これまで自分のブログ兼ポートフォリオサイトをHugo + CloudFlare + GitHub Pagesという構成で運用していましたが、無料でCIが使えるNetlifyという静的Webサイトのホスティングサービスへ乗り換えました。
この記事では、乗り換える前のGitHub Pagesでの構成と、乗り換え後のNetlifyでの構成の比較を比較し、Netlify導入のメリットとデメリットについて説明します。
補足: GitHub PagesとNetlifyとは
どちらもGitリポジトリと連携して静的なWebサイトをホスティングできるサービスです。GitHub PagesはGitHubの中の一機能という立ち位置です。
- GitHub Pages を使った静的サイトの公開方法が、とても簡単になっていた | Tips Note by TAM
- 高機能ホスティングサービスNetlifyについて調べて使ってみた - Qiita
補足: Hugoとは
テンプレートに従ってWebサイトを生成できる、静的サイトジェネレーターと呼ばれる種類のOSSです。
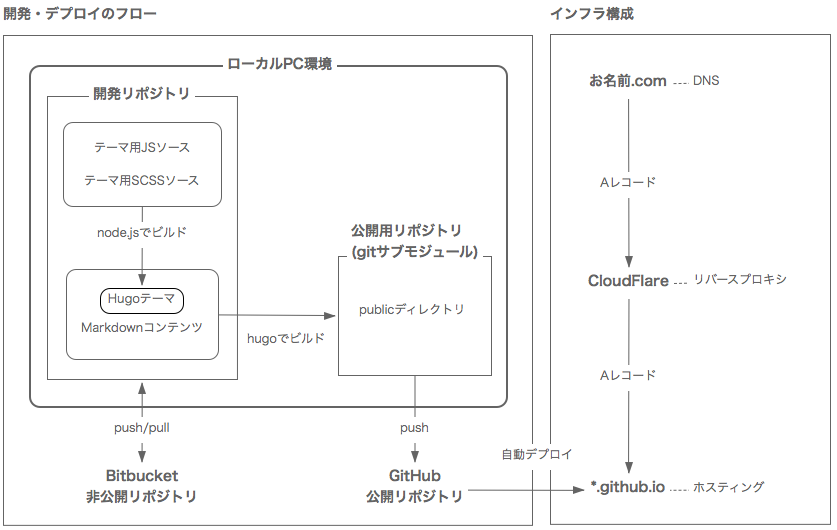
これまでの構成
開発用リポジトリの中に公開用リポジトリをgitサブモジュールとして作成し、GitHubには公開用リポジトリだけをpushして公開するフローを構築していました。
また、DNSとCloudFlareによる構成で独自ドメイン・https環境を実現しています。
ちょっと不満だったポイント
- 開発用リポジトリと公開用リポジトリで2重にコミットとpushをしなければならないのが煩雑だった
- 公開用リポジトリのコミットログが適当になりがち
- 検証系がない
- ローカルPCに開発環境が必須
HugoをビルドできるCIが欲しい
せっかくBitbucketにWebUIがあったりiOS用のGitクライアントがあるのに、Hugoがないと結局ビルドができなことが特に不満でした。
ググるとCircleCIなどの外部のCIサービスと繋げてHugoのビルドを自動化する構成も紹介されていましたが、なんとなく開発用リポジトリを公開したくないことや、公開用リポジトリの編成をやり直さなければならないのが面倒で着手できずにいました。
しかし、Netlifyのことを詳しく調べるにつれて、GitHub Pagesと外部のCIを連携させる構成よりもシンプルに事が済みそうなため、今回Netlifyへの移行を行いました。
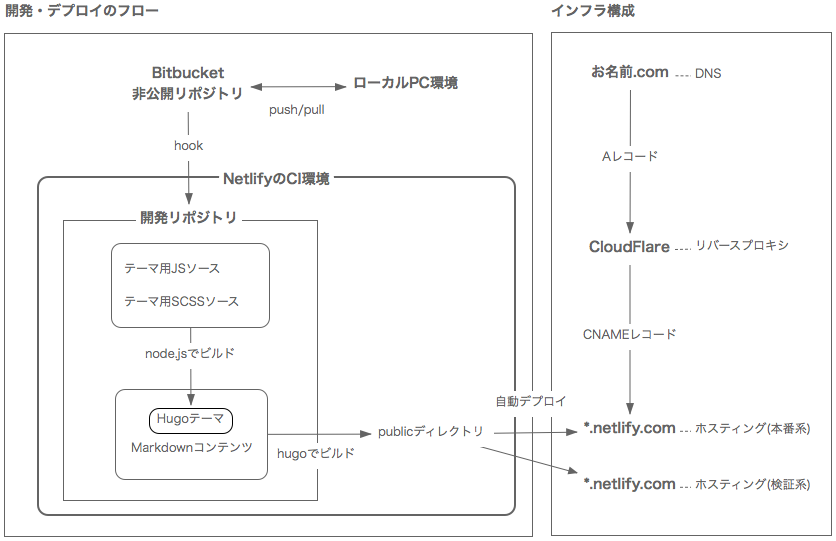
Netlify移行後の構成
Netlifyでは、特にCI用のYAMLファイルなどを書かなくてもGoやNodeが標準で利用できるので設定はほとんどWebで完結してしまいます。また、Node.jsのビルドタスクもかなり速く動作したので、Hugoだけではなくテーマ開発のためのビルドもCI上で動作させることができました。
また、master以外のブランチを乱数URLで自動デプロイする機能があり、検証がすぐにできるのもたいへん便利です。
移行にまつわる変更ポイント
DNS
これまでCloudFlareを利用していたため、CloudFlareに登録していたAレコードを削除して向き先を変えるだけです。Netlifyには独自のDNSも用意されていますが、今回は利用していません。
NetlifyへのルーティングはAでもCNAMEでもできますが、Netlifyの推奨はCNAMEのようです。
Recommended: Use a DNS provider that supports CNAME flattening, ANAME or ALIAS records for root domains, and alias your root domain to [your-site-name].netlify.com. We recommend using NS1, or Netlify’s built-in DNS for this purpose.
Alternative: Create an A record pointing your root domain to our load balancer’s IP address 104.198.14.52.
Gitリポジトリ
これまで運用していたsubmoduleを削除するだけです。
git submodule deinit --all
git rm -f path/to/submodule/dir
git commit -m "Remove submodule"
GitHub
GitHub上にあった公開用のリポジトリ(hokkey.github.io)を削除するだけで完了です。
……という訳にはいきませんでした。
別のプロジェクト配下のGitHub Pages
これまでメインのブログサイト(ユーザー/組織ページ)の他に、GitHubの別プロジェクトにあるページ(プロジェクトページ)が所有ドメインのサブディレクトリで表示する構成になっていました。
- ユーザー/組織ページ(
ドメイン名): Netlifyへの移行対象 - プロジェクトページ(
ドメイン名/プロジェクト名): 引き続きGitHub Pagesで運用
これまではドメイン名/プロジェクト名でそのページへアクセスできたのですが、DNSの設定を変えた瞬間からプロジェクトページにアクセスできなくなってしまいました(そりゃそーだ)。
どうにもNetlifyの構成とは共存できなさそうに思えたので、及第策としてユーザー/組織ページのリポジトリにはCNAMEファイルだけを残し、CloudFlare側からはサブドメイン付きのgithub.ドメイン名でGitHub Pagesへアクセスできるように設定しました。
このプロジェクトページのURL変更が避けられなかったので、古いURLはCloudFlare側の設定で新URLへフォワーディングするように変更も加えています。
Netlify
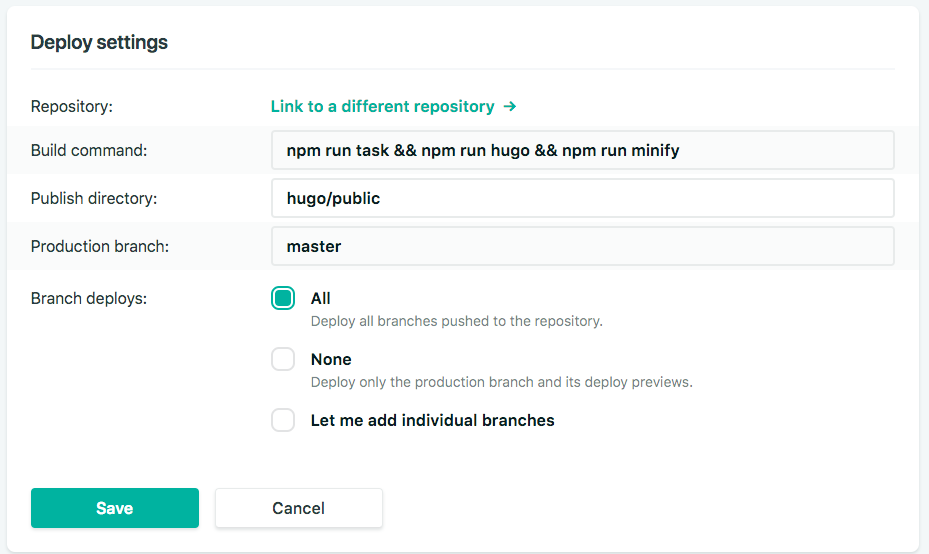
Deploy Setting
"Branch deploy"をAllにしておくと、pushした全てのブランチでプレビュー版のビルドが行われるようになります。最新のブランチのプレビューがWebからアクセスできて便利です。
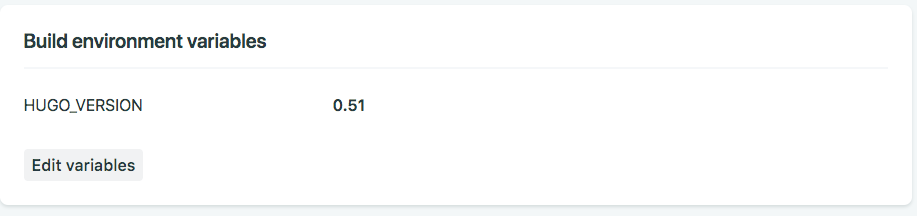
Build Environment variables
Hugoのバージョンをローカル環境の想定と揃えるために、設定を追加しています。
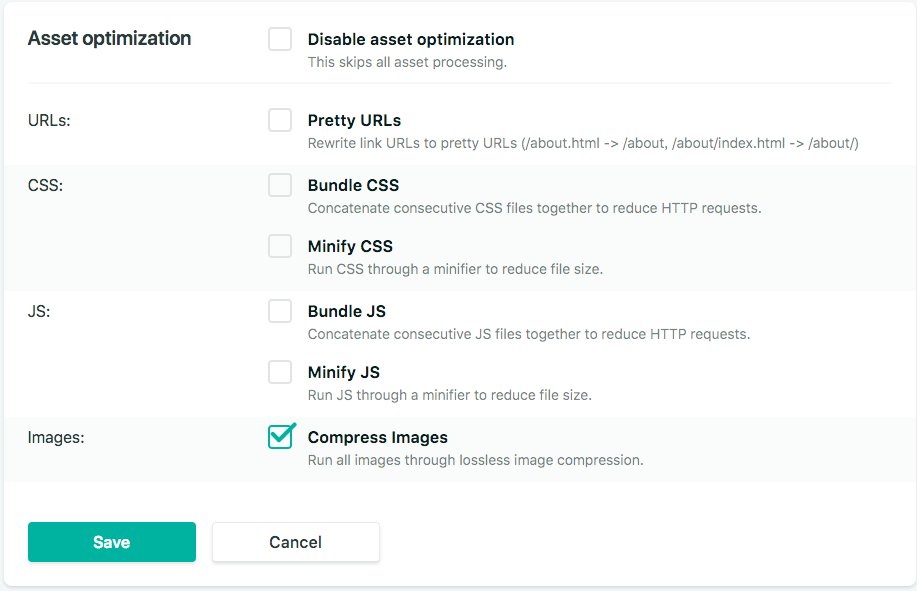
Asset optimization
CloudFlareのように静的アセットへ自動的にminifyをかけてくれる機能があります。もともとビルドタスクの中でminifyをしているので使っていませんが、画像のロスレス圧縮だけは便利なのでONにしています。
感想
ブログをGithubPagesからNetlifyに引越し。GoやNodeの動くCIが無料で使えたり、画像の自動ロスレス圧縮やmaster以外のブランチのプレビュー公開機能があるのも気に入った。静的な実装なのに簡単にフォームを設置できるのもすごい
— hokkey (@y_hokkey) 2018年11月27日
GitHub Pagesでの運用と比べ、
- CIが標準で簡単に使える
- 無料アカウントでもリポジトリを公開する必要がない
- 本番以外のデプロイができる
といった点が優れてると感じました。
また、フォームが使えたりAWSLambdaと連携できたりと、本格的なWebアプリケーションをサーバレスで作るための機能も充実しており、かなり遊びがいのあるホスティングサービスなのではないかと思います。
デメリット?
一方で、検証用のデプロイにアクセス制御をかける方法がなさそうなので、よりセキュアに検証環境を運用したい場合には要件に合わないかもしれません。今回は完全なる個人サイトで、特に見られて困るものもないので気にせず運用しています。