この記事は、求ム!Pythonを使ってAzureで開発する時のTips!【PR】日本マイクロソフト Advent Calendar 2020の25日目の記事です。時間があると思って、最後の方にしたのですが、意外と忙しかったです...
はじめに
Pythonで便利ツール作った時、他の人にも使って欲しいってなりませんか?
Azureを使えば、簡単にWEBアプリケーションを作ることが出来ます。3月ぐらいにAzureを触り始めてこんなに簡単に作れるのかということに気がついたので、それらの手順とかをまとめてみます。
また、Flaskで作る記事が少なかったので、それを書いてみようと思います。
対象読者
- Azure Web Appsを使ってみたい人
- Pythonが使える。
- GitHub,Azureのアカウントがある。
- (Googleで調べると色々出てきます)
- FlaskでWebアプリケーションを作ってみたい人
作るもの
今回作るアプリケーションの外形は、
htmlのテキストボックスに入力→ボタンを押す→処理を行う→htmlを表示する
というアプリケーションを作ります。
Flaskアプリケーション作成編
はじめに、Pythonのインストールされている環境に、Flaskをインストールします。
pip install flask
Flaskをインストールできたら環境構築は完了です。
HTMLを書く
ファイルの作成場所は、templates/page.htmlです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Page</title>
</head>
<body>
<form action = "/" method = "POST">
<H1>名前を表示するアプリケーション</H1>
<h1>入力</h1>
<textarea type="text" name="name" placeholder="名前"></textarea>
<br>
<input type="submit" value="実行">
</form>
<h1>出力</h1>
<p>{{text}}</p>
</body>
</html>
いらない部分も多いですが、テキストボックスに名前を入れて、出力する場所を作りました。Flaskや動的サイト特有の部分は、二重かっこ {{ text }}です。ここに結果を出力します。
バックエンド編
次に、バックエンドを作りましょう。今回は、入力をそのまま、表示させます。
ファイルの作成場所はapplication.pyです。
後ほど述べますが、Azureでホスティングするときに、はじめに読み込まれるのが、application.pyです。(ファイル名が意外と重要です!)
(Flaskのサンプルではapp.pyになっていたので、確認はしていませんが、そちらでも大丈夫かもしれないです。)
from flask import Flask,render_template,request
app = Flask(__name__)
@app.route("/", methods=["GET", "POST"])
def main_page():
if request.method == 'GET':
text = "ここに結果が出力されます"
return render_template("page.html",text=text)
elif request.method == 'POST':
name = request.form["name"]
text = "こんにちは" + name + "さん"
return render_template("page.html",text=text)
## 実行
if __name__ == "__main__":
app.run(debug=True)
python3 application.py
実行し、 http://127.0.0.1:5000/ にアクセスすると表示されていることがわかります。
はじめに、FlaskのライブラリのFlask,render_template,requestをインポートを行なっています。
その後、app = Flask(__name__)でアプリケーションの作成を行なっています。
また最後に、実行用のコードを書いています。
@app.route("/", methods=["GET", "POST"])
で、エンドポイントの作成を行なっています。
今回の場合は、/のページのGETメソッドの時という条件で作っています。POSTだけやGETとPOSTを両方記載することで、動作を変えることができます。
その下に定義した関数が、実行される関数です。
if request.method == 'GET':
で、GETメソッドだった時の動作について記載しています。
GETだった場合、text = "ここに結果が出力されます"がpage.htmlに渡されます。
これで、入力された情報が得られるので、後はhtmlに値を渡すだけです。
戻り値に、render_template(html名,渡す引数)
という形になります。
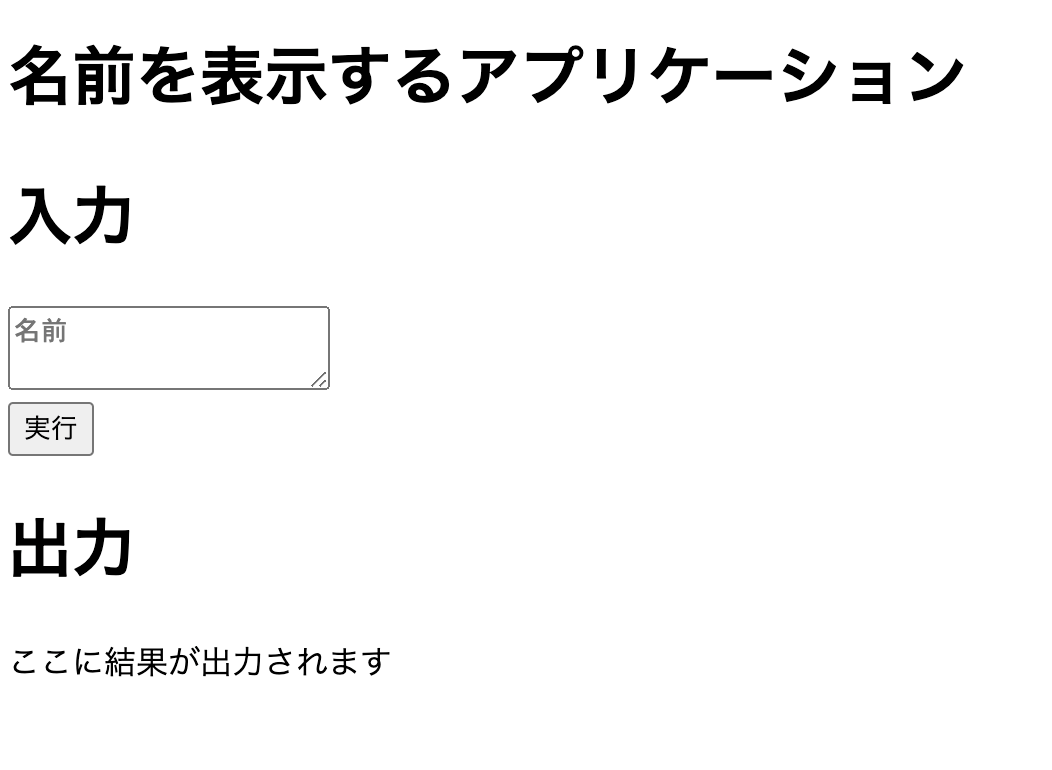
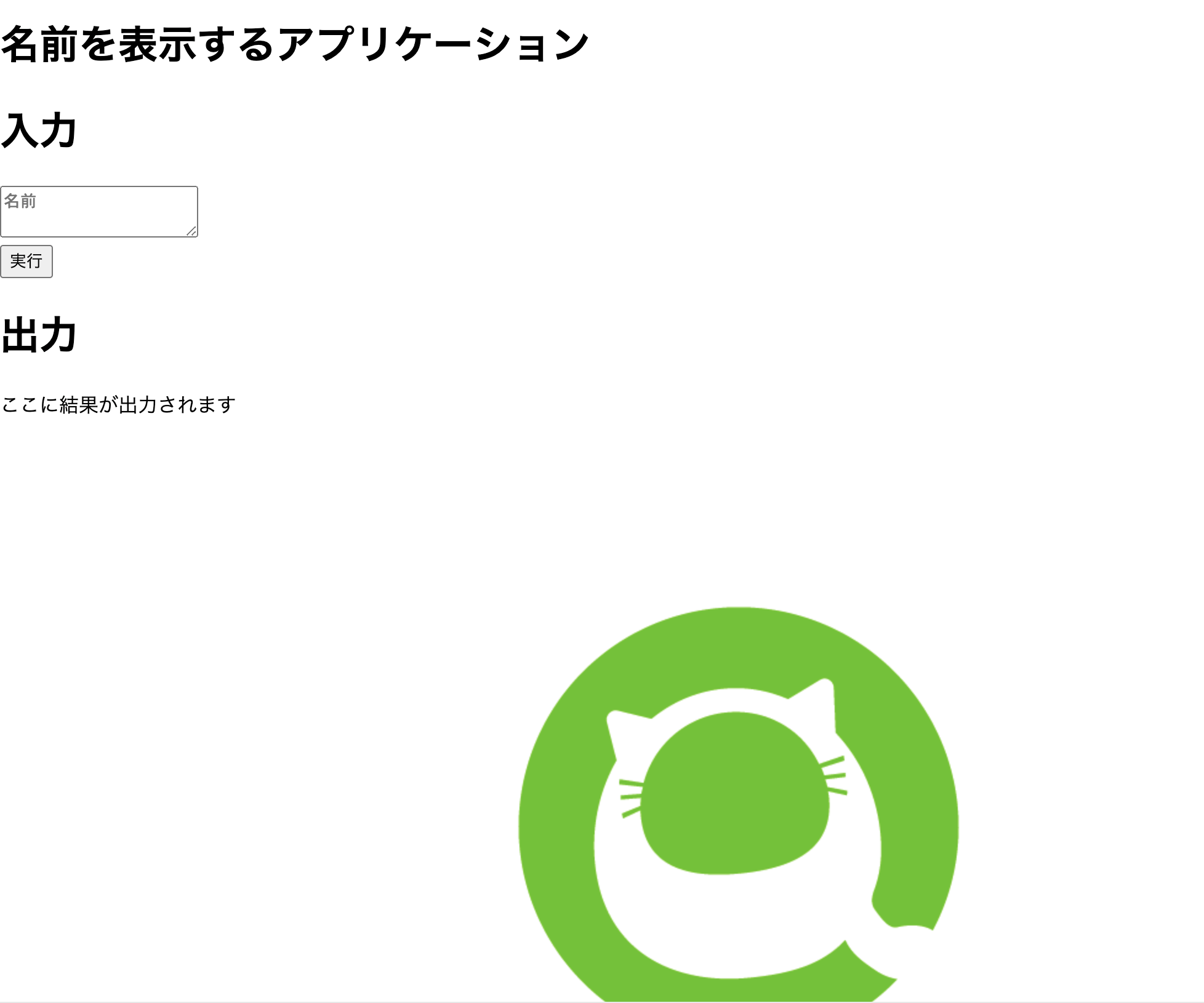
実行すると以下のようになります。
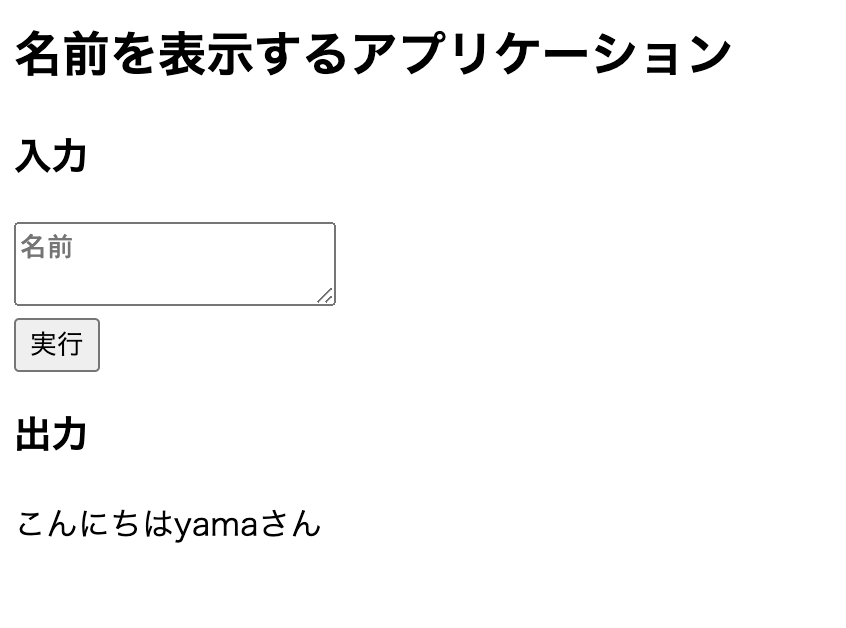
一方POSTで送られた場合は、
text = request.form["name"]
でテキストボックスから送られた情報を取得しています。nameは、htmlファイル内で定義しているtextareaのidの名前になっています。
GETの時と同様に、textをpage.htmlに入れて表示しています。
これで、ローカル上で簡単な、アプリケーションを作ることが出来ました。では次に、Azureにデプロイするための準備をしましょう。
GitHubにコードをあげる
今回、Azureにデプロイする際に、GitHub Actionsを使いたいので、GitHubにコードをデプロイします。また、必要なライブラリをrequirements.txtに記載します
Flask
requirements.txtには、pipなどでいつもインストールしているようなライブラリを記載します。記載の仕方は、ライブラリ名(インストールするときの名前)==バージョンです。バージョン名は省略すると最新のバージョンをインストールしてくれます。
GitHubでブランチを作って、コミットします。
ここら辺のやり方はネットに情報がたくさんあるので、Google検索をすると出てきます。個人的には、GitHub DesktopがGUIで操作できてわかりやすいと思います。
https://github.com/kurikinton105/AzureAppSample
今回私が作成したブランチです。
Azureにデプロイする
Azure Portalにアクセスします。

サービスの検索か、Azureサービスから「App Servise」を選択します。
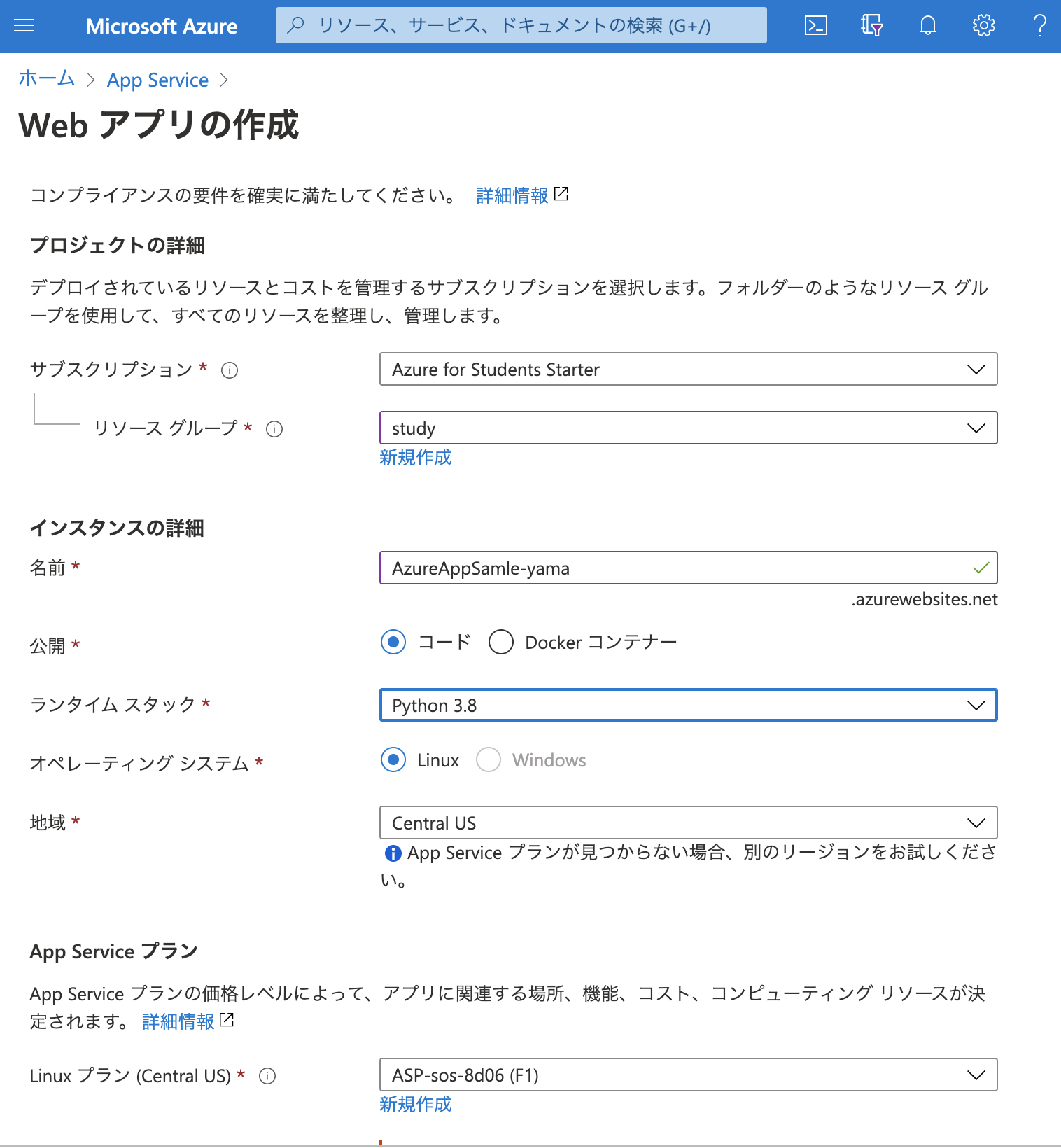
追加から新しいインスタンスを作成します。
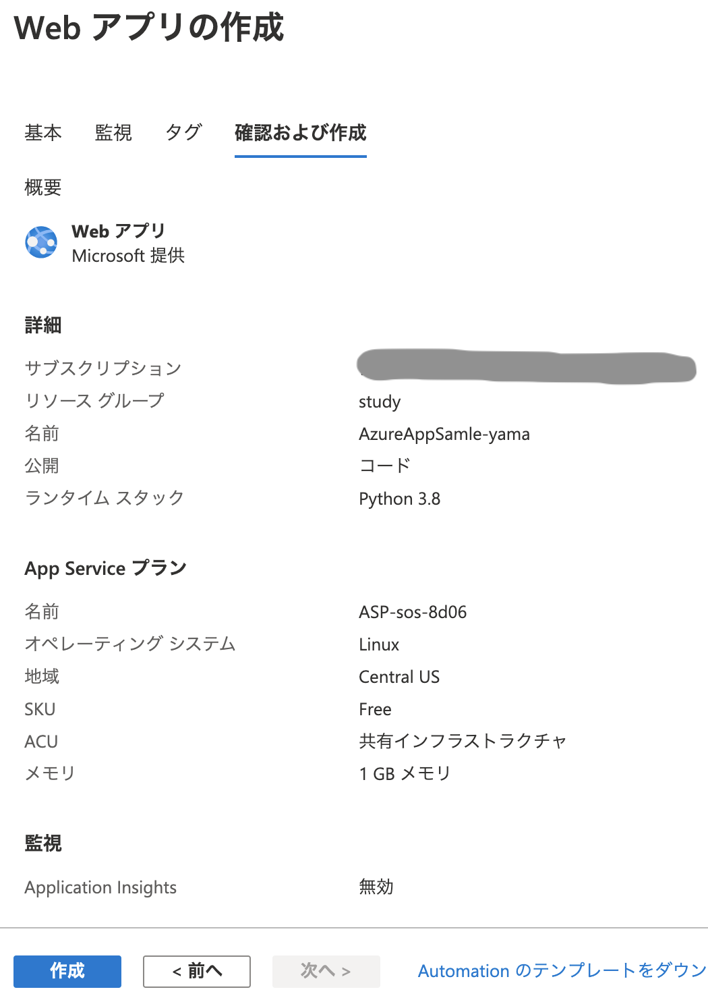
インスタンスの詳細の名前がホスティングした時のURLになります。
ランタイムスタックはPythonを選びましょう。3.7と3.8を選ぶことができます。
地域は、日本も選択できますが、無料で使うことができなかったりするので、デフォルトで表示されているものを使っています。
「作成」を押します。
少し待つとデプロイが完成しましたと出てきたら完了です。
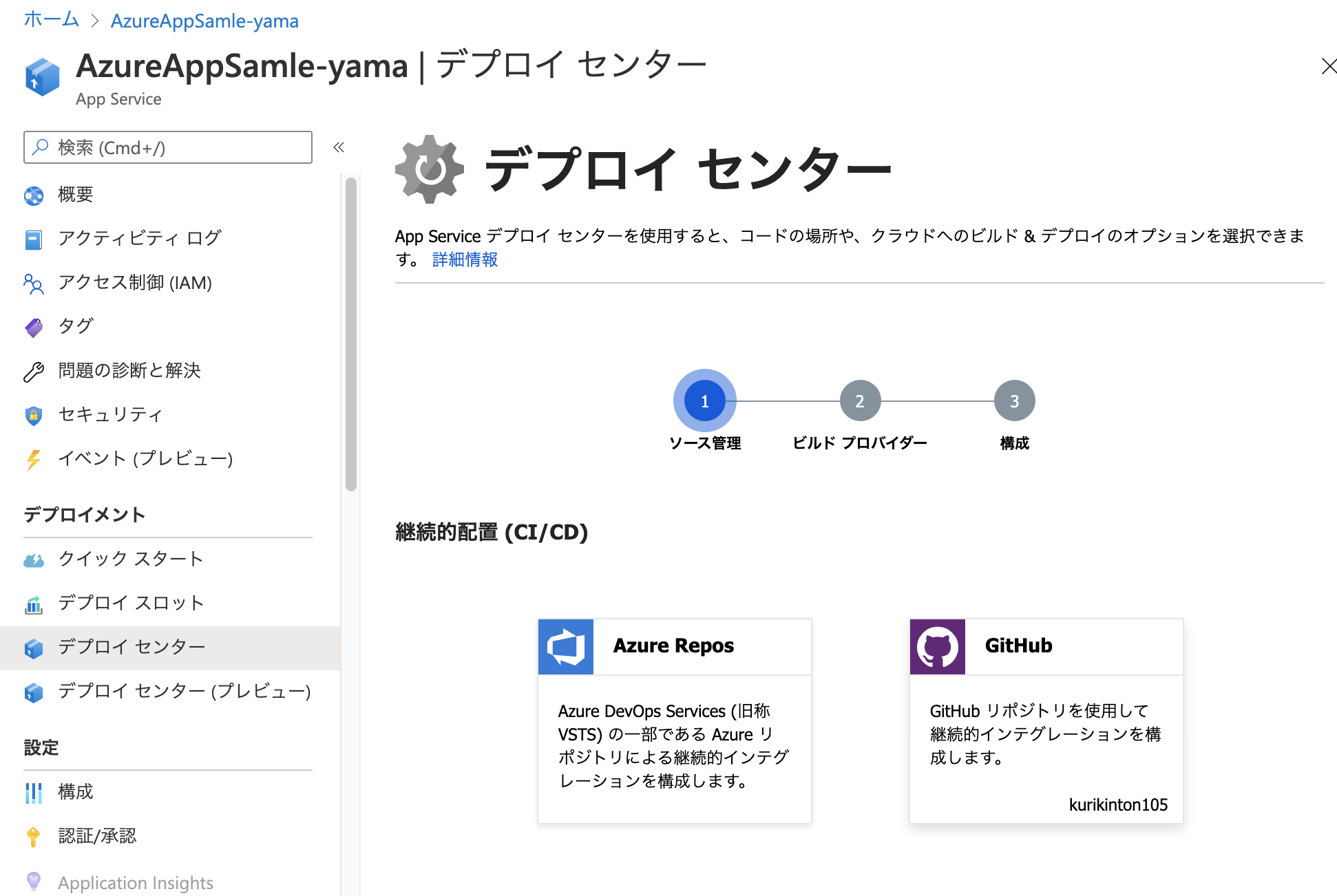
「リソースに移動」を押して、GitHubのコードをデプロイします。

押すと色々出てくるので、「GitHub」を選択します

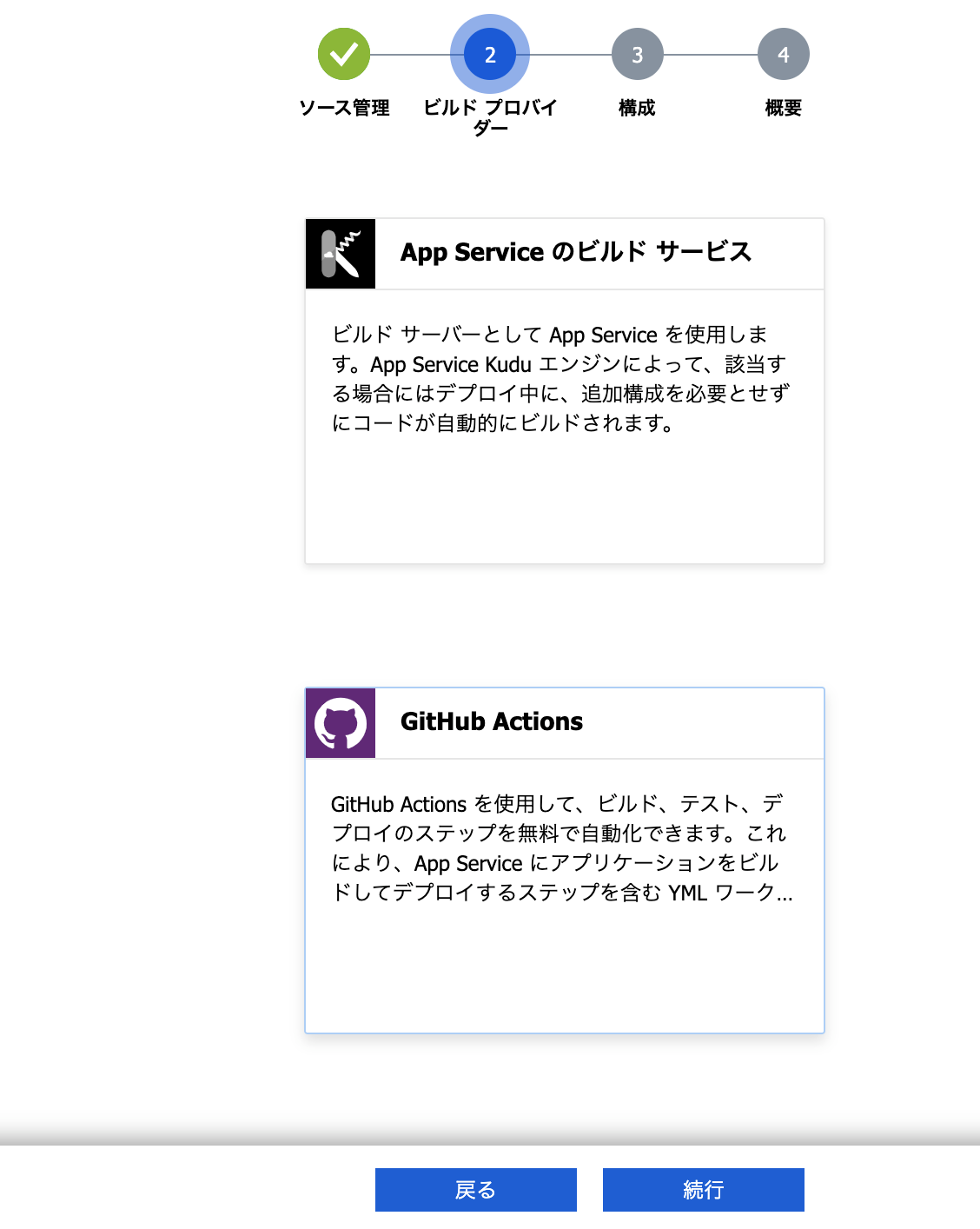
GitHubActionsを選択して続行を押します。

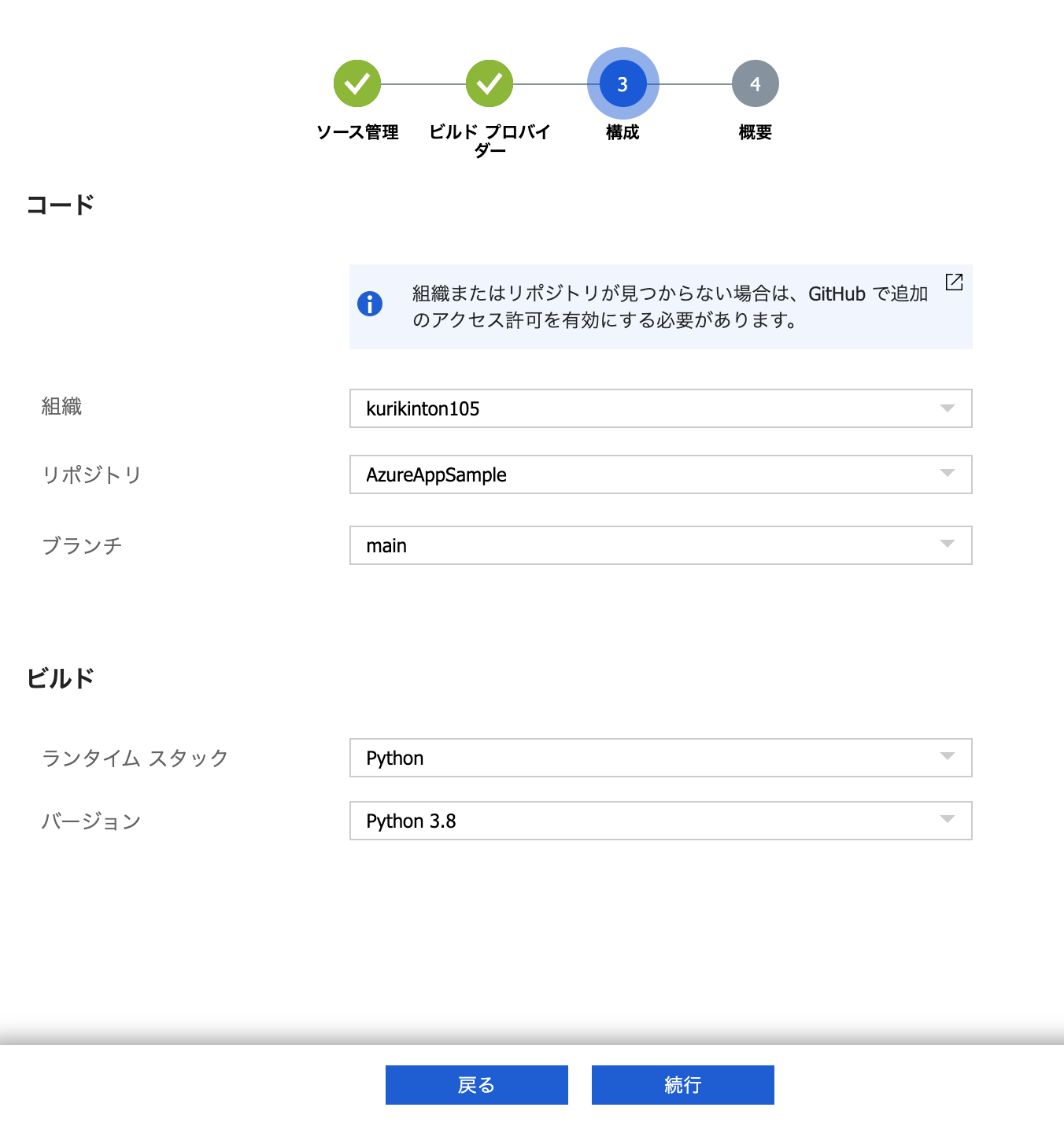
先ほど作成したブランチを選択します。

完了を押して終わりです。

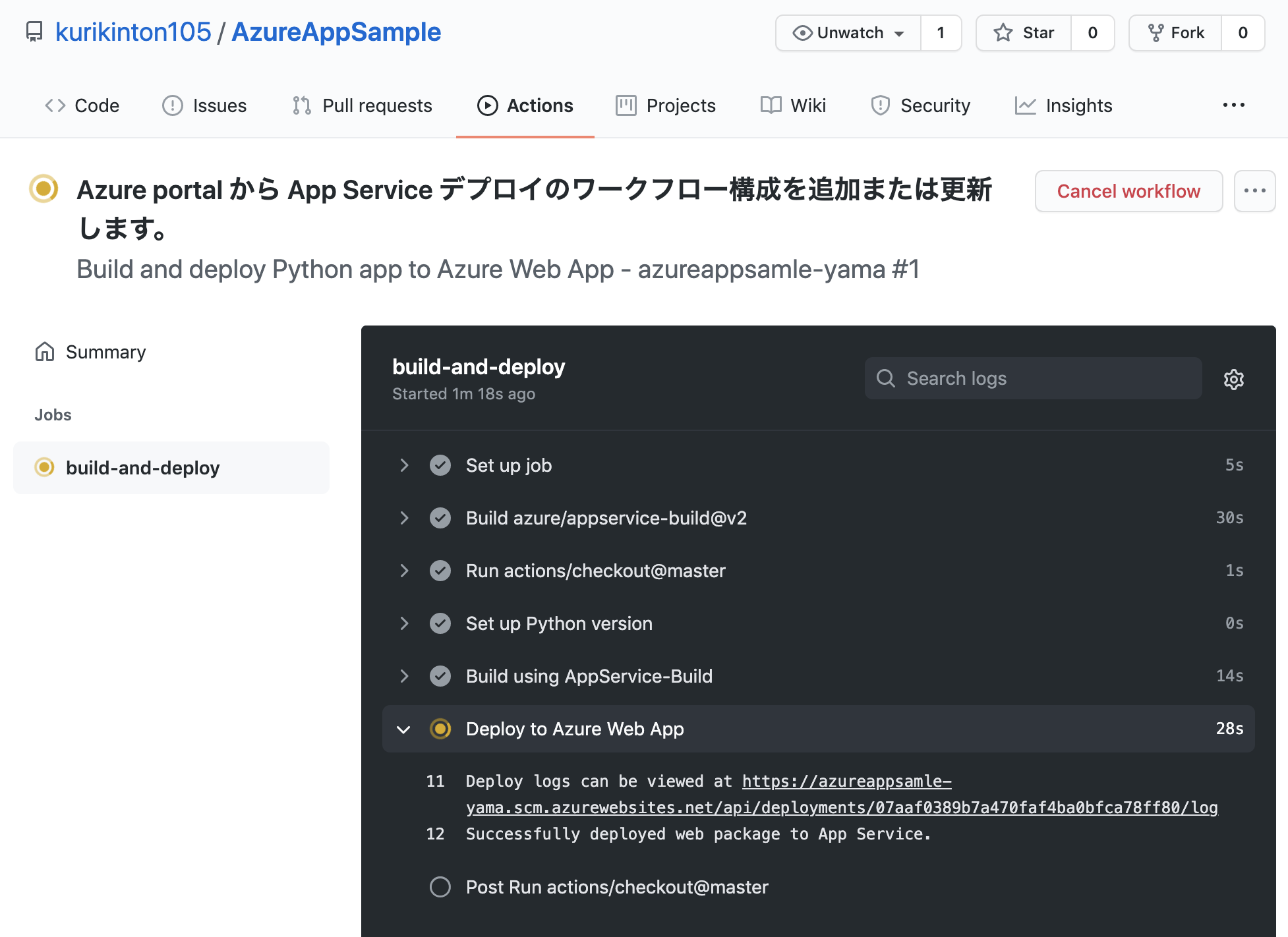
5分ぐらい待つと、デプロイされていることがわかります。
デプロイ経過は、GitHubのリポジトリのActionsに行くと見ることができます。
今後変更があった時は、GitHubにコミットした段階でこのワークフローが動いて自動でデプロイしてくれます。非常に簡単です!
いつまで残しているかわかりませんが、デプロイの結果です。
https://azureappsamle-yama.azurewebsites.net/
このようにしてAzure Web Appを使ってFlaskのアプリケーションを簡単にデプロイすることができます!
今まで個人で使っていたアプリケーションを試しにデプロイしてみてはいかがでしょうか?
私は、URLから参考文献を自動生成してくれるやつや文章要約のアプリとかを作りました。ただ無料のサーバーはヨワヨワなので、少し動作は遅いかもしれません。
Flaskで画像やCSSを読み込む
Flaskのもう一つつまづきやすいところは、ファイルのパスが少し複雑になることです。
画像やCSSは**static/**フォルダ内に格納します
例えば、Qiitaのアイコンqiita-qiita-jobs-favicon.pngをpage.htmlに表示するときは、static/qiita-qiita-jobs-favicon.pngに画像を配置し、page.htmlに<img src="/static/qiita-qiita-jobs-favicon.png">を追加すると、表示することができます。
次のステップ
render_templateを使ってHTMLファイルを一回一回返すという仕組みは珍しい気がするので、フロントエンドとバックエンドを分けて作ってみましょう。フロントエンドはAzure Static Appsが最近公開されたので、それを使いながら使えると良さそうです。(参考:フロントエンド初心者でも無料でお手軽に Azure Static Web Apps に Web サイトをデプロイしちゃおう )バックエンドは、returnで返すものをJSON形式にするなどして作ります。
また、REST APIにしてバックエンドを開発する(ついでにswaggerなどを使ってドキュメントも作っちゃう)などもできるのではないかと思います。
Azureでサーバーが使えて意外と簡単にWEBアプリケーションが作れちゃうということが伝わったら幸いです。私も3月にAzureに登録して勉強を初めて、簡単に使えるじゃんってなって今はハッカソンに出たりするまでになったので、そういう人の参考になればなと思い書きました。
参考文献
- 公式ドキュメント
- 公式サンプル
- Azure App Service(Web App)にPythonのFlaskのWebアプリをのせるサンプル | Qiita