はじめに
色々書かれてると逆にわからなくなるので、本当に音声認識ができる最低限のソースです。
コピペで動きます。
8行。
精度について
比較のために、pythonのspeechrecognitionライブラリも使ってみましたが、今回使っているwebspeechapiの方が精度よかったです。(日本語・日常会話でざっくり試しただけ)
pyaudioが自分のPCと相性悪くてテスト版にしないとインストールできないとか無駄に手こずるところもあるので、オフライン利用じゃなければwebspeechapiおすすめ。
使用ツール
・VScode+liveserver
VScodeに下のコードを貼って、ローカルサーバ立ち上げれば動きます。
コード
<script>
const s = new webkitSpeechRecognition()//ブラウザ内臓なのでキーいらない
s.lang = 'ja'//言語指定
s.start()//開始処理
s.onresult = function(e) {//音声認識処理完了時に発火
console.log(e.results[0][0].transcript)
}
</script>
録音し続けたいとき
onendで、文字起こし1ターン終わったのを判定できるので、
ここで再startかけてあげると、録音しつづけられます。
<script>
s.onend = () => { //onresultで完了すると、接続が切れるため、.onendの場合、再度スタートをする。
s.start()
}
</script>
ついでに翻訳したい
GASで翻訳API(無料)で作れるので、下記をapiに投げる処理を入れ込んであげれば、
リアルタイム文字起こし+翻訳もできるよ。
翻訳APIって従量課金とかで手が出しにくいから、GASは本当に有能だと思う。
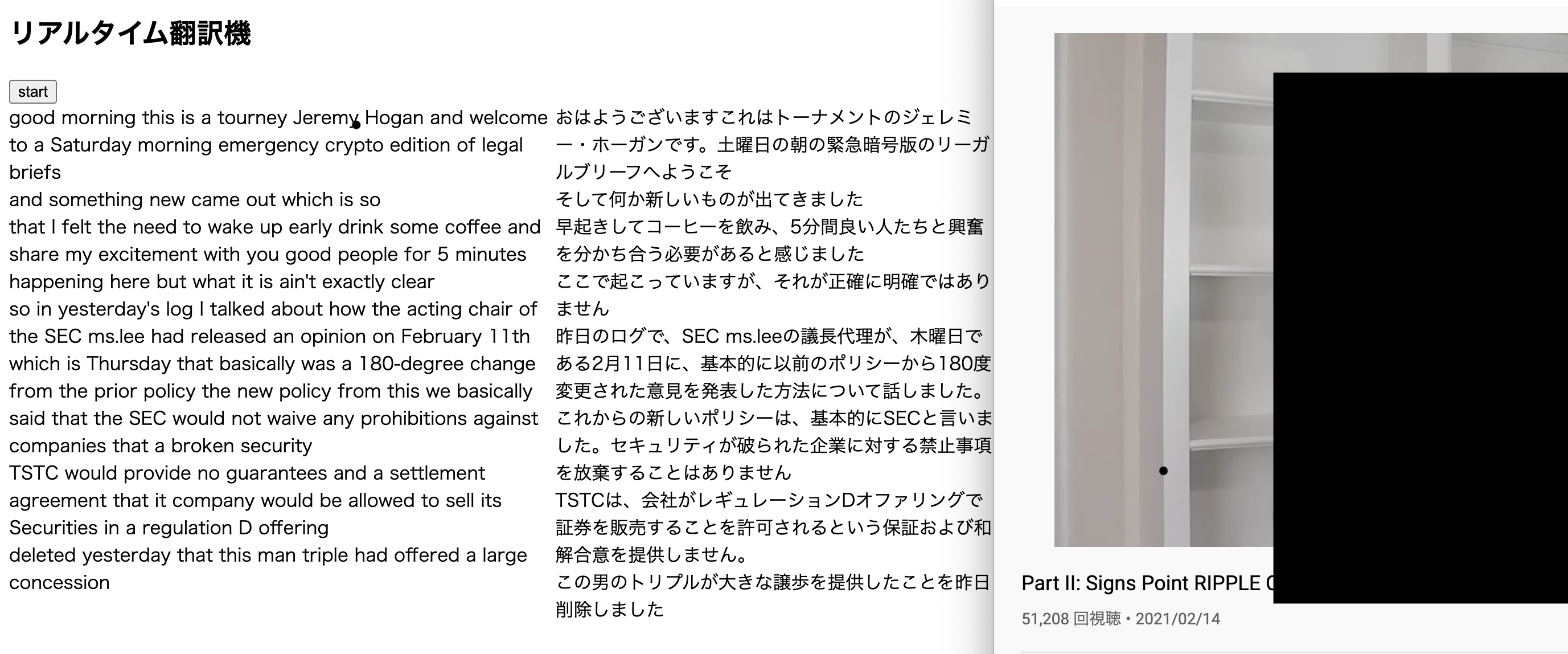
(自分は仮想通貨ニュースみたいので、自分はこれ+プルダウンで言語切り替えできるようにしてます)
e.results[0][0].transcript