mediba advent calendar 2016 22日目担当の山子澤です。
インフラストラクチャー部で主にAWSをやってます。
今回は「AWS WAF」で特定のリファラがある場合のみアクセスできる制限を
既に出来上がっているサイトにつけてみたいと思います。
「AWS WAF」はALBかCloudFrontにつけることができるのですが
今回は最近できるようになったALBで試すことにします。
設定に必要な構成要素
設定には以下の要素を設定していく必要があります。
| 項目 | 意味 |
|---|---|
| Web ACL | Ruleを束ねたもの、Cloudfront、ALBに適応する |
| Rule | Conditionを束ねたもの |
| Condition | IP addresses/SQL injection/String matchingの指定 |
| Filter | String matchingで「リクエストヘッダー/HTTP Method/クエリーストリング/URL の文字列」の中から複数設定できる |
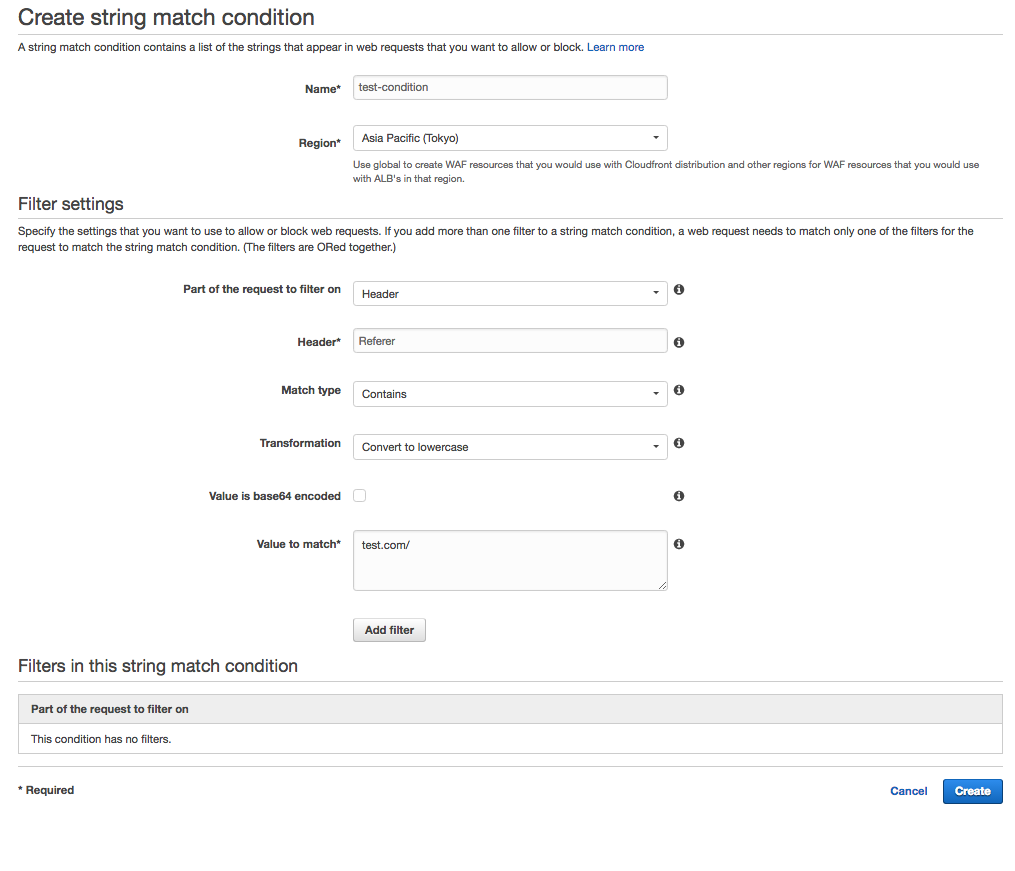
Create string match condition
まずはマネージメントコンソールの「WAF & Shield」から「AWS WAF」を選択してルールを作っていきます。
対象サイトですが
ローカルにwebサーバを立ち上げてhostsファイルをいじり「test.com」としてアクセスできるようにして、WAFを設定していないALBでアクセスできる画像をimgタグで貼り付けたサイトです。
アクセスするとまだ何もやってないので画像を見ることができます。
<img src="http://WAFを設定するALBにある画像URL">
今回のルールは「test.com」のリファラがある場合のみのアクセス可能なルールです。
これにリファラを制限する「AWS WAF」を設定をすると画像がみれなくなります。
String matchingから作っていきます。
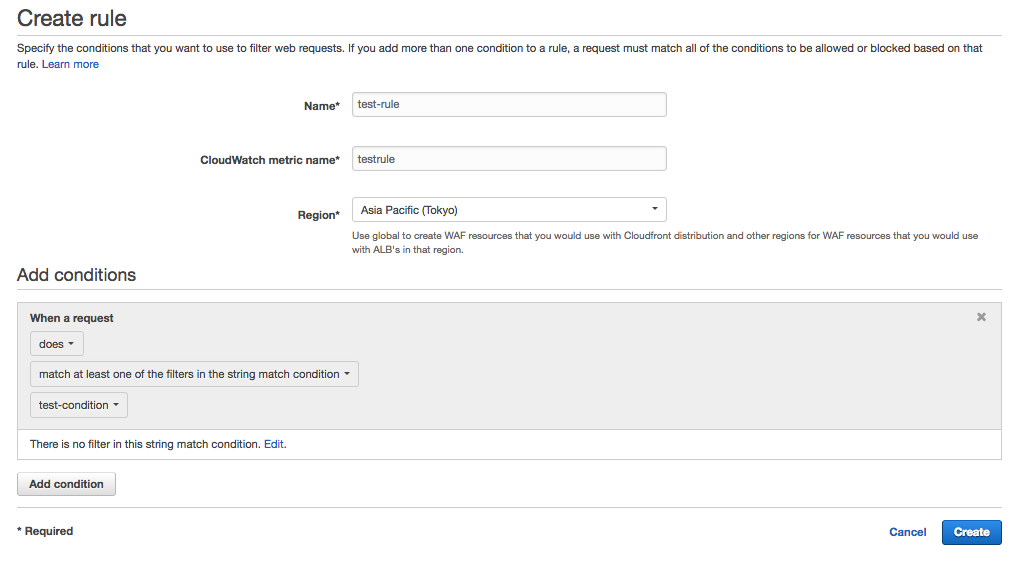
Create rule
次は先程作ったconditionを使ってルールにします。
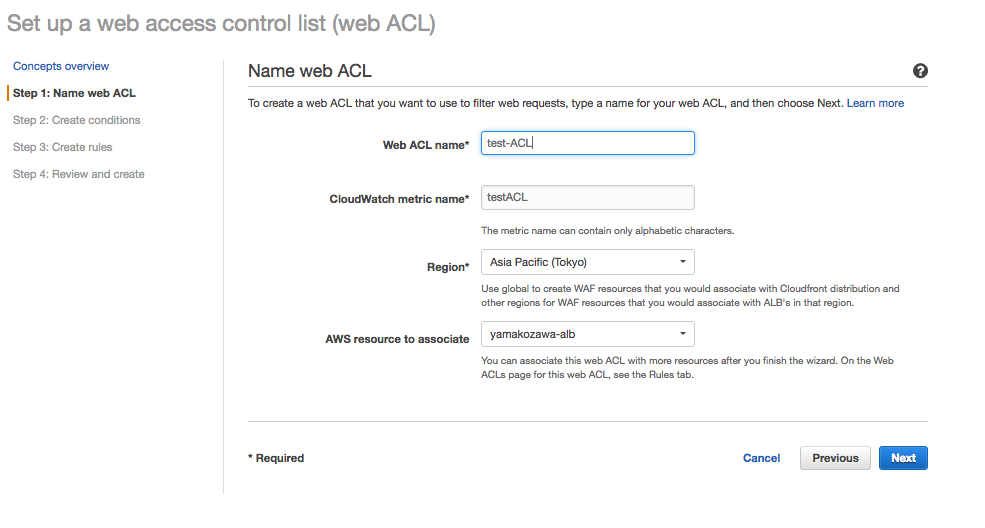
Set up a web access control list (web ACL)
最後はACLの設定です。
step.1
「AWS resource to associate」はALB名です。
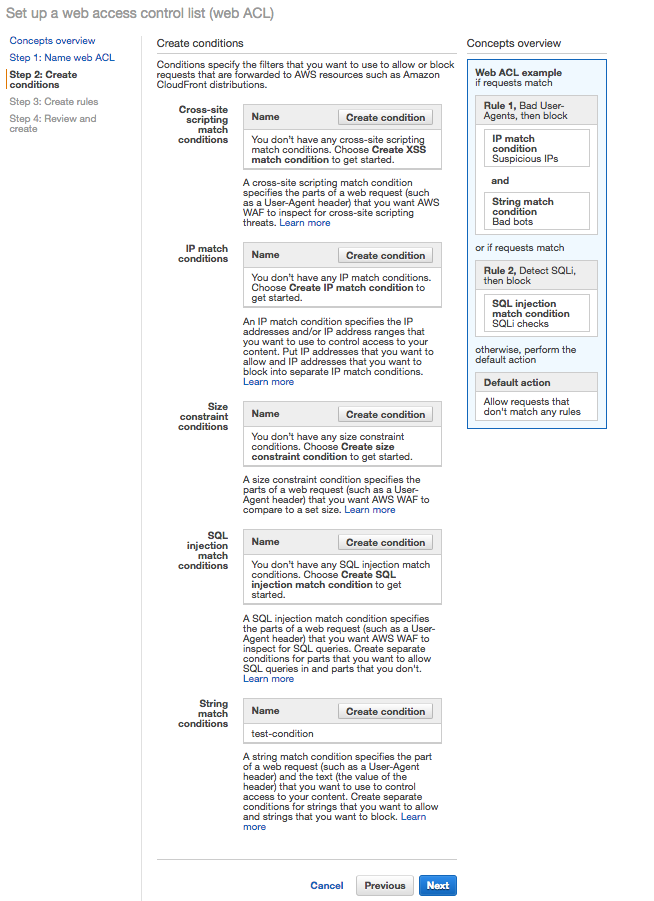
step.2
ここは「Create condition」ですが既に作りましたのでそのままNextを押します。
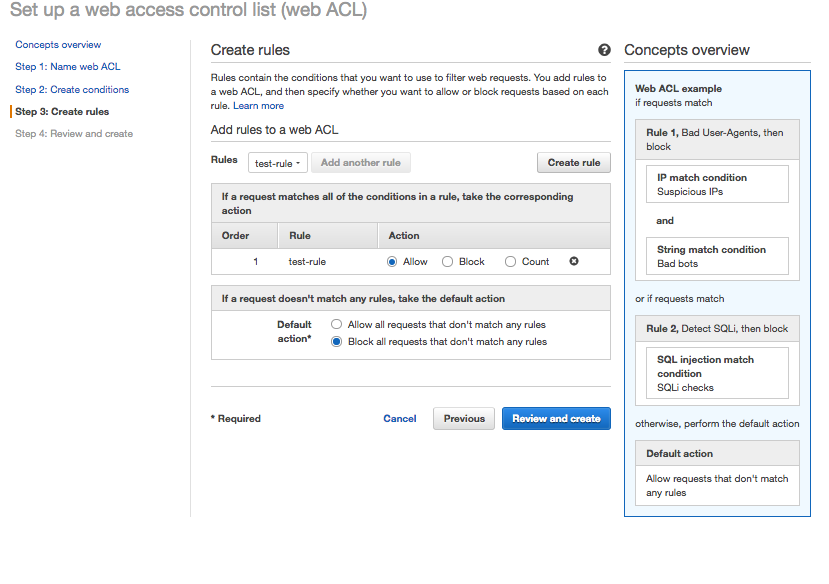
step.3
基本すべてブロックしている状態に先程のルールを許可する形になります。
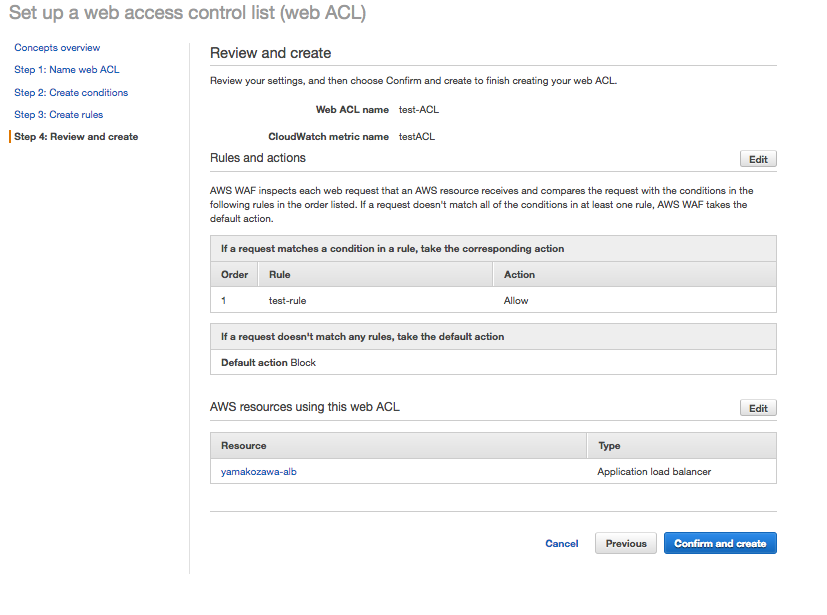
step.4
最後の確認画面ですので確認して作成します。
確認する
localhostなどでブラウザからWAFが設定されている状態で対象サイトを確認すると「test.com」のリファラがないので画像が見ることができなくなっています。
hostsをいじった「test.com」としてアクセスしてみます。

今回は「test.com」のリファラがついているので見ることができました。
最後に
どうでしょうか。「AWS WAF」を使えば簡単にアクセスをコントロールすることができます。
皆さんも使ってみてはいかがでしょうか。