概要
2020 年初頭に最新の Azure アイコンの見つけかたという記事で資料作成に使える Azure アイコンリソースについて紹介しましたが、あれからまたいろいろとアップデートがありましたので、この記事でお伝えします。次のトピックについてまとめています。
- Microsoft 公式の SVG 形式アイコンコレクション
- Azure Icon Collection ギャラリー
- Diagrams.net (Draw.io) アプリ用シェイプライブラリ
- Visual Studio Code Draw.io Integration 用の利用設定
2020/11/15 追記
- 続編の記事を書きました。最新の Azure アイコンを svg2mxlibrary で変換して diagrams.net (draw.io) で使用するをご覧ください。
Azure アーキテクチャセンター アイコン
2020 年 7 月に登場した Microsoft 公式の SVG 形式のアイコンコレクションです。
Azure サービスに関する資料を作るときにはこれを使っておけば間違いないといえます。ただし、利用目的や改変について諸条件がありますので、それをよく読んでから使用してください。
また上記の日本語版のページでは「上記の利用規約に同意します」のチェックボックスをクリックしても「SVG アイコンのダウンロード」ボタンが有効にならないという問題があり、これは2020年9月末時点でも直っていません。英語版のページからはダウンロードできるのでこちらを利用しましょう。

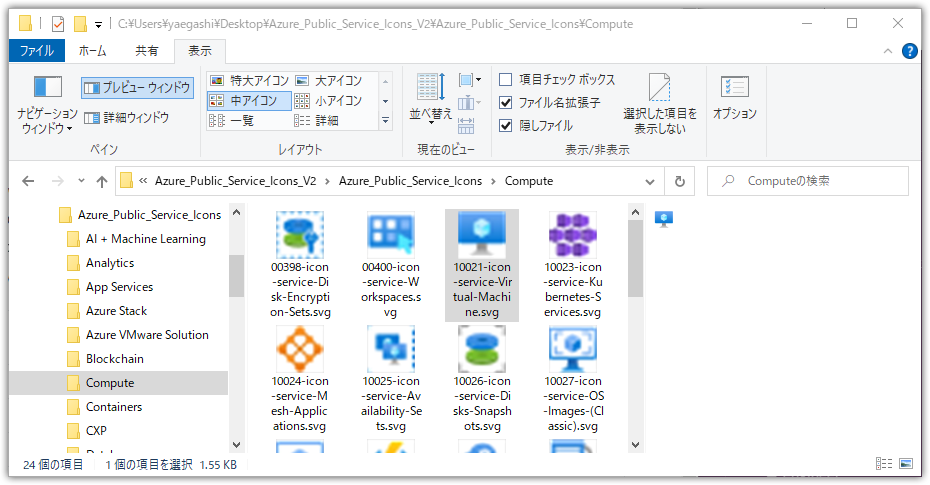
Windows で使う場合 PowerToys をインストールしておくとエクスプローラで SVG ファイルのサムネイルとプレビューが出るようになるので、目的のアイコンが探しやすくなります。

ただ、実際に Azure アイコンの SVG を表示してみるとサムネイルもプレビューも小サイズのものが使われるようで見た目がちょっと残念ですね。解像度を調整する方法はないのでしょうか。
2020/11/15 追記
- 日本語版ページではファイルのダウンロードができない問題は解消されていることを確認しました。
- 2020 年 11 月にバージョン v3 がリリースされています。フォルダ構造が変更になり、いくつかのアイコンの追加と削除がありました。
Azure Icon Collection
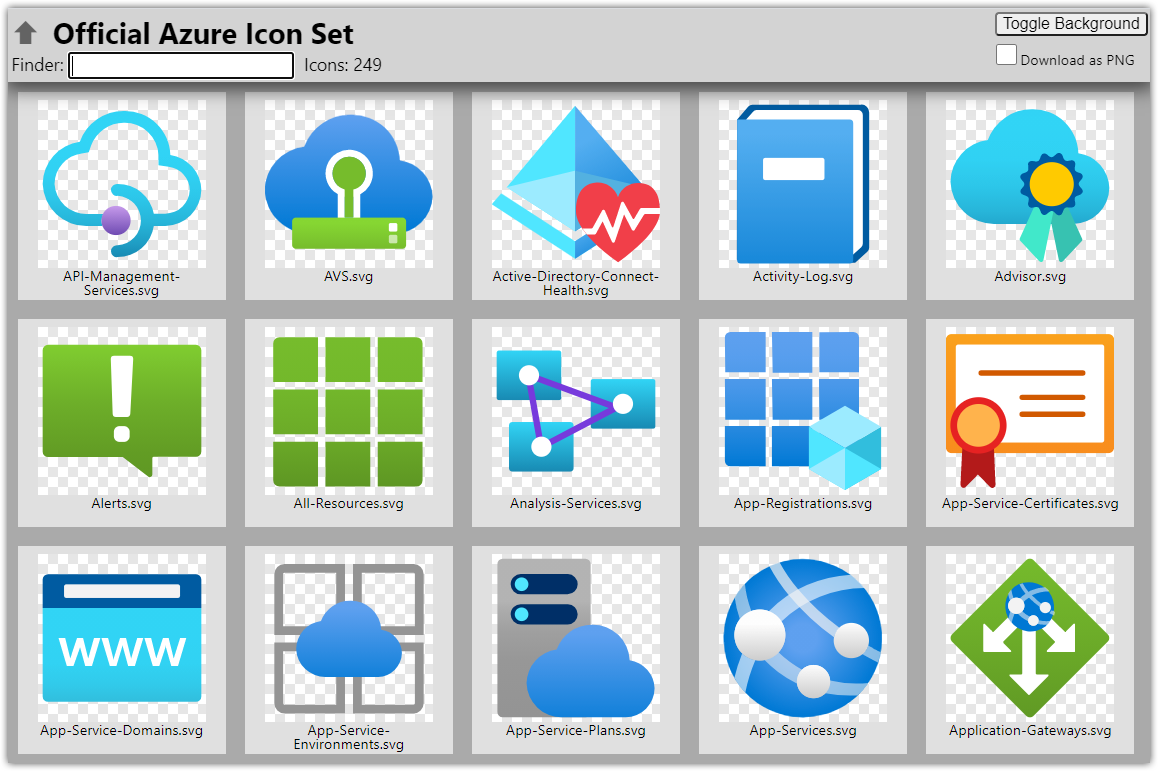
Microsoft の benc-uk さんによる GitHub Pages サイトで、最新の Azure アイコンを見やすいギャラリーにして公開してくれています。

ギャラリーからは個々のアイコンのファイルを名前で検索してダウンロードできます。 SVG 形式アイコンは SVGO ツールにより最適化されており、また同時に PNG 形式アイコンも用意されているという非常に気の利いたサイトです。
次のコレクションが利用可能です。
| コレクション | 説明 |
|---|---|
| Official Azure Icon Set | 前述の公式 Azure アイコンを含むコレクションです。 |
| Azure Docs | Azure のドキュメントサイトからスクレイピングしたアイコンのコレクションです。 |
| Cloud Design Studio Set | Microsoft Cloud Design Studio の Azure アイコンリポジトリから収録したコレクションです。 |
| Azure Patterns Collection | 前回の記事でも紹介した Azure.microsoft.com UX Patternsのアイコンを収録したコレクションです。 1500 以上のアイコンがあります。 |
| Logos & Brands | 様々な会社、サービス、ソフトウェア、プログラミング言語のロゴなどのアイコンです。 |
| Other Icons | その他、様々なサイトから収集した Azure 関連のアイコンのコレクションです。 |
Azure Icons Libraries for Diagrams.net (Draw.io)
pacodelacruz さんによるブログ記事です。さきほど紹介した Azure Icon Collection を、 Diagrams.net (Draw.io から名前が変わりました) アプリで使うためのシェイプライブラリ定義ファイルをGitHub リポジトリで公開してくれています。
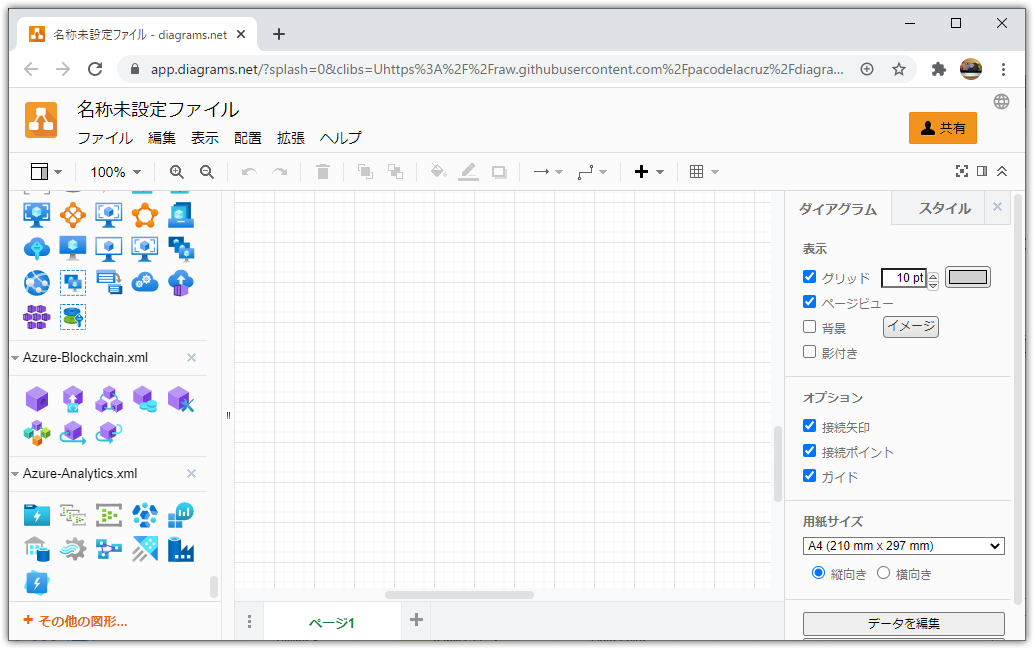
Diagrams.net アプリはシンプルながら非常に使いやすいダイアグラムエディタで、Azure アーキテクチャセンターにあるようなダイアグラムが簡単に作成できる優れたアプリです。
その標準のシェイプライブラリには、昨年のリニューアル前のだいぶ古い Azure アイコンしか収録されていないのですが、この Azure アイコンのシェイプライブラリを使えば、最新の Azure アイコンによるダイアグラムが作れるようになります。
Diagrams.net のオンラインサービスの web アプリを使う場合は このリンク をクリックするだけで、すべての Azure アイコンのシェイプライブラリが登録されたエディタを起動できます。

Diagrams.net のデスクトップアプリで使う場合は ZIP でダウンロードしてからシェイプライブラリの XML ファイルをデスクトップアプリにドラッグドロップして読み込ませます。具体的な操作手順は、上記ブログ記事にアニメ GIF で解説されているのでそちらを参照してください。
このライブラリの残念なところは、最終更新が 2020 年 7 月 13 日と古いことです。元になる Azure Icon Collection のほうは 7 月 26 日と 8 月 1 日に更新がありましたが、それが含まれていません。当面は Azure Icon Collection サイトでの検索・ダウンロードと組み合わせて使うことになるかと思います。
2020/11/15 追記
- 最新版の Azure Icon Collection から変換したシェイプライブラリの XML ファイルをこちらのリポジトリで公開しました。詳細は最新の Azure アイコンを svg2mxlibrary で変換して diagrams.net (draw.io) で使用するをご覧ください。
Visual Studio Code の Draw.io Integration で Azure Icons Libraries を登録する
Visual Studio Code の拡張 Draw.io Integration を使うと Diagrams.net アプリのファイルを Visual Studio Code の中で直接編集できるようになります。
この環境で作る *.drawio.svg や *.drawio.png のような拡張子のダイアグラムファイルと Markdown のような web ドキュメントファイルの組み合わせは非常に便利です。また Live Share 対応や Code Link といった単なるアプリの埋め込みだけにはとどまらない新機能も追加されました。
いろいろな方がその素晴らしさについて紹介してくれています。次の記事は参考になりますのでぜひ読んでください。
- Visual Studio Code - *.drawio.svg や *.drawio.png の衝撃
- *.drawio.png と *.drawio.svg とはなんなのか
- VSCodeでDraw.ioをLive Shareしたら最高の体験だった
私も最近は Visual Studio Code だけで様々なマニュアルやデザインドキュメントを書き、GitHub や GitLab でプレビューしたり Hugo で静的サイトにしたりするようになりました。


このスクリーンショットの例は、次の GitHub リポジトリと GitHub Pages サイトで見られるようにしてあります。興味にある方はクローンして Visual Studio Code で開いてみてください。
- https://github.com/yaegashi/demo-docs/blob/master/content/design/azbill-web-app/index.md
- https://yaegashi.github.io/demo-docs/design/azbill-web-app/
さて、この Visual Studio Code の Diagrams.net アプリでも前述の Azure Icons Libraries は使えます。しかしながら、デスクトップアプリと同様にドラッグアンドドロップでばシェイプ登録すると、ファイルを閉じたときにそれが消えてしまうという問題があります。ファイルを開くたびに登録しなおすのは面倒です。
いろいろ調べたところ、Visual Studio Code の settings.json に Draw.io Integration のカスタムライブラリ設定が書けることがわかりました。この方法では GitHub リポジトリのシェイプライブラリファイルを URL で参照できるので、わざわざダウンロードする必要もなく、設定を追加すればすぐに使うことができます。
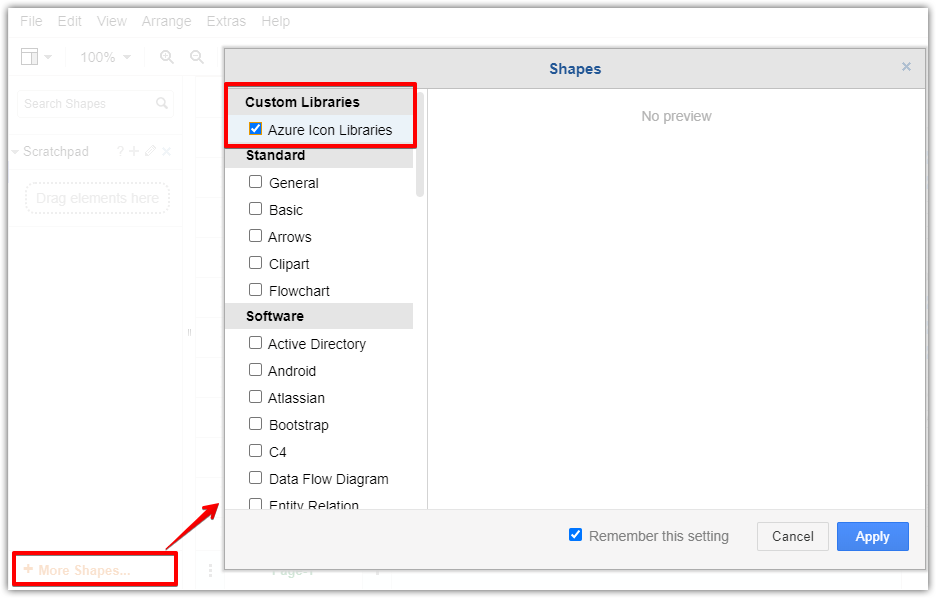
私が作った settings.json をこの後に示します。これを設定すると Shapes のダイアログで Custom Libraries に Azure Icon Libraries が登録されます。

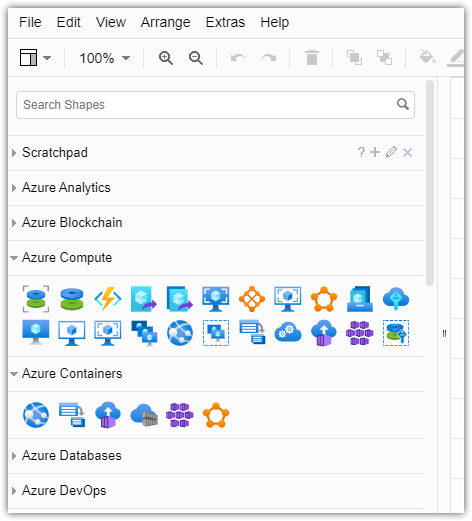
チェックボックスを入れて戻ると各カテゴリに分類された最新の Azure アイコンが使えるようになります。

少し長いのですが一度設定すればその後ずっと使えるようになりますので、ぜひ試してみてください
"hediet.vscode-drawio.customLibraries": [
{
"entryId": "Azure Icon Libraries",
"libName": "Azure Analytics",
"url": "https://raw.githubusercontent.com/pacodelacruz/diagrams-net-azure-libraries/master/Azure-Analytics.xml"
},
{
"entryId": "Azure Icon Libraries",
"libName": "Azure Blockchain",
"url": "https://raw.githubusercontent.com/pacodelacruz/diagrams-net-azure-libraries/master/Azure-Blockchain.xml"
},
{
"entryId": "Azure Icon Libraries",
"libName": "Azure Compute",
"url": "https://raw.githubusercontent.com/pacodelacruz/diagrams-net-azure-libraries/master/Azure-Compute.xml"
},
{
"entryId": "Azure Icon Libraries",
"libName": "Azure Containers",
"url": "https://raw.githubusercontent.com/pacodelacruz/diagrams-net-azure-libraries/master/Azure-Containers.xml"
},
{
"entryId": "Azure Icon Libraries",
"libName": "Azure Databases",
"url": "https://raw.githubusercontent.com/pacodelacruz/diagrams-net-azure-libraries/master/Azure-Databases.xml"
},
{
"entryId": "Azure Icon Libraries",
"libName": "Azure DevOps",
"url": "https://raw.githubusercontent.com/pacodelacruz/diagrams-net-azure-libraries/master/Azure-DevOps.xml"
},
{
"entryId": "Azure Icon Libraries",
"libName": "Azure Favorites",
"url": "https://raw.githubusercontent.com/pacodelacruz/diagrams-net-azure-libraries/master/Azure-Favorites.xml"
},
{
"entryId": "Azure Icon Libraries",
"libName": "Azure General",
"url": "https://raw.githubusercontent.com/pacodelacruz/diagrams-net-azure-libraries/master/Azure-General.xml"
},
{
"entryId": "Azure Icon Libraries",
"libName": "Azure Identity",
"url": "https://raw.githubusercontent.com/pacodelacruz/diagrams-net-azure-libraries/master/Azure-Identity.xml"
},
{
"entryId": "Azure Icon Libraries",
"libName": "Azure Integration",
"url": "https://raw.githubusercontent.com/pacodelacruz/diagrams-net-azure-libraries/master/Azure-Integration.xml"
},
{
"entryId": "Azure Icon Libraries",
"libName": "Azure Intune",
"url": "https://raw.githubusercontent.com/pacodelacruz/diagrams-net-azure-libraries/master/Azure-Intune.xml"
},
{
"entryId": "Azure Icon Libraries",
"libName": "Azure IoT",
"url": "https://raw.githubusercontent.com/pacodelacruz/diagrams-net-azure-libraries/master/Azure-IoT.xml"
},
{
"entryId": "Azure Icon Libraries",
"libName": "Azure Learning",
"url": "https://raw.githubusercontent.com/pacodelacruz/diagrams-net-azure-libraries/master/Azure-Machine-Learning.xml"
},
{
"entryId": "Azure Icon Libraries",
"libName": "Azure Manage",
"url": "https://raw.githubusercontent.com/pacodelacruz/diagrams-net-azure-libraries/master/Azure-Manage.xml"
},
{
"entryId": "Azure Icon Libraries",
"libName": "Azure Migrate",
"url": "https://raw.githubusercontent.com/pacodelacruz/diagrams-net-azure-libraries/master/Azure-Migrate.xml"
},
{
"entryId": "Azure Icon Libraries",
"libName": "Azure Miscellaneous",
"url": "https://raw.githubusercontent.com/pacodelacruz/diagrams-net-azure-libraries/master/Azure-Miscellaneous.xml"
},
{
"entryId": "Azure Icon Libraries",
"libName": "Azure Networking",
"url": "https://raw.githubusercontent.com/pacodelacruz/diagrams-net-azure-libraries/master/Azure-Networking.xml"
},
{
"entryId": "Azure Icon Libraries",
"libName": "Azure Security",
"url": "https://raw.githubusercontent.com/pacodelacruz/diagrams-net-azure-libraries/master/Azure-Security.xml"
},
{
"entryId": "Azure Icon Libraries",
"libName": "Azure Stack",
"url": "https://raw.githubusercontent.com/pacodelacruz/diagrams-net-azure-libraries/master/Azure-Stack.xml"
},
{
"entryId": "Azure Icon Libraries",
"libName": "Azure Storage",
"url": "https://raw.githubusercontent.com/pacodelacruz/diagrams-net-azure-libraries/master/Azure-Storage.xml"
},
{
"entryId": "Azure Icon Libraries",
"libName": "Azure Web",
"url": "https://raw.githubusercontent.com/pacodelacruz/diagrams-net-azure-libraries/master/Azure-Web.xml"
},
{
"entryId": "Azure Icon Libraries",
"libName": "Azure Commands",
"url": "https://raw.githubusercontent.com/pacodelacruz/diagrams-net-azure-libraries/master/Commands.xml"
},
{
"entryId": "Azure Icon Libraries",
"libName": "Azure Enterprise",
"url": "https://raw.githubusercontent.com/pacodelacruz/diagrams-net-azure-libraries/master/Enterprise.xml"
},
{
"entryId": "Azure Icon Libraries",
"libName": "Azure Logos",
"url": "https://raw.githubusercontent.com/pacodelacruz/diagrams-net-azure-libraries/master/Logos.xml"
}
],
2020/11/15 追記
- 最新版の Azure Icon Collection から変換したシェイプライブラリを使うための settings.json 記述例を最新の Azure アイコンを svg2mxlibrary で変換して diagrams.net (draw.io) で使用するで公開しています。 URL は全部で 6 つなので記述量はだいぶ短くなっています。ぜひご利用ください。
Diagrams.net アプリの設定情報
今回紹介した Diagrams.net アプリの設定については draw.io helpdesk のドキュメントを参照してください。
- Embed mode (https://draw.io へのリンクに設定を埋め込む方法)
- Configure the diagrams.net and draw.io editor
Visual Studio Code 拡張の settings.json の記法については、いちおう JSON スキーマに説明があります。ただ、これだけでは使い方がいまいち不明なので、本記事が設定の参考になれば幸いです。
まとめ
最新の公式 Azure アイコンから、Visual Studio Code で動く Diagrams.net アプリで使う方法までを説明しました。これらを活用してかっこいい Azure のドキュメントをどんどん作っていきましょう。