はじめに
これは、Vue.js #2 Advent Calendar 2018の23日目の記事をなります。
また、Handsontable Advent Calendar 2018の23日目の記事も兼ねています。
【2021/08/04追記】
ようやく、本格的にHandsontable for Vue を触ることにしたので、分かったことを追記していきます。
Handsontableとは
「Handsontable(ハンズオンテーブル)」は、WEBでExcelのようなスプレッドシートライクな入力を可能にしてくれるJavaScriptライブラリです。
ポーランドに会社がある「Handsontable」が開発しています。
公式サイト:https://handsontable.com/
ライセンスは、MITとなっており、有料版「Handsontable Pro」があります。
デモで見るとわかりますが、Excelのようにデータ入力ができるだけでなく、セルの書式の指定やチャートが作れたりと、機能が多いのも魅力です。
Handsontableは公式が Vue.js 向けのラッパーを出しています。
https://github.com/handsontable/vue-handsontable-official
【2019/04/13追記】
Handsontable7.0.0は6.2.2と大きく変わりました。
まずHandsontable ProはHandsontable Community Editionと統合されてHandsontableは1つだけになりました。(中略)
MITライセンスではなくなり、非商用および評価版のみ無償のライセンスになりました。
Handsontable 7.0.0を使う人へ
Handsontable 6.2.2以前のバージョンならMITライセンスが適用されます。
Handsontable for Vue についてはMITライセンスとなっていますが、内部で Handsontable を使用していますので、7.0.0以降を使う場合はMITライセンスにはなりません。
導入方法
【2021/08/04追記】
MITライセンスのHandsontable 6.2.2を例にします。
npmからhandsontableと公式ラッパーの@handsontable/vueをインストールします。
※ラッパーである@handsontable/vueはhandsontable本体を含んでいません
npm install handsontable@6.2.2
npm install @handsontable/vue@3.1.0
Handsontable 6.2.2に対応するのが、@handsontable/vue@3.1.0となります。
また、vue.jsは2.6.14となります。
Package Installerで導入する
Handsontable はNuGet版が用意されていますが、vue-handsontable-officialのNuGet版が用意されていないため、Visual Studioの場合には Package Installerをインストールするといいでしょう。
ツール->拡張機能と更新プログラムから拡張機能と更新プログラムの画面を開きます。オンラインを選択し、package installerを検索します。
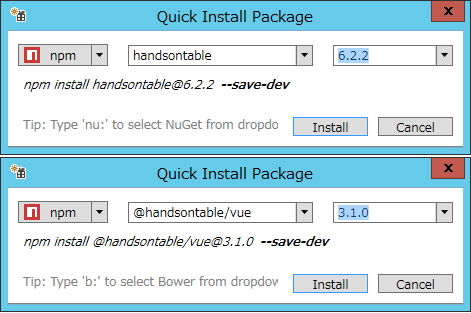
インストール完了後(Visual Studio再起動)に、プロジェクトの右クリックメニューで「Quick Install Package」を選択します。
画面表示後に「npm」を選択、「@handsontable/vue」を入力してバージョンを3.1.0にしたら「Install」ボタンをクリックします。
動作方法
ごめんなさい。あとで動作する部分を書きます。
【2021/08/04追記】
タイトルが紹介になっているので、今後は下記記事に引き継ぎます。