目次
-
超初心者向け・Herokuの無料プランのみでアプリを立ち上げるまで(1)
Heroku登録 -
超初心者向け・Herokuの無料プランのみでアプリを立ち上げるまで(2)
Dyno立ち上げ -
超初心者向け・Herokuの無料プランのみでアプリを立ち上げるまで(3)
ADDONの機能・料金
準備
下のツールをインストールしておきます。
git
url https://git-scm.com/
Herokuはgit経由でアプリケーションをデプロイするので必須です。
SourceTree
https://www.sourcetreeapp.com/
gitのGuiツールです。
便利なので入れておくと良いです。
アプリ登録
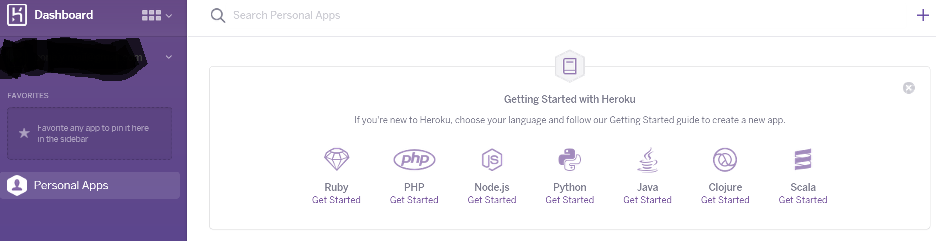
1. 初めてSign Inするとアプリケーションタイプ別のtutorialリンクが表示されています。
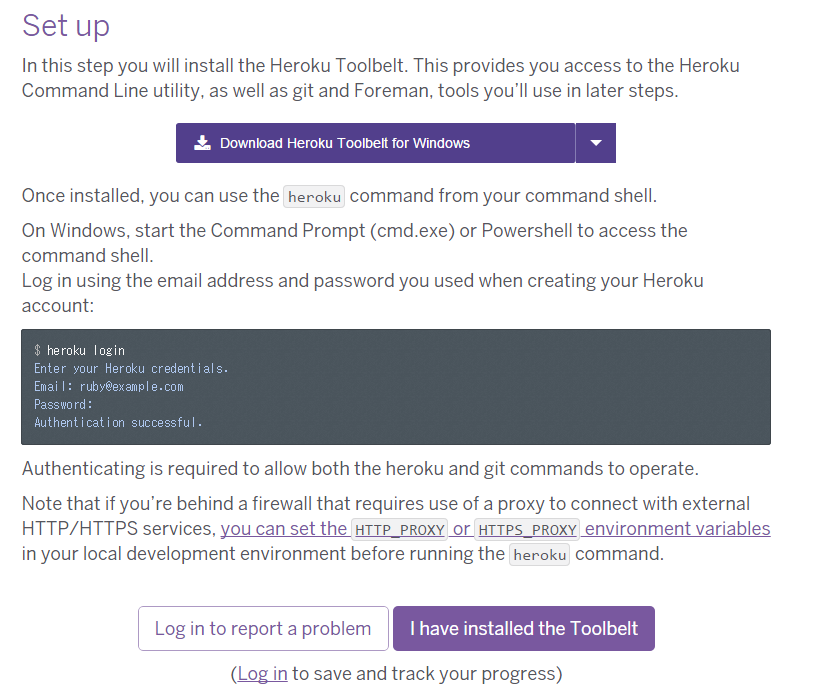
2. rubyでもjavaでもなんでもいいので、tutorialに進みToolbeltをGETします。
tutorialに従いopensslとToolbeltをインストールしたらここは用なしです。
さらに進むとgit経由でサンプルアプリも取得できるので、欲しい場合は取っておきます。

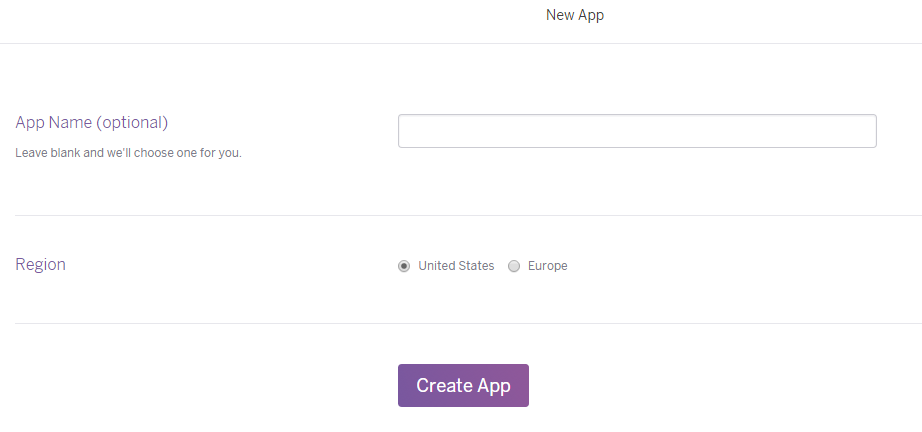
3. アプリケーション登録
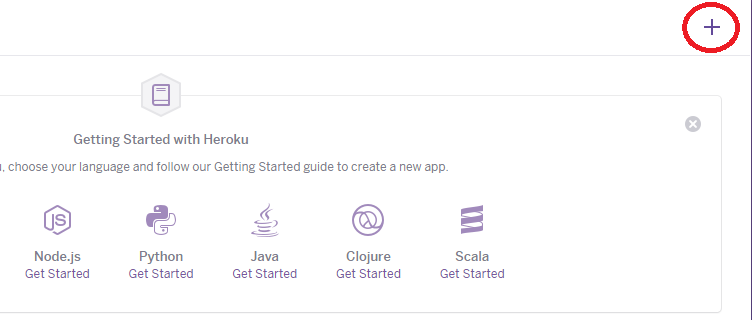
マイページに戻って画面右上の「+」からアプリケーションを登録

アプリケーションの名前とRegionを聞かれる
Regionは気分で決める

これでアプリのガラが出来ました

dyno登録
1. アプリを登録
herokuにログイン
>heroku login
Enter your Heroku credentials.
Email: **********************
Password (typing will be hidden):
Authentication successful.
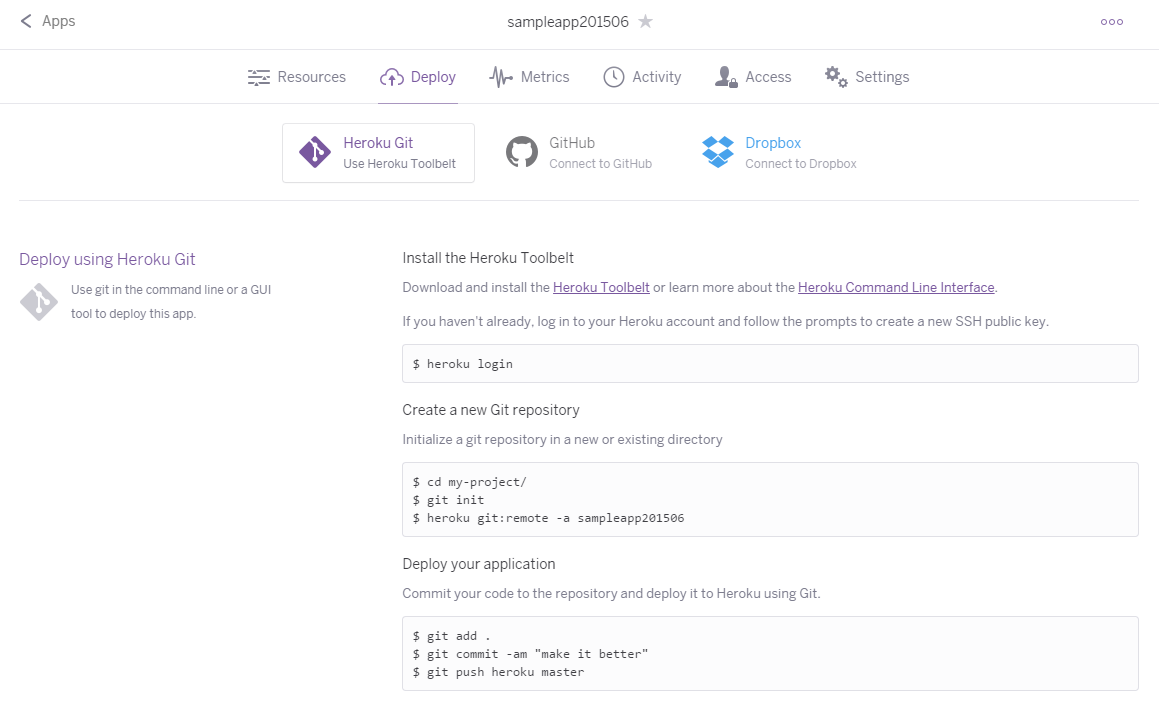
Herokuのgitにアプリケーション用のリポジトリ作ります
heroku git:remote -a "${「アプリ登録/3. アプリケーション登録」で作ったアプリケーション名}"
アプリケーションのsourceをpush
Herokuはアプリケーション用のgitリポジトリにsourceをpushすると勝手にdynoが立ち上がり、動き始めます。
これで既にdynoが上がっています。
※因みにアプリケーションが動かない状態のsourceはそもそもpushが失敗する仕組みになっています
git push heroku master
..."省略"
remote: https://*********.herokuapp.com/ deployed to Heroku
remote:
remote: Verifying deploy.... done.
To https://git.heroku.com/******.git
* [new branch] master -> master
アプリ確認
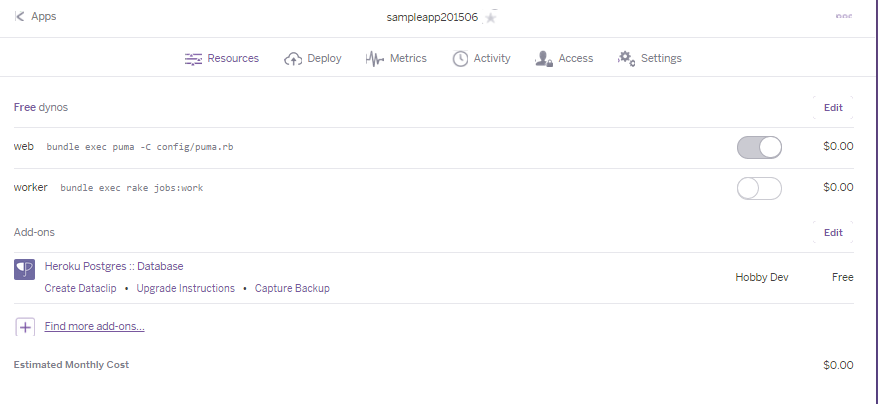
マイページから「Resources」を見ると「web dyno」、「woker dyno」、「Heroku Postgres」が無料プランで勝手に追加されています。

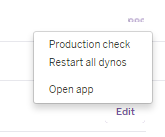
画面右上の「...」の「open app」がアプリケーションのリンクになっているので確認して下さい。

2. dynoの種類
dyno の種類
dynoは「web dyno」と「worker dyno」に分かれています。
マイページに書いてあるとおりなのですが、web dynoがここまでで動いているWEBAP用のdynoでworkerはバッチ用(rubyでいればrakeバッチ用)になります。
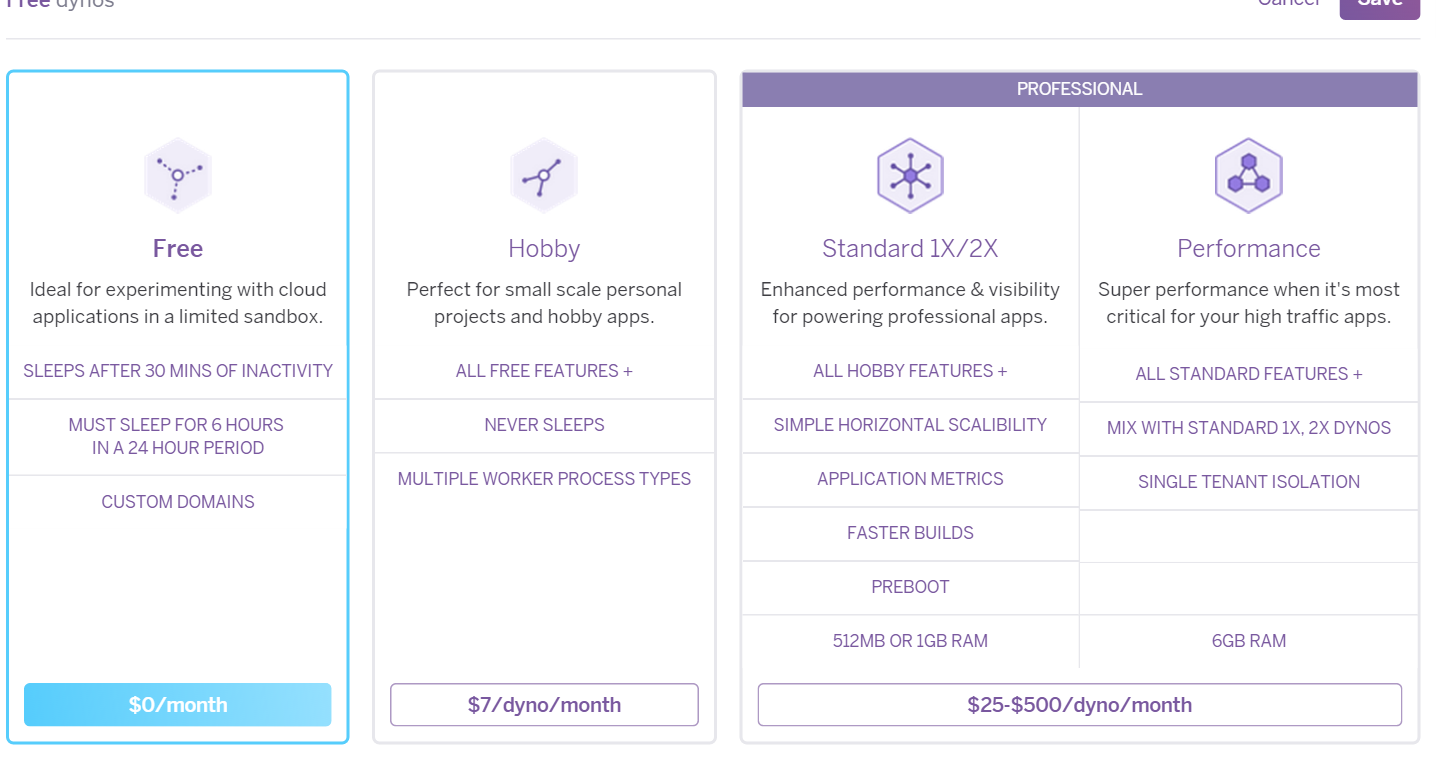
dynoの料金+プラン
| プラン | 特徴 |
|---|---|
| フリー | 30放置するとスリープします。放置後アクセスすると体感的に20秒くらいで立ち上がりました。しかし無料!!! |
| ホビー | スリープしなくなります |
| 1× | スケールアウトできるようになります |
| 2× | 2倍早いです! |
| Performance | すごく早いです! |
3. ここまでの状態
dynoは本当にアプリ動くだけです。
イメージ的にはHTTPサーバとアプリケーションコンテナあるだけ。
storage・localのdisk=ありません
ログ=標準出力以外吐けません(一応toolbeltから見れます。。。)
ということで、ファイルも置けなければログも見れません
ここからADDONSの登場です。
ADDONSを登録してみる(クレジット必須)
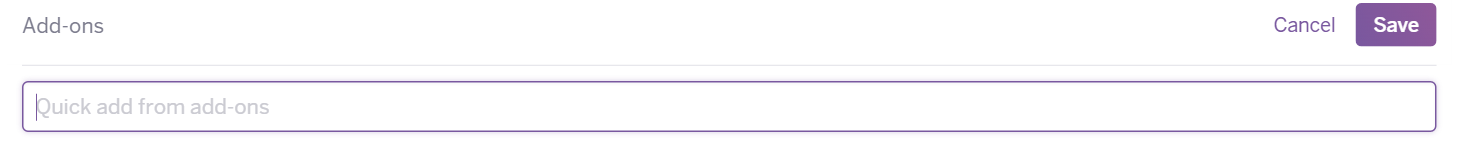
Editボタンから編集モードにして、addonを検索するとどんどん追加できます。
saveボタンを押すタイミングでクレジットの登録を求められます。

追加できるADDONは↓から確認してください。
https://elements.heroku.com/addons
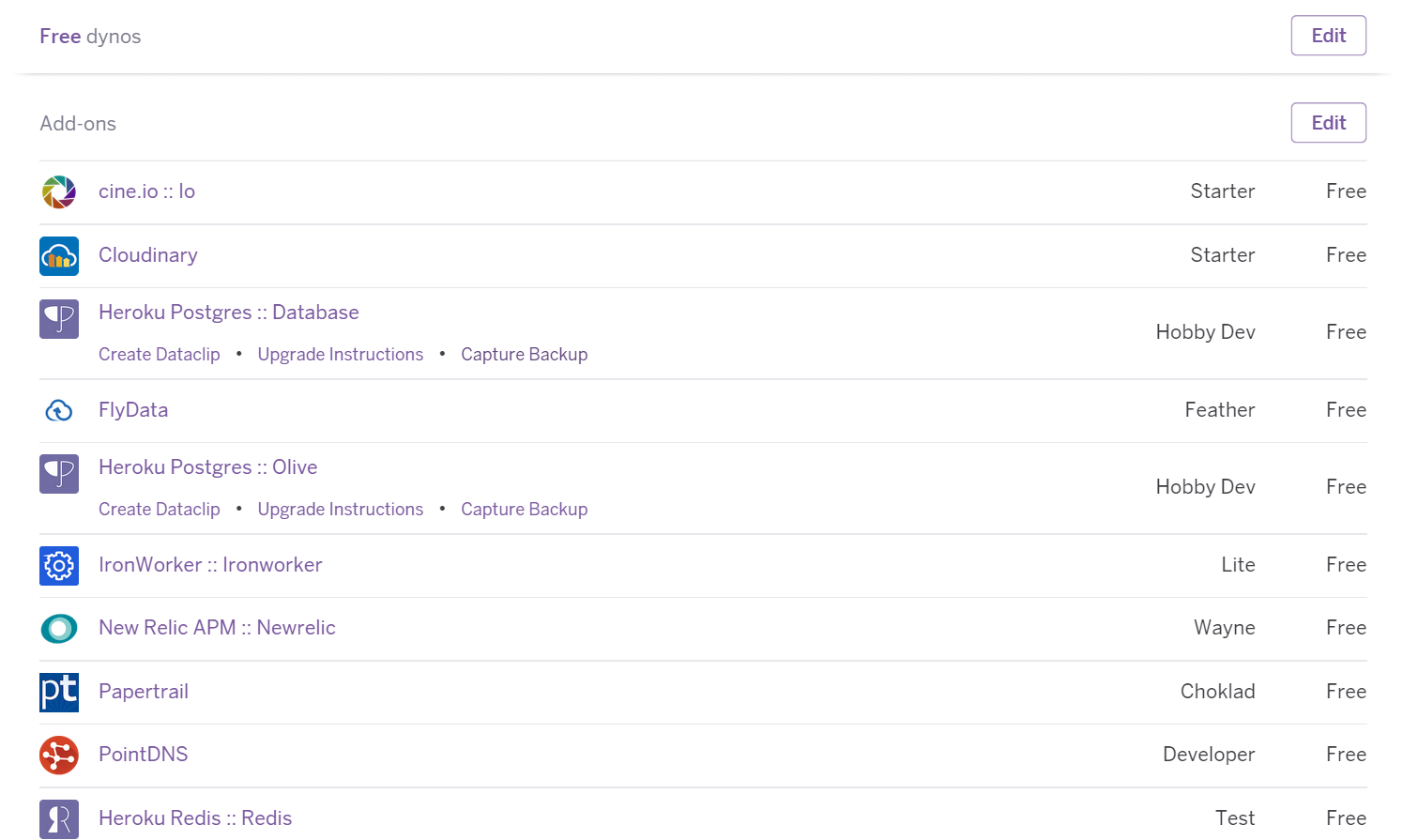
追加すると↓の様な感じになります。

ということで次回は良さげなADDONとその料金プランを見てみます。