元美容師エンジニアが挑む、美容室予約システムのフルリニューアル計画
はじめに
こんにちは。22歳から30歳まで美容師として働き、30歳を機にSES企業へ転職しました。現在は転職して1年になりますが、現場ではテスターとしての毎日を過ごしており、なかなか開発案件には入ることができず苦労しております。ただ現場とは別で最近自社のReact開発に携わる機会をいただきました。そんな中で転職前に通っていた職業訓練校で作成したDjangoアプリを思い出し、もう一度Reactを使って作り直そうと思いました。
プロジェクトの背景
このままでいいのか...
SES企業に転職し、テスターとしての毎日を過ごすなかで、開発に手を付ける機会も減ってしまいました。また自身に胸を張って提出できるポートフォリオがないことも引け目に感じていました。そんなタイミングで今回運良く自社でのReact開発に携わらせていただき、これをきっかけに新しくポートフォリオを作り直そうと決心しました!
既存のDjangoアプリ
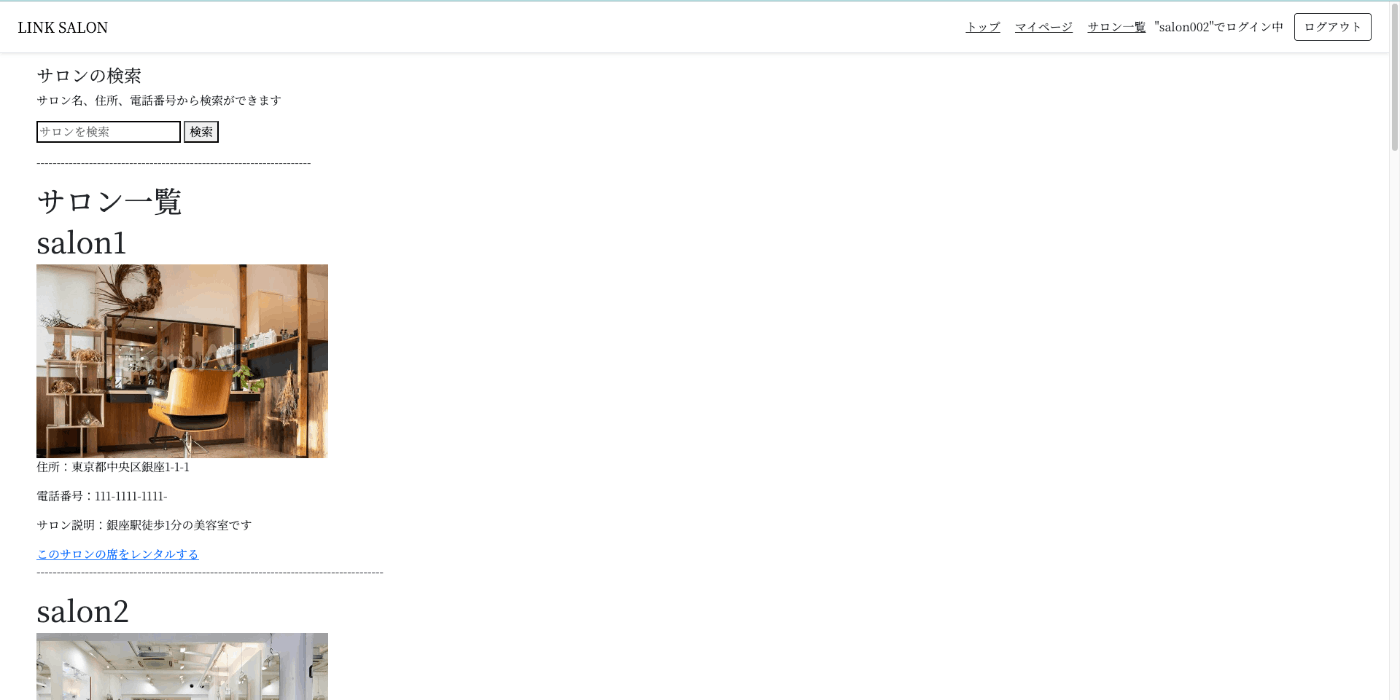
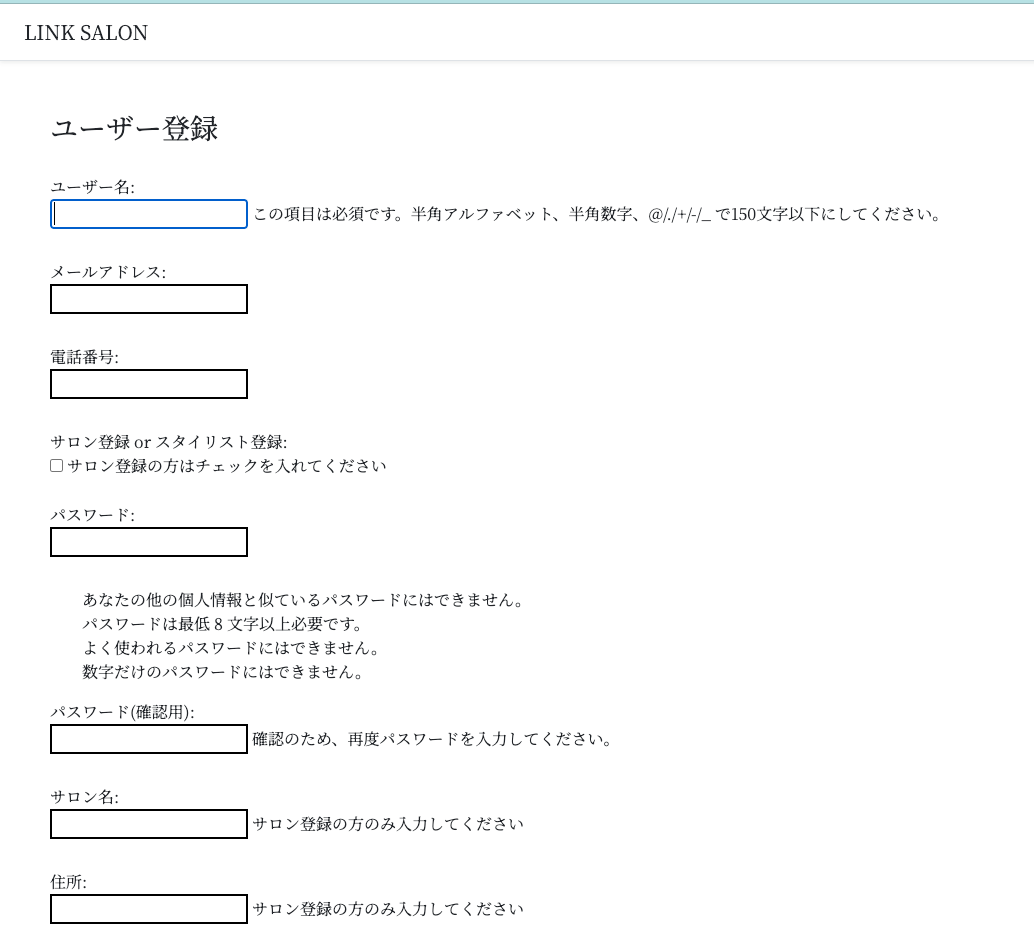
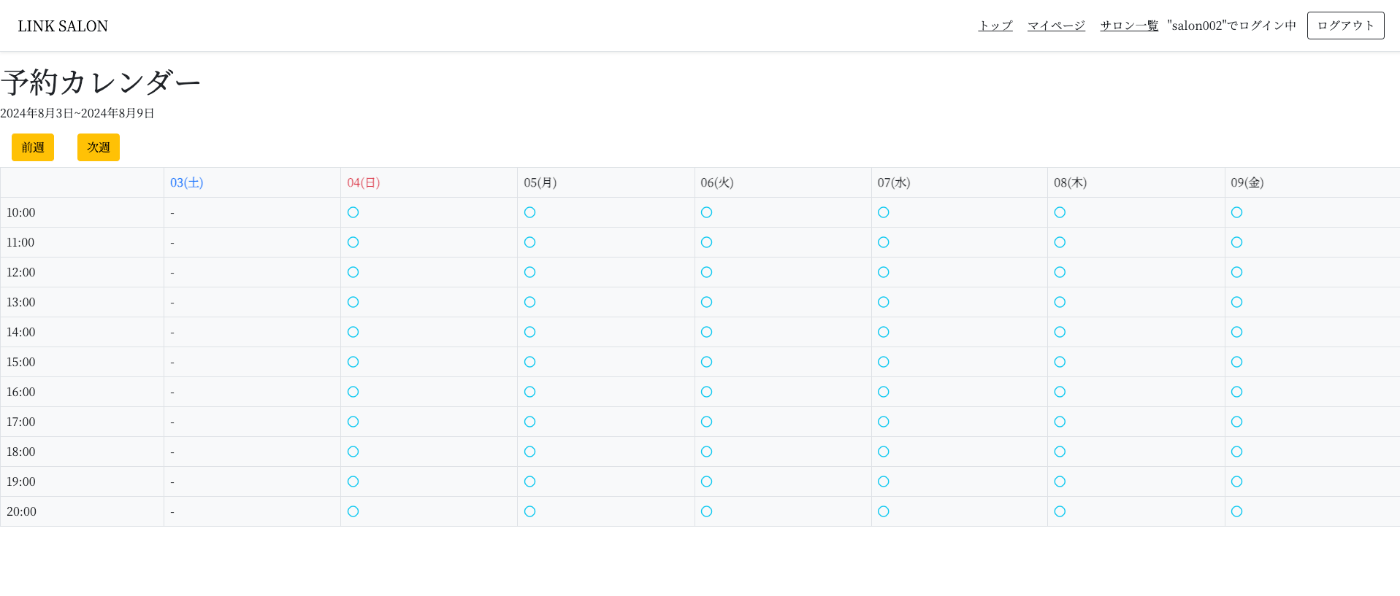
SES企業への転職前、職業訓練校でDjangoを学び、そこで作成した美容室予約システムがあります。基本的な予約機能は実装されていましたが、こちらはフロントはHTMLだけで作成している為見栄えが悪く、レスポンシブデザインにも未対応という突貫工事で作成したアプリです。
また当時デプロイをしようとAWS等で試行錯誤をしていましたが、結局デプロイできないまま、転職をし、そのまま放置して産廃物のようにPCのプロジェクトフォルダに眠っていましたw
詳しい機能についてはここでは記載せず今後の実装で記事しようと思いますw
なぜこのアプリを作ったか・美容業界での経験から感じた課題
7年間の美容師経験の中で、全国の美容室オーナーさんや美容師さんとコミュニケーションを取る機会が多くありました。そこで感じた2つの大きな課題がありました:
- オーナー:「席が空いているので有効活用したい」
- 美容師:「もっと好きな場所で好きな時間に自由に働きたい」
これらの声を聞き、技術で解決できないかと考え、当時このアプリを作成しようと思いました。
プロジェクト概要
「SalonLink」と名付けたこのプロジェクトは、美容室の空き席を貸し出したいオーナーと美容師をマッチングするプラットフォームです。
機能の見直しと要件定義
既存のアプリを見直し、以下のような機能を定義しました
主要機能
- ユーザー管理システム(サロンオーナー/美容師)
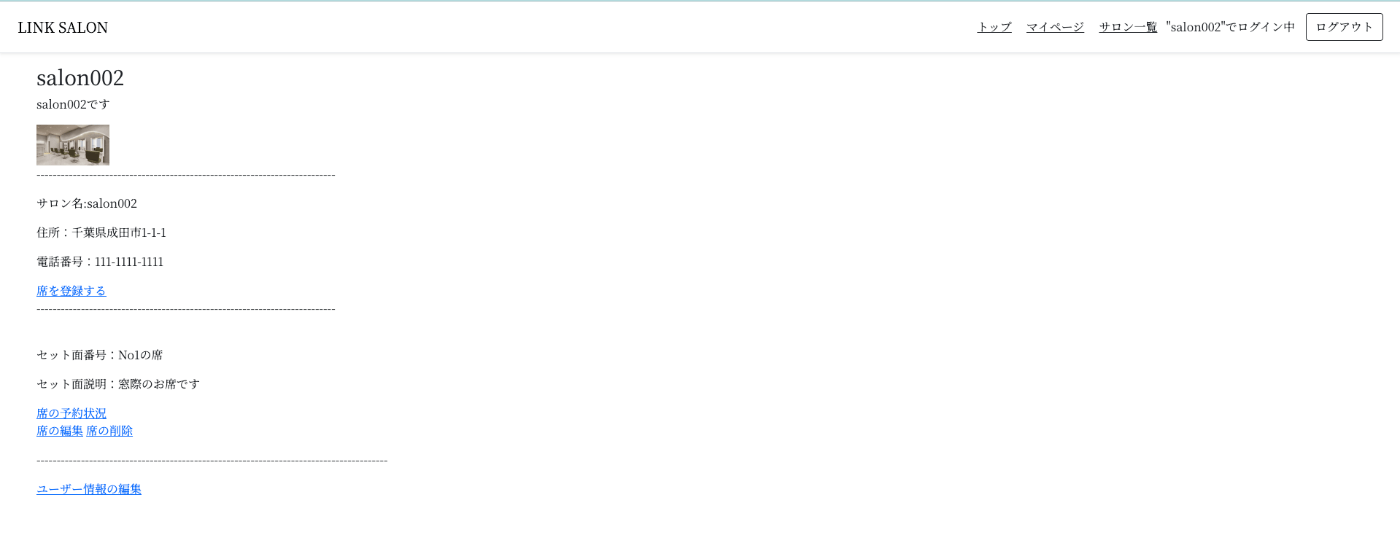
- サロン管理機能(オーナー向け)
- 予約システム(美容師向け)
- カレンダー機能
- 通知システム
新規追加したい機能
- チャット機能:サロンオーナーと予約をした美容師とのあいだでアプリ内でコミュケーションをとれるようなチャット機能を追加したい
- レスポンシブデザイン:既存の状態ではモバイル対応がなかったため、レスポンシブデザインへの対応も追加したい
使用予定の技術スタック
今回のリニューアルでは、以下の技術スタックを採用する予定です。
フロントエンド
- React (TypeScript): 現状はHTMLのみで開発していたため、よりモダンなフロントエンドを作成するために現在自社で携わらせていただいているReactを選択しました
バックエンド
- Django: もちろんDjangoです!ただ今回はフロントはReactで作成するため、Djangoはバックエンド側でのAPI作成がメインとなります
その他
- Docker :こちらずっと使ってみたいけどよくわからずに触れてこなかったので今回挑戦します!
- GitHub : こちらもなんとなくで使っているものランキング上位ですね。今回の経験のなかでしっかりとGithubについての知識を深めていきます
また、このプロジェクトの進捗や学んだことを、Qiitaで連載記事として共有していくことでアウトプット経験も積めたらと思っております
まとめ
美容師としての経験とエンジニアとしてのスキルを融合させ、業界の課題解決(という名のポートフォリオ作成w)に挑戦します。このプロジェクトを通じて、技術的なスキルアップはもちろん、課題解決能力やアウトプット能力も伸ばしていきたいと考えています。
皆様からのフィードバックやアドバイスもどんどんお待ちしています!
一緒により良いサービスを作り上げていけたら嬉しいです!
次回は、Dockerを使った環境構築やGithubでのリポジトリ作成に挑戦するので、そちらを記事に書けたらなと思います。お読みいただきありがとうございました。