概要
2020 年も Azure に関するアウトプットをしていこうと思い、まずは昨年秋にアップデートされた Azure の各サービスのアイコンを使えるようにしようと探しまわったところ、全部で 3 つくらいの方法がありましたので紹介します。
2020/01/11 更新: 一部のアイコンの不具合の修正について追記しました。
2020/10/03 更新: 続編の記事を書きました。最新の Azure アイコンと Visual Studio Code Draw.io Integration の活用をご覧ください。
2020/11/15 更新: さらに続編の記事を書きました。最新の Azure アイコンを svg2mxlibrary で変換して diagrams.net (draw.io) で使用するをご覧ください。
Microsoft Integration Stencils Pack
2020 年 1 月の時点で、最新の Azure アイコンは次の TechNet の配布物に含まれているようです。
こちらでダウンロードできるのは Visio ステンシルファイル (VSSX) のみです。 Visio が使える方は、おそらくこれを利用すればよいのではないかと思います。
私のように Visio が使えない方は、Q&A によれば SVG ファイルが次の GitHub リポジトリにあるとのことでしたので、こちらをクローンして使うのがよいでしょう。
最新の PowerPoint であれば、 SVG ファイルをドラッグ・アンド・ドロップするだけで、きれいに拡大縮小できるベクタ画像として使うことができます。
なお、すべてのアイコンについて最新のものが含まれているわけではないらしく、例えば私の好きな Azure DevTest Labs のアイコンとしては古いものが入っていました。 Issue として報告しておいたので、そのうち更新されることを願います。
| ファイル | ふるい | あたらしい |
|---|---|---|
| DevTest Labs.svg |  |
 |
(2020/01/11 追記) このコミットにより DevTest Labs のアイコンが新しいものに更新され、TechNet の配布物も v5.1.0 となりましたので、この問題は解決しました。
Azure.microsoft.com UX Patterns
次のサイトで Azure のアイコンが一覧でき、また SVG ファイルを個別にダウンロードすることができます。
SVG ファイルのプレビューはなかなか難儀するものなので、一覧で見せてくれるこのサイトはなかなか便利だと思います。
このサイトに自体についてはどこにも説明がなく詳細不明なのですが、ここに掲載されているのは Azure 製品紹介ページ https://azure.microsoft.com で使われているアイコンであり、 Azure Portal で見られるアイコンとは微妙に塗り (linearGradient) が異なるようです。
また例によって一部に間違いが含まれており、私の好きな DevTest Labs のアイコンと Lab Services のアイコンにも、取り違えや塗り指定の欠落などが見られます。
| ファイル | まちがい 2020/01/09 |
まちがい 2020/01/11 |
せいかい |
|---|---|---|---|
| devtest-lab.svg |  |
 |
 |
| lab-services.svg |  |
 |
 |
報告先が違うかもしれないですが、こちらの件も GitHub の Issue で触れておいたので、そのうち修正されるといいなと思います。
(2020/01/11 追記) Lab Services の塗りは直りましたが、 DevTest Labs と Lab Services がひっくり返ったままで、まだ混乱しているようです。気長に待ちましょう。
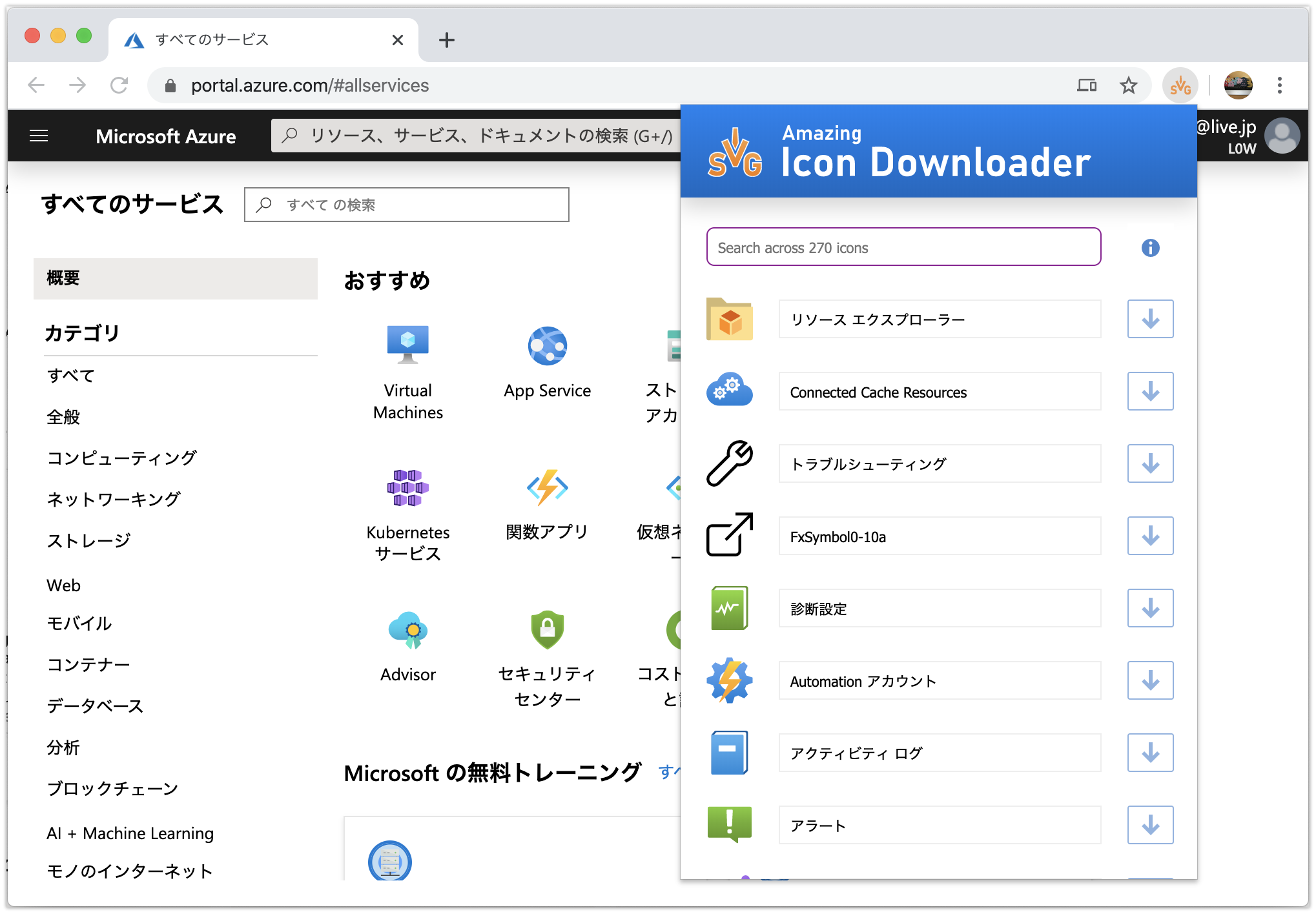
Amazing Icon Downloader
次の Chrome 拡張機能を利用すると、表示中の Azure Portal のページに含まれるアイコンを一覧表示して、それらの SVG ファイルを個別にダウンロードすることができます。
- Amazing Icon Downloader (旧称 Azure Icon Downloader)
その名のとおりすべてのサービスのアイコンが含まれると思われる、すべてのサービス https://portal.azure.com/#allservices のページを開いて利用するのがよいでしょう。なお、アイコンの名前が日本語になっていると検索に難儀するので、ポータルは英語表示にしたほうがいいかもしれません。
この拡張機能は大変使いやすく、アイコンの間違いが起きることもなく、新しいサービスでもすぐにアイコンがダウンロードできるので、今回の記事で紹介した中では一番便利な方法だと思います。
まとめ
資料作成に使える最新の Azure アイコンの見つけかたについて紹介しました。
最新のアイコンを求めてあちこち探し回ったり、 macOS で VSSX を開く無償の方法を探求したり (これがいちばん時間がかかった)、不遇な DevTest Labs アイコンのために Issue を書いたりした結果、肝心のアウトプットができませんでした。また次回、頑張りたいと思います。
参考にしたサイト・ツイート: