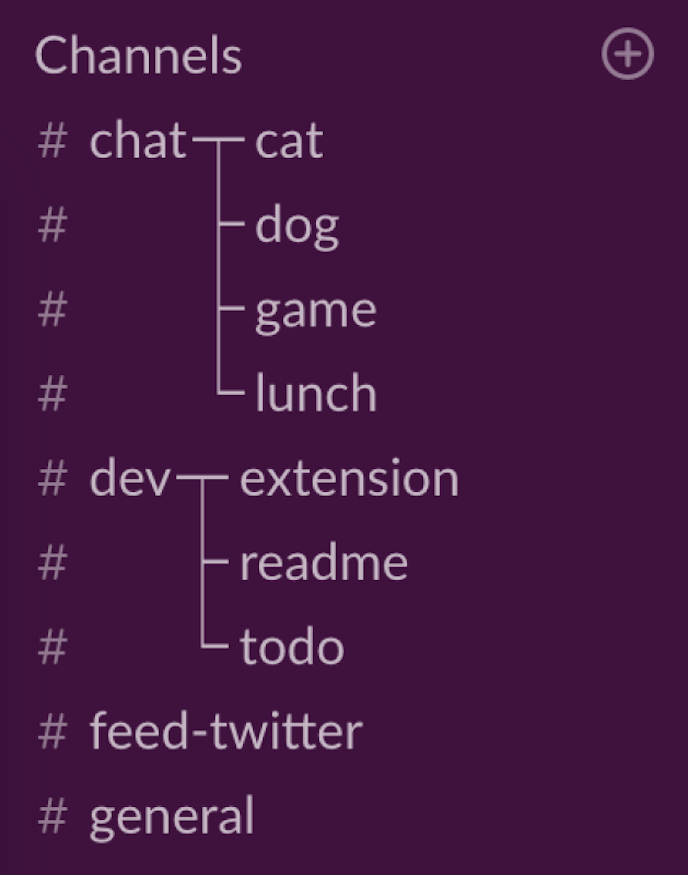
チャンネルが増えすぎて目が辛いので、いい感じにまとめてくれる拡張を作りました!
インストールはこちら
- Chrome: Slack Channels Grouping - Chrome ウェブストア
- Firefox: Slack Channels Grouping – 🦊 Firefox (ja) 向け拡張機能を入手
- Opera: Slack Channels Grouping extension - Opera add-ons
- Edge: Slack Channels Grouping – Microsoft Edge Addons
特徴
ハイフンやアンダースコアで区切られたものをまとめます。
- chat-犬
- chat_猫
DOMの更新を監視しているので、チャンネル作成や名前変更などにも対応しています。
タブが非アクティブな場合はDOMの監視は止めています。
経緯
チームでチャンネル名に「chat-」などをつける風習がありまして、
チャンネルが増え続ける中「chat」「club」など見分けが付きづらいものも出てきました。
目が疲れている時に非常に辛いものがあるので、できるだけ目に優しくしたいと思い自分用に作った次第です。
開発について
特に目立ったことはしていませんが、一応開発についてお話します。
以下のキーワードに興味がなければブラウザバックで大丈夫です ![]()
- webextension-toolbox
- webpack
- TypeScript
- Page Visibility API
- requestIdleCallback
webextension-toolbox
Chrome, Firefoxなどに対応した拡張機能作成ツールです。
GitHub - webextension-toolbox/webextension-toolbox: Small CLI toolbox for cross-browser WebExtension development
クロスブラウザ対応などはほぼ考えずに、どちらの拡張も簡単に出力できます。
以下のコマンドでテンプレートを生成し
yarn global add yo generator-web-extension
yo web-extension
開発を始め
yarn dev chrome
zipを出力し
yarn build chrome
Chrome Web Store コンソール にアップロードするだけです。
めちゃくちゃ楽ですね。
webpack
webextension-toolboxはwebpackでビルドを行いますが、webpackを触ったことがない方も気にせず開発ができます。
webpackに慣れている方は容易に拡張もできます。
TypeScript
最近TypeScriptを積極的に使っており、ここでも地味に使いました。
webextension-toolboxを使っている場合、webextension-toolbox-config.js というファイルを作って設定を上書きする必要があります。
module.exports = {
webpack: (config, { dev, vendor }) => {
config.resolve.extensions.push('.ts')
config.module.rules.push({
test: /\.ts$/,
loader: 'ts-loader'
})
return config
}
}
大規模な拡張だと恩恵が大きそうですね。
Page Visibility API
ページが見えているかを判定するAPIです。
Page Visibility API - ウェブデベロッパーガイド | MDN
MutationObserverでDOMを監視しているのですが、ずっと動いているのが少し嫌なので、このAPIを使って制御しています。
document.addEventListener("visibilitychange", () => {
if (document.hidden) {
// 監視を止める
} else {
// 監視を再開
}
}
requestIdleCallback
処理をブロックしないように、余裕が出たら処理を実行するAPIです。
こちらの記事がわかりやすくまとまっています。
JSがブラウザを固めてつらいので、新しいAPI「requestIdleCallback」を使うことにした - pixiv inside archive
requestIdleCallback(() => {
// 処理
}, {
timeout: 3000 // 3秒たっても未実行の場合は強制で実行される
})
この拡張ではチャンネル一覧の更新処理に使っています。
まとめ
webextension-toolboxを初めて知ったのですが、非常に便利で最高でした。
クロスブラウザな拡張が素早く作れるので、なにか作ってみてはいかがでしょう!
追記: 2020/3/19
公式でチャンネルをフォルダ分けする機能が来るようです!(有料版のみ)
First up, all paid teams can now organize channels, messages, and apps into custom, collapsible sections. Think of them like super sophisticated folders. pic.twitter.com/8PB5Cvgf9y
— Slack (@SlackHQ) March 18, 2020
追記: 2022/2/26
クロスブラウザのブラウザ拡張の作成方法を記事にまとめました