この記事では、Webシステムがどのように発展してきたのか、最新のキーワードはどこに位置付けられるのか、いろいろ調べて、ざっくりと整理してみました。
シリーズ
なにを説明するのか
Webシステムの進化のスピードは速く、その開発・運用に関わっていると、次々に登場する新しい技術に目が回りそうです。
個々のキーワードを聞いたことがあっても、つながりとして理解していない人も、意外と多いようです。そうすると、技術がどのように発展してきて、どのような課題を解決してきたのか、ある程度把握していないため、新しい技術やキーワードが出てきたときに、その位置付けや効果がピンとこなかったり、枯れた技術に頼りすぎて、新しい解決策のポテンシャルを引き出せないなんてこともあるでしょう。
私はエンジニアとして働いているわけではありませんが、開発ツールベンダーのマーケティングやデベロッパーサポートにたずさわっていて、新しいツールの位置付けや状況を説明しなければならないことが多々あります。先日とある会議でも、Webシステムの典型的な構成と、発展の歴史をすこし説明したんですが、わりといい反応が得られました。
そこで、分かっていた内容や調べた情報を整理して公開することにしました。
もちろん、私の調査不足・理解不足もあると思います。ご意見や追加情報などがあれば、ぜひ教えてください。
Webシステムの基本構成
インターネットを経由して、世界中にWebページを配信できるWebシステム。すっかりお馴染みですよね。正式名称をWorld Wide Web(ワールド・ワイド・ウェブ)といいます。これを略して、WWWとかWeb・ウェブと呼ばれています。この記事では、Webを実現するシステムについて説明するので、Webシステムと呼ぶことにします。
Webシステムの当初の目的は、論文などの情報を配信して、閲覧できるようにすることでした。そして、リンクという仕組みによって、WebページやWebサイトの間を移動できました。
では、Webシステムの仕組みは、どのようになっているんでしょう?
Wikipediaでは、Webの基本構成を次のように説明しています。
World Wide Web
情報提供を担う者はウェブサーバを公開し、一般利用者はウェブブラウザを介してウェブサーバにある情報を閲覧するようなシステムが基本である。
https://ja.wikipedia.org/wiki/World_Wide_Web
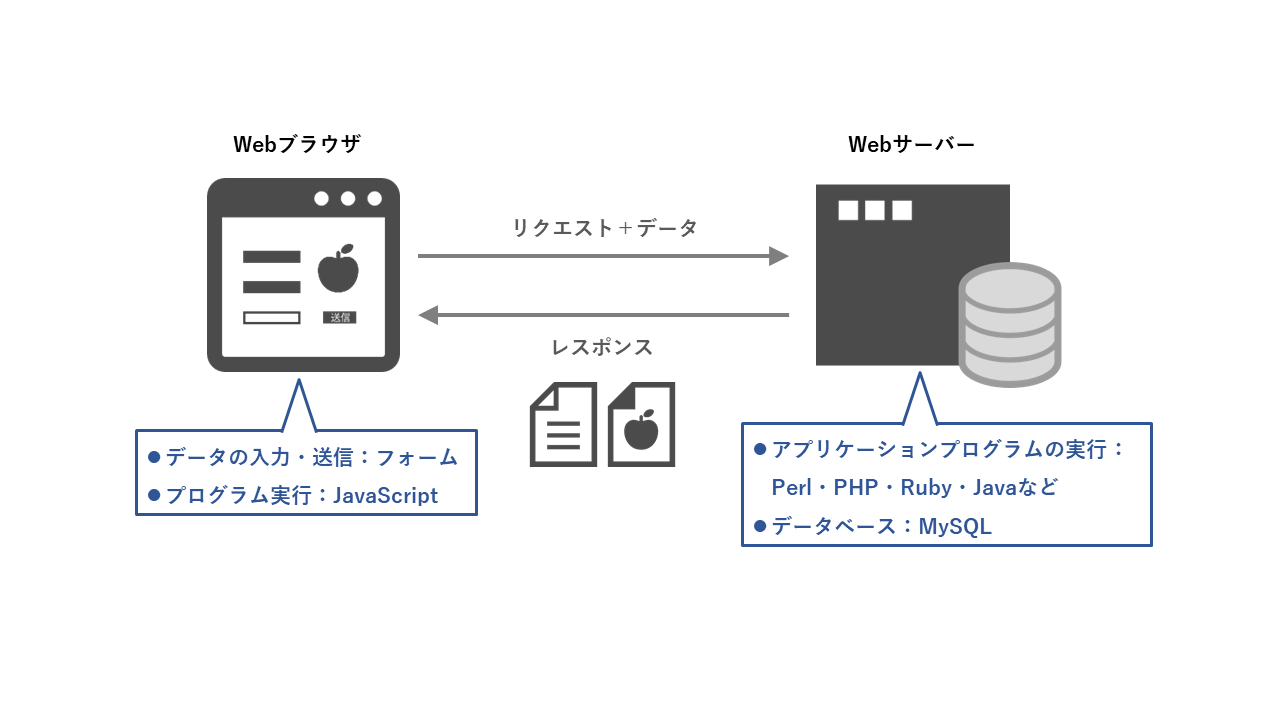
本当はネットワークの仕組みや、複数のサーバーを識別する方法なども重要なんですが、Webシステムによる情報の提供と閲覧に対象をしぼると、ざっくりWebブラウザとWebサーバーに分けることができます。
Webブラウザでリンクをクリックすると、対象となるWebサーバーにリクエストが送られます。Webサーバーは、自分へのリクエストを受け取ると、該当するWebページのあらかじめ用意しておいたHTMLファイルや画像ファイルなどをレスポンスとして送り返します。Webブラウザは、返ってきたレスポンスをもとにして、Webページを再構成して表示します。
こうして、誰でも情報を配信でき、世界中で閲覧できるようになったわけですね。
もう一度、手順を整理するとこうなります。
- リクエスト:Webブラウザから、閲覧したいページを要求する
- レスポンス:Webサーバーから、HTMLファイルや画像ファイルを返す
- 返ってきたレスポンスから、Webページを再構成する
ちなみに、Webブラウザ側をフロントエンド、Webサーバー側をバックエンドと呼びます。Webシステムが、WebブラウザとWebサーバーだけで構成されているなら、こんな呼び方は必要ありませんが、Webシステムを機能拡張していくにつれ、それぞれの側にいろいろなものを追加していって、Webブラウザ側・Webサーバー側と単純に呼べなくなるからです。
動的な仕組みの導入
さて、Webシステムが広く使われるようになると、さらに別の応用が求められるようになりました。たとえば、オンラインショッピングです。利用者が購入する商品の個数を入力したり、利用者が購入した商品を表示したり、といった機能が必要になります。そのためには、あらかじめ用意しておいたファイルを返すだけでなく、利用者や状況に合わせて、提供する情報をその場で動的に変える必要があります。
こうした機能を実現するため、WebブラウザとWebサーバーの両方が機能拡張されました。
Webブラウザでは、データを入力・送信するWebフォームや、JavaScriptによるプログラムの実行という機能が導入されました。
Webサーバーにも、PerlやPHP・Ruby・Javaなどで開発したアプリケーションプログラムを実行する機能が導入されました。そして、プログラムの中から、データベースにデータを保存したり読み込んだりできるようになりました。
このような機能によって、Webページのフォームにデータを入力したら、その内容をチェックして、Webサーバーにリクエストといっしょに送信。その内容に合わせて処理を切り替えるといったことが可能になりました。
Web三層システム
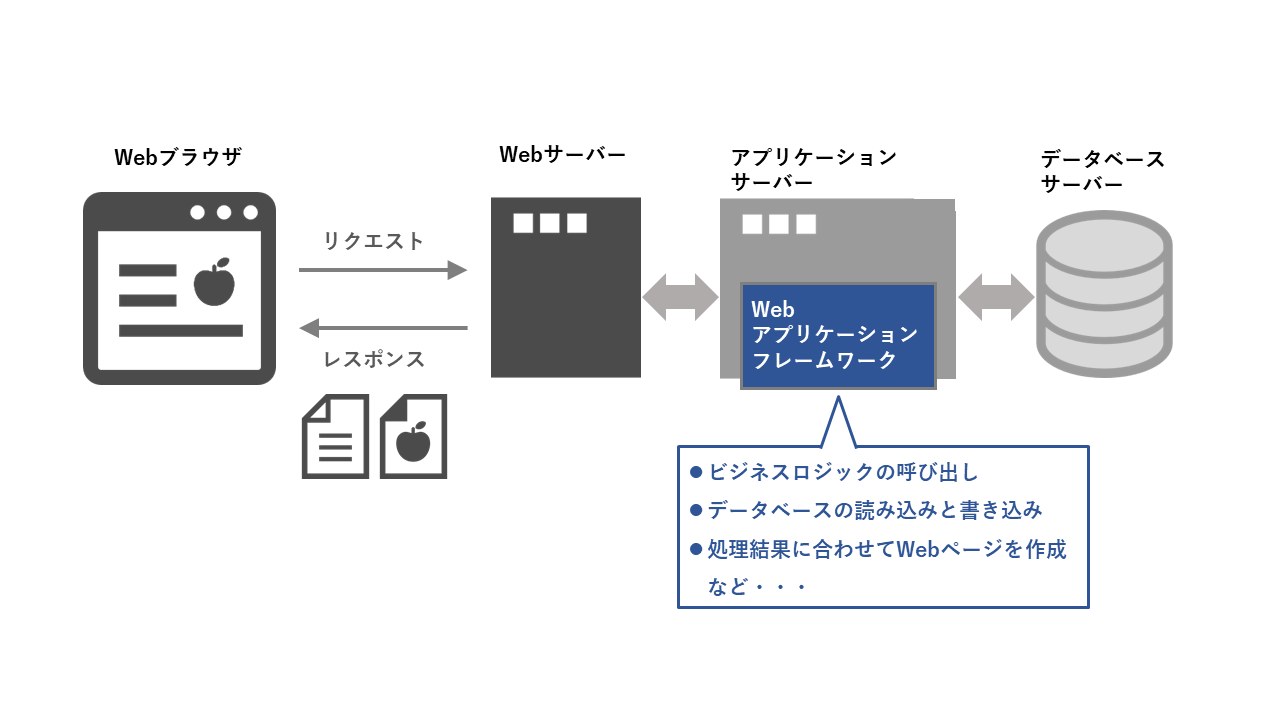
多くの利用者が集ってきて、大量のアクセスが発生するWebシステムでは、1台のWebサーバーに、アプリケーションプログラム、データベースなどすべてを詰め込むのは大変です。そこで、機能に応じてバックエンドを分割したWeb三層システムが登場しました。
各サーバーは、次のような役割を持ってます。
- Webサーバー:複数のWebブラウザからのリクエストを受け取り、アプリケーションサーバーを呼び出す。また、アプリケーションサーバーの処理結果をもとに、レスポンスを返す。
- アプリケーションサーバー:PerlやPHP・Ruby・Javaなどで開発されたアプリケーションプログラムを実行する。Webサーバーから呼び出されて処理をおこない、また、データベースからデータの読み込み・書き込みなどを橋渡しする。
- データベースサーバー:その名のとおり、データベースを管理する。大容量のストレージを持ち、データの作成・更新・読み込み・削除などをおこなう。
さらに大量のアクセスが集中したら、その処理負荷に合わせて、Webサーバーやアプリケーションサーバー・データベースサーバーを増設することができます。また、各サーバーを2重・3重にすることで、障害が発生しても、一部のサーバーだけを停止して対応できます。
要素技術の発展
Webを利用する人たち爆発的に増えて、あらゆる組織がWebシステムで情報を発信したり、ビジネスを展開したりするようになると、さらに柔軟で強力に安定して処理するため、それぞれの要素技術が発展しました。
ここでは、代表的な4つを取り上げます。
1.フロントエンド開発技術の発展
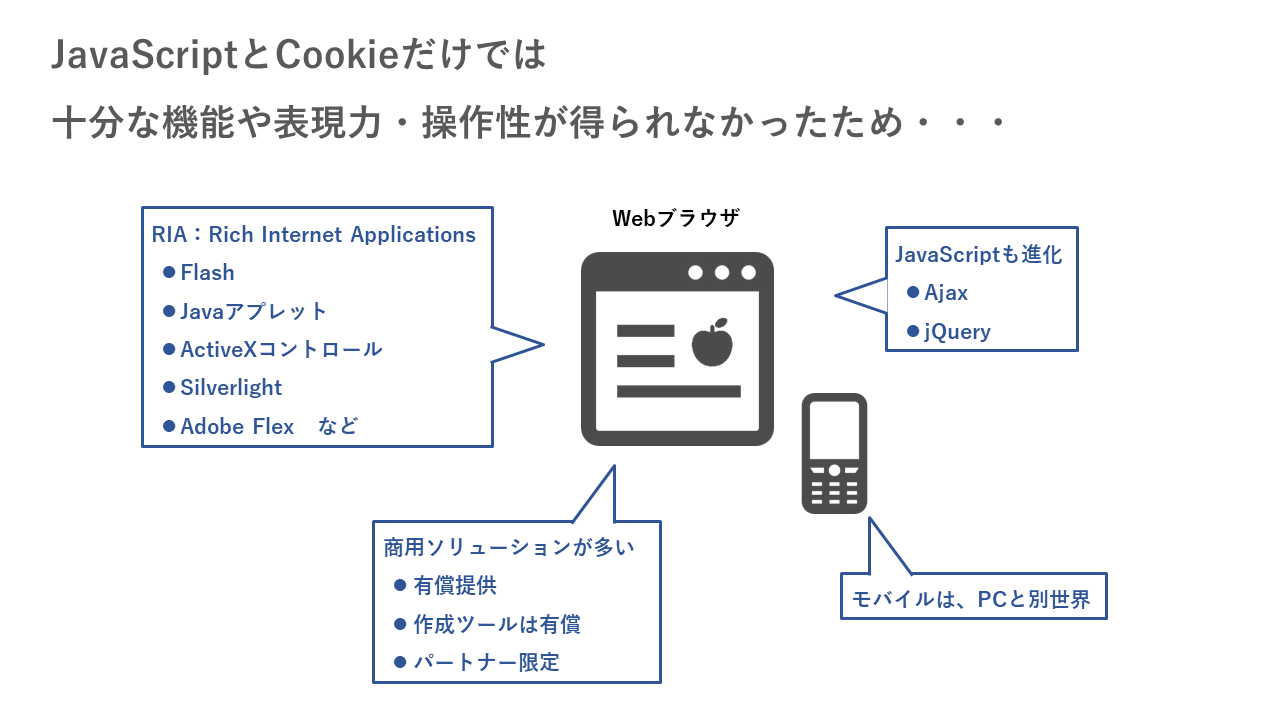
フロントエンドでは、JavaScriptと入力フォームだけでは十分な機能や表現力・操作性が得られなかったため、次のようにして解決していました。
- Webブラウザの拡張プラグイン/別ツールの導入
- オープンソースではなく、商用ソリューションとして提供
- モバイルはPCと別にシステムを構築
- JavaScriptも少しづつ進化
まず、Webブラウザに機能拡張のプラグインを導入したり、Webブラウザとは別のツールを導入したりという流れがありました。これはRIA(Rich Internet Application)と呼ばれていました。FlashやJavaアプレット・ActiveXコントロール・Silverlight・Adobe Flexといったプラグインやツールがありました。
当時、これらの拡張プラグインやツールは、多くの場合、商用ソリューションとして提供されていました。有償で提供したり、無償だけどデータの作成ツールは有償だったり、契約を結んだパートナーだけ提供したりして、オープンソースにはなっていませんでした。
また、携帯電話などのモバイルと、PCから接続するWebとは、同じような技術を採用しながら別世界になっていました。当時の携帯電話は、インターネットに接続したり、Webページをそのまま閲覧するには非力だったため、モバイル専用のWebブラウザを搭載したり、モバイル専用にWebサーバーを用意したのです。たとえば、ドコモのiモードでは、携帯電話向けに機能を縮小したサブセットを採用していました。
しかし、このような技術は、2010年代後半から徐々に廃れてきました。
一方で、2010年代前半から、JavaScriptを使ったソリューションも少しずつ進化を続けていました。Ajaxと呼ばれる非同期通信技法が、Googleマップに採用されて注目を集めました。Webブラウザ側の処理を容易に記述できるようにするため、jQueryというライブラリが人気を集めました。
2.インフラストラクチャーの進化
じつは、バックエンドのインフラストラクチャーでも、大きな進化がおきていました。
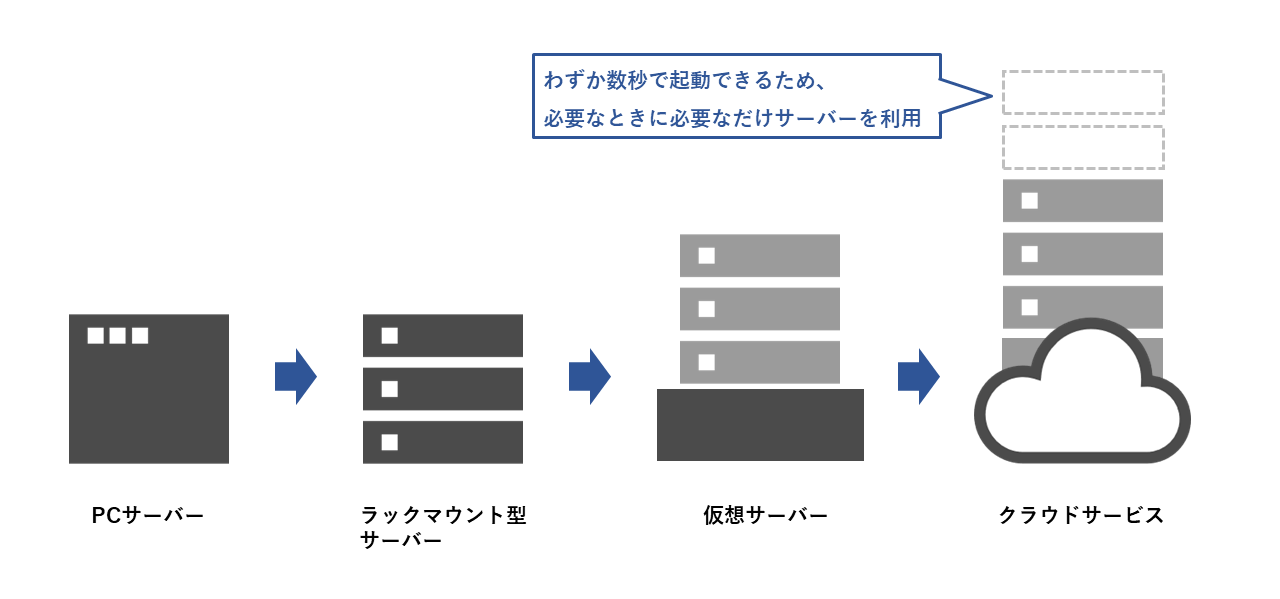
最初のうちは、あいているPCにLinuxをインストールして野良Webサーバーにするなんてことが当たり前でしたが、本格的にWebサイトを立ち上げるようになると、サーバールームやデータセンターに設置したラックマウント型サーバーに発展しました。
また、仮想化技術を使うことで、1台のハードウェアで複数の仮想的なコンピュータを利用するようになりました。そのためにVMware・Hyper-V・Xenといった仮想化ツールが使われました。
さらに登場したのがクラウドサービスです。クラウドサービスは、仮想化されたコンピュータ資源をインターネット経由でサービスとして利用します。代表的なクラウドサービスに、AWS(Amazon Web Services )やMicrosoft Azure、GCP(Google Cloud Platform)があります。
クラウドサービスの登場で、インフラストラクチャーの使い方は劇的に変わりました。それまでは、サーバーの準備に数日から数週間かかっていたのが、わずか数秒になったのです。そのおかげで、必要なときに必要なだけサーバーを調達できるようになりました。
3.Webアプリケーションフレームワークの登場
さらに、Webシステムの利用が広がるにつれて、バックエンドで必要となる機能が明らかになってきました。そして、Webシステムのプログラミングに必要となる機能がWebアプリケーションフレームワークとして整備されました。
Webアプリケーションフレームワークは、主に、次のような機能を持っています。
- ビジネスロジックの呼び出し
- データベースの読み込みと書き込み
- 処理結果に合わせてWebページを作成
まず、アクセスしたアドレスや受け取ったデータに合わせて、ビジネスロジックの呼び出す機能です。ビジネスロジックとは、明確な定義はないようですが、業務システムであれば、その業務で扱う処理手順などを指します。データベースの読み込みと書き込みは、ビジネスロジックの処理結果に合わせて、データベースとの読み書きします。そして、処理結果に合わせてWebページを動的に作成します。
このようなWebアプリケーションフレームを利用することで、システム開発者は、ビジネスロジックを記述したり、データベースを準備したり、表示するWebページを作成できるようにするだけで、効率よく高機能なWebシステムを開発できるようになりました。
Webアプリケーションフレームワークには多くの種類がありますが、StrutsやRuby on Railsが人気を集めていました。
4. NoSQLデータベースの台頭
もうひとつ、大きく変化したのがデータベースです。
これまで、Webシステムのバックエンドで、データを保存するために使われていたのは、リレーショナルデータベースでした。OracleやSQL Server・MySQLといったリレーショナルデータベース管理システム、略してRDBMS(Relational DataBase Management System)というツールを使って、リレーショナルデータベースという形式でデータを管理してきました。
リレーショナルデータベースは、テーブル間を関連付けてデータを管理します。関連付けを変えることで、複雑な構造のデータを効率よく扱うことができます。そして、トランザクション処理という機能により、 データの一貫性を維持しやすいという特徴を持っています。でも、膨大なデータの分散処理に向かないといわれています。
そこで注目を集めているのが、NoSQLデータベースという、データベースです。これは、リレーショナルでないデータベースの総称です。
キー・バリュー型、カラム指向、ドキュメント指向、グラフ指向など、用途に応じてさまざまな方式があり、膨大なデータの分散処理にも向いていますし、分散型アーキテクチャと組み合わせることで、拡張性や耐故障性も向上させることができます。
ただし、トランザクション処理を利用できないことが多く、 データの一貫性があまり求められない用途に使われています。膨大なコンテンツとトラフィックを持つWebシステムのバックエンドなどで使われています。
現在の状況
2021年現在、ネットの利用はさらに進化しています。
ビジネスや公共サービスから個人活動まで、ネットを通じておこなうのが当たり前になり、変化する環境にすばやく対応していくことも重要になりました。
それを支えるための技術も進化を続けています。スマートフォンやクラウドの利用は当然です。変化に対応するため、開発スタイルも、ウォーターフォールからアジャイルに変わりつつあります。
では、各技術要素はどのように変化を遂げたのでしょうか。
HTML5の登場/JavaScriptの機能向上
フロントエンドは、2014年に正式勧告されたHTML5と、2016年にリリースされたECMAScript2016で、大きく進化しました。ECMAScriptとは、Javascriptの標準規格です。この標準規格により、多くの強力な機能がJavascriptに追加されたのです。そして、デスクトップアプリケーションやビデオゲームと同じような、利用者にとって使いやすいWebアプリが作れるようになりました。同じころ、高機能になったスマートフォンによって、モバイルでも、PC版と同じHTMLとJavaScriptが利用されるようになりました。
そして、バックエンドが持っていた、ビジネスロジックや処理結果に合わせてWebページを作成する役割がフロントエンドに移ってきました。フロントエンドとバックエンドの間でやり取りする情報も、Web API(Application Programming Interface)として設計することで、システムを疎結合にできました。
その結果、フロントエンドで利用者向けの処理をおこない、バックエンドでシステム全体の情報を管理するというように、フロントエンドとバックエンドの役割が変化しました。フロントエンド開発とWebデザインも、バックエンドの開発から独立して、作業しやすくなりました。
さらに、これらの開発ツールがオープンソースソフトウェアとして提供されることが増えたことから、商用のRIAツールに頼る機会が減ってきました。現在では、FlashもJavaアプレットもほとんど使われなくなっています。実際に、開発元であるアドビは2020年12月31日でFlashの配布と更新を終了しました。2018年9月にリリースされたJava11で、Javaアプレットは廃止されています。
このような利点を最大限に活かすため、JavaScriptによるフロントエンド開発フレームワークが注目を集めています。代表的なのは、Facebookが中心となって開発しているReactと、Googleが中心となって開発しているAngular、そのAngularの開発に関わっていたYuxi (Evan) Youが開発したVue.jsです。どれもオープンソースソフトウェアとして提供されています。
ちなみに、このようなJavaScript系の開発ツールは、Node.jsというJavaScript実行環境によって、開発環境を効率よく管理できます。本来、Node.jsは、JavaScriptをバックエンドで動かすための実行環境ですが、追加ツールなどを管理するNPM(Node Package Manager)によって、開発ツールや開発環境を効率よく管理できるのです。
-
HTML5の登場/JavaScriptの機能向上 >>
デスクトップアプリやビデオゲームと同等のWebアプリが開発可能に -
ビジネスロジックやWebページを作成する役割がフロントエンドに移行
-
Web APIの整備で、フロントエンドとバックエンドが疎結合になる
-
フロントエンド開発とデザイン作業を、バックエンドから分離
-
商用のRIA開発ツールから、オープンソースソフトウェアに移行
-
Node.jsエコシステムによる開発環境を効率よく管理
※関連キーワード
DockerとKubernetesでマイクロサービス化
インフラストラクチャーでは、クラウドファースト・クラウドネイティブというように、クラウドを前提にしてシステムを構築するのが当たり前になりました。
そして、DockerやKubernetesを活用したマイクロサービス化が進んでいます。
Dockerは、コンテナと呼ぶ技術を実現する仮想化ツールの一種で、Linux上で独立した複数の仮想Linux環境を提供します。Linux上に隔離された環境を作り出すだけなので、ハードウェアを仮想する方式と比べて、軽量でポータビリティに優れています。これも、オープンソースソフトウェアとして提供されています。多くのアプリケーションが、Dockerコンテナ形式で配布されており、Dockerコンテナを起動するだけで、対象のアプリケーションを利用することができます。
Kubernetesは、コンテナ管理ツールです。コンテナ化したアプリケーションの配備(デプロイ)、負荷に応じたシステムの増減などを自動的に行います。大量のコンテナを配備および管理するために利用されます。
DockerやKubernetesが力を発揮するのは、クラウド上で利用する場合です。Webサーバーやアプリケーションサーバーが必要になれば、Kubernetesがコンテナとして一瞬で起動して、必要なくなれば、コンテナごと保存してしまえばいいのです。
このような特徴を利用して、Webシステムのバックエンドは、Web三層システムからマイクロサービスへと進化しようとしています。アプリケーションの各機能を小さなサーバーとして分割するのです。そして、その機能が必要になったときだけ、Kubernetesが呼び出します。負荷の重い処理があれば、その部分だけコンテナを追加してスケーリングできます。また、バグフィックスや機能向上も、コンテナ単位をおこなうことができます。
さらに、自分たちで用意しないサービスは、APIを通じて外部サービスで利用することもできます。たとえば、モバイルやWebサービス向けのデータベースを提供するFirebaseや、メッセージ送信サービスSendGridなどが登場しました。
このおかげで、Webシステムのバックエンド開発が、すばやく柔軟に継続しておこなえるようになります。開発フェーズが終わったら運用フェーズに移行するというウォーターフォール型のスタイルではなく、開発(Development)と運用(Operations)に一体となって継続して取り組むDevOpsというスタイルです。
※関連したキーワード
まとめ
というわけで、Webシステムの発展と現在の状況について説明してみました。
Webシステムについて語るときに登場するキーワードについて、少し見通しがよくなったのではないでしょうか。
でも、現在の状況がバラ色という訳では、ないと思います。まだまだ課題もありますし、新しい問題点が浮かび上がってくることもあるでしょう。
たとえば、現在はKubernetesによるマイクロサービス化が注目を集めていますが、実際にすべてのシステムをマイクロサービス化する必要があるのか検討の余地があるでしょう。また、実際にマイクロサービス上にアプリケーションを構築するために利用できるWebアプリケーションフレームワークが必要ですが、その本命が何なのか、まだよく分かっていません。
私は、Hexabaseという、企業向けシステムのバックエンドクラウドサービスに関わっているので、これが本命になればいいと思います(ちょっと宣伝)。ですが、まだまだ認知度が不足しています。
次の記事で、Hexabase 代表の岩崎がHexabaseの開発の経緯を紹介しているので、興味があればぜひ読んでみてください。
これ以外にも、新しいツールやサービスも次々と登場しています。
興味がある人たちと、ぜひ情報交換していきたいと思っています。また、この記事について、ご意見や追加情報などがあれば、ぜひ教えてください!