概要
IBM Bluemix サービスを登録して最初にカタログを開くと、予備知識のない多くのサービスメニューが並び過ぎていて眩暈がします。あれ、いきなり本気?ちょっとお試しに立ち寄ったのに、店員さんにガッツリと接客されてしまったような気まずさがあります。
ここでは最低限の要素を記述することで、自由に遊べるシンプルなNode.js環境を構築してみましょう。
Bluemix への登録は済んでいて、最初に組織なども作成している方を前提としています。まだの方は先にこのあたり で準備を済ませておいてください。
Bluemix でサービスを作成する
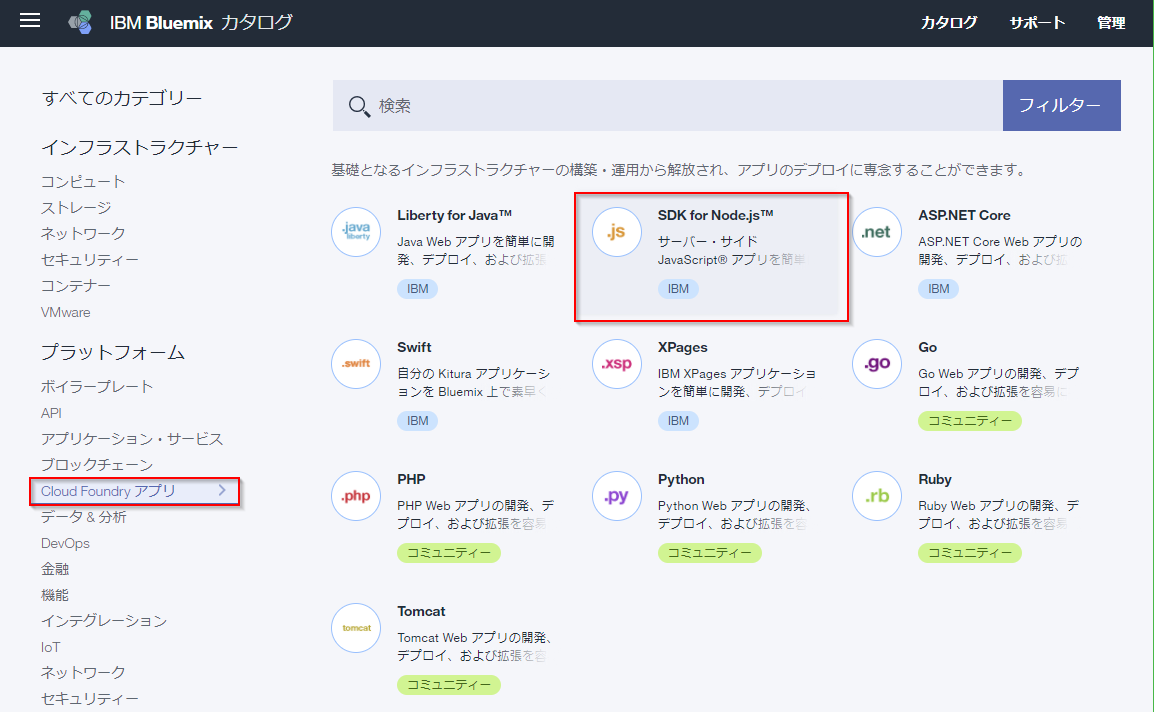
とりあえず何でもよいのでサービスを作成します。なんとなく見慣れてて、他にサービス連携のなさそうな、Cloud Foundryアプリにある「SDK for Node.js」をクリックしてみます。
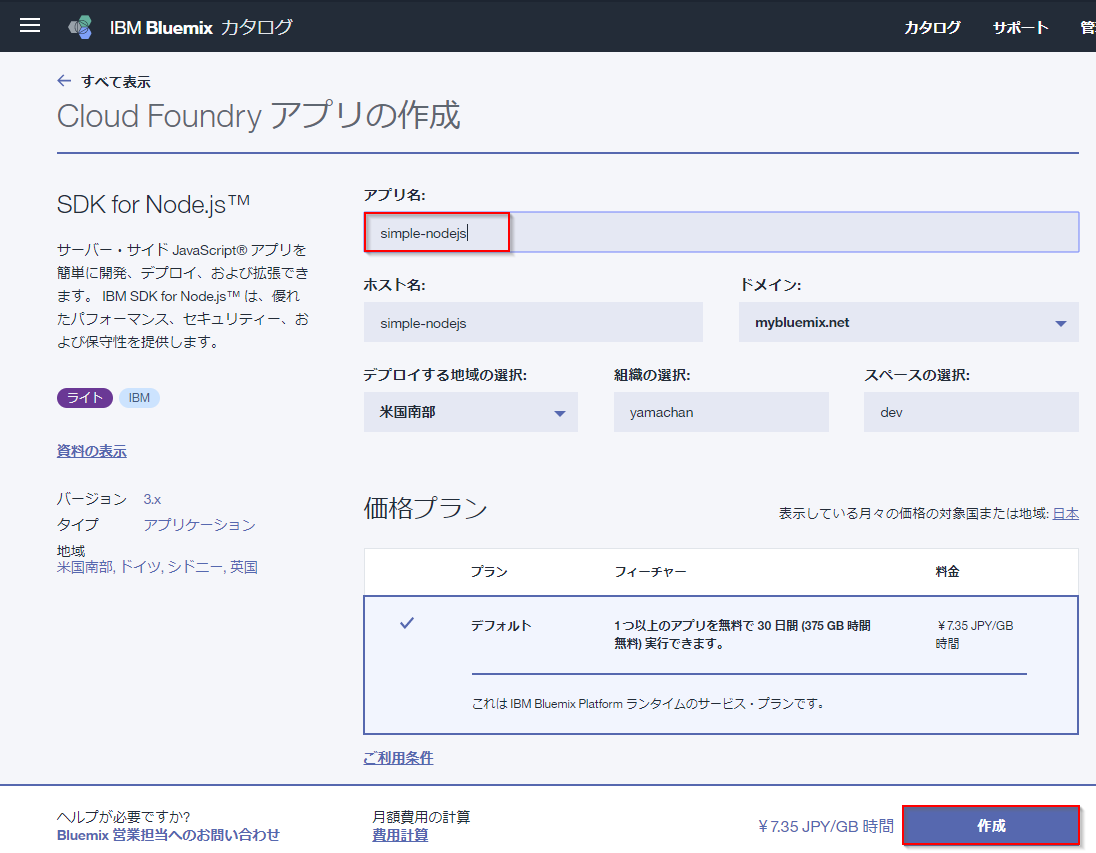
設定画面が開きますので「アプリ名」を入力しましょう。この名前はそのまま使うので慎重に決めてください。下のホスト名は自動的に同じになりますので、そのままでいいでしょう。
※あれ、こんなベタな名前が通ったよ…
右下の「作成」をクリックすると、開始中と表示されてグルグルとアイコンが回りますので、数分待ちましょう。
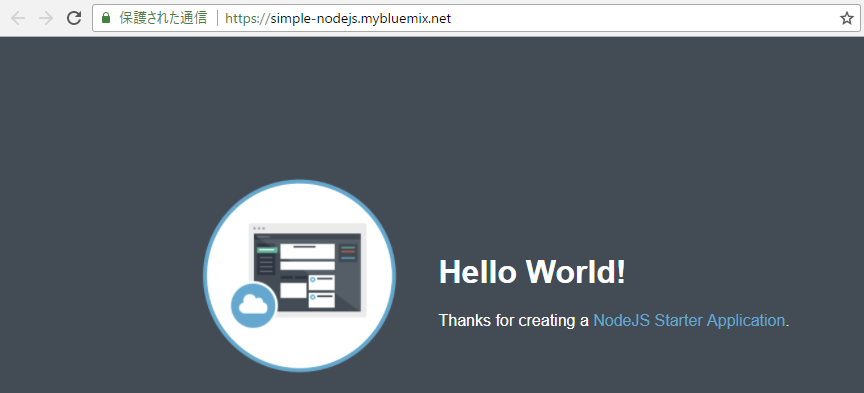
しばらくするとグルグルが緑の丸アイコンに変わり、横にある「アプリURLにアクセス」リンクが有効になりますので、早速クリックしてみましょう。
登録したホスト名で、何やらページが作成されています。ここまで10分もかかっておらず、このお手軽さにはちょっと感動を覚えますね。
CFツールの導入
さて、さきほどのサービス作成画面をもう一度みてみます。
まず緑の丸アイコンと「実行中」のステータスをみて、サービスが無事に動作していることが確認できます。ま、さっきアプリ開いて確認しましたが。
次に注目すべきは、その下にある「サンプル・コードをダウンロード」というリンクです。さきほど確認したサンプルアプリに興味がある方は、ここからzipファイルをダウンロードして保管しておいてください。見るといろいろ勉強になりますよ。
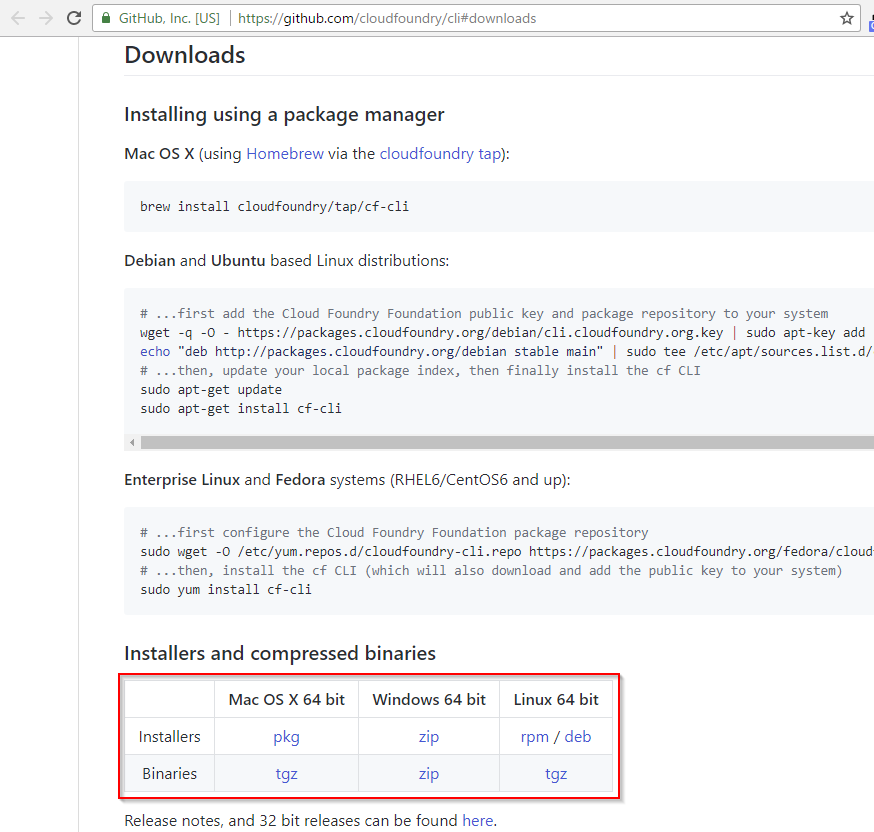
さて大事なのは、その下にある「Cloud Foundry CLI」というリンクです。クリックするとダウンロードページが開きますので
赤枠のあたりから適当にダウンロードして導入してください。
ちなみに私はWindows機なのでWindows 64bitのzip形式のファイルをダウンロードしました。中身は単に cf.exe という実行ファイルが入っているだけだったので、パスが通っている適当なフォルダにそれをコピーして導入は完了です。
コマンドプロンプトを開いて cf -v とタイプし、バージョンが表示されることを確認しておきましょう。
環境の構築
さて、いよいよBluemix上でのサービスを用意しますよ。まずは空のフォルダを用意しましょう。こんな感じでしょうか。
manifest.yml ファイルの作成
まずはBluemix上での環境を定義する必要があります。manifest.yml という名前のファイルを作成し、以下のように入力します。
applications:
- path: .
name: simple-nodejs
domain: mybluemix.net
random-route: true
instances: 1
memory: 128M
name のところの simple-nodejs は、自分のアプリケーション名に変更してください。他はそのままでokです。
instance はBluemix上で起動される仮想マシンの数を指定し、memory はその仮想マシンのメモリ容量を指定しています。とりあえず少し試すぶんには変更の必要はありませんが、すごく大きな配列を使ってみたい場合などは memory を 256M や 512M に変更するのもアリです。
package.json ファイルの作成
次は Node.js 環境を使用するために package.jsonファイルを作成します。
Bluemixの仕組み、まあ CF(Cloud Foundry)の仕組みなんですが、よく出来ていて。ファイルをみて用意する環境を自動で選択してくれるんです。package.jsonファイルがあれば「お、Node.js使いたいんだね!」と理解して準備してくれちゃう、ってわけで。いやほんと、便利ですよね。
そして準備するpackage.jsonファイルの中身は以下です。
{
"name": "simple-nodejs",
"main": "server.js",
"version": "1.0.0",
"engines": {
"node": "6.*"
}
}
設定内容の詳細は package.json の 仕様 (日本語) が参考になります。
例によって name はご自身のアプリケーション名に変更してください。
Node.js のバージョンは 6.* を指定していますが、これも自由に設定してください。古い安定したものがよければ 4.* と指定できますし、新しい機能が使いたければ 8.* を指定するとよいでしょう。
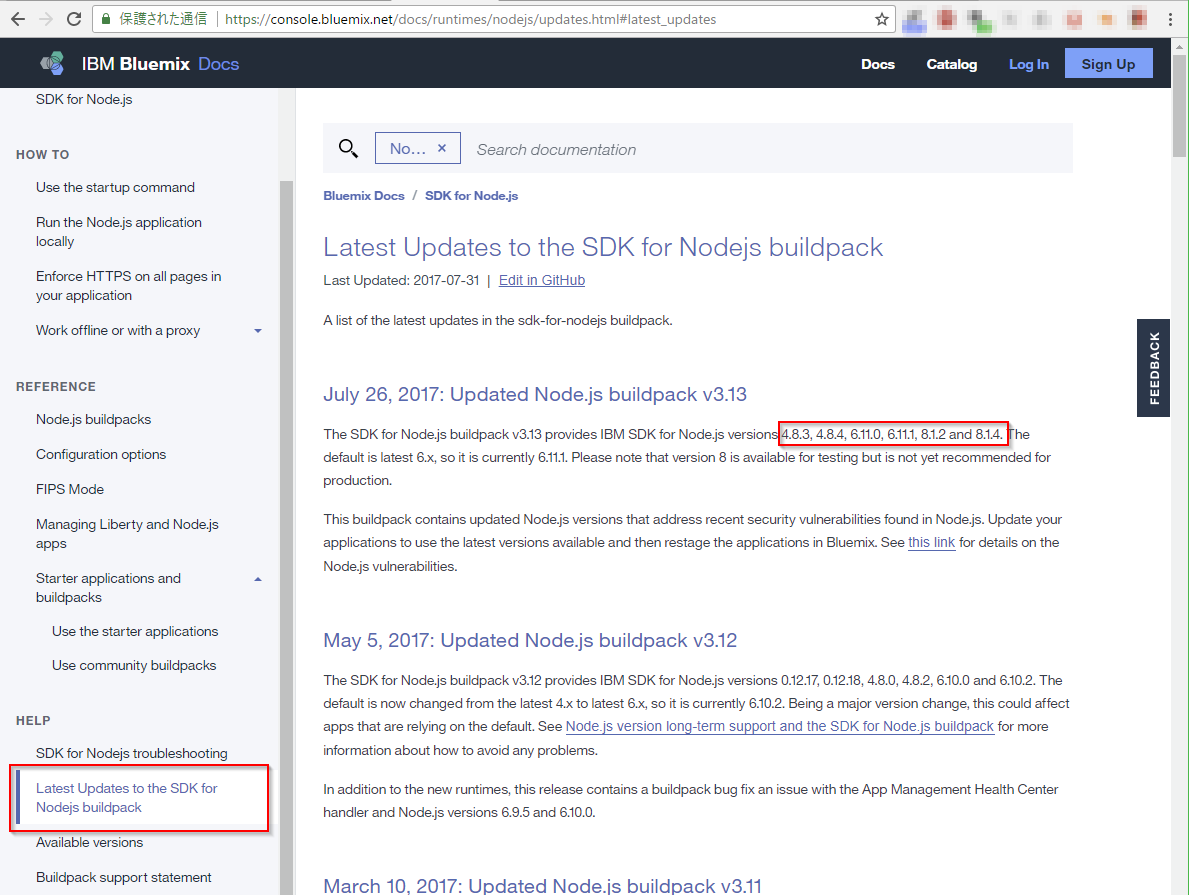
ちなみに利用できる最新のバージョンですが、Bluemixの日本語の資料はたまに古いことがあります。なので「資料の表示」で資料を表示した後、言語を英語に変えてから更新ニュースを参照することをお勧めします。例えば以下のような感じ。
server.js ファイルの作成
さて実際の Node.js(JavaScript) のアプリケーションは、server.js ファイルに記載します。このファイル名が気に入らない場合は、さきほどのpackage.jsonファイルのmainの指定を変更してください。
var http = require("http");
var server = http.createServer(function (req, res) {
res.writeHead(200, {"Content-Type": "text/plain"});
res.end("hello, Node.js world!");
});
var port = process.env.PORT || 3000;
server.listen(port, function() {
console.log("To view your app, open this link in your browser: http://localhost:" + port);
});
内容は本当にシンプルで、Webアクセスに対し、単に "hello, Node.js world!" というテキストメッセージを返しているだけです。まあ、よく見かける Node.js 用のサンプルですよね。
アップロード作業
3つのファイルが作成できたら、これで環境の構築は終了です。次はガイドに従って、Bluemix 環境へアップロードしてみます。
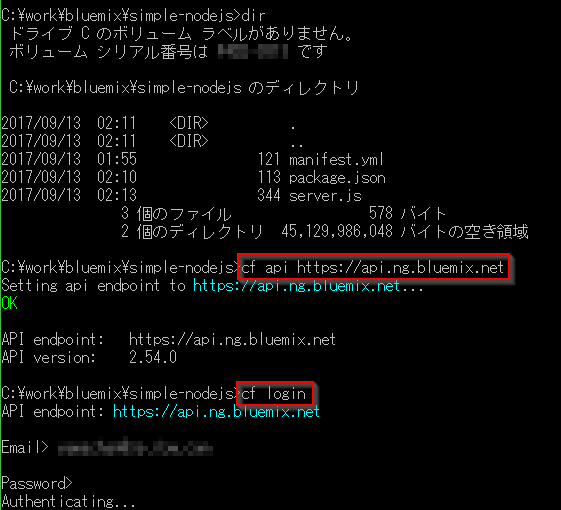
まずは cf api コマンドで使用する Bluemix 環境を指定します。通常は北米南部 https://api.ng.bluemix.net でしょう。そして cf login コマンドでBluemixへ接続します。
Bluemixのアカウント情報 (EmailとPassword)を入力すれば、接続は完了します。
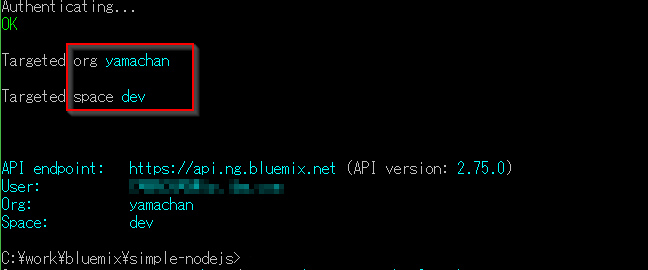
私は組織(org)もスペース(space)も1つしか定義しないので自動的に選択されています。もし複数定義してあれば訊かれますので、選択してください。
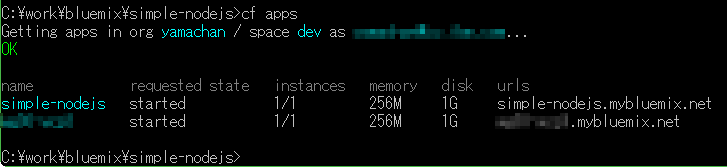
さてこれでコマンドプロンプトはBluemix環境と接続されています。cf apps とタイプしてサーバー上の実行環境をリストしてみましょう。
とリストされます。先ほど作成した simple-nodejs アプリが稼働しているのがわかりますね。私の環境だと、もうひとつアプリが動いていますが、これは気にしないでください。
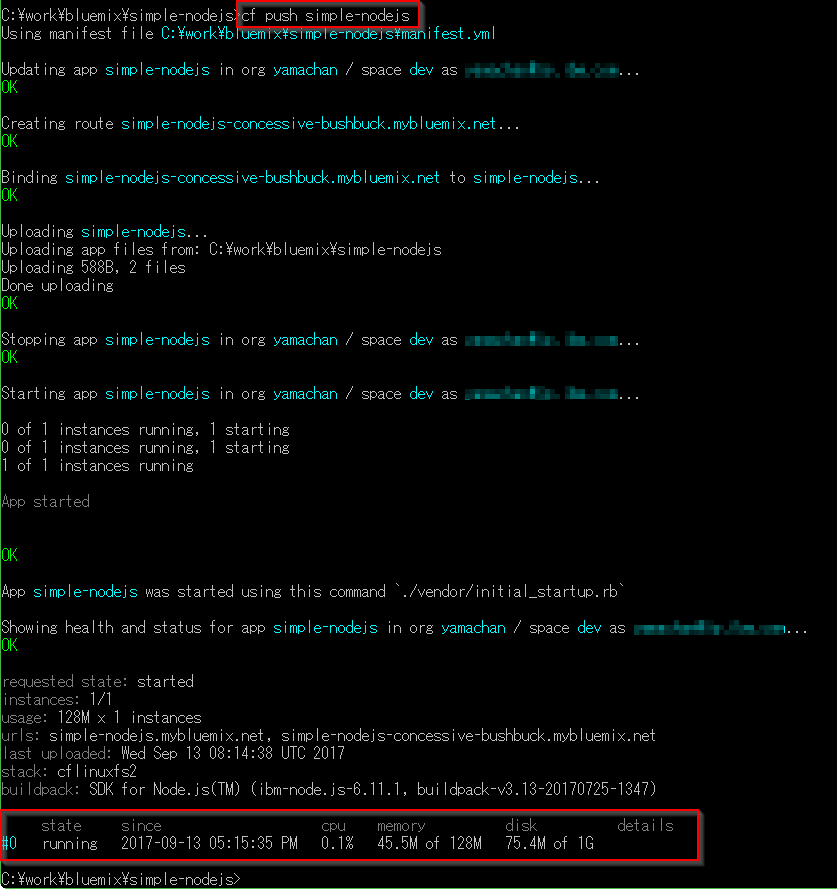
さて、構築したアプリをBluemix環境に反映(アップロード)します。cf push コマンドにアプリ名を指定して実行してみてください。数分かかります。ちょっと長いですが、実行の様子を全部載せますね。
Bluemixに問題なく反映されれば、最後に稼働状態が表示されます。status 部分が running になっていることを確認しましょう。
アプリケーションの動作確認
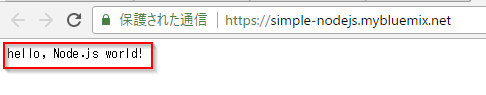
さあ、最後の確認です。さきほどのアプリケーションURLのページを更新してみましょう。閉じてしまった場合には、Bluemixのダッシュボードからもう一度開いてもいいですし、上記の cf push コマンドの結果にある url の値をブラウザに指定してもokです。
さてブラウザには無事に "hello, Node.js world!" と表示されているでしょうか。
またBluemixのダッシュボードから simple-nodejs アプリを開くと、以下のように SDK for Node.js ビルドパックが選択され、インスタンス1個、メモリ128Mで動作しているでしょうか。これらは manifest.yml で指定した値です。
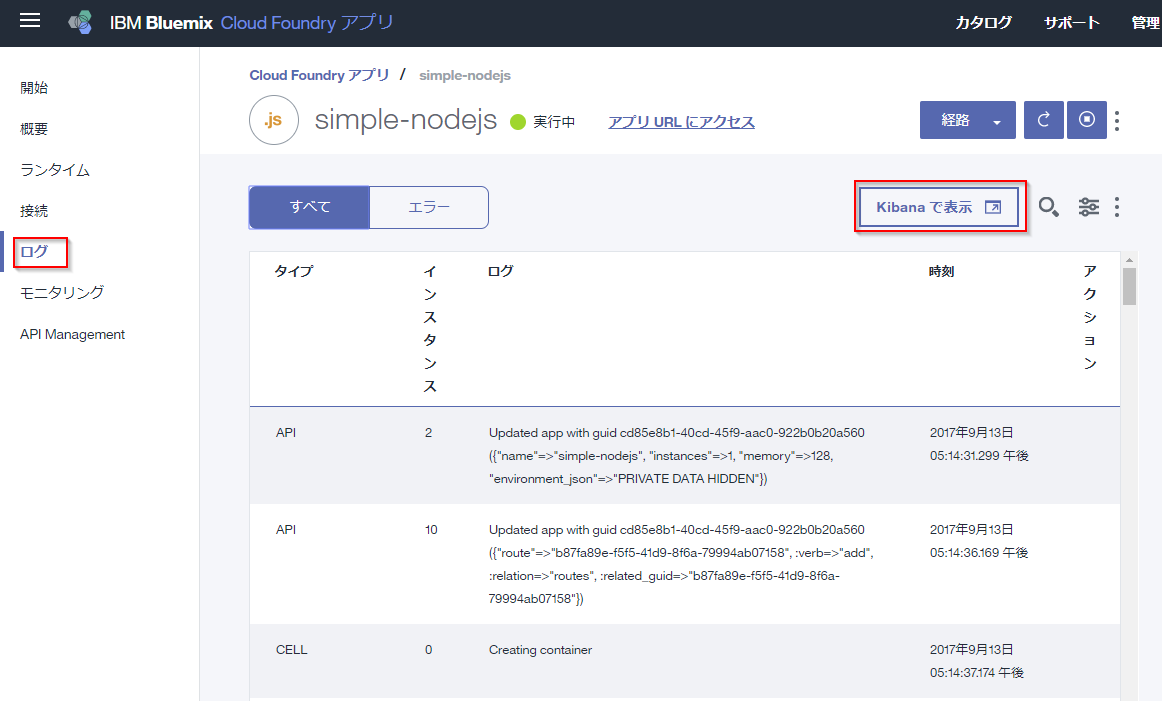
もし何か問題が発生したら、同じくダッシュボードから、アプリの「ログ」を参照してみてください。
右上にある「Kibanaで表示」をクリックすると、より詳細なログが参照できるのでお勧めです。
ダウンロード
今回のプロジェクトの全3ファイルを zipにまとめました ので、必要でしたらダウンロードしてお使いください!
ローカルでの動作確認 (おまけ)
cf push を実行した方はわかると思いますが、けっこう待たされます。なのでアプリをちょっと修正して、動作を確認したいな、という場合にはこの待ち時間がだんだん辛くなってきます。
そこでお勧めなのが、ローカル環境に Node.js を導入し、ローカル環境で動作確認をすることです。これだとすぐに変更を確認できますので、かなり気楽に開発を進められます。
さて、まずは Node.js 環境を導入しなければなりませんが、node.jsの導入 あたりを参考に導入してみてください。
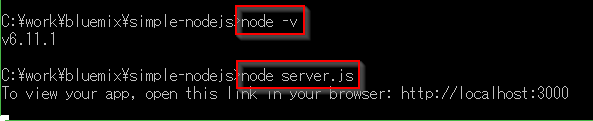
で、Node.js の動作確認と、アプリの起動をやっちゃいますね。
コンソールに表示されたurlにブラウザでアクセスすると、Bluemix環境と同様にアプリの実行結果ページが表示されます。
以後はこのローカル環境でアプリ修正を実施します。修正したら、コンソールでサーバーを一旦停止し、再起動させれば修正の確認ができます。WindowsだとCtrl+Cで止めたあと、↑カーソルで履歴出してエンターキーですぐ再起動です。
ローカルで修正と動作確認を行い、問題がなければ cf push でBluemix環境に最新版をアップロードするのが良いでしょう。個人的には、修正が一息ついて、コーヒー飲みたくなったタイミングで push してコーヒー淹れに行く、という感じです。
Enjoy!
さて今回の投稿はこれで終了です。環境設定やサンプルは本当にシンプルなもので、ファイルは3個だけ、総サイズは578バイトに過ぎません。でもこれでBluemix上でNode.jsアプリが動いちゃいます!
これをベースにいろいろ変更して楽しんでください。
ではまた!