この記事は、クソアプリカレンダー の7日目の記事です!
Kuso API とは
誰でも使える、誰れかが自由にKuso なデータを追加した API です。
どんなデータが入ってくるわからないので、使い所は無いはずなのですが、クソアプリを作成している皆様にとっては、ご利用価値があるかもしれません。
こちらのjson APIが使えます。
https://api.sssapi.app/wAR1fWuTyRyQJxLPzpqQf
そんな未来のクソアプリ・クリエーターのために、クソデータなデータをどうぞ登録してください!
なぜ Kuso API を使うべきか
remix でこのウェブサイトが作られていようと、APIには全く関係がありませんが、
それこそが、このAPIを使う理由です。
This is an amazing API because this website is made with remixjs!
I just wanted to create app-based on remix :D
なぜ Kuso API をつくったか
Google Form + SpreadSheet を API 化できる SSAPI を利用すれば、ユーザーからデータを集めたAPIを作れるんじゃないかなと思ってつくってみました。+ create-remix したかっただけです。
SSSAPI
SSSAPI は簡単に使えました。
自動更新というオプションがあるので、これを ON にすることで Google Form のデータを自動でサイトに反映することができます。
ちょっと工夫
google form が自動生成するシートのタイムスタンプのラベルが日本語だと「タイムスタンプ」となってしまうので、2行目以下を参照する別シートをつくりました。
別シートをSSSAPIと連携することで、ラベルを自分の好きなデーターにできます。
またタイムスタンプがデフォルトで unixtime になってしまったので、spreadsheet 上の「表示形式 > 数字」で表示を変えてたら、APIにも反映されました。
SSSAPI アイデア
また今回は使っていないですが、SSSAPIに filter 機能があるので、「承認」などの列を連携させる別シートに作って、GoogleForm のデータを承認・非承認していけば、
ユーザーのデータが自動で反映はなく、承認したデータだけをフィルターしてAPIを使うなどができそうですね。
remix
こんな感じでローダーで API 取得して SSR できるので楽ちんでした。
export let loader: LoaderFunction = async (): Promise<IndexData> => {
const res = await fetch("https://api.sssapi.app/wAR1fWuTyRyQJxLPzpqQf");
const data = {
items: await res.json(),
};
// https://remix.run/api/remix#json
return data;
};
大したことやらなかったので、あまり解説することないです。
remix 公式の joke app のチュートリアル以上のことは何もありません。
レポジトリは公開してあります。
https://github.com/yahsan2/kuso-api
デザイン
Suffule という Webブラウザ上でテンプレートを組み合わせて、簡単なデザインが作れて、tailwind や bootstrap のHTMLをエクスポートできるサービスを使いました。
Create tailwind templates in minutes
おしゃれっぽいデザインですが、テンプレのままです。
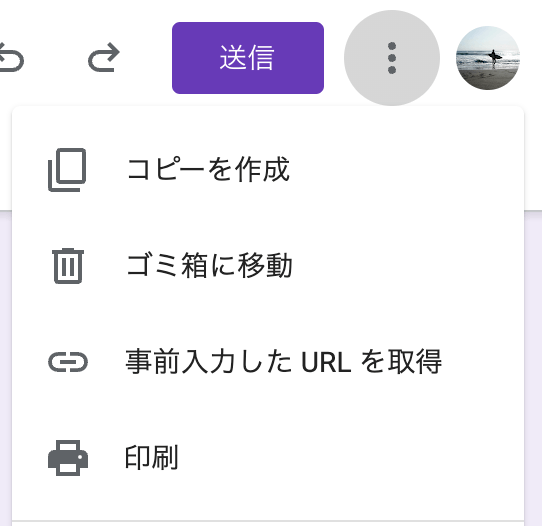
事前入力したURLを取得
Google Form はGETパラメーターで初期値として値を渡せます。
<form action="https://docs.google.com/forms/d/e/1FAIpQLSdz5yYrR6vmUeUC_kUg7OmssOCVfxzsS3__GJ6gdWRrWsiL-w/viewform"
target="blank"
>
<div className="relative flex flex-wrap mb-6">
<input
className="relative mb-2 md:mb-0 w-full py-4 pl-4 text-sm border rounded"
name="entry.1359096461"
type="text"
placeholder="にゃーん"
/>
<span className="absolute top-0 left-0 ml-4 -mt-2 px-1 inline-block bg-white text-gray-500 text-xs">
Title
</span>
</div>
終わりに
GoogleForm と SpreadSheet は何かと汎用性が高いので、何か遊びたいですね。
皆様も良いクソアプリライフを。