はじめに
以前Webブラウザー作っていた時、一番困ったのが「Safariで動くのにこのブラウザーでは動かない!!」というお問い合わせでした。
そんな時、お世話になった"Webインスペクタ"の使い方を記事にすることで、誰か救われたらいいなーと思い書くことにしました。
必要なもの
- Mac端末(当時Yosemiteでやってたので、それなりに古くても大丈夫だと思います)
- iOS端末(当時iOS 8でやってた記憶があるので、それ以降ならできます)
- MacとiOSを接続する設備(MacによってはUSB typeCしかないので変換アダプタだったり必要かと)
手順
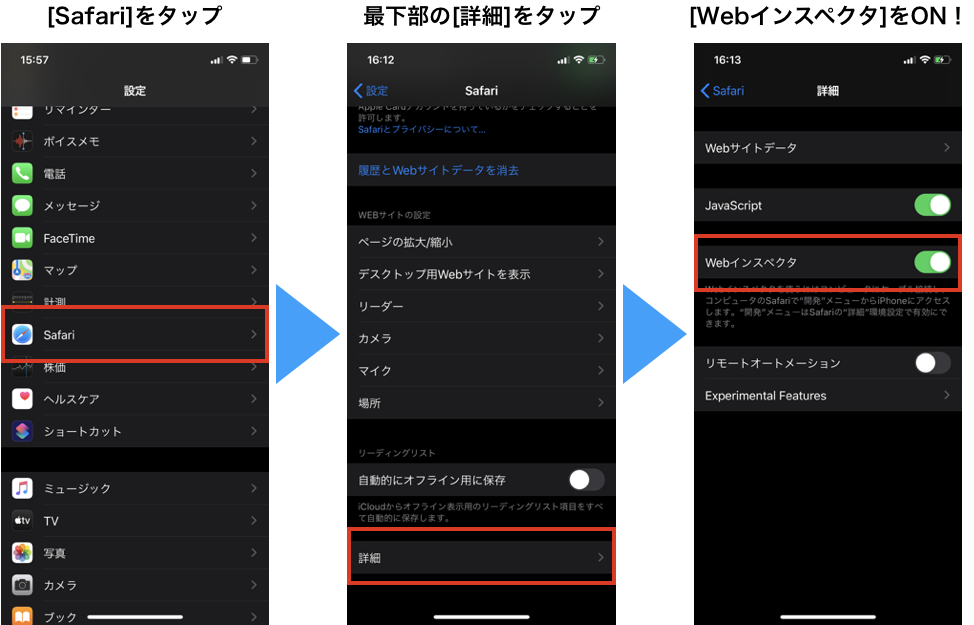
1.iOSの[設定]アプリでSafariのWebインスペクタを有効化

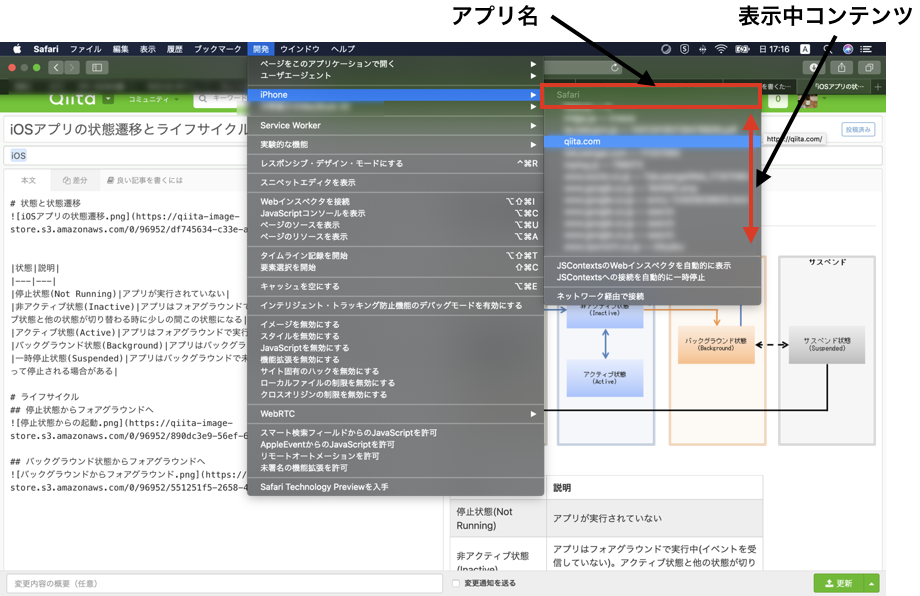
3.MacとiOS端末を接続して、Mac Safariの開発メニューを表示すると・・・

こんな感じで表示されます!!!
今回はSafariを例に出していますが、UIWebView/WKWebViewでコンテンツ表示しているアプリはリストアップされます。その際はDebugビルドしたアプリでご利用くださいね!(Releaseビルドしたアプリは表示されません)
例
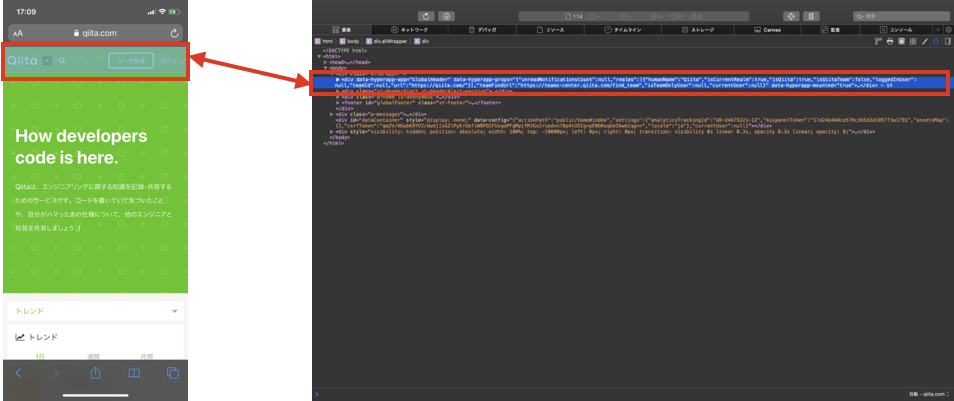
例えば、qiita.comを選んで、Webインスペクタの要素タブでヘッダーの部分を選択すると、iOS端末側で該当箇所にスモークがかかり、示してくれます。

その他にも、
- デバッガタブでJavaScriptにブレークポイント張ってステップ実行
- コンソールログ確認
- ネットワークタブで、発生した通信の確認
- ストレージタブで記録されてるCookieの確認
などなど、いろいろなことができるようになります。
なぜか表示されない・・・そんな時
- 開発メニュー内に接続したiOS端末が表示されない
→MacのSafariを開いた状態でiOS端末を接続した時、うまく行かないケースが私の手元で何度か見られたので、その時はMacのSafariを再起動してみてください。私の手元では解消しました。
(iOS端末の再接続では解決せず)
- 開発メニューで接続したiOS端末は表示されたが、アプリが表示されない
→Debugビルドしたアプリを使ってますか?(Releaseビルドしたアプリは表示されません)