PowerApps の Power BI タイルは、Power BI Service ダッシュボードから1枚しかタイルを持ってこれないので「ならば、仕組みでアレコレできないかな?」と思ってしまうワケですよね。そして、初めて、Qiitaに投稿します。さらに、この記事は下記Power BI Advent Calendar 2018へ参加しております。
■Microsoft Power BI Advent Calendar 2018
PowerApps は Power BI 埋め込み機能が標準装備済み
PowerApps には標準で Power BI タイルを埋め込む機能が提供されています。埋め込む手順、諸注意などは下記のスライドにまとめてありますので、そちらをご参照ください。
なお、そのPowerApps機能も、Power BIのレポートでグラフ等を表示する箇所も、どちらも「タイル」という呼称です。紛らわしいので、以降「Power BI タイル」の記載は全てPowerAppsの機能を指します。
Power BI タイルは[TileUrl]プロパティでPBIと連携
[TileUrl]プロパティとは、PowerApps へPower BI のレポートを埋め込む際に利用するパラメーターを含んだURLを設定する箇所のコトです。上記で紹介したスライド内にあるよう、基本的に画面上で表示したい対象を設定すると、自動でURLが設定された状態となります。そのため、単純にPowerApps上で表示させたい場合は意識する必要はありません。
PowerApps の Power BI タイルに関する公式情報(英語)はこちら。(※英語のサイトを紹介している意図は最後でわかりますw)
[TileUrl]プロパティのURLパラメーターについて
前述の公式サイトからURLの構造を抜粋。
https://msit.powerbi.com/embed?dashboardId=<DashboardID>&tileId=<TileID>&config=<SomeHash>
URLパラメーターは下記の3つが存在します。
1. dashboardId・・・ダッシュボードを表すID
2. tileId・・・上記で指定したダッシュボード内のタイルを表すID
3. config・・・公式曰く「ハッシュ値」だが...
当方が検証した限りですが、PowerApps上で表示するためには[dashboardId]と[tileId]があれば問題なく表示されることを確認しています。ちなみに、どちらも Power BI Service の画面からパラメーターを入手するコトが可能です。
URLパラメーターを手動で設定するには
ここまでで、Power BI タイルへ、Power BI Service のダッシュボードタイルを表示するためにはURLにパラメーターが必要である、ということが把握できました。では、そのパラメーターはどうやって入手すれば良いのか?
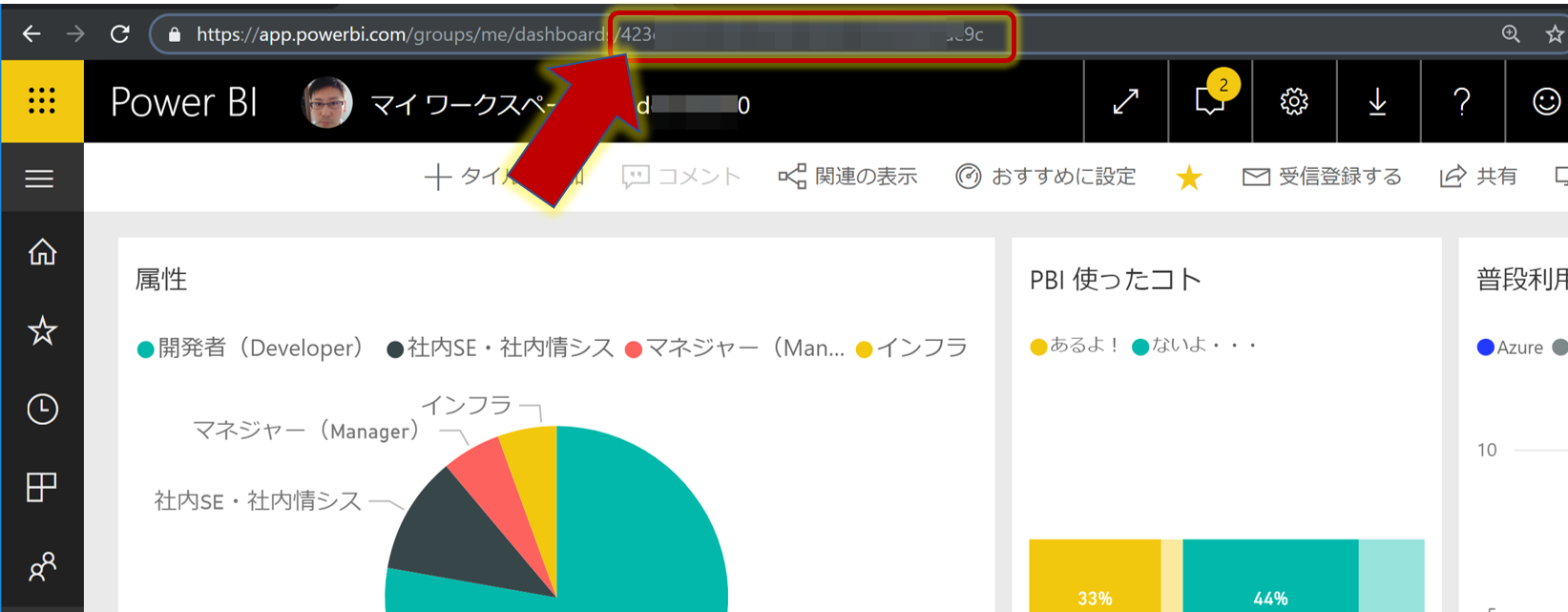
[dashboardId]
PowerApps で表示したいタイルが存在するダッシュボードを開き、そのURLから取得します。URLで"dashboards/"の後に続くハイフン("-")で区切られた英数文字です。
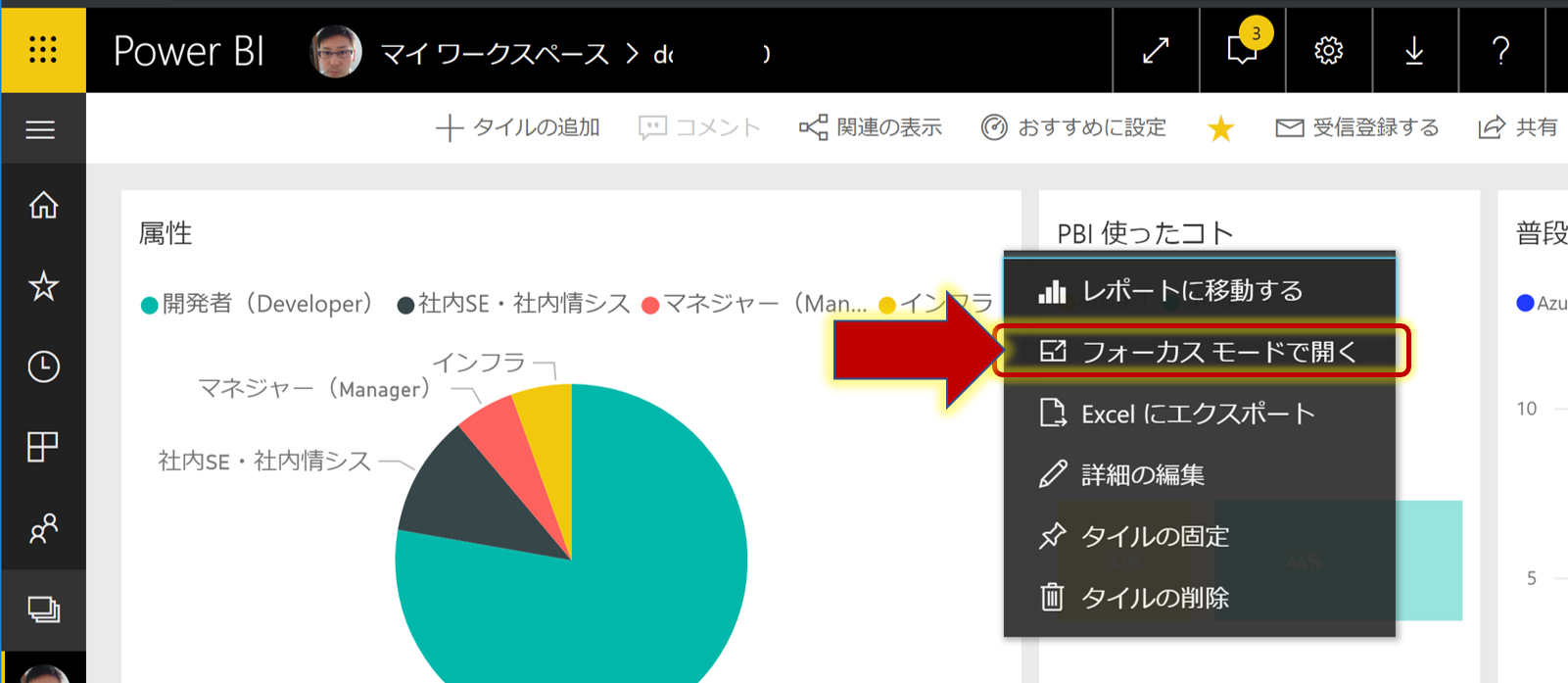
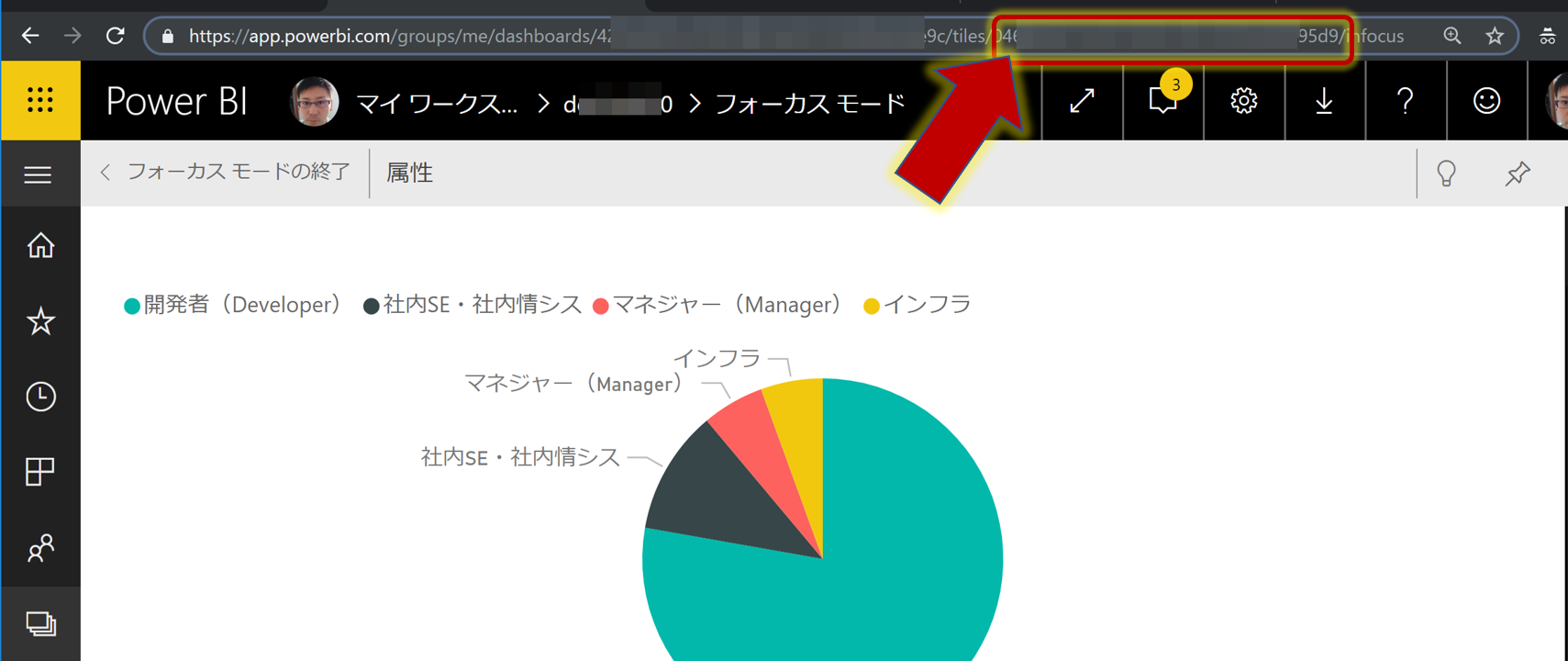
[tileId]
Power BI Service の画面で、PowerAppsで表示したいタイルを「フォーカスモード」で表示します。その際にURL末尾に付与されている値を取得します。"tiles/"と"/infocus"に囲まれたハイフン("-")で区切られた英数文字です。
[config]
config については調べても、どこから導きだされた値なのか全く不明でした(汗)。
ただ、検証した限りでは、このパラメーターは必須ではないみたいなんですよね。[dashboardId]と[tileId]の2つが存在していれば PowerApps 上でPower BI タイルが表示可能です。なお、同一のアプリ内に複数のPower BI タイルを設置しても同じ[config]の値が設定されます。このため、画面上でPower BI タイルを1度画面上から設定した後、そのパラメーターをコピーして使いまわす、といった手段が可能です。
※このパラメーターの詳細をご存知の方がおみえでしたら、是非ご教授願いたいですm(_ _)m
URLパラメーターを手動設定するユースケース
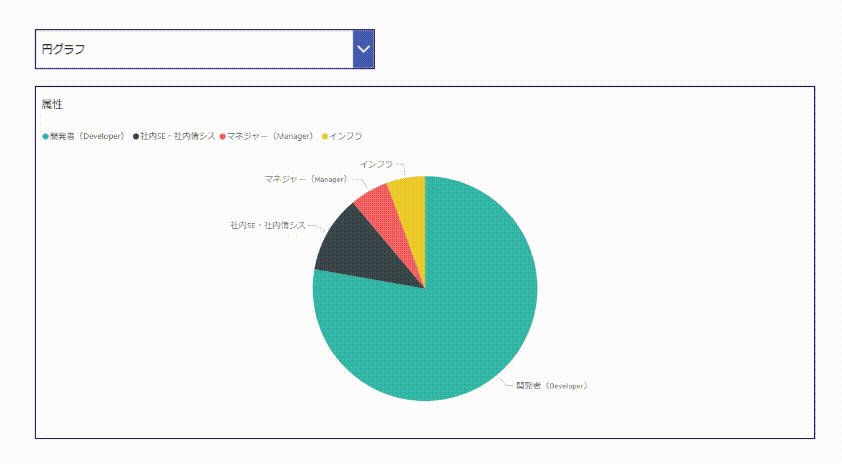
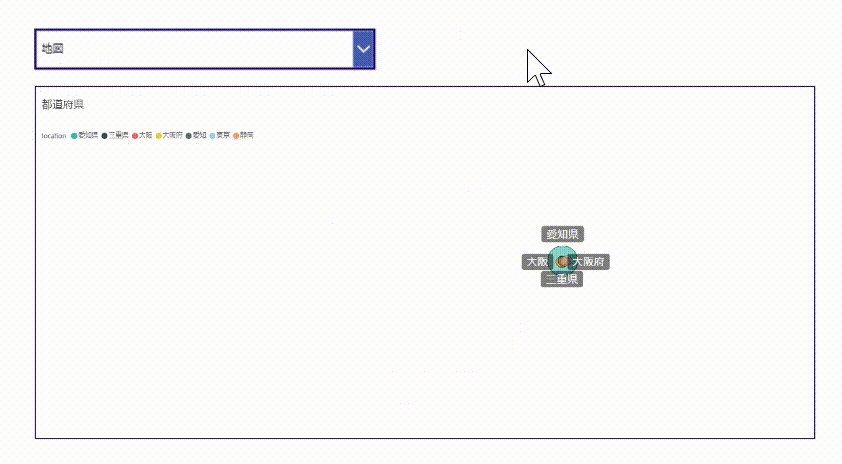
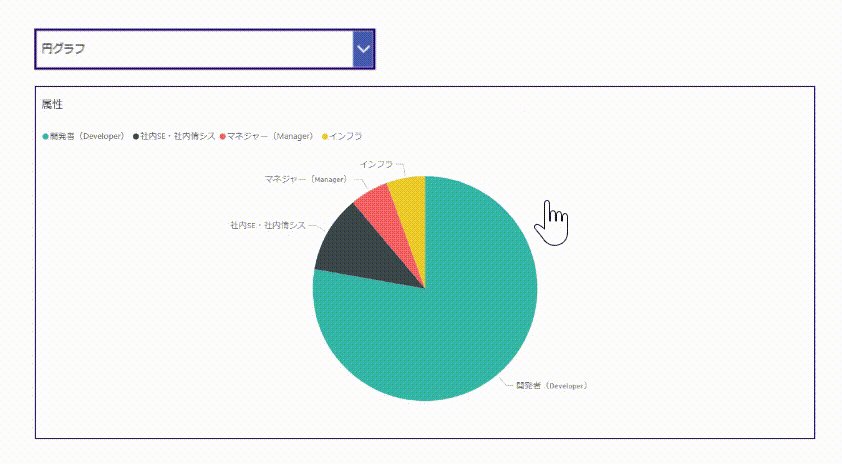
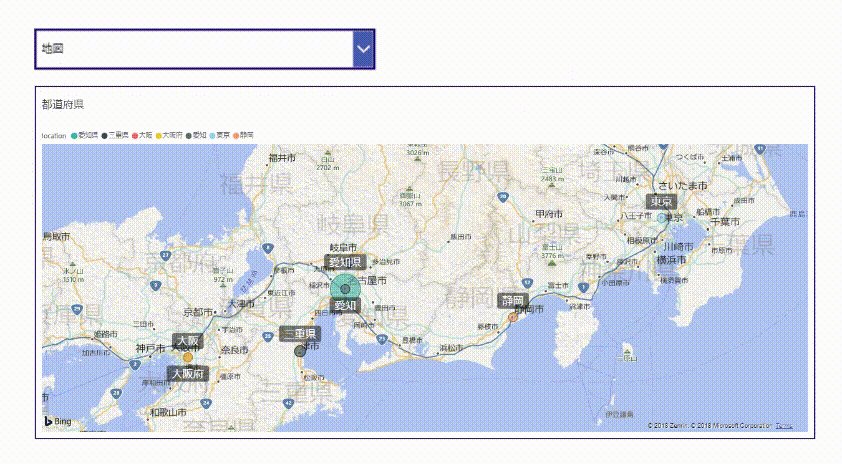
例として、ドロップダウンで選択した値によって、Power BI タイルの表示内容を切り替えるデモアプリを作成してみました。
画面表示時(OnVisible イベント)等でコレクション変数(ClearCollect)を定義。そのコレクション変数には、”円グラフ”と”地図”というキーワードと、キーワードに対応したPower BI Service の該当タイルから入手したURL文字列を指定。
//コレクション変数の設定例
ClearCollect(
<変数名>,
{
NAME: "円グラフ",
URL: "https://app.powerbi.com/embed?dashboardId=<DashboardID>&tileId=<円グラフのTileID>"
},
{
NAME: "地図",
URL: "https://app.powerbi.com/embed?dashboardId=<DashboardID>&tileId=<地図のTileID>"
}
)
それをドロップダウンへ設定し、Power BI タイルではドロップダウンの選択された値からURLを取得して表示、という内容になっています。Power BI Service への認証などがパスできていれば複数のダッシュボードへ切り替えるコトも可能なので、Power BI タイル1枚で条件によって表示を切り替えるといった用途で活用できるかと。
ちなみに・・・
上記で紹介した[TileUrl]のURLに関するパラメーターの解説は、記事投稿時点で日本語の公式サイトには記載がありません。当方は英語が苦手なのですが、こういうコトがあるので「ちゃんと英語サイトを確認しないとダメだな」と痛感します。
まとめ
- PowerApps にはPower BI タイル機能が標準装備されている
- [TileUrl]プロパティにはURL+パラメーターを指定する必要がある
- 画面上でポチポチ選択して設定する場合は意識する必要なし!
- [TileUrl]プロパティのURLパラメーターは[dashboardId]と[tileId]があれば、ひとまず動作するみたい
- [dashboardId]と[tileId]はPower BI Service ダッシュボードから取得可能
PowerApps + Power BI でアプリケーション作成される際、何かのお役に立てれば幸いです。