人の歩くアニメーション
考えられるやり方
- 人の体をパーツごとに分けた
SKSpriteNodeをSKActionで動かす -
SKActionのanimateWithTexturesを使ってパラパラアニメーション
現時点では2. の方法に挑戦してみます。1番は時間があればやってみたい...
画像を用意
まずは画像を何枚か作ります。
枚数が多いほど滑らかになりますが、とりあえず4コマで作ってみます。
テクスチャアトラスに追加
アニメーションで使う画像を扱いやすいようにしておきます。
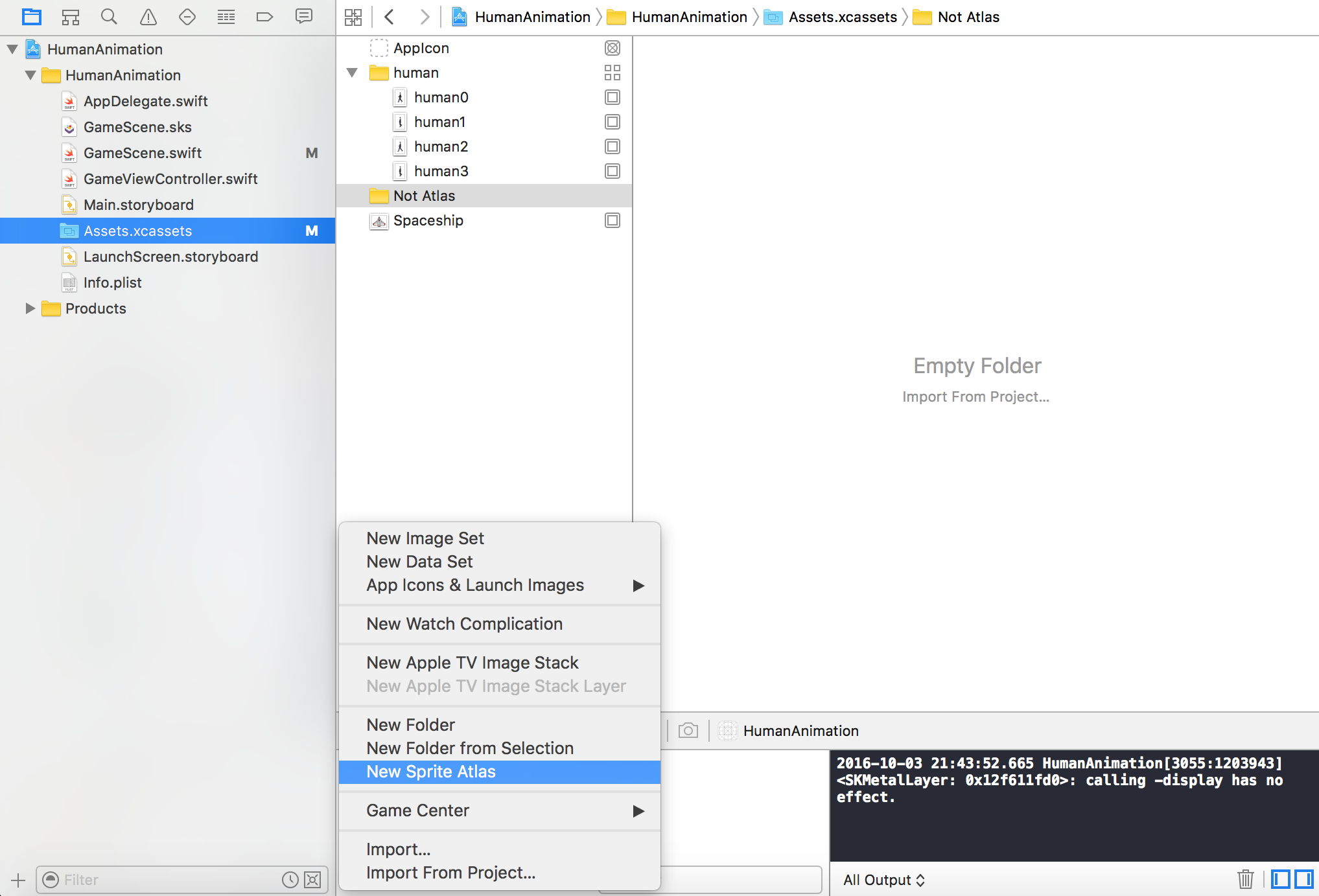
Assetsに画像を追加する際、New Sprite Atlasから、テクスチャアトラス用のフォルダを作りその下に画像をドラッグ&ドロップして読み込みます。
humanフォルダの右側に4つの四角マークがあります。それが普通のフォルダとの違いですね。

ソースコード
プロジェクトはGameテンプレのSpriteKitを選んで作っておきます。
あとはGameScene.swiftのコードに少し手を加えるだけです。
GameScene.swift
import SpriteKit
class GameScene: SKScene {
var texture:[SKTexture] = []
override func didMoveToView(view: SKView) {
// テクスチャアトラスのフォルダ名を指定
let atlas = SKTextureAtlas(named: "human")
//human0~human3を配列textureに追加
for i in 0...3{
texture.append(atlas.textureNamed("human" + String(i)))
}
}
override func touchesBegan(touches: Set<UITouch>, withEvent event: UIEvent?) {
/* Called when a touch begins */
for touch in touches {
let location = touch.locationInNode(self)
let sprite = SKSpriteNode(texture: texture[0])
//スケール
sprite.setScale(0.2)
sprite.position = location
//パラパラアニメのアクション
let animation = SKAction.animateWithTextures(texture, timePerFrame: 0.2)
//画面の左方向に80pixcel/secの速さで動かす
let moveAction = SKAction.moveByX(-40.0, y: 0, duration: 1.0)
sprite.runAction(SKAction.repeatActionForever(animation))
sprite.runAction(SKAction.repeatActionForever(moveAction))
self.addChild(sprite)
}
}
override func update(currentTime: CFTimeInterval) {
/* Called before each frame is rendered */
}
}
完成
iOSでアニメーション pic.twitter.com/OAFKYQvh9N
— Junya Yamamoto (@yamajyn) 2016年10月3日
