Atomを使った開発では、atom-beautifyというソースコード整形のパッケージを使うと良い感じにインデントや改行を入れてくれます。サポートしている言語も幅広く、それぞれにインデント幅やスタイルの指定など細かな設定ができるすぐれものです。
最近Djangoを書いている都合でJinja2形式のHTMLを書くことが多いのですが、atom-beautifyのデフォルトのHTMLの整形ルール(JS Beautify)では{{}}などの対応がなく包含関係などを上手に整形してくれないという不満がありました。
最初は「Jinja2対応の整形ルールなんて無いよな」と思って諦めていたのですが、どうやらHTMLのBeautifierでPretty Diffを選択すると良いということが分かり、早速やってみることに。
Support (html) jinja2 templates · Issue #418 · Glavin001/atom-beautify
atom-beautifyの設定
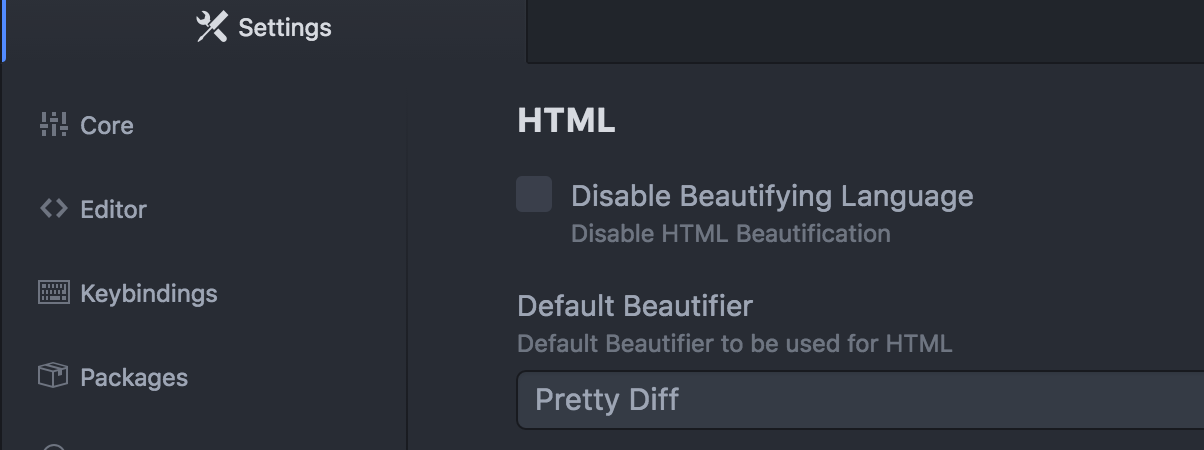
AtomのPreferences→Packageのatom-beautifyのSettings→HTMLのDefault Beautifierの設定を"JS Beautify"から"Pretty Diff"に変更する。

ソースコードの整形比較
JS Beautifyを使った場合(デフォルト)
{% extends "base.html" %} {% block title %}タイトル{% endblock title %} {% block content %}
<form action="{% url 'project:hoge'%}" method="post">
{% csrf_token %} {{ form.non_field_errors }}
<div class="form-group">
{{ form.hoge_name.errors }}
<label for="{{ form.hoge_name.id_for_label }}">hoge_name</label> {{ form.hoge_name }}
</div>
<div class="form-group">
<div>
<button type="submit" class="btn btn-primary">作成する</button>
</div>
</div>
</form>
{% endblock content %}
Pretty Diffを使った場合
{% extends "base.html" %}
{% block title %}タイトル{% endblock title %}
{% block content %}
<form action="{% url 'project:hoge'%}" method="post">
{% csrf_token %}
{{ form.non_field_errors }}
<div class="form-group">
{{ form.hoge_name.errors }}
<label for="{{ form.hoge_name.id_for_label }}">hoge_name</label>
{{ form.hoge_name }}
</div>
<div class="form-group">
<div>
<button type="submit" class="btn btn-primary">作成する</button>
</div>
</div>
</form>
{% endblock content %}
できました!きちんとblockを認識してくれています。ほかにも{% if %}{% else %}{% endif %}や
{% for %}{% endfor %}にも対応してくれます。
これでレイアウトでGitのコミットを汚すことがなくなり、スタイルも統一することができました。