はじめに
WraptasはNotionで作成したドキュメントからサイト立ち上げられるのでめっちゃ便利です。
作って運用してみたものの滅多に更新しない場合はAWSに移動したくなりますよね。
ってなわけで引っ越しをしました。
構成
S3 + CloudFrontで実装します。
S3とCloudFrontは普通にデフォルトの設定のままで基本大丈夫です。
心配な人は他の資料見てください。
先にS3のBucketを作ります。
公開するBucketですがS3から直接公開するわけではないので「Block all public access」のままでOKです。

他もぜーんぶデフォルトでOKです。
Bucketが作成できたらファイルをアップロードしますが、下記のHTMLの変換をしてからが良いです。
次にCloudFrontの箱を作ります。
Origin domainのプルダウンに先程作ったBucketが表示されるのでそれを選択します。
他の設定はそのままで大丈夫です。
CloudfrontでS3連携の設定するとS3の設定を変更しろって言われるので、
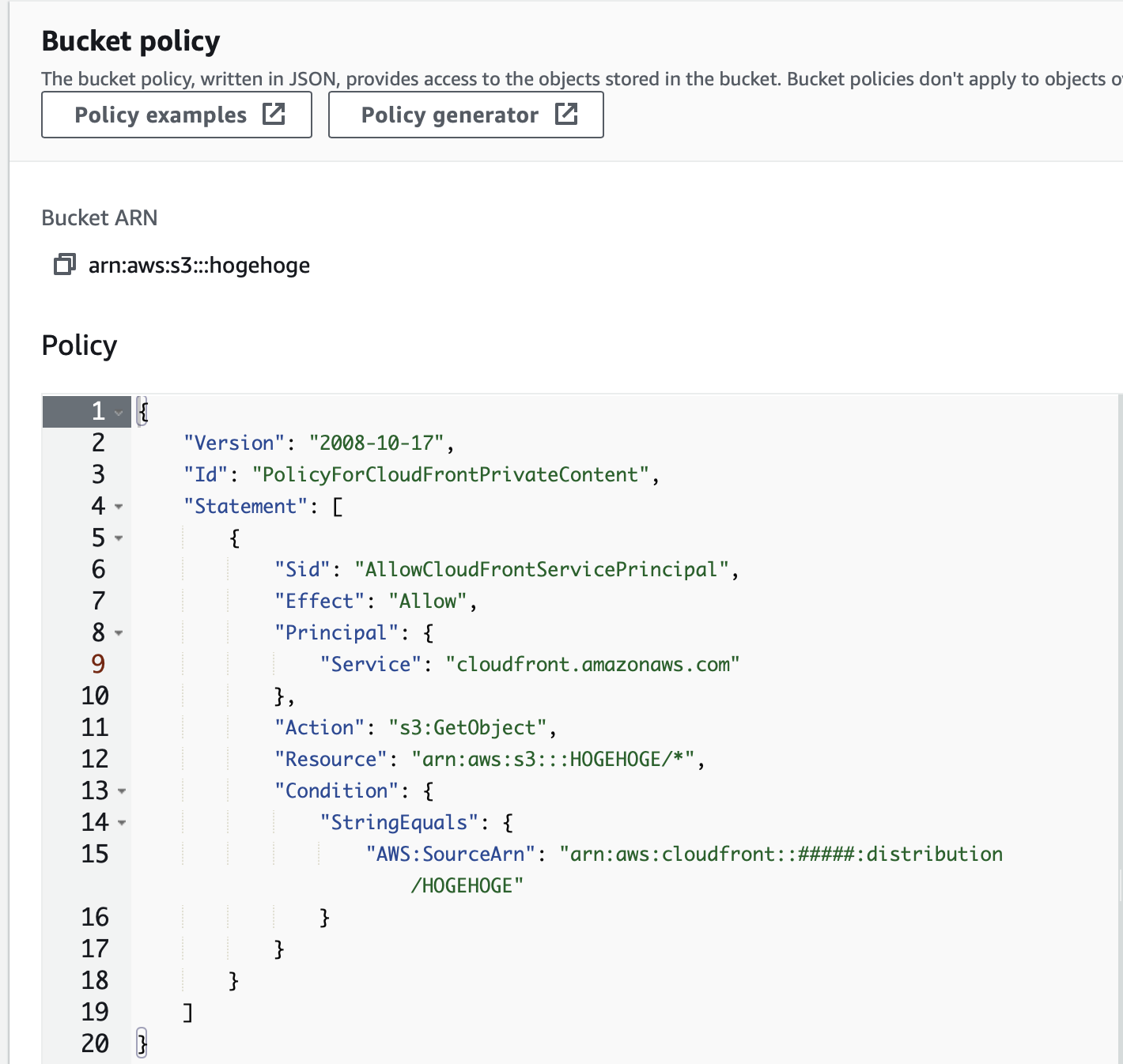
S3のBucketのPermissions > Bucket policyからpolicyの設定をしてあげてください。

ドメインが新規取得でしたらRoute 53でドメインの設定をしてください。
AWS Certificate Manager (ACM)の取得も必要です。
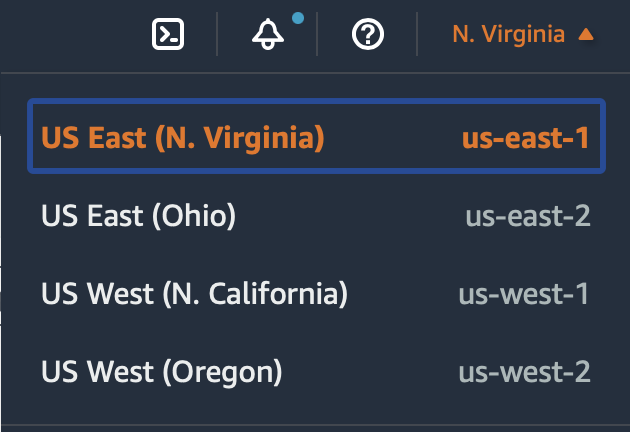
特にCloudFrontはus-east-1で取得したACMしか設定できないのでご注意ください。
設定しないとSSLアクセスでエラーになります。

あとは再度CloudFrontの設定にうつって
Alternate domain name (CNAME) - optional
で受け入れるドメインの設定を
Custom SSL certificate - optional
でSSL証明書の設定を
Default root object - optional
でindex.html的な設定をするのですが後述のHTML変換後で大丈夫です。
ここまで設定していざアクセスすると日本語のファイル名がうまくS3で動いてくれません。
URLEncode的なやつっぽいのですが面倒なのでファイルごと変換しちゃいます。
HTMLの変換
先述の通りNotionで出力したHTMLはファイル名が日本語でS3 + CloudFrontで上手く処理できないのでファイルを一括変換しちゃいます。
また、WraptasはスマフォやSEO最適化の処理が入ってます。
なので最低限ではありつつも変換処理しちゃいます。
もっとやれると思うのですがいったん簡単な処理までで。。。
<?php
$dir = "./";
$hash_length = 32;
$ext_length = 5;
$css = "
@media (max-width: 640px) {
.column-list {flex-direction: column;}
.column-list > *, .column > * {
width: 100% !important;
box-sizing: border-box;
padding: 0;
}
}
article {margin: 0 10px;}
";
$html = '<meta name="viewport" content="width=device-width"/>';
$dh = opendir($dir);
while (($file = readdir($dh)) !== false) {
if (substr($file, -1 * $ext_length, $ext_length) != '.html' || strlen($file) == ($hash_length + $ext_length)) {
continue;
}
$new_file = substr($file, -1 * ($hash_length + $ext_length), ($hash_length + $ext_length));
rename($file, $new_file);
$contents = file_get_contents($new_file);
$contents = preg_replace('/a href="([a-zA-Z0-9%\(\)]+)%20([a-zA-Z0-9]{32})\.html"/', 'a href="$2.html"', $contents);
$contents = str_replace("</style></head><body>", $css . "</style></head><body>", $contents);
$contents = str_replace("<head>", "<head>" . $html, $contents);
file_put_contents($new_file, $contents);
}
closedir($dh);
を該当フォルダに置いて実行するだけです。
(実行は自己責任でお願いします)
これをS3にアップロードして、
Default root object - optional
を最初のページのhash値.htmlにしてあげればOKです。