moji = "わるいです";
}
// 返す
var message = '今日の' + slot + 'の運勢は' + moji;
this.emit(':tell', message);
console.log(message);
}
};
zipにしてLambdaにアップロードできる準備をします。
zip -r TestSkill.zip index.js node_modules
Lambdaを作る
Amazon Developerの管理画面から一旦離れて
AWSにログインしてLambdaを作って行きます。

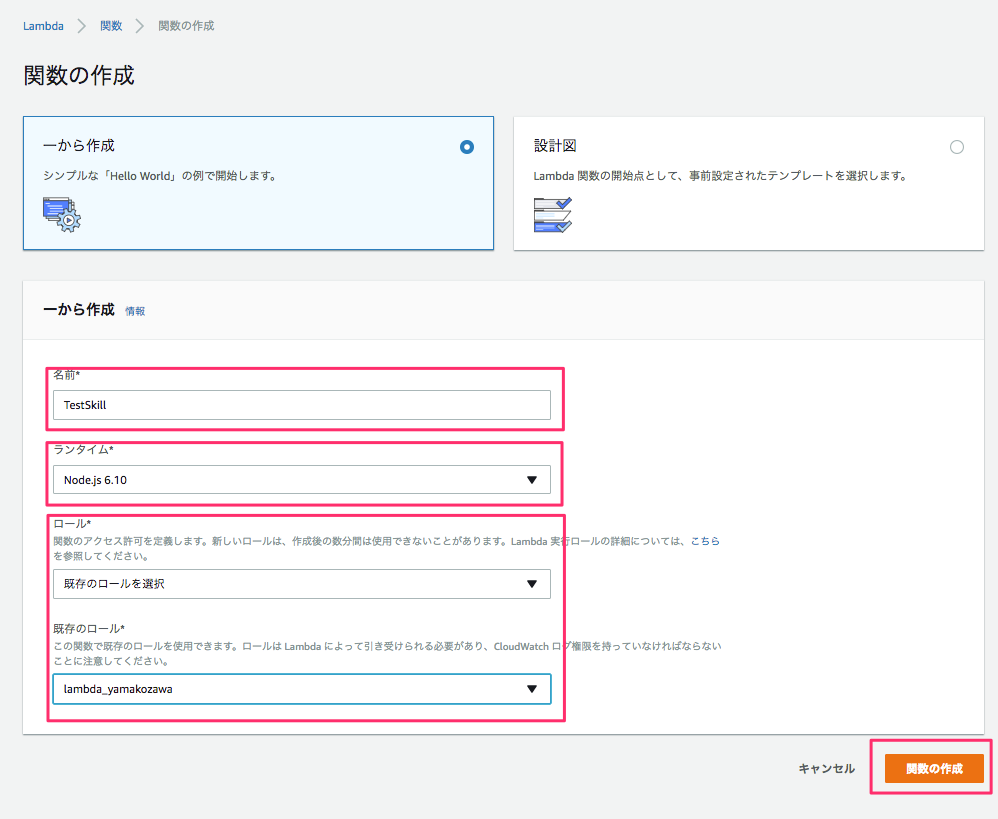
関数名を「TestSkill」、
ランタイムを「Node.js 6.10」
ロールはなければ新規で作っても大丈夫です。
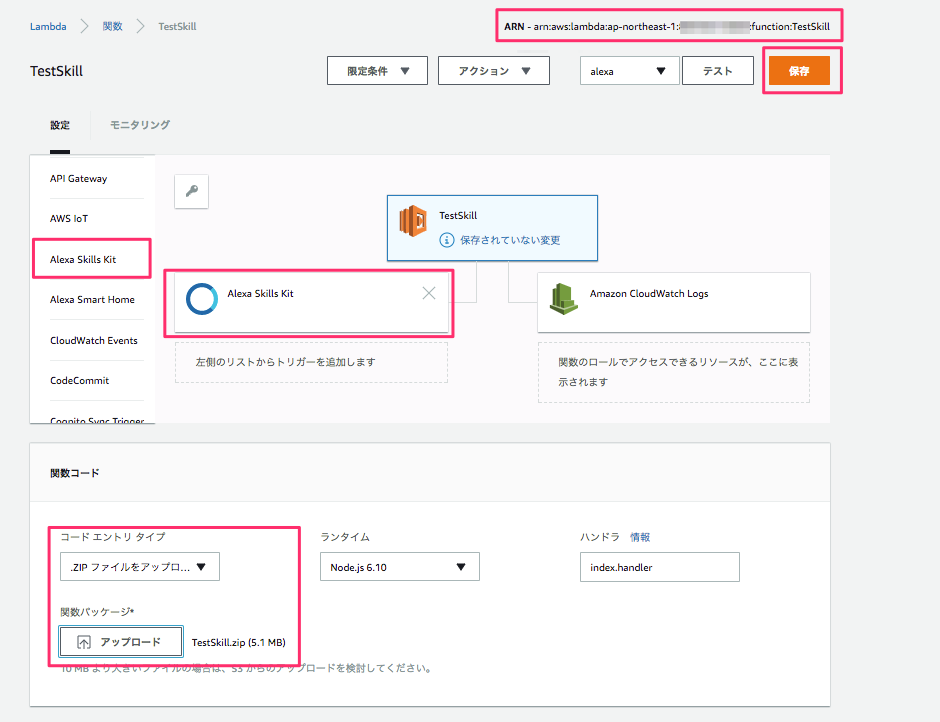
トリガーは 「Alexa Skill Kit」にして
zipのアップロードから先程作った「TestSkill.zip」を選択
保存でデプロイできます。
最後にARNをメモしてください。
Amazon Developerの管理画面から入力してアプリを紐付けます。
先程メモしておいたARNをAmazon Developerの管理画面に戻ってきて
入力して次へを押します。
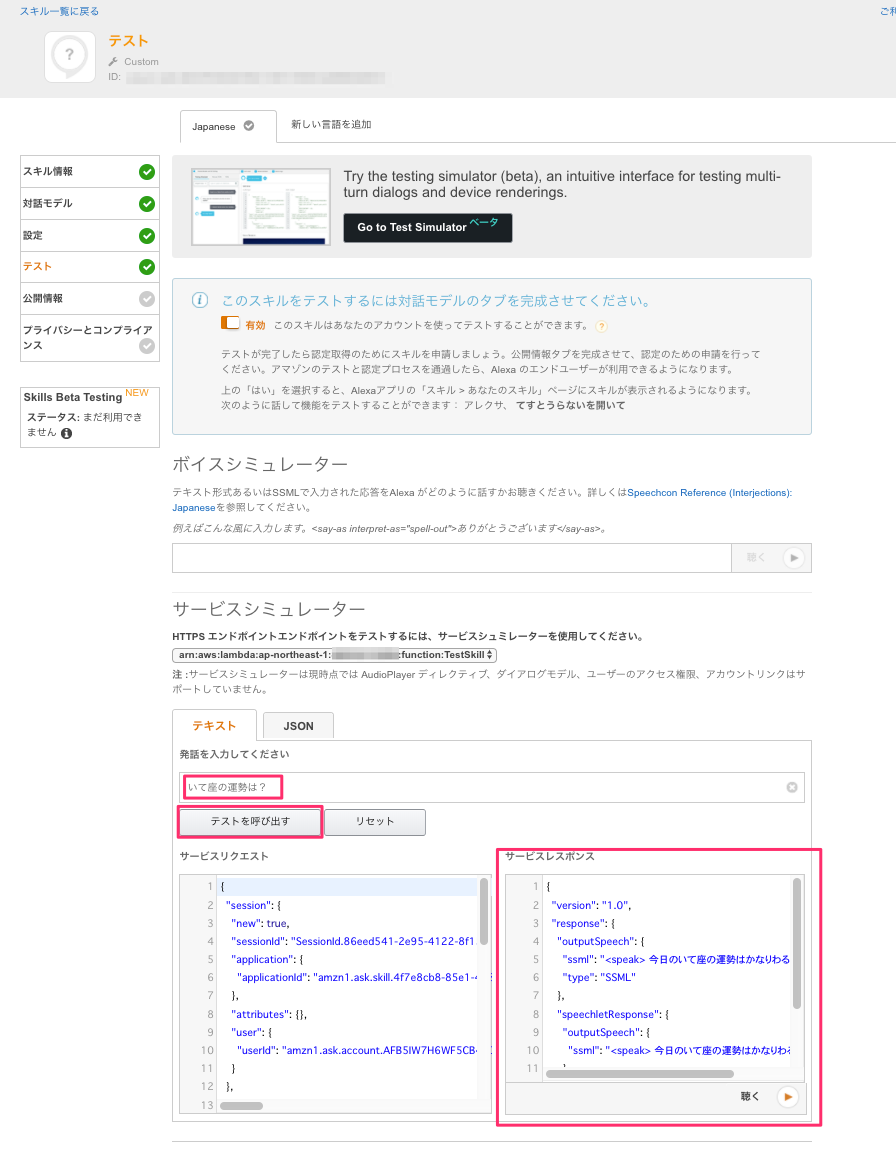
最後にテスト
「発話を入力してください」のところに「いて座の運勢は?」と入力して
テストを呼び出すボタンを押すとサービスレスポンスを返します。
{
"version": "1.0",
"response": {
"outputSpeech": {
"ssml": "<speak> 今日のいて座の運勢はかなりわるいです </speak>",
"type": "SSML"
},
"speechletResponse": {
"outputSpeech": {
"ssml": "<speak> 今日のいて座の運勢はかなりわるいです </speak>"
},
"shouldEndSession": true
}
},
"sessionAttributes": {}
}
聴くを押すと音声を聴くこともできます。
音声でテストしたい場合は公式でサポートしているサイトがあるようですね。
https://echosim.io/
実機がないのでここまでとなりますが
私はLambdaを改造して占いサイトからデータを取るようにしてみました。
これで毎朝占いを気軽に聞けるはずです(実機はない。。。)
いろいろと便利に使えそうなのでアイディア次第で面白くなりそうです。