はじめに
今回は「空」のテンプレートからASP.NET Core MVCアプリケーションをセットアップする際の手順を記載します。
「Web アプリケーション(モデル ビュー コントローラー)」テンプレートは、最初からMVCプロジェクトに必要な最低限の構成が用意されているので便利です。
ただし、最初からjQueryやBootstrapが組み込まれていたりと、場合によっては不要になるものも組み込まれています。
そのため、著者はまっさらな「空」のテンプレートから作成するようにしています。
前回の記事
ASP.NET Core MVC 3.1 入門 その5 「View」
今回のゴール
- MVCを有効にする
- Controllerを追加する
- Viewを追加する
- Routeを設定する
- 特殊なViewテンプレートを追加する
- タグヘルパーを有効にする
- 静的ファイルを利用可能にする
- スタイルシートを適用する
- JavaScriptファイルを適用する
環境
- IDE
- Visual Studio 2019
<dt>言語</dt>
<dd>C#</dd>
セットアップ
「ASP.NET Core Web アプリケーション」を選択
任意の「プロジェクト名」及び「ソリューション名」を入力
テンプレートの選択
今回は「ASP.NET Core 3.1」「空」のプロジェクトを選択します。
プロジェクトの作成完了
VisualStudioで以下のような画面が立ち上がります。
ソリューションエクスプローラーを眺める
「空」のテンプレートのソリューションエクスプローラーを眺めてみましょう。
こちらのテンプレートには、MVCテンプレートとは異なり、ControllersやViewsといったMVC用のフォルダ等は一切含まれておりません。これから作成していきます。
MVCを有効にする
Startup.csのConfigureServicesメソッドを以下のように変更してください。
ConfigureServicesメソッドでは、アプリケーションで使用するサービスを追加(登録)します。
AddControllersWithViewsは、Viewを使ったControllerを追加するという意味です。
これによって、ViewとControllerを用いた(MVCの基本的な)機能が組み込まれます。
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
Controllersフォルダを追加
MVCパターンに沿った形で名前空間を構成します。
ルートにControllersフォルダを追加してください。
Controllerを追加
Controllersフォルダに空のControllerを追加してください。
ここではChatControllerとしておりますが、もちろん、ご自身が作成するアプリケーションに含まれる機能と対応したController名をつけてください。
作成した空のController
public class ChatController : Controller
{
public IActionResult Index()
{
return View();
}
}
Viewを追加
アクションメソッド(
Indexメソッド)のメソッド名を右クリック > ビューの追加
と進んでください。
「Razor ビュー」を選択します。
なお「スキャフォールディング」というのは、要は雛形を自動生成する機能のことを示します。ここではViewの雛形を自動生成してもらうために、この機能を使います。
続いてビュー名ですが、アクションメソッド名とします。
アクションメソッドで呼び出されるViewメソッドが
明示的に指定しない限り、/Views/コントローラー名/アクションメソッド名.cshtmlを読み込むためです。
テンプレートは「Empty(モデルなし)」を選択します。
Routeの設定
Startup.csのConfigureメソッドを以下のように変更し、Routeも合わせて登録しておきます。
Configureメソッドでは、Routeの定義に代表されるように、アプリケーションがHTTPリクエストに対してどのように応答するかを定義します。
Routeについてはこちらの記事を参照してください。
変更前
app.UseEndpoints(endpoints =>
{
endpoints.MapGet("/", async context =>
{
await context.Response.WriteAsync("Hello World!");
});
});
変更後
デフォルトのRouteは先ほど作成したControllerのIndexアクションメソッドに向けておきます。
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Chat}/{action=Index}/{id?}"
);
});
動作確認
F5で実行します。
作成したControllerのIndexアクションメソッドが呼び出されていることが確認できればOKです。
レイアウトページを追加
レイアウトページについてはこちらの記事を参照してください。
Views > Sharedフォルダを作成します。
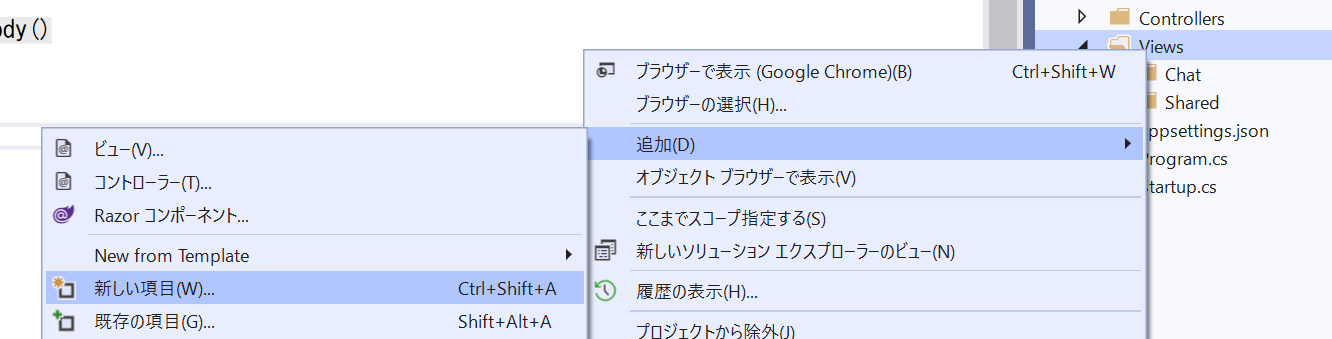
Sharedフォルダを右クリック > 追加 > 新しい項目
と進んでください。
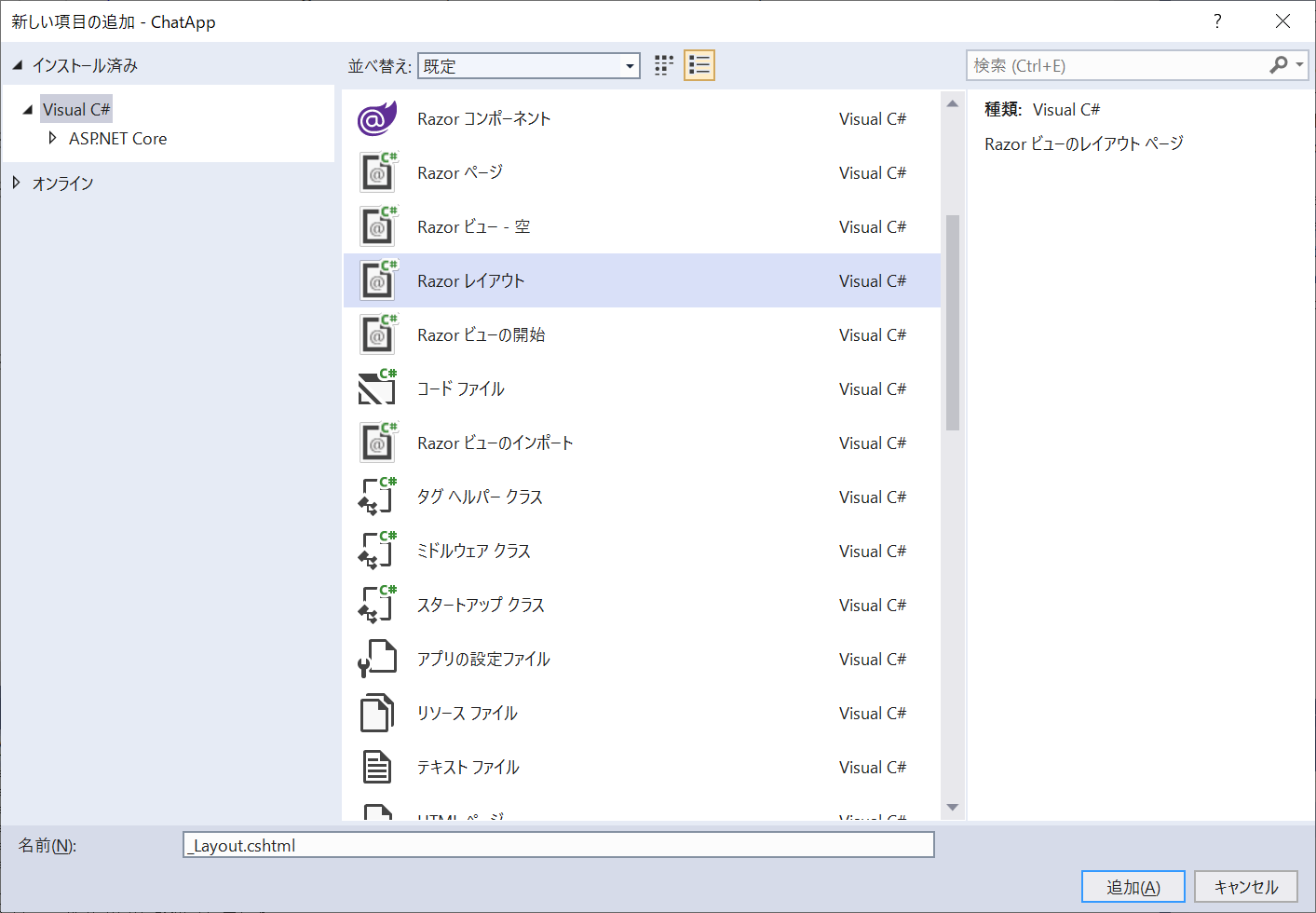
Razorレイアウトを選択します。
ファイル名は最初から_Layout.cshtmlとなっているので、そのままでOKです。
_Layout.cshtmlが追加できました。
スタートページ(_ViewStart.cshtml)を追加
スタートページ(_ViewStart.cshtml)についてはこちらの記事を参照してください。
Viewsフォルダを右クリック > 追加 > 新しい項目
と進んでください。
Razorビューの開始を選択します。
ファイル名は最初から_ViewStart.cshtmlとなっているので、そのままでOKです。
_ViewStart.cshtmlが追加できました。
動作確認
F5で実行します。
レイアウトページが適用されていることが確認できればOKです。
分かりづらいですが、タブの表示名に<title>が効いてIndexとなっています。
_ViewImports.cshtmlを追加
Views に _ViewImports.cshtml を追加します。
このファイルでは、複数のViewで利用する名前空間のインポートをおこないます。
Viewsフォルダを右クリック > 追加 > 新しい項目
と進んでください。
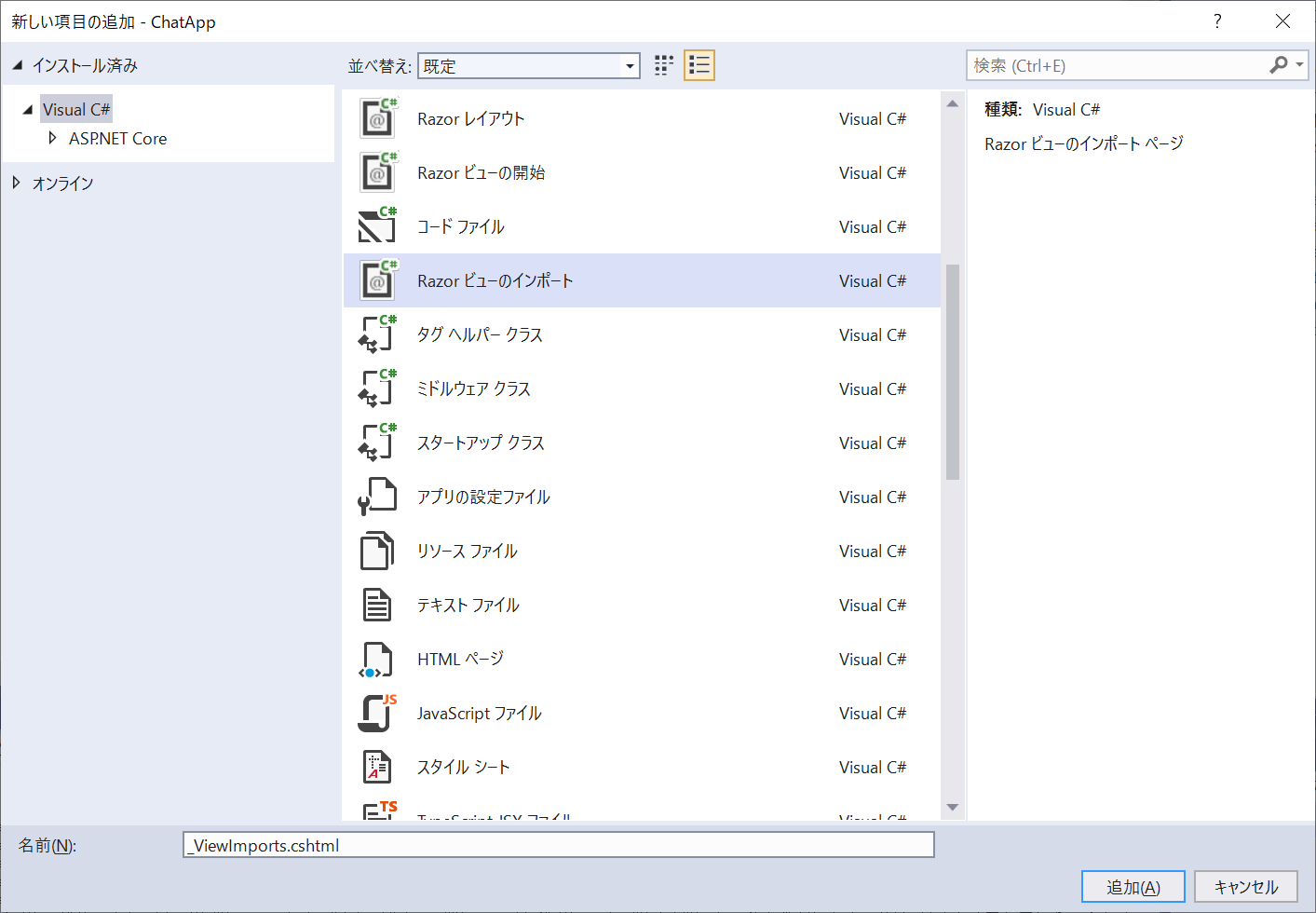
Razorビューのインポートを選択します。
ファイル名は最初から_ViewImports.cshtmlとなっているので、そのままでOKです。
_ViewImports.cshtmlが追加できました。
以後、複数のViewで利用する名前空間が発生した場合には、このファイルでusingすると効率的です。
タグヘルパーの有効化
@addTagHelperディレクティブにより、Viewでタグヘルパーが使用可能になります。
最初のパラメーターでは、読み込むタグヘルパーを指定します。
すべてのタグヘルパーを指定する場合は * を使用します。
2 番目のパラメーターでは、タグヘルパーを含む名前空間を指定します。
Microsoft.AspNetCore.Mvc.TagHelpers
=> ASP.NET Core に組み込まれているタグヘルパーが存在する名前空間
下記のコードを Views/_ViewImports.cshtml に追加すると、
Microsoft.AspNetCore.Mvc.TagHelpers に含まれるすべてのタグヘルパーを、
=> ワイルドカード*での指定によるもの
Viewsフォルダまたはサブフォルダ内のすべてのViewで使用可能にする
=> Views/_ViewImports.cshtmlに定義したことによるもの
という意味になります。
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
Configuration
Configurationクラスが appsettings.jsonに設定した値の取得機能を提供してくれます。
まだ設定値が無いので、ここではConfigurationを定義して、取得できる状態までとしておきます。
public IConfiguration Configuration { get; set; }
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
wwwroot の追加
ルートにwwwrootフォルダを作成します。
スタイルシートや画像ファイル、JavaScriptファイルといった静的ファイルを格納するフォルダで、Webルートと呼びます。
静的ファイルを利用可能にする
スタイルシートや画像ファイル、JavaScriptファイルといった静的ファイルを利用可能にします。
Startup.csのConfigureメソッドを以下のように変更し、UseStaticFilesメソッドを呼び出します。
これでwwwrootに格納されているファイルにアクセスできるようになります。
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles(); //追加
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Chat}/{action=Index}/{id?}"
);
});
}
スタイルシートを追加
wwwrootにスタイルシートを追加します。
wwwroot > cssフォルダを作成します。
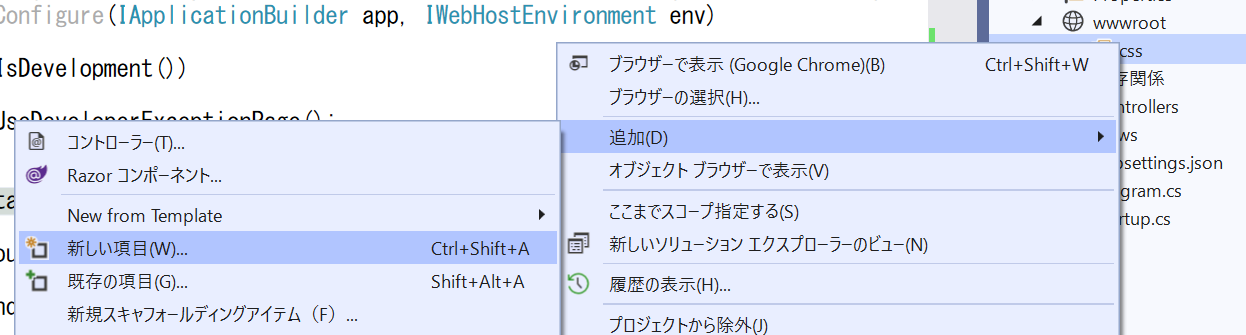
cssフォルダを右クリック > 追加 > 新しい項目
と進んでください。
スタイルシートを選択します。
ファイル名はsite.cssとしておきます。
スタイルシートを適用
レイアウトページで参照します。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<link rel="stylesheet" type="text/css" href="~/css/site.css" asp-append-version="true"/> @*追加*@
</head>
<body>
<div>
@RenderBody()
</div>
</body>
</html>
JavaScriptファイルを追加
wwwroot > jsフォルダを作成します。
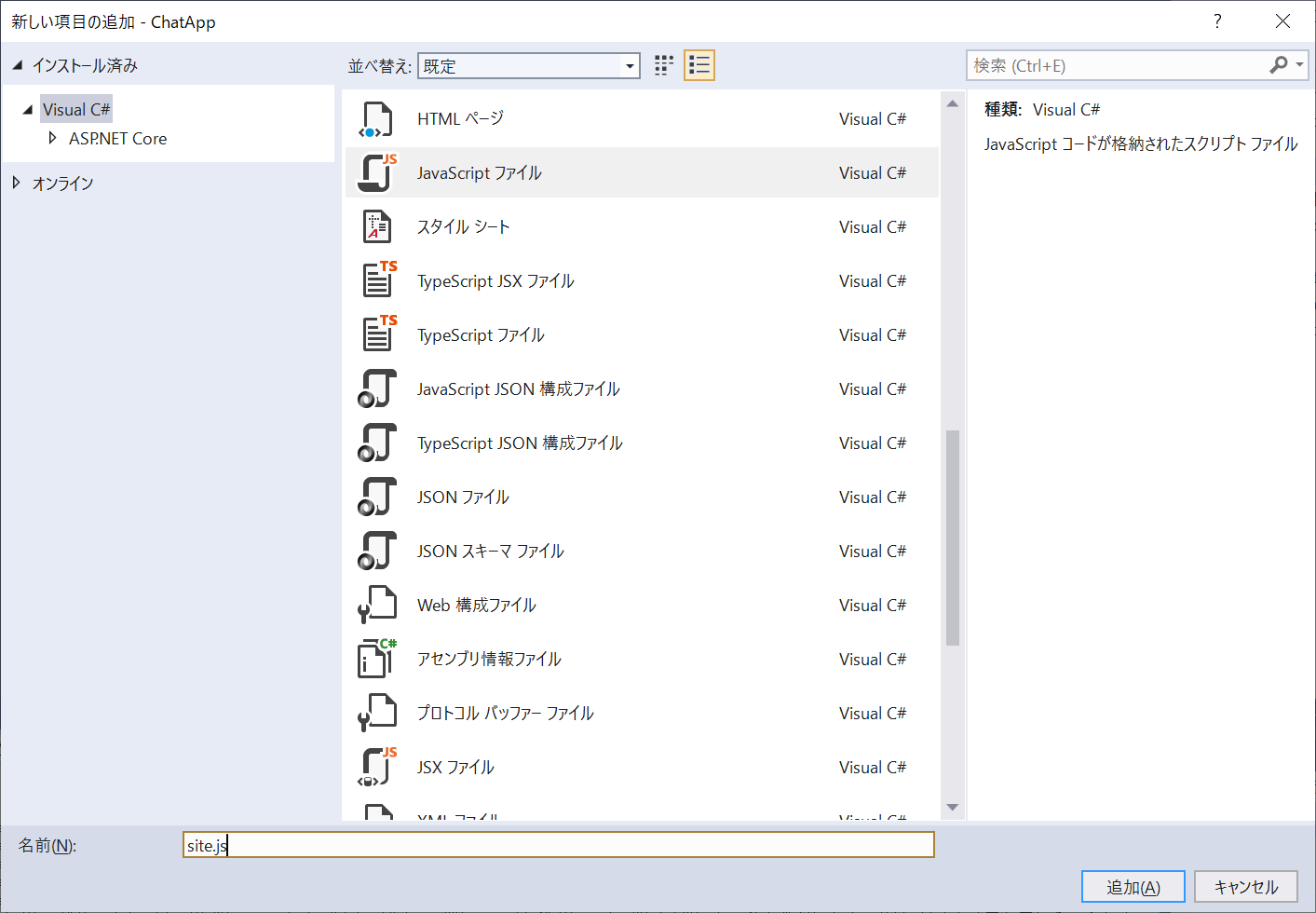
jsフォルダを右クリック > 追加 > 新しい項目
と進んでください。
JavaScriptファイルを選択します。
ファイル名はsite.jsとしておきます。
Javascriptファイルを適用
レイアウトページで参照します。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<link rel="stylesheet" type="text/css" href="~/css/site.css" asp-append-version="true"/>
</head>
<body>
<div>
@RenderBody()
</div>
<script type="text/javascript" src="~/js/site.js" asp-append-version="true"></script> @*追加*@
</body>
</html>
以後はアプリケーション固有の機能を追加していきます。
以上となります。
ありがとうございました。