この週末、Blender の操作にチャレンジしてみたので、ざっとメモを残しておきます。簡単なモデルを Blender で作成して、FBX形式でインポートし、それを Unity で読み込んで表示させる、までやってみました。初心者なので無駄も多いとおもいますが、生暖かい目で見ていただければw
使用したのは Steam で配信されている 2.79b というバージョン。日本語化 は実施済みです。

Blender 操作を学んだのは以下のサイトで、作者の方々に感謝です。
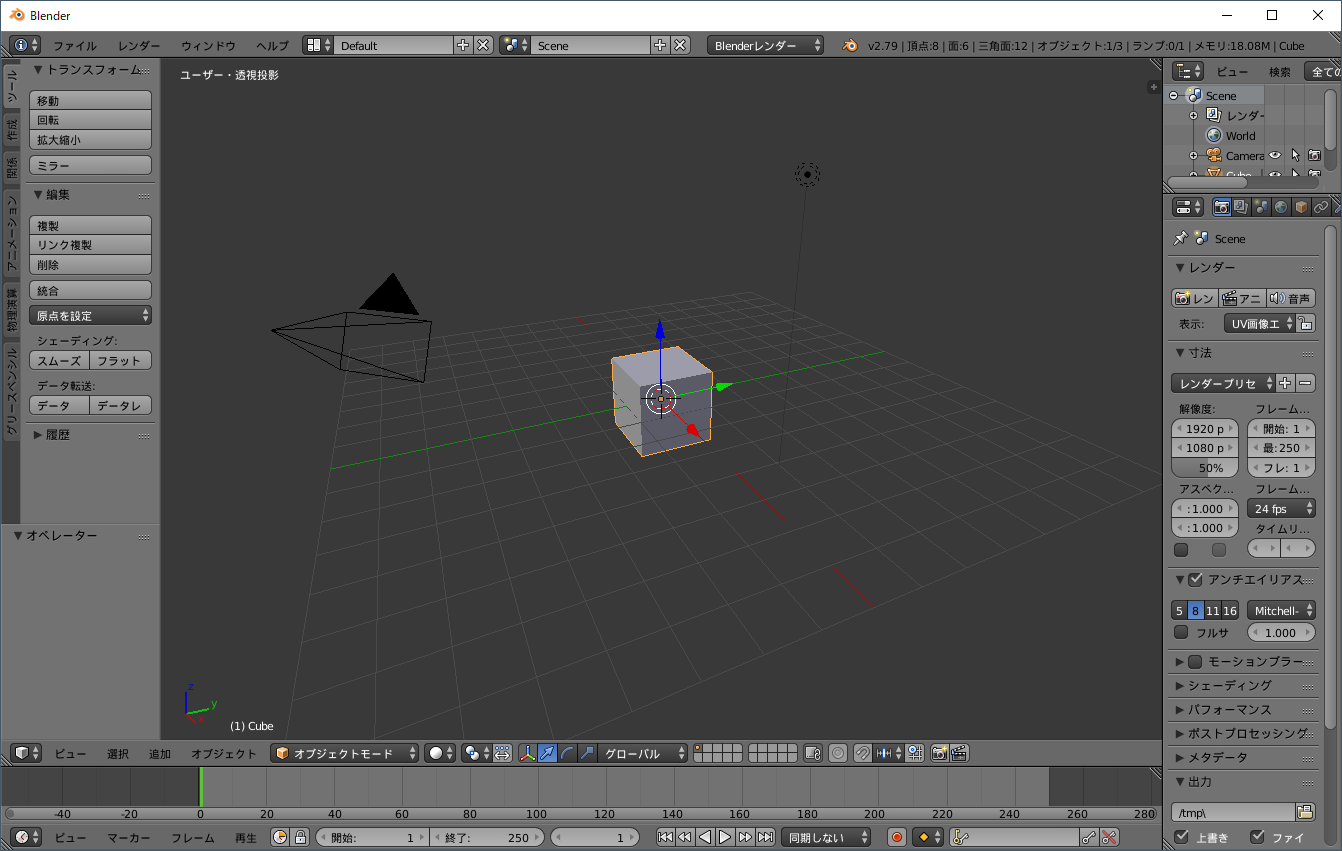
起動直後
Blender 起動直後の画面はこんな感じ。最初から光源とカメラ、そして Cube オブジェクトがひとつ定義されているみたいですね。

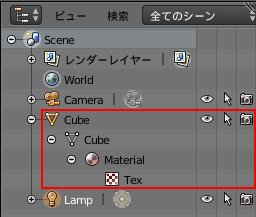
右上に アウトライナー がありますが、これだけでもう情報多い!2つある Cube は、上にあるのが Cube オブジェクトで、その子になっているのが Cube メッシュデータのようです。

設定
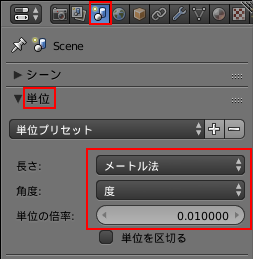
BlenderでUnity向けにFBXをエクスポートする時のまとめ:メッシュ編 を参考に「単位」を変更しておきます。

確か Unity でもキューブは 1m 四方のサイズ感だったと記憶しているので、これでサイズ感は合いそうです。
今回もまた3色キューブ
まずは慣れたところから。Unity の時と同じ 3色キューブ を定義してみましょう。
キューブの作成
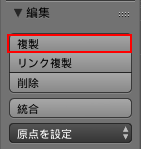
先ほどのアウトライナーで Cube オブジェクトを選び、左に表示されたメニューで「複製」を2回クリックします。

すると Cube が複製され、アウトライナーに追加されたことがわかります。

このままだと紛らわしいので、アウトライナー上で右クリックメニューから「名前変更」します。Cube, Cube.001, Cube.002 はそれぞれ、Red Cube, Green Cube, Blue Cube とします。

位置とサイズの変更
オブジェクトの操作にはいろいろ方法がありますが、Nキーを押して「数値」シェルフを表示し、「トランスフォーム」パネルを使って数値で指定する方法が、Unity っぽくて判りやすいな、と思いました。
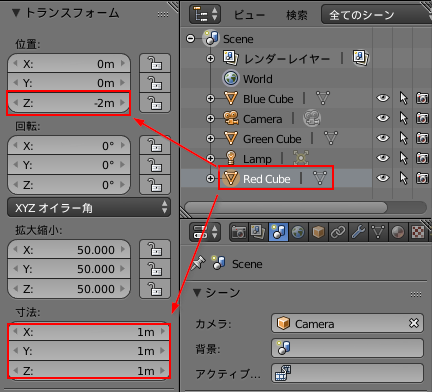
アウトライナーで Red Cube を選択し、トランスフォームで位置のz軸を -2m に、各辺のサイズを 1m に設定します。

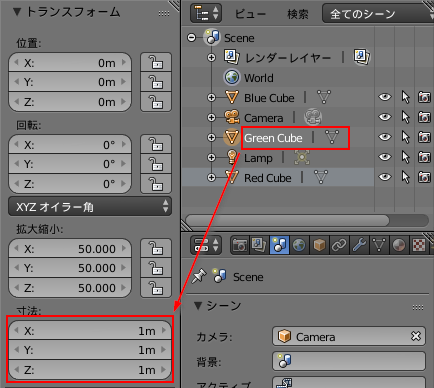
Green Cube は位置は原点のまま、各辺のサイズを 1m に設定します。

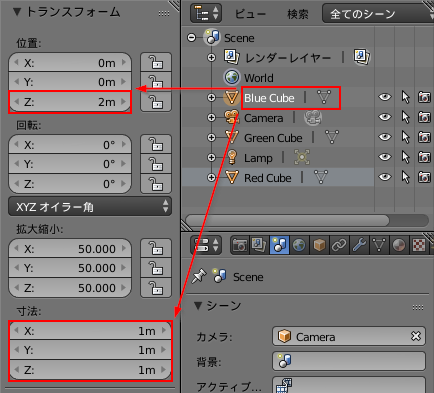
Blue Cube は位置のz軸を 2m に、各辺のサイズを 1m に設定します。

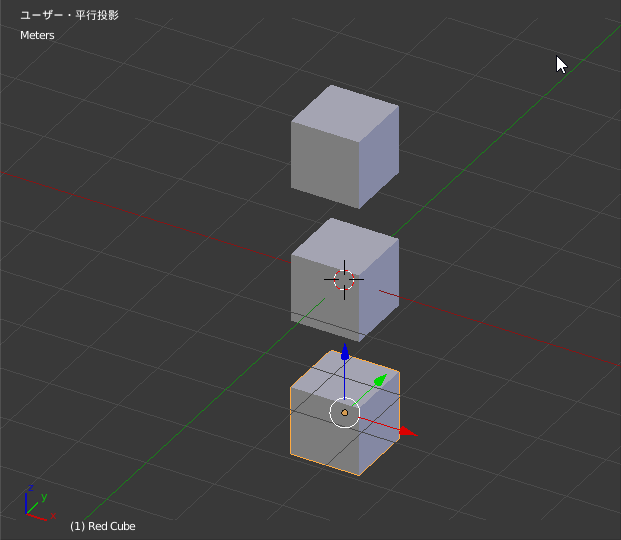
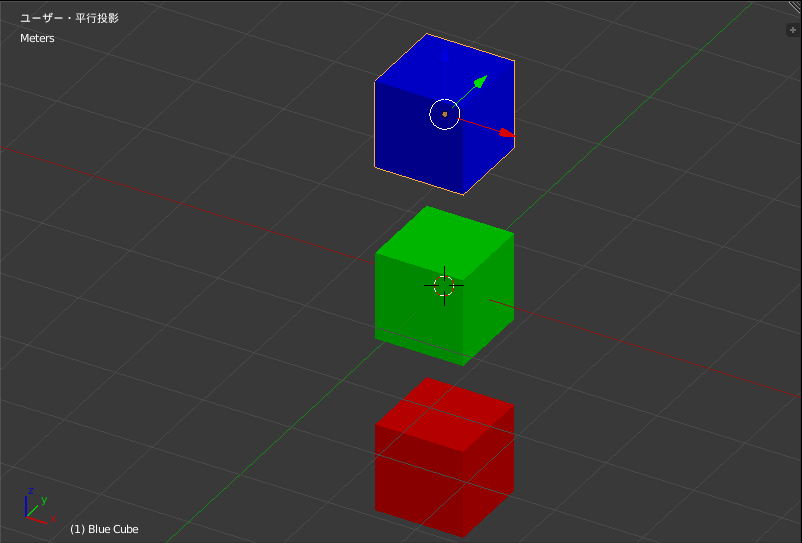
3Dビューをグリグリ動かして、3つのキューブがz軸上に並んでいるのを確認しましょう。

色をつける
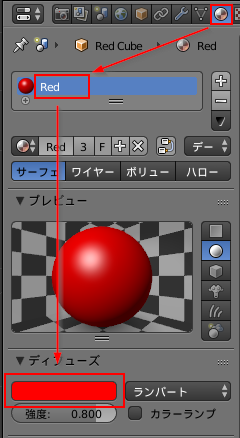
まずはオブジェクトモードで Red Cube を選択し(アウトライナーで Red Cube オブジェクトを選択し)、その下のマテリアル設定パネルで、まずマテリアル名をダブルクリックで編集して Red に変更し、ディフーズをクリックして赤色をセットします。

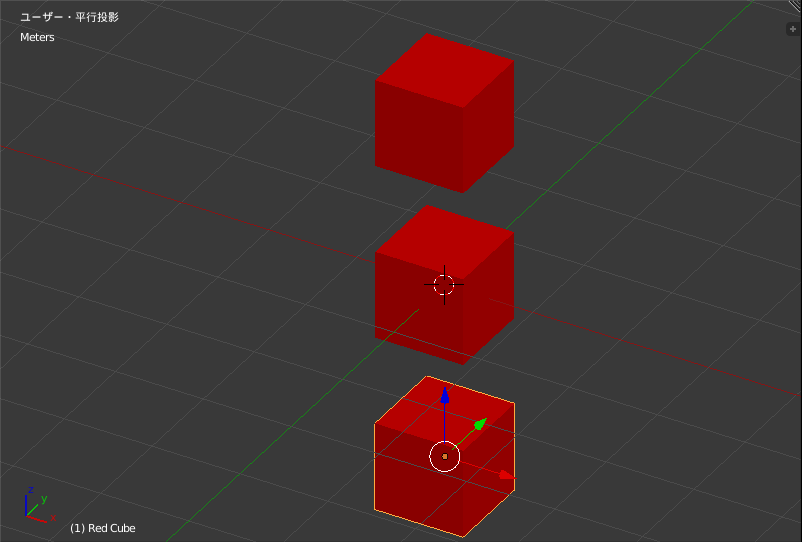
すると3Dプレビューでは3つの箱が全て赤色に変わります。これは最初から用意されているマテリアルが1つしかなく、Cube をコピーした際に、このマテリアルの指定もコピーされたから。

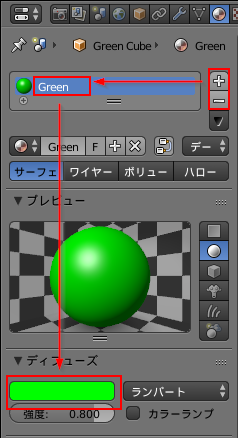
次は Green Cube を選択し、まずはセットされている Red マテリアルを - アイコンで削除します。そして + アイコンで新しいマテリアルを追加して Green にリネームし、ディフーズをクリックして緑色をセットします。

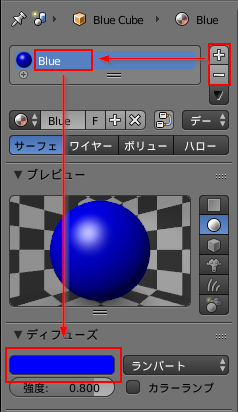
Blue Cube も同じで、まずはセットされている Red マテリアルを削除します。そして新しいマテリアルを追加して Blue にリネームし、ディフーズをクリックして青色をセットします。

3D プレビューで、それぞれのキューブにちゃんと色が設定されたことを確認してください。

ついでにグループ化
これで3色キューブは完成したのですが、個人的な興味で グループ化 も実施してみます。
3つのキューブのうち赤と緑を選択(Shift+右クリック)し、グループ化(Ctrl+G)します。グループ名を訊かれたので Red and Green と入力してみました。

さてこのグループは Unity 上ではどう扱われるのでしょうか?ちょっと楽しみです。
FBX形式でエクスポートする
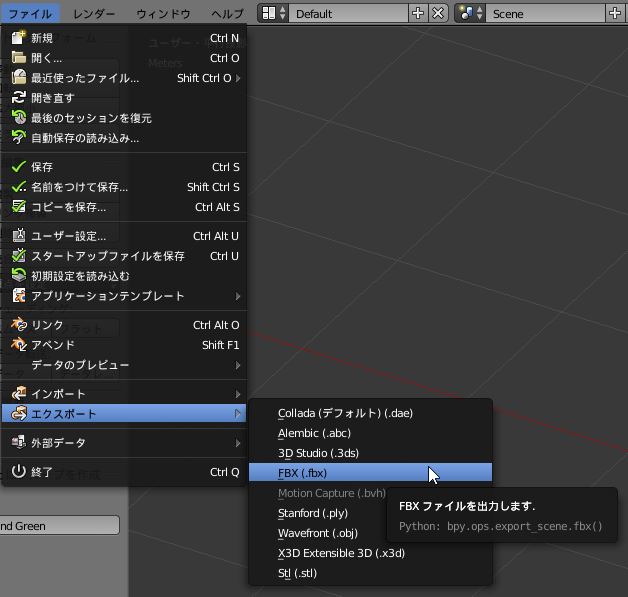
さて 参考ページ を参照してFBX形式でエクスポートを実施してみましょう。

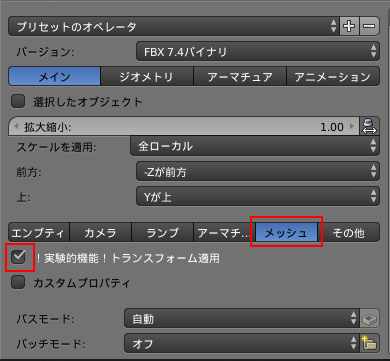
エクスポート対象をメッシュだけに限定し、トランスフォーム適用とやらの実験的機能をチェックしてみました。

Unity で読み込んでみる
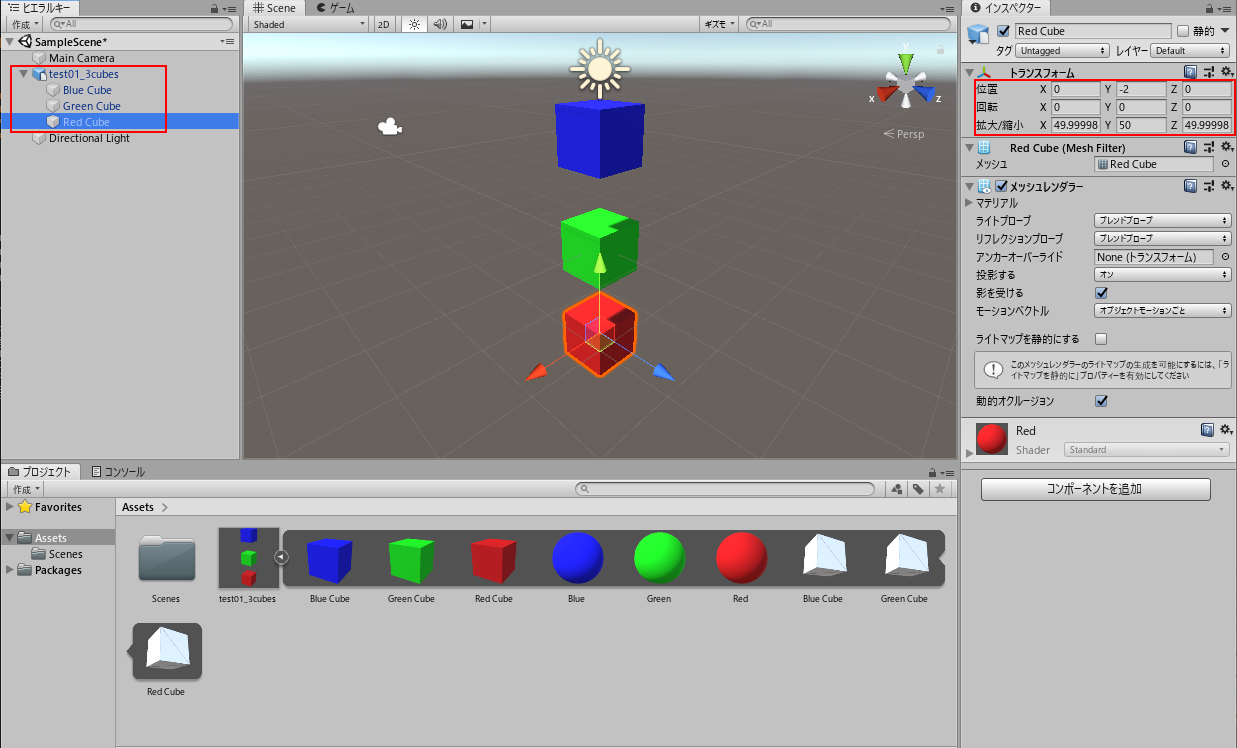
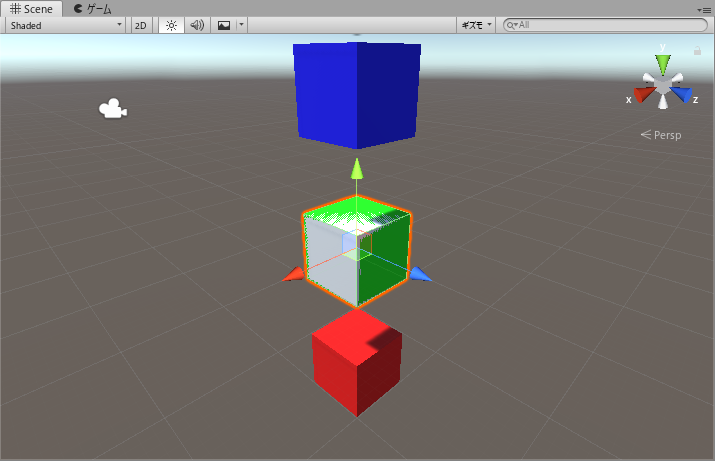
エクスポートで作成された *.fbx ファイルを、Unity のアセット欄に追加し、新しいシーンに読み込んでみます。

おお、Blender で作成したほぼそのままで読み込まれました。ちょっと気になるのは
- z軸にズラしたはずのキューブがy軸方向にズレている (これはエクスポート時の設定どおり)
- キューブの拡大/縮小が 49.99998 と微妙に誤差のある数値になっている
- グループ化は特に反映されないようだ
だけど、今回のサンプルに関しては特に大きな問題ではない気がします。
なお確認のために Unity 側でキューブを1つ追加してみましたが、読み込んだモデルの Green Cube とぴったり重なって表示されたので、サイズ感も問題なさそうです。

うん、良い感じ!これで今後は、少なくともパーツ作成に関しては Blender で実施したほうが楽な気がします。
まとめ
今回はシンプルなモデルを Blender で作成して Unity にインポートしてみました。思った以上に手軽にできてびっくり。Unity 側で複雑なモデルを作成するのは難しいので、今後はこの方法でパーツを作成したいな、とおもいます。
とりあえず今、気になっていて調査したいことは以下かな。
- パーツのグループ化について。市販モデルでは、ある程度以上は分割できないパーツがあるが、あれはグループ化ではないのか?
- モデルごとに回転の中心(ピポット)を設定できるはずなので、実際に試してみたい
- 今回は単純なマテリアルなので問題なくインポートできたが、複雑なものは Unity 側で定義したほうが良いとの記述があったので、そのあたりの確認
まあでも、その前に Blender の操作にもう少し慣れないと!とおもいましたw もう少し入門サイトを読み、幾つかパーツ/モデルを作成して慣れていきたいとおもいます。
それではまた。