はじめに
これは、Vue #2 Advent Calendar 2019の12日目の記事となります。
昨年、Handsontable Advent Calendar 2018 を1人開催しまして、その中で、Handsontable for Vue の記事を書いたのですが、
動作方法
ごめんなさい。あとで動作する部分を書きます。
Handsontable for Vueの紹介
ということで動作方法を書かないまま1年が経ってしまいました。
【2021/08/05追記】
ようやく、本格的にHandsontable for Vue を触ることにしたので、分かったことを追記していきます。
導入方法
MITライセンスのHandsontable 6.2.2を例にします。
npmからhandsontableと公式ラッパーの@handsontable/vueをインストールします。
※ラッパーである@handsontable/vueはhandsontable本体を含んでいません
npm install handsontable@6.2.2
npm install @handsontable/vue@3.1.0
Handsontable 6.2.2に対応するのが、@handsontable/vue 3.1.0となります。
また、vue.jsは2.6.14となります。
Package Installerで導入する
Handsontable はNuGet版が用意されていますが、vue-handsontable-officialのNuGet版が用意されていないため、Visual Studioの場合には Package Installerをインストールするといいでしょう。
ツール->拡張機能と更新プログラムから拡張機能と更新プログラムの画面を開きます。オンラインを選択し、package installerを検索します。
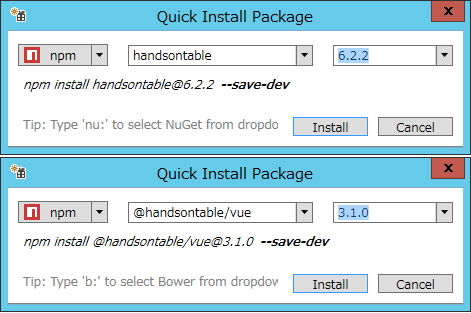
インストール完了後(Visual Studio再起動)に、プロジェクトの右クリックメニューで「Quick Install Package」を選択します。
画面表示後に「npm」を選択、「@handsontable/vue」を入力してバージョンを3.1.0にしたら「Install」ボタンをクリックします。
必要なのは、「vue-handsontable.min.js」だけあればいいです。
CDNを利用
npmを使用するのはオフライン上でも動作できるようにしたいためなので、別にオンラインのみでいいならCDNを利用するのがいいでしょう。
<script src="https://cdnjs.cloudflare.com/ajax/libs/handsontable/6.2.2/handsontable.full.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@handsontable/vue@3.1.0/dist/vue-handsontable.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.14/vue.min.js"></script>
動作方法
テーブルの作成
未だに Vue.js を使いこなしていないので、「Vue.jsでhandsontableを使う」を参考にしてみます。
※ライブラリーのバージョンは新しくしました。
サンプルは「【Handsontable】導入と設定」と同じものです。

CodePen がQiitaで埋め込みが出来るので、CodePen を使用します。
See the Pen Handsontable for vue by やじゅ (@yaju-the-encoder) on CodePen.
データの読み込み
今はHandsontable.vueのdataに初期テーブルデータをベタ書きしているが、実際にこのような使い方をすることはないので、データの読み込みをします。
【2021/08/05追記】
データセットボタンをクリックすると、データがセットされます。
See the Pen Handsontable for vue by やじゅ (@yaju-the-encoder) on CodePen.
最後に
未だに Vue.js を使いこなしていないので仕組みをまだ理解していません。
データの読み込みなど作成してから記事を書き直します。