私の理解力が足りないのか
iOS14で追加された、WidgetKitを実装する際に遠回りをしてしまったので、
シンプルにWidgetKitをとりあえず実装してみたい!!という方々向けに、
最低の最低限(ノーアウト満塁からゲッツー崩れの1打点)だけまとめました。
詳しく知りたい方は公式のサンプルを..
https://developer.apple.com/documentation/widgetkit/building_widgets_using_widgetkit_and_swiftui
環境
- Xcode: 12.0
- Swift5
手順
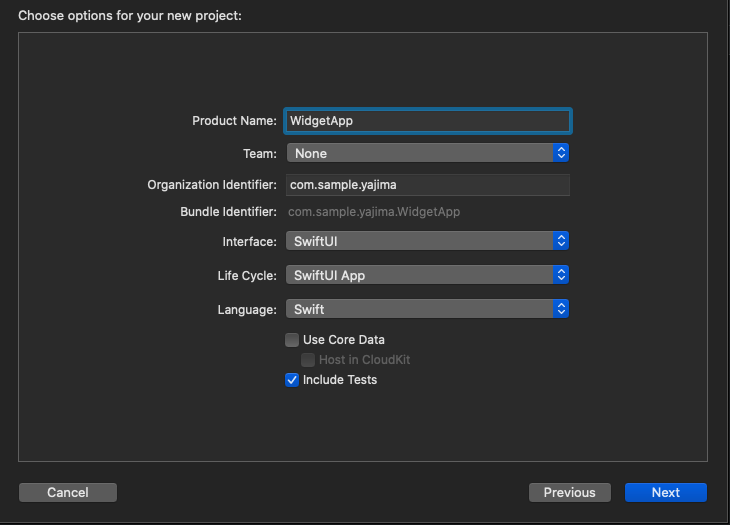
1. SwiftUIでプロジェクトを作成
WidgetはSwiftUIで作成しますので、storyboardを選択しないよう注意!

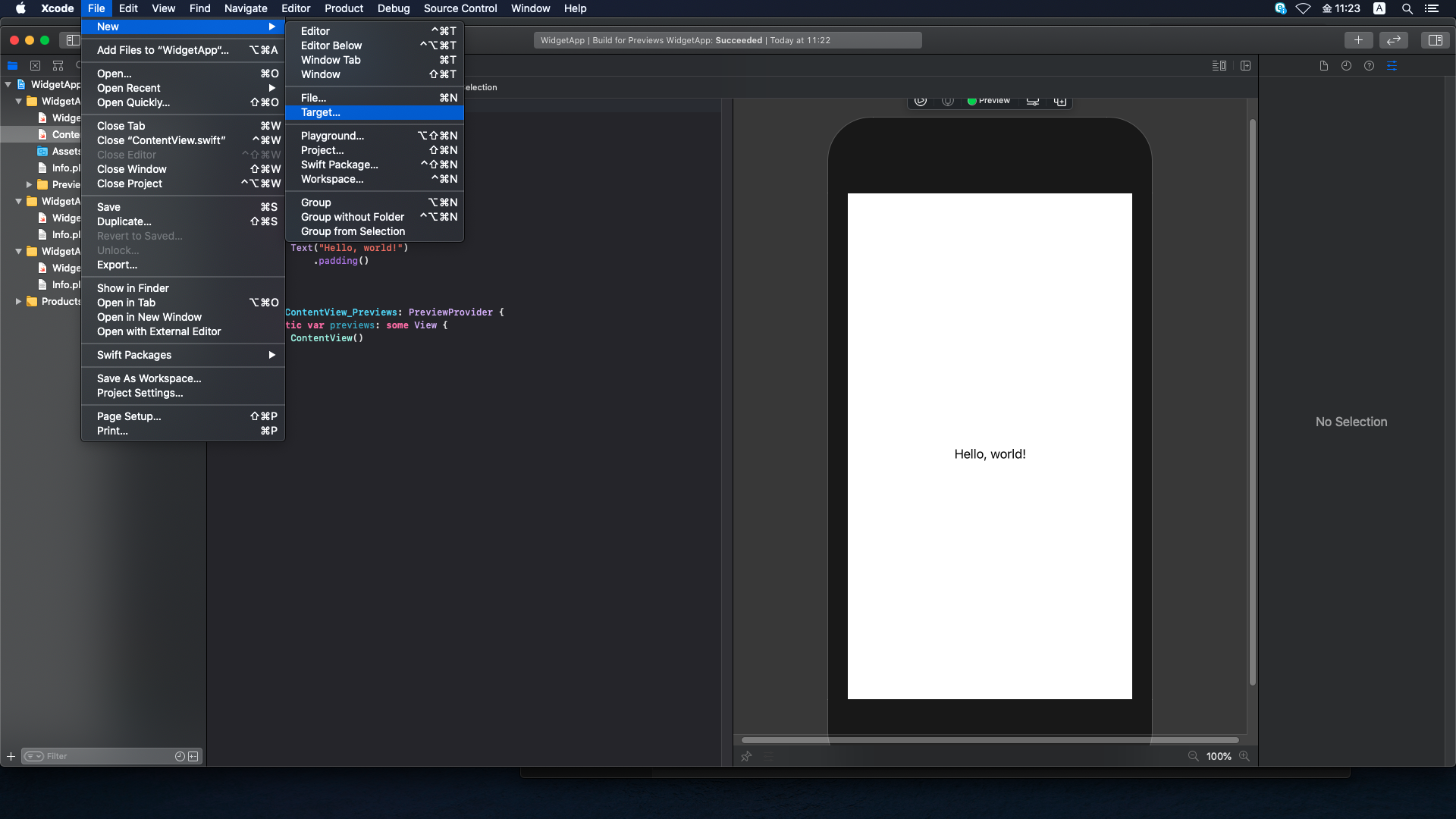
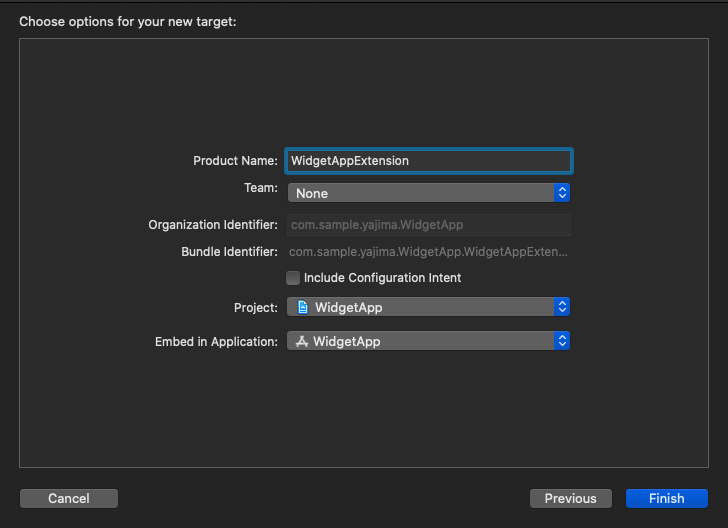
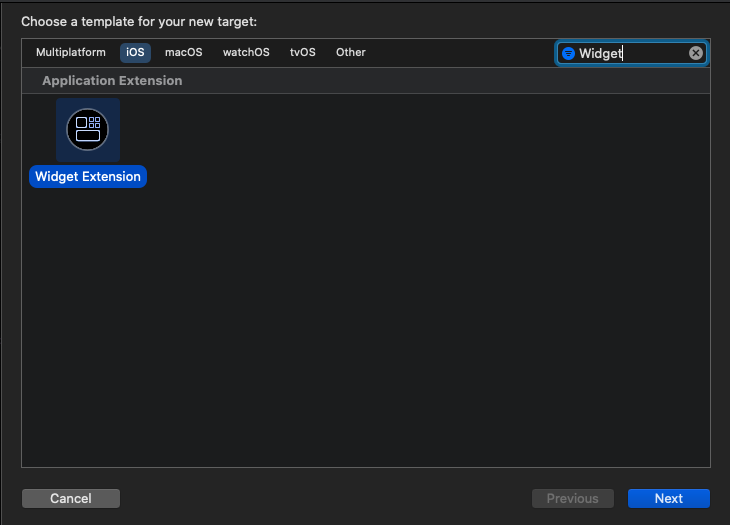
2.WidgetExtensionを追加
b.右上のテキストボックスに、Widgetと入力しWidgetExtensionを検索・選択し、Next!

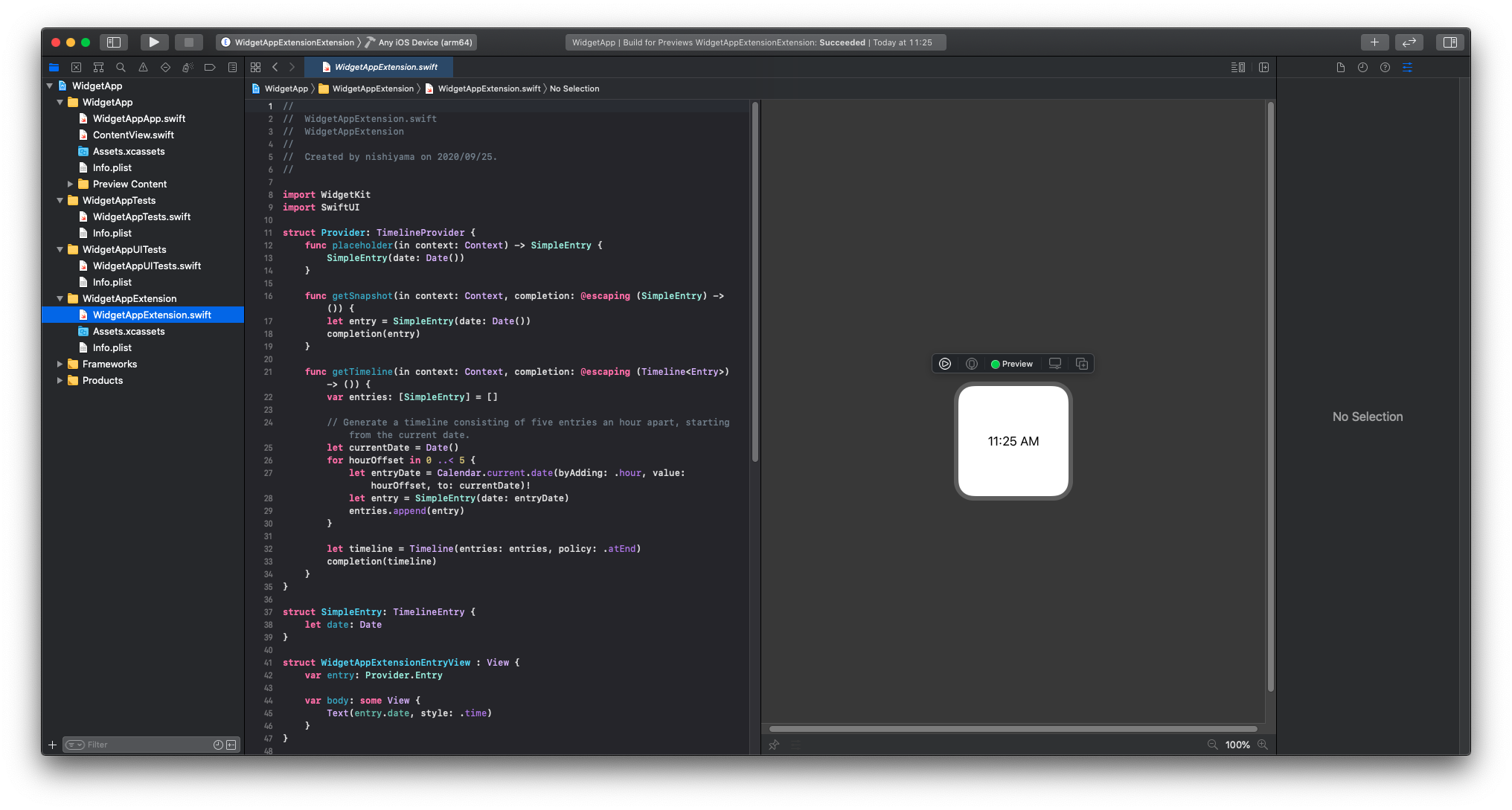
以下のようにWidgetExtensionを追加することができました!

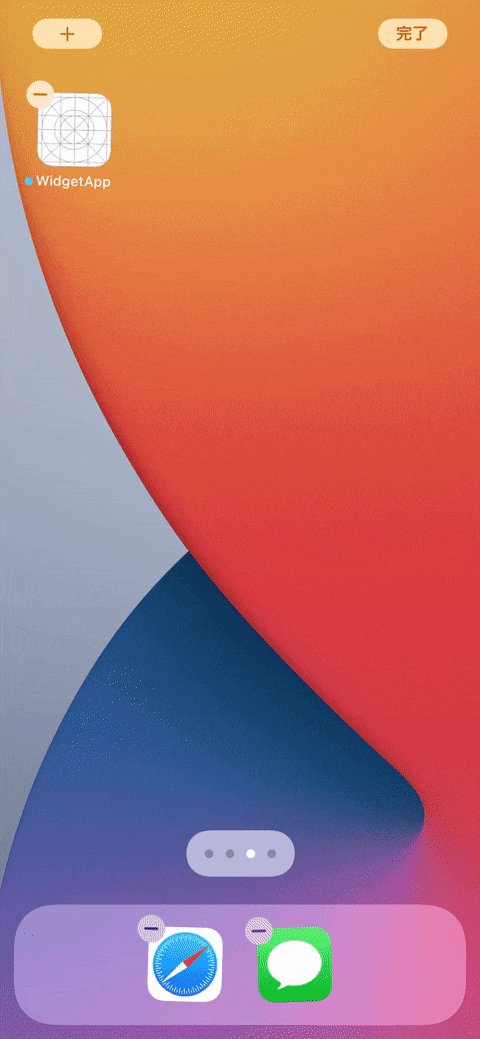
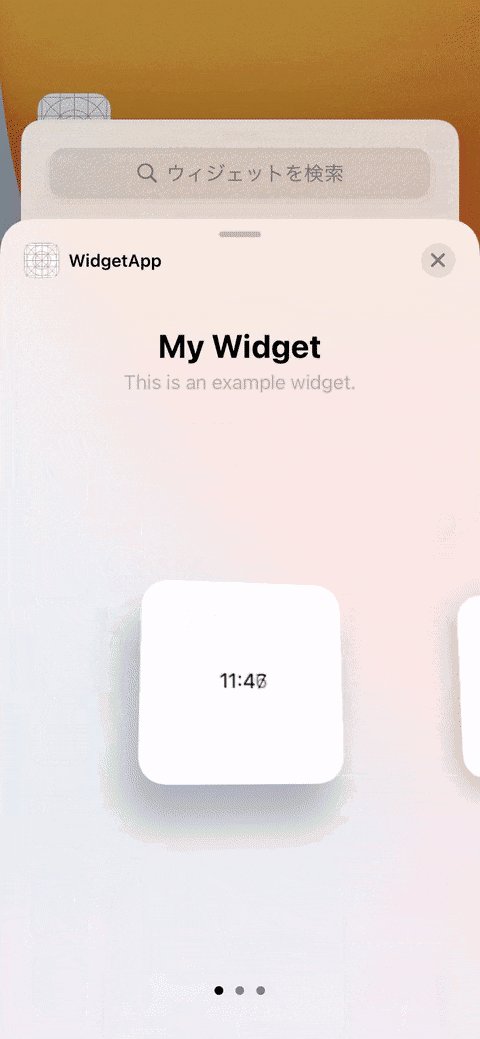
動作
備考
userDefaultsを使用してデータの受け渡しとうする際に、
AppGroupを使用したりする必要がありますが、それらの方法は
後ほど追記するか、別途記事にしたいと思っております。
0929追記
記事にしました!
【Swift】WidgetKit使用時に、入力された文字をUserDefaults経由でWidgetに表示する方法