他の方の書かれたQiita記事を拝見していて、ぼちぼちBlazor WebAssemblyも実用レベルになりつつあるのかなと思いましたので、試してみました。
準備
.NET Core 3.1 SDKをインストール
ここからダウンロードしてインストールします。
テンプレートからアプリを作成する
以下のようにdotnetコマンドで作成します。
Blazor WebAssemblyのテンプレート最新をインストール
dotnet new --install Microsoft.AspNetCore.Components.WebAssembly.Templates::3.2.0
アプリ作成
dotnet new blazorwasm -o dotnetcore-blazorwasm-sample
追加のサンプルコードを書く
何かしら動きのあるサンプルを作りたかったので、今回は、/testPageにアクセスしたら1秒更新の時計を表示するページを追加してみます。
以下のコードを/Pages/TestPage.razorとして追加します。
@using System.Timers
@implements IDisposable
@page "/testPage"
<h1>Test Page</h1>
<p>@message</p>
<p>Now Time: [@nowTime]</p>
@code {
private String message = "This is test page.";
private String nowTime = DateTime.Now.ToString();
private Timer timer;
protected override void OnInitialized()
{
timer = new Timer(1000);
timer.Elapsed += (sender, e) =>
{
nowTime = DateTime.Now.ToString();
StateHasChanged();
};
timer.Start();
}
public void Dispose() {
timer.Stop();
timer.Dispose();
}
}
ページ生成時にtimer = new Timer(1000);で1秒間隔のタイマーを作り、満了するごとに現在時刻をnowTimeに設定するようにします。
ポイントはStateHasChanged();を呼んでいるところで、これを呼ばないとビューの更新が必要なことが通知されず、表示が変わりません。
ページ破棄時にDispose()を呼んでもらうために@implements IDisposableしています。
Dispose()内ではタイマーを止めてリソースを破棄しています。
実行
dotnet run で実行します。
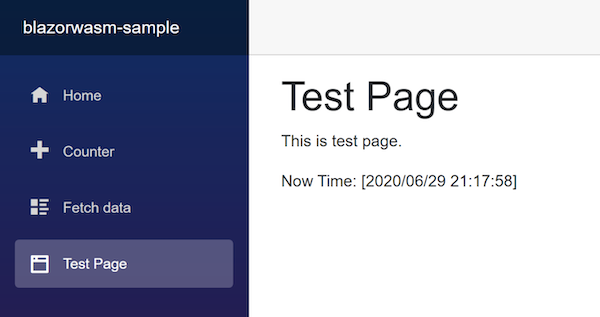
ブラウザでhttp://localhost:5000にアクセスして確認します。
結果
上記のように時計が表示されて1秒毎に更新されます。
最後に
ちょっと起動時のLoading...表示が長かったりするかなとは思いましたが、こういった少し動きのあるページがJavaScript書かずにブラウザ上で動いているのはなかなか面白いですね。
なお、今回のサンプルコード全体はこちらのGitHubリポジトリで参照できるようにしてありますので、興味あればご覧くださいませ。
では。