想定読者
- Pythonの基本文法は、なんとなく分かっている人(入門者以上、初心者未満くらい)
- MacBookユーザー(サンプルコードの動作確認をしたい人)
Fletとは?
Fletは、Pythonを使ってウェブアプリやデスクトップアプリを作成できるフレームワークです。
フレームワークとは、よく使われる機能があらかじめ用意されたツールです。
Fletを利用することで、
Python以外の知識が乏しくても、アプリを開発できます。
本来、画面を作るにはHTML, CSS, JavaScriptなどの言語を学ぶ必要があります。
Pythonと合わせ、それらの言語を学び実際に開発まで漕ぎ着けるのは、初学者にとって大きなハードルでしょう。
Fletを使うことで、HTMLなどの画面作成に使う言語知識が乏しくても、簡単にカッコいいデザインのウェブアプリを作成することができます。
Fletを学ぶメリット
Fletを学ぶことには以下のようなメリットがあります。
- アプリを作りながらPythonスキルを向上できる:
ネットに転がっている情報やプログラミングの入門書を買えば、Pythonの基本文法を学ぶことはできます。
しかし、書籍などに載っている「Hello World」の出力や四則演算のやり方を学んでも、あまり面白くありません。「これができて、何になるんだ?」のように感じる人も多いと思います(私はそうでした)
Fletを使うことで、実用的なアプリを作りながらPythonの技術を学ぶことになります。
- 他のフレームワークと比べて学習コストが低い
Pythonのフレームワークと言えばDjangoなどが有名です。
しかし、Djangoは非常に便利なツールですが、本番環境で動くものを作ろうとしたら学ぶことがたくさんあり、開発へ漕ぎ着ける前に挫折してしまう人も多いでしょう。
Fletを通じてPythonの知識を深め、プログラミングの基本的な概念を実践的に学ぶことができます。
- 就職・転職につながる
「Fletは簡単なツールのようだから覚えても仕事に繋がらないんじゃない?」と感じる人もいるかもしれません。
しかし、「Python Flet 求人」でネット検索していただけると分かるかと思いますが、Fletの使用経験を条件とした求人が実際にあります。
なので、「学習しても無駄になるのでは」と不安になる必要はありません。
ローカルでFletを使えるようにするには?
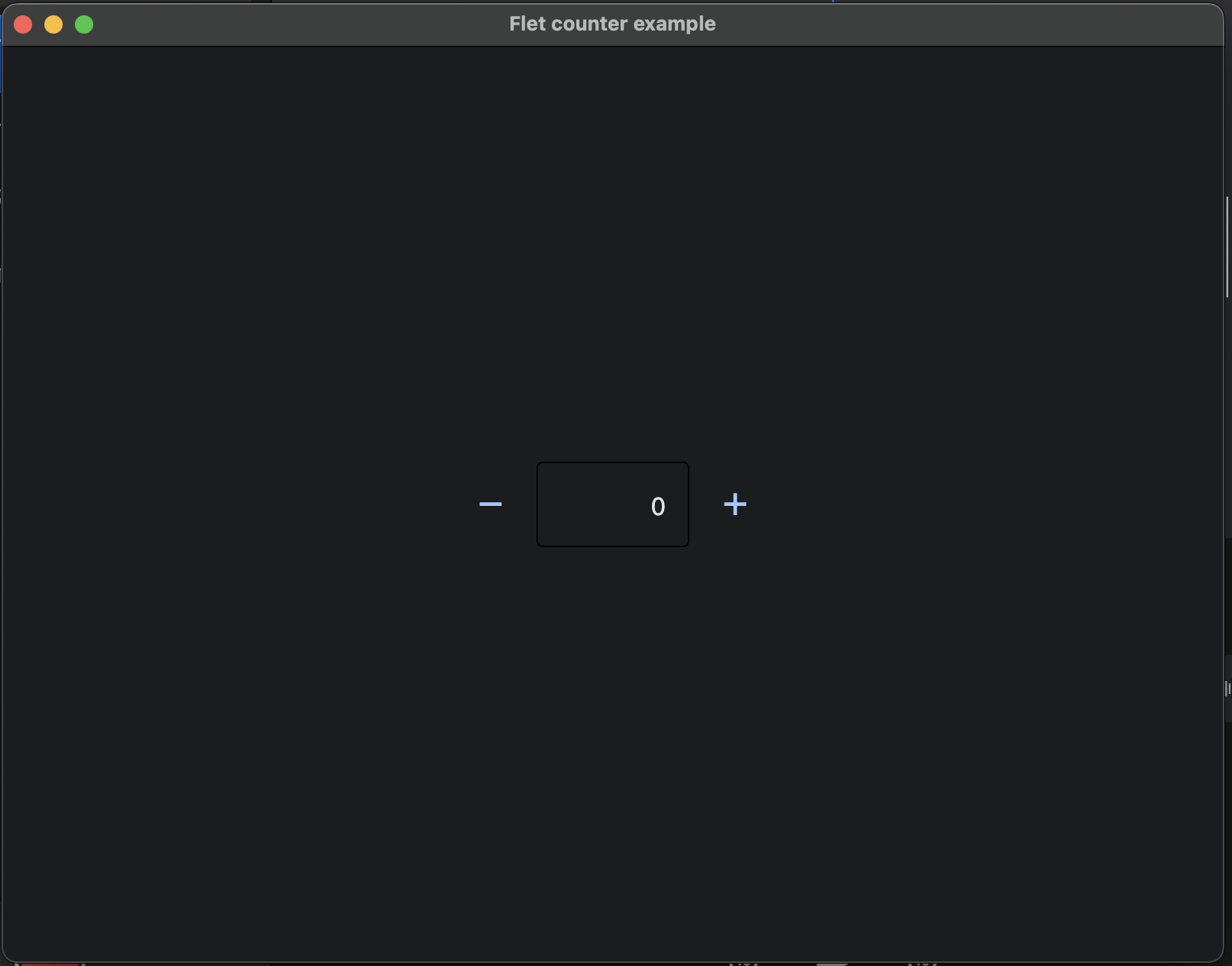
ここでは、Fletの公式サンプルアプリである「カウンターアプリ」のコードを一行ずつ解説します。このサンプルは、ボタンをクリックすることで数値が増減するシンプルなアプリです。この解説を通じて、Fletの基本的な使い方を理解しましょう。
まずはサンプルアプリをターミナル上で以下コマンドを実行し、fletをローカル環境(ご自身のPC)にインストールします。
pip install flet
上記でfletをインストールしたら、サンプルコードをコピペしてcounter.pyファイルを作成します。※
※サンプルコードを打ち込んでいたら、時間がいくらあっても足りません(ただ読むだけの数倍、時間がかかるので)。
内容を理解し、必要な時に参照すれば、十分実践で活用できます。
また、十数分かけて1回コードを書いたところで、1日〜数週間もたてば忘れてしまいます。
プログラミングに初めて触れる入門者じゃない限り、
記事や書籍などのサンプルコード手打ちは、個人的には推奨しません。
簡単なFletアプリを作ってみる〜Flet公式サンプルアプリを1行ずつ解説〜
サンプルアプリのコードは以下の通りです(このコードは公式ドキュメントから取得しています):
https://flet.dev/docs/
import flet as ft # 1.
def main(page: ft.Page): # 2.
page.title = "Flet counter example" # 3.
page.vertical_alignment = ft.MainAxisAlignment.CENTER # 4.
txt_number = ft.TextField(value="0", text_align=ft.TextAlign.RIGHT, width=100) # 5.
def minus_click(e): # 6.
txt_number.value = str(int(txt_number.value) - 1)
page.update()
def plus_click(e): # 6.
txt_number.value = str(int(txt_number.value) + 1)
page.update()
page.add( # 7.
ft.Row(
[
ft.IconButton(ft.icons.REMOVE, on_click=minus_click),
txt_number,
ft.IconButton(ft.icons.ADD, on_click=plus_click),
],
alignment=ft.MainAxisAlignment.CENTER,
)
)
ft.app(target=main) # 8.
上記コードを記載したcounter.pyを作成したら、ターミナル上でそのコードが置かれた場所に移動し、以下コマンドでアプリを起動させましょう。
python counter.py
ここからはサンプルコードの行ごとの解説になります。
上記コードを見てわかならない部分があったら参照して下さい。
表題の数字は、上記サンプルコードのコメントに対応しています。
⒈
import flet as ft
flet ライブラリを 、ft という名前で読み込んでいます。
これにより、flet ライブラリ内の機能を ft という短縮形で使用できるようになります
2.
def main(page: ft.Page):
main という関数を定義しています。
この関数はFletアプリケーションの処理が開始する場所で、def以下にはアプリの主要な処理が書かれています。
page というパラメーターは、アプリケーションのメインページを表し、ft.Page 型を持っていまます。
3.
page.title = "Flet counter example"
アプリケーションウィンドウのタイトルを "Flet counter example" に設定しています。
試しにHello Worldなど適当な文字に変えて、counter.pyを再実行してみましょう。
アプリ上部の文字が変わるはずです。
4.
page.vertical_alignment = ft.MainAxisAlignment.CENTER
アプリケーションのメインページ上の要素を垂直方向に中央揃えに設定しています。
CENTERの部分をLEFTやRIGHTに変えてみて、画面のどの要素が変化するか見てみましょう。
5.
txt_number = ft.TextField(value="0", text_align=ft.TextAlign.RIGHT, width=100)
数値を表示するテキストフィールドを作成しています。
初期値は "0" で、テキストは右揃えに設定され、幅は100ピクセルに設定されています。
6.
def minus_click(e): と def plus_click(e):
これらの関数は、ボタンがクリックされたときに呼び出されるものです。
minus_click はマイナスボタンがクリックされたとき、
plus_click はプラスボタンがクリックされたときに実行されます。
両方の関数内で、txt_number.value の値を更新してカウントを増減させ、
page.update() を呼び出して計算結果をページに反映させます。
7.
page.add(
ft.Row(
[
ft.IconButton(ft.icons.REMOVE, on_click=minus_click),
txt_number,
ft.IconButton(ft.icons.ADD, on_click=plus_click),
],
alignment=ft.MainAxisAlignment.CENTER,
)
)
このメソッドは、ページに新しい要素を追加するために使用されます。
ここでは、ft.Row を使って水平方向に並んだ要素(マイナスボタン、テキストフィールド、プラスボタン)をページに追加しています。
alignment パラメーターを使って、これらの要素を中央揃えにしています。
8.
ft.app(target=main)
最後の行では、ft.app 関数を呼び出してアプリケーションを起動しています。
target パラメーターに main 関数を指定することで、Fletがmain関数を処理の開始地点として使用します。
まとめ
- Fletは、プログラミング初心者でも簡単にウェブアプリやデスクトップアプリを作成できるPythonのフレームワーク
- Fletは他のアプリと比べて学習が容易
- Fletは就活・転職にも役立つ
補足
Fletは、現時点(2024/3)ではPythonのみですが、
今後、GoやC#などの他の言語にも対応予定のようです。
なので厳密に言えば「Pythonのフレームワーク」、とは言えないかも。