はじめに
職場では、GitBucketを使用している。
GitBucketはたけぞうさんが開発されているGitHubのクローンアプリでScalaで書かれおり、イントラネット内に構築できる。
タブ幅4で作成しているアプリケーションがあった時に、GitBucketのWebページで見るとタブ幅8で表示されてしまう。そうすると変数の隣に書いてあるコメント文がタブ幅4では揃っているが、タブ幅8で見ると凸凹になってしまう。
ネットで調べると、各ブラウザのタブ幅は8がデフォルトになっているのが原因だと分かった。
キャプチャソフトの紹介
今回、キャプチャソフトに「Screenpresso(スクリーンプレッソ)」を初めて使いました。ハイライト出来たり矢印やフォントなどが気に入ってます。※無料版を使っています。
対応
サイトのデザインを書き換える「ユーザスタイルシート(ユーザーCSS)」という機能が Firefox/GoogleChrome にあり、CSSを設定することで優先して表示を変更できます。
Windows版GoogleChromeでは下記に設定ファイルがあります。
C:\Users\(ユーザー名)\AppData\Local\Google\Chrome\User Data\Default\User StyleSheets\Custom.css
拡張機能
ブラウザの拡張機能にはユーザスタイルシートをサイト別に管理できるものがあります。
有名なのは「Stylish」なのですが、2018年7月にWeb閲覧履歴を収集・送信しているとしてポリシー違反となりましたので、今回は代わりに「Stylus」を使用します。
閲覧履歴の収集が発覚した「Stylish」拡張機能、“Chrome ウェブストア”からも削除
Microsoft Edgeには同様なものに拡張機能「Tampermonkey」があります。
※TampermonkeyはChrome版もあります。
EdgeでWEBのデザインを書き換えられるユーザスタイルシートを適用する
IEにはユーザスタイルシートの機能はないようです。
Stylusの設定
インストール
chrome ウェブストアから「Stylus」をインストールします。
https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne?hl=ja
Chrome拡張機能「Stylus」の使用方法(1) 導入 / アイコン機能メニュー / オプション
設定
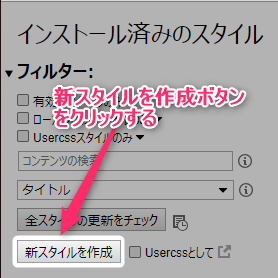
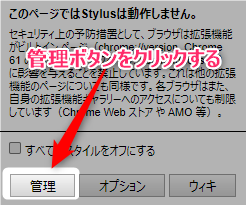
Stylusアイコンを左クリックした際の画面から「管理」ボタンをクリックします。

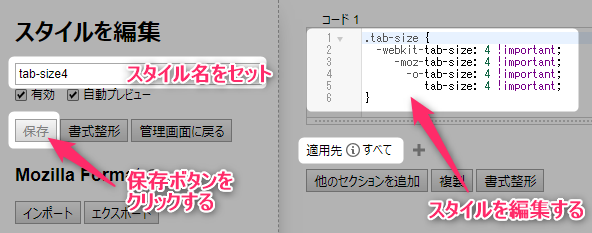
今回のスタイル名は「tab-size4」にしました。
コード1をセットします。
参照:How to change tab size on GitHub? - stackoverflow
.tab-size {
-webkit-tab-size: 4 !important;
-moz-tab-size: 4 !important;
-o-tab-size: 4 !important;
tab-size: 4 !important;
}
【2018/10/22追記】
職場のGitBucket 3.10で「.tab-size」ではタブ幅が変更になりませんでしたが「pre」でタブ幅が変更されました。職場では下記のように書き換えてます。
pre, .tab-size {
-webkit-tab-size: 4 !important;
-moz-tab-size: 4 !important;
-o-tab-size: 4 !important;
tab-size: 4 !important;
}
保存ボタンをクリックします。
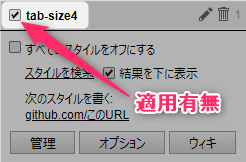
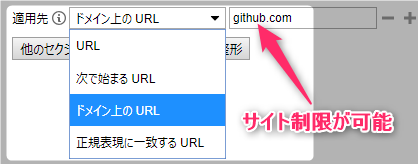
今回の適用先は「すべて」にしましたが、適用先を制限することができます。

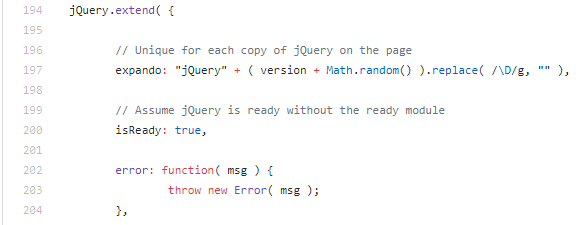
確認
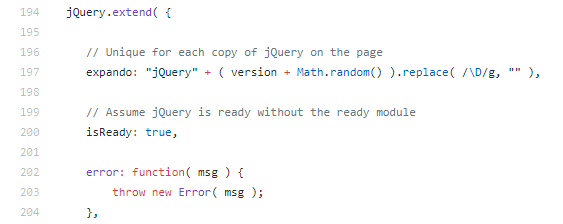
jquery/src/core.js がタブを使用しているので確認します。
https://github.com/jquery/jquery/blob/master/src/core.js
URLパラメータ
GitHubにはURLパラメータでタブサイズを指定できますので一時的であれば、こちらが簡単です。
TAB幅を2なら「?ts=2」、TAB幅を4なら「?ts=4」をURLの末尾に付けます。
例 https://github.com/jquery/jquery/blob/master/src/core.js?ts=4
最後に
ブラウザのタブ幅がデフォルトが8って何だかなー、多くのエディタはタブ幅4に設定するようにしているのにね。
今の自分のソースコードのほとんどはタブをスペースに変更しているので自分だけなら問題ないが、職場とかは統一はされていない。
ユーザースタイルシートは面白いですね、バックグラウンドの色を変更したり、普段見ているサイトのフォントを好きなフォントに変更することもできます。
ただしアイコンが画像ではなくWebフォントだと豆腐になってしまいます。
Chromeブラウザのユーザースタイルシートでフォント指定してたのを忘れてWebフォントが表示されずに困った件