本記事は「DeNA Advent Calendar 2020」の9日目となります。
使いやすい日付入力を目指して取り組んだ開発過程と、そこで得た知見を紹介します。
手間のかかるUI
日付入力はもともとSP(スマートフォン)サイトで使っていましたが、PCサイトでも利用することになりました。
それが今回開発することになったきっかけです。
修正前は、input[type="date"] で実装しており、日付入力時にカレンダーUIが表示されていました。
カレンダーUIは入力に手間がかかるため、PCだけではなくSPも含めて見直すことにしました。
| SP | PC |
|---|---|
 |
 |
入力方法の選定
開発する前にどういうUIが日付入力として良いのかを考えました。
思いついたのが「テキスト入力」と「セレクトボックス」です。
「使いやすい=早く入力できる」と考え、どちらがより早く入力できるかを実験することにしました。
キーボードの種類
SPでテキスト入力する場合はキーボードによって使いやすさが変わりそうです。
実験の前に、 type属性 を変えてキーボードを見比べてみました。
日付入力に必要なのは数字だけです。数字が一番入力しやすそうな type="tel" を今回選びました。(ソースコード的には少し気持ち悪いが)
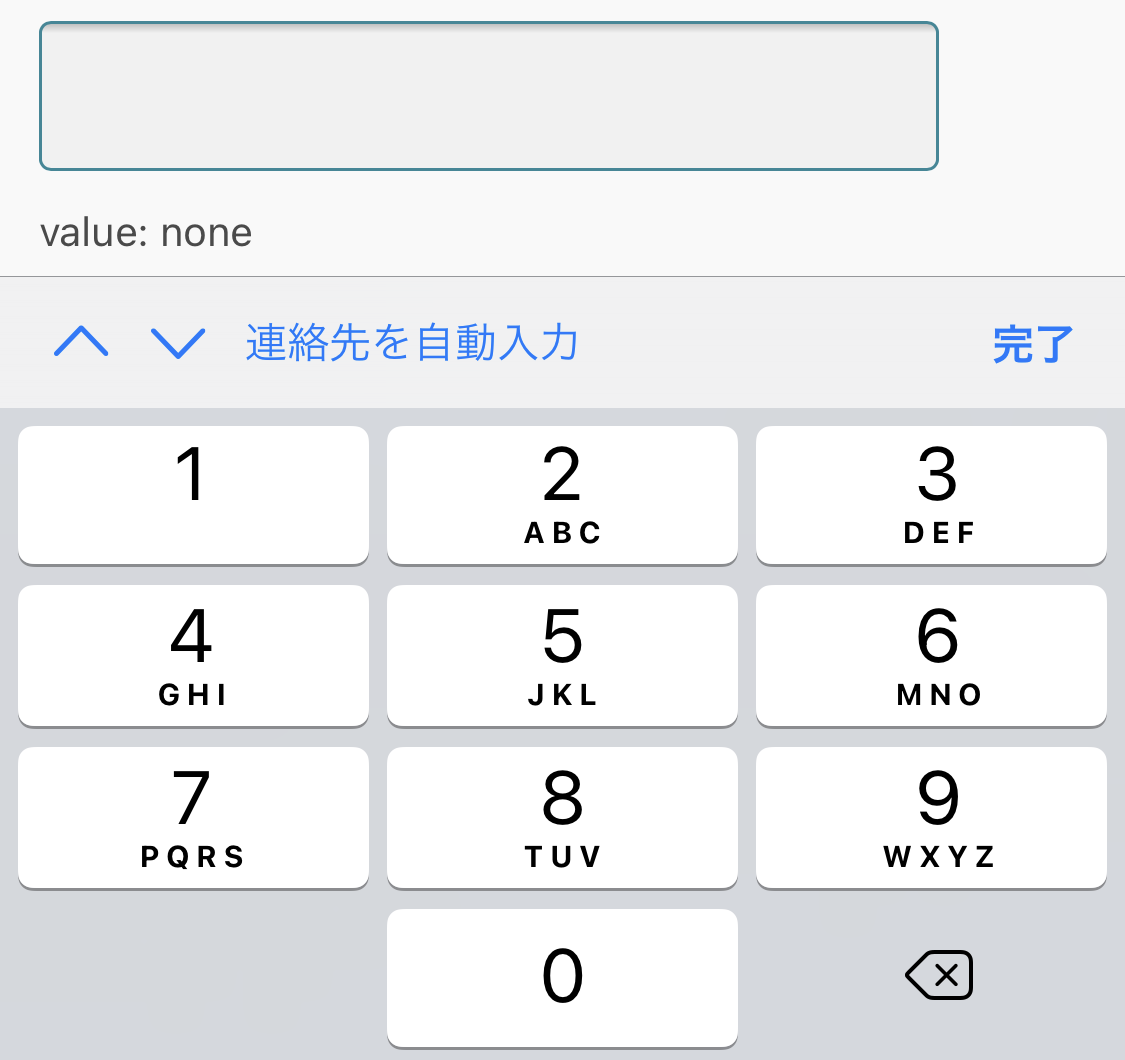
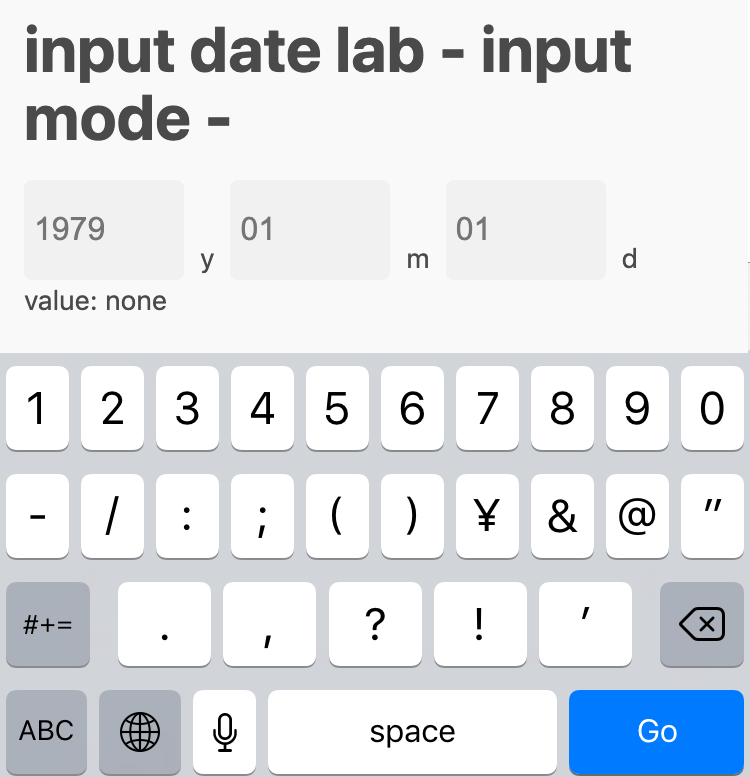
| type="text" | type="number" | type="tel" |
|---|---|---|
 |
 |
 |
テキスト入力 vs セレクトボックス
「テキスト入力」と「セレクトボックス」の入力時間を計測してみました。
すると、SPもPCも「テキスト入力」の方が入力時間が早いことが分かりました。
「使いやすい=早く入力できる」なので、今回は「テキスト入力」で作ることにしました。
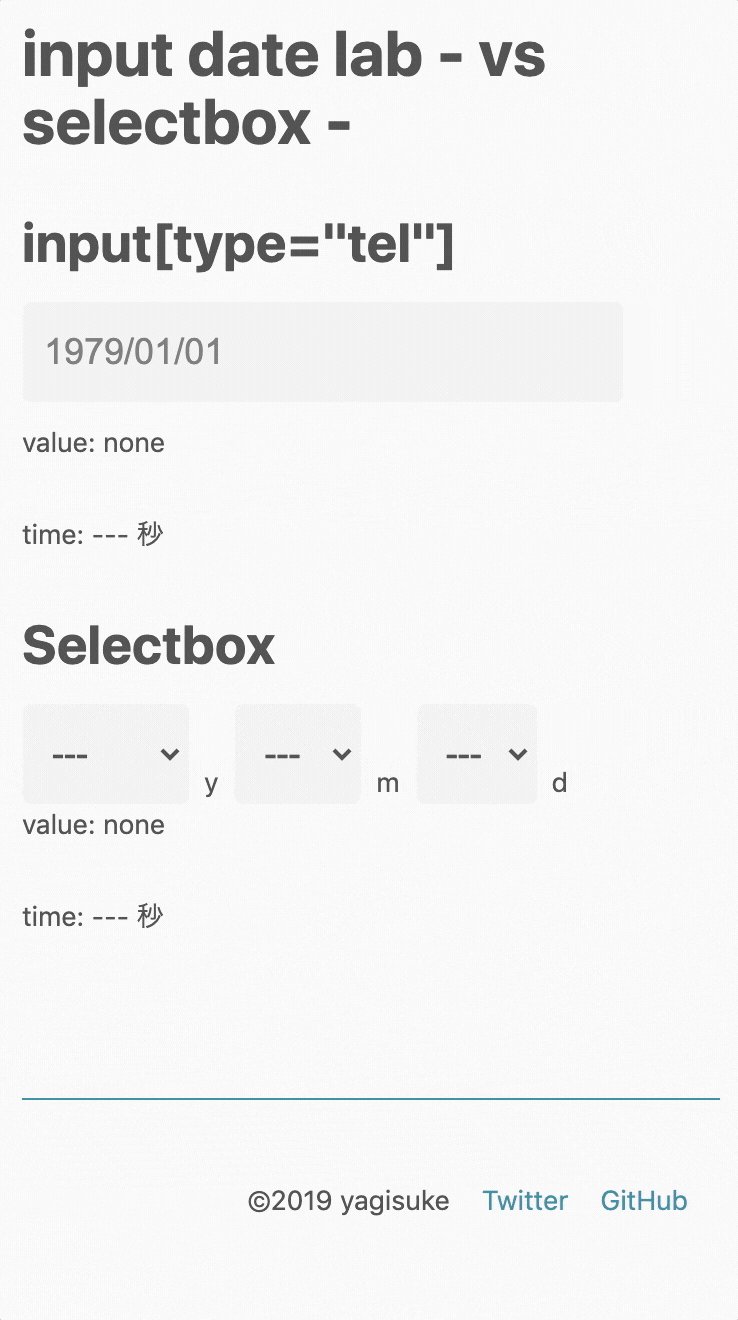
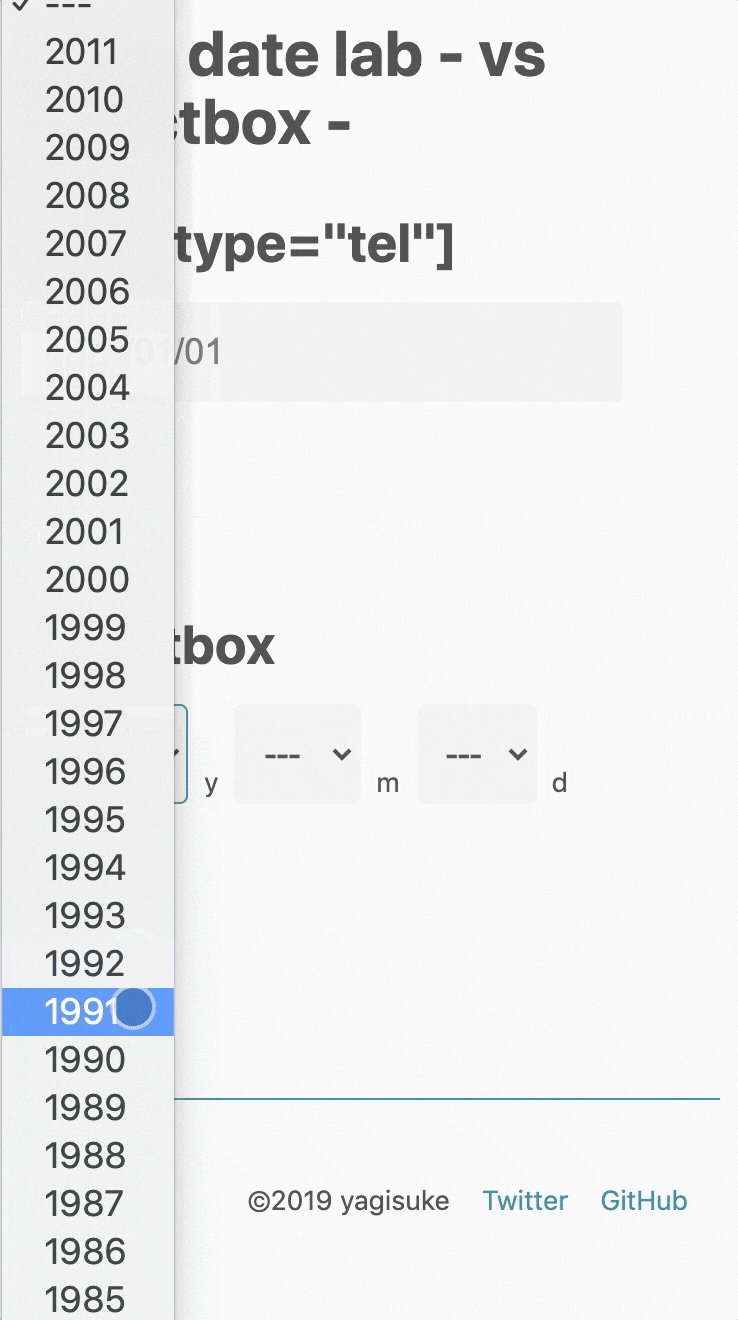
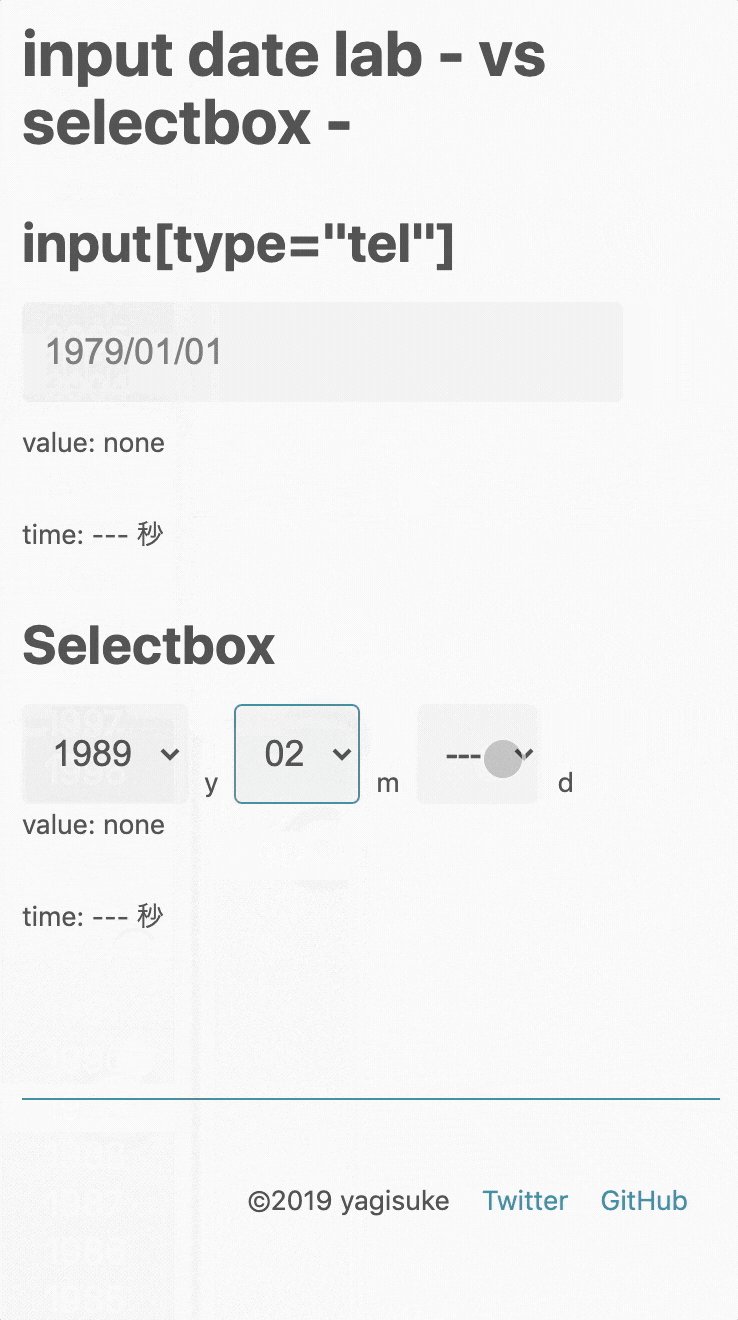
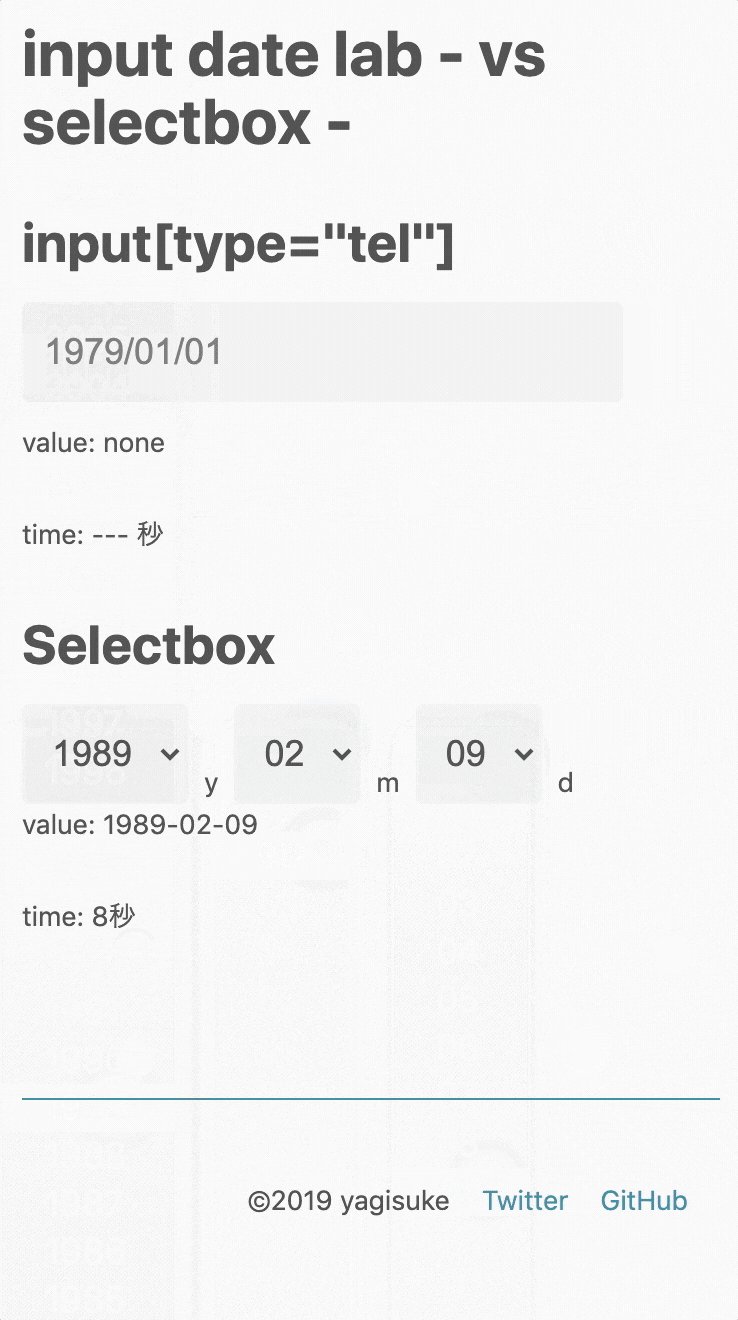
| SPテキスト入力 | SPセレクトボックス | PCテキスト入力 | PCセレクトボックス |
|---|---|---|---|
 |
 |
 |
 |
| 6秒 | 11秒 | 5秒 | 8秒 |
ブラッシュアップ
日付入力のUIは「テキスト入力」に決めたので本格的な実装に移ります。
ここではブラッシュアップしていった過程を記載します。
全角数字での入力
ここまでの実装では半角数字しか入力できませんでした。
しかし、PCでは全角数字で入力する可能性もあります。
全角入力から半角入力に切り替えるにも時間を使うため、PC利用者のために全角数字の入力もできるようにしました。
| 修正前(半角数字に切り替えて入力) | 修正後(全角数字のまま入力) |
|---|---|
 |
 |
| 11秒 | 8秒 |
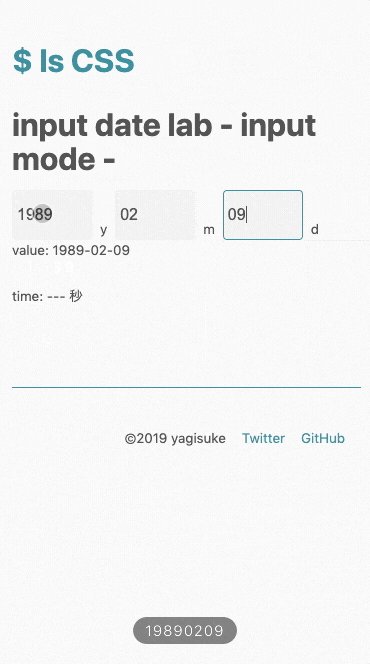
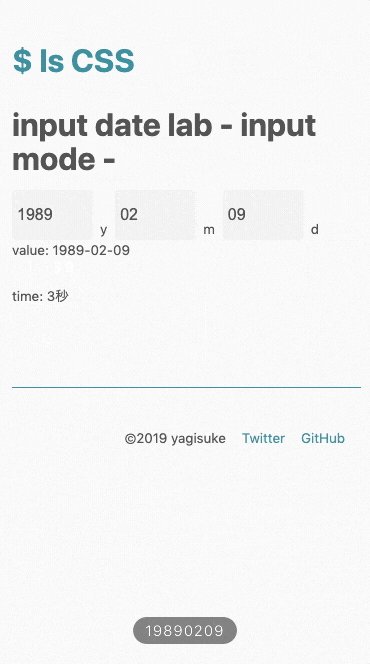
入力欄の移動をサポート
日付を入力していると、「年」から「月」へ、「月」から「日」へ、入力欄の移動に時間がかかっていそうでした。
試しに入力欄の移動を自動でおこなって計測したところ、SPもPCも入力時間を短縮することができました。
| 修正前 SP | 修正後 SP | 修正前 PC | 修正後 PC |
|---|---|---|---|
 |
 |
 |
 |
| 6秒 | 3秒 | 5秒 | 3秒 |
SPキーボードの最適化
これまで type属性 で数字が入力しやすいキーボードを選択していましたが、inputmode属性 でブラウザのキーボードを選択できることを知り、試してみました。
type属性 vs inputmode属性
type="tel"指定時のキーボードと、inputmodeで数字が入力しやすそうなキーボードを並べてみました。すると、type="tel"よりinputmode="numeric"のキーボードの方が数字入力に適していることがわかりました。(ソースコード的にも少し幸せ)
| type="tel" | inputmode="tel" | inputmode="numeric" | inputmode="decimal" |
|---|---|---|---|
 |
 |
 |
 |
inputmode属性の対応状況
気になるinputmode属性のブラウザの対応状況です。Can I use...によると少し赤が目立ちますが、主要なSPブラウザは対応しています。

また、WHATWGによると、inputmode属性をサポートしていない場合は、typeやpattern属性からキーボードを決定すると記載があるため、そこをサポートしておけば問題なさそうです。
念のため、inputmodeが対応していないSPのSafariを確認してみたところ許容できるキーボードとなっていました。もちろんPCブラウザでも問題ないことは確認しています。
| SP Safari 12.1 |
|---|
 |
使いやすい日付入力
今回の開発を通して、利用者に使いやすい日付入力を提供するためには、下記のポイントをおさえることが大切だと学びました。
ポイント
・ 入力方式はテキスト入力にする
・ SPでは数字が入力しやすいキーボードを選択する
・ PC利用者のために全角数字でも入力できるようにする
・ 年の入力が終わったら月へ、月が終わったら日へ、フォーカスを自動で移動させる
完成
そして、完成したものがこちらです。
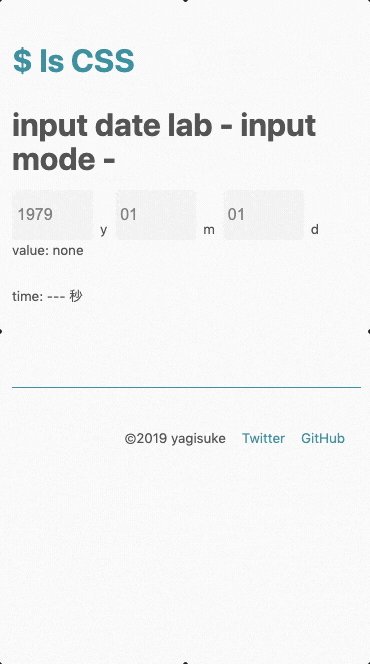
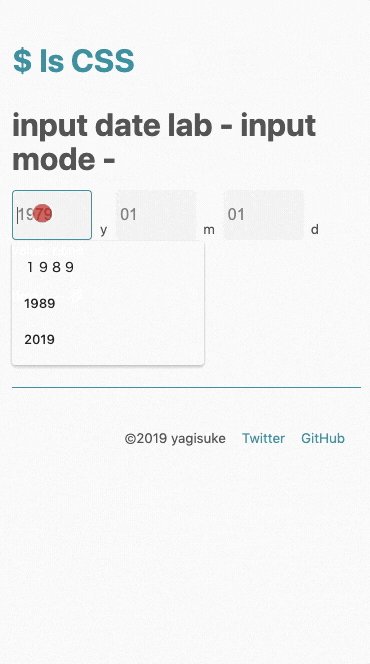
| SP | PC |
|---|---|
 |
 |
| 3秒 | 3秒 |
本記事が日付入力だけではなく、入力項目に対してどういう入力方法が適切なのかを考えたり、SPの場合はどの入力キーボードが適切なのかを見直すきっかけになれば幸いです。
最後に
この記事を読んで「面白かった」「学びがあった」と思っていただけた方、
よろしければ Twitter や facebook、はてなブックマークにてコメントをお願いします!
また DeNA 公式 Twitter アカウント @DeNAxTech では、
Blog記事だけでなく色々な勉強会での登壇資料も発信してます。ぜひフォローして下さい!