プログラミングをやるために必須のツールの一つにテキストエディタがあります。
コーディングしやすいようにテキストエディタのおすすめプラグインやショートカットなど検索していると、「スニペット」という聞き慣れない単語をよく目にします。
今回はこの「スニペット」について、プログラミング初心者であるぼくが調べてまとめてみました。
あくまで初心者が調べたことなので、中級者以上の方からみると間違った認識かもしれませんが、お気づきの方はご指摘いただけると嬉しいです。
結論:プログラミング版の辞書登録機能
PCを頻繁に使う人であれば単語の辞書登録機能って使ったことありますよね?
「あ」と打ったら「ありがとうございました。」と出るように事前に登録しておけば、
「あ」と打ってtabキーを押せば「ありがとうございました。」と出せるやつです。
スニペットは、この辞書登録機能のプログラミング版です。
スニペット(snippet)は「断片」という意味で、プログラミングではソースコードやテキストの一部を指すそうです。
下記は、RubyのフレームワークであるRuby on Railsで使うテンプレートエンジン「html.erb」で使用するスニペットを登録したものです。
{
"embedded Ruby": {
"prefix": "erb",
"body": [
"<% $1 %>"
]
}
}
| コード内の言葉 | 意味 |
|---|---|
| embedded Ruby | スニペットのタイトル |
| prefix | 短縮語 |
| body | 短縮語を入力してtabキーを押すと変換されるコード |
こんな感じで登録しておくと、余計なキー入力を減らせて、ミスも減り、コーディングの時短になるので、積極的にスニペットを増やしていきたいですね!
おまけ:Visual Studio Codeでスニペットを登録する方法
現在ぼくが使用しているテキストエディタ「Visual Studio Code」で、上記のhtml.erbのスニペットを登録する方法をお伝えします。
ちなみにPC環境はMacです。
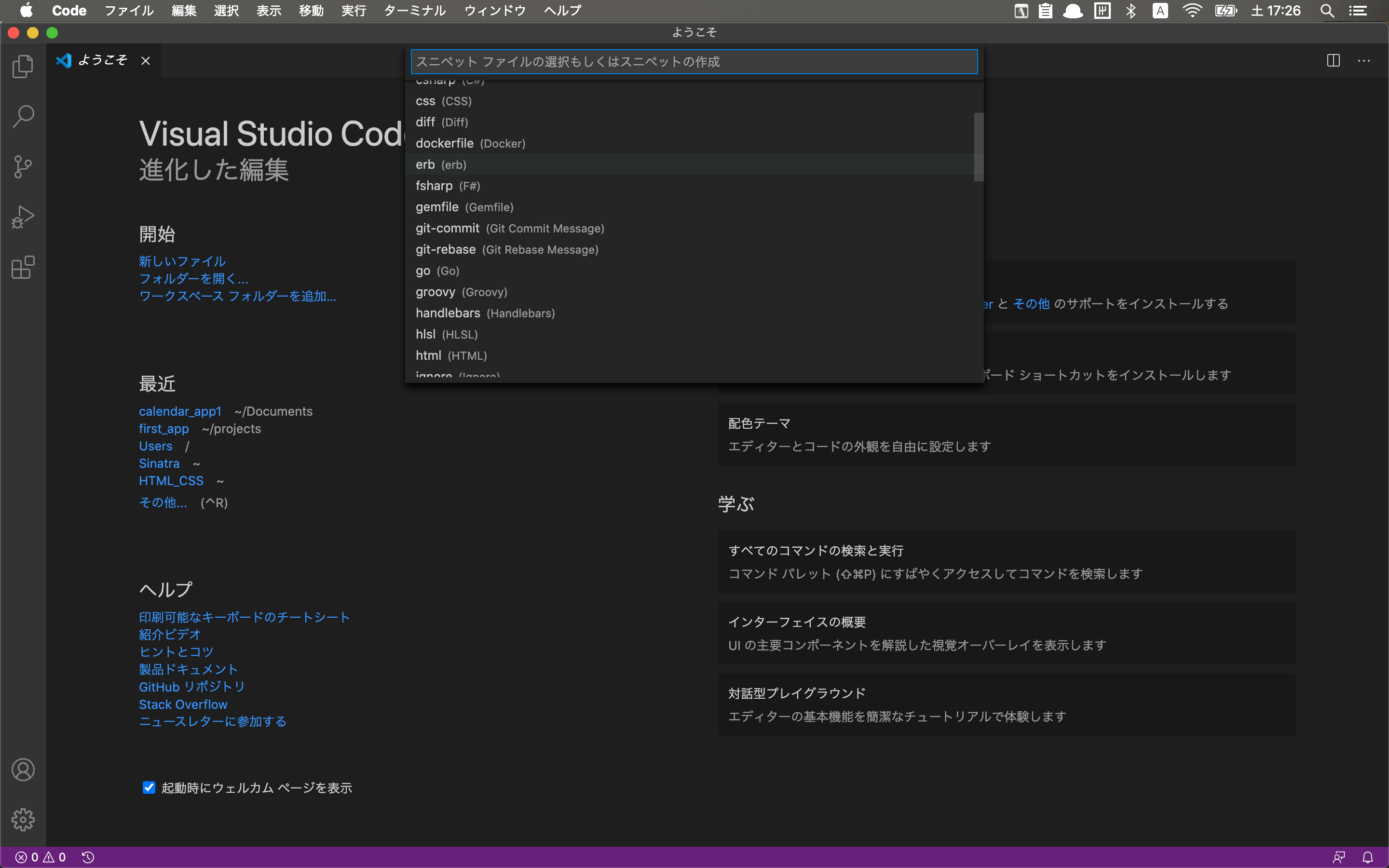
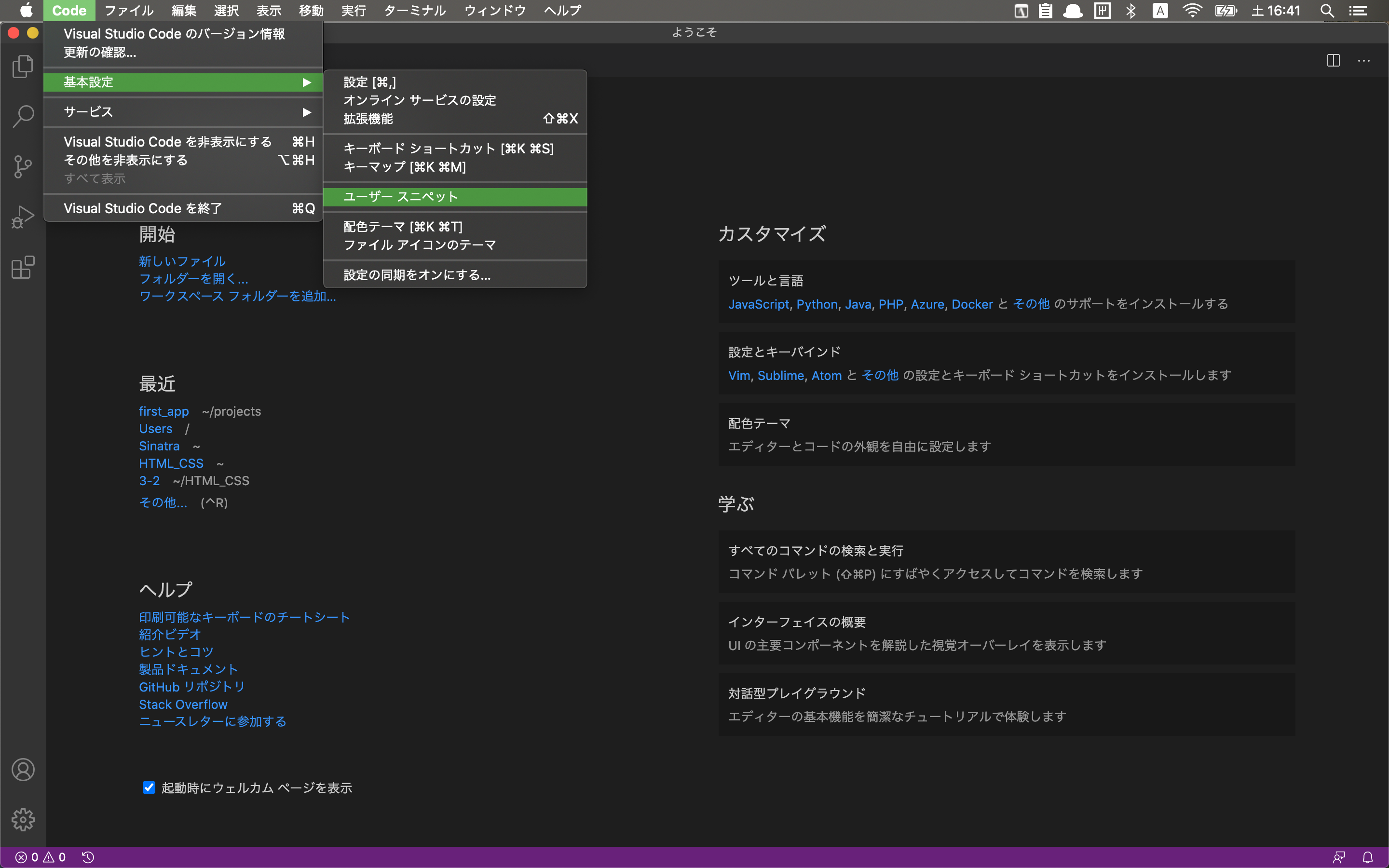
1.Visual Studio Codeを開き、左上の「Code」→「基本設定」→「ユーザースニペット」の順にクリック。

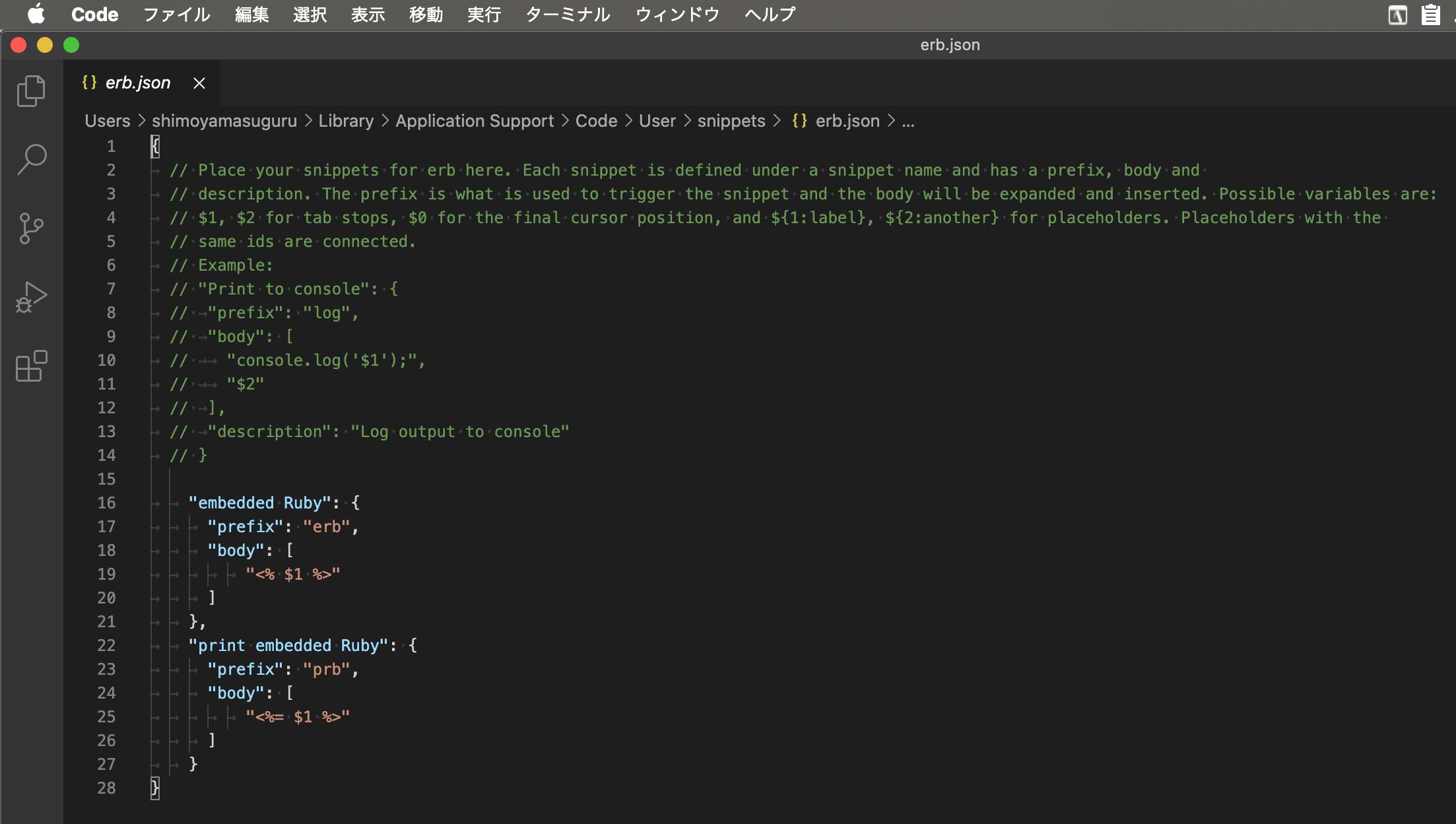
このようにerb.jsonが開けました。

上記のようにスニペット登録すれば、短縮語を入力するだけで長いコードなども簡単に入力することができます。