はじめに
はじめまして、株式会社BTMの弓削多と申します。
ITエンジニアとして入社して約1年半が経ちましたが、どれだけ勉強しても知らないことが次から次へと出てきて呆然としている今日この頃です。
そんな私ですが、1年半も経てば少しくらいはエンジニアとして課題解決ができるようになりました。課題解決力が上がった原因を振り返ってみると、WEBアプリケーションの基本構成(アーキテクチャ) を理解したことが大きかったように思います。
ということで、今回はこれからエンジニア道を歩んでいく同門に向けてWEBアプリケーションはどのような構成で出来上がっているのかを解説していこうと思います。
アーキテクチャ理解が必須である理由
そもそも、なぜアーキテクチャを理解することが必要なのでしょうか?
それは問題の切り分けができるようになるからです。
私はよく以下のような状況に陥っていました。
- アプリケーションが動かない・・・
- どこでエラーになっているのか分からない・・・
- 何を質問したらいいか分からない・・・
このような相談をすると先輩エンジニアからは、
「どこで問題が起きているのかを特定することが大事だよ」
と、言われたりします。
しかし「どこで」というように、エラーが発生している「場所」があるわけなんですが、我々新人エンジニアは、その「場所」の存在を知りません。
アーキテクチャを理解せずにエラーを紐解こうとするのは、真っ暗な部屋で米粒を探すようなものです。部屋の照明をつけることができたとして米粒を探すのは大変ですが、照明がないと見つかりようがありません。
エンジニア業務でも同じように、アーキテクチャを理解したからといって必ずしもエラーを見つけられるようになるわけではないですが、アーキテクチャの理解なしにエラーを見つけるのは至難の業と言えます。
記事の前提
WEBアプリケーションのアーキテクチャの話へ入る前に、一言で「アーキテクチャ」と言っても人によって解釈が異なると思うので今回触れる内容について定義しておきます。
今回記事にする内容はユーザーから送信されたデータがWEBアプリケーション上のどのシステムがデータの加工・登録・送信等を担当しているかを説明するものとします。また、構成としてもシンプルなものでいわゆる「モノリシックアーキテクチャ」を取り扱うこととします。
アーキテクチャの説明
前段が長くなってしまいましたが、ここからアーキテクチャの詳細について説明していきます。
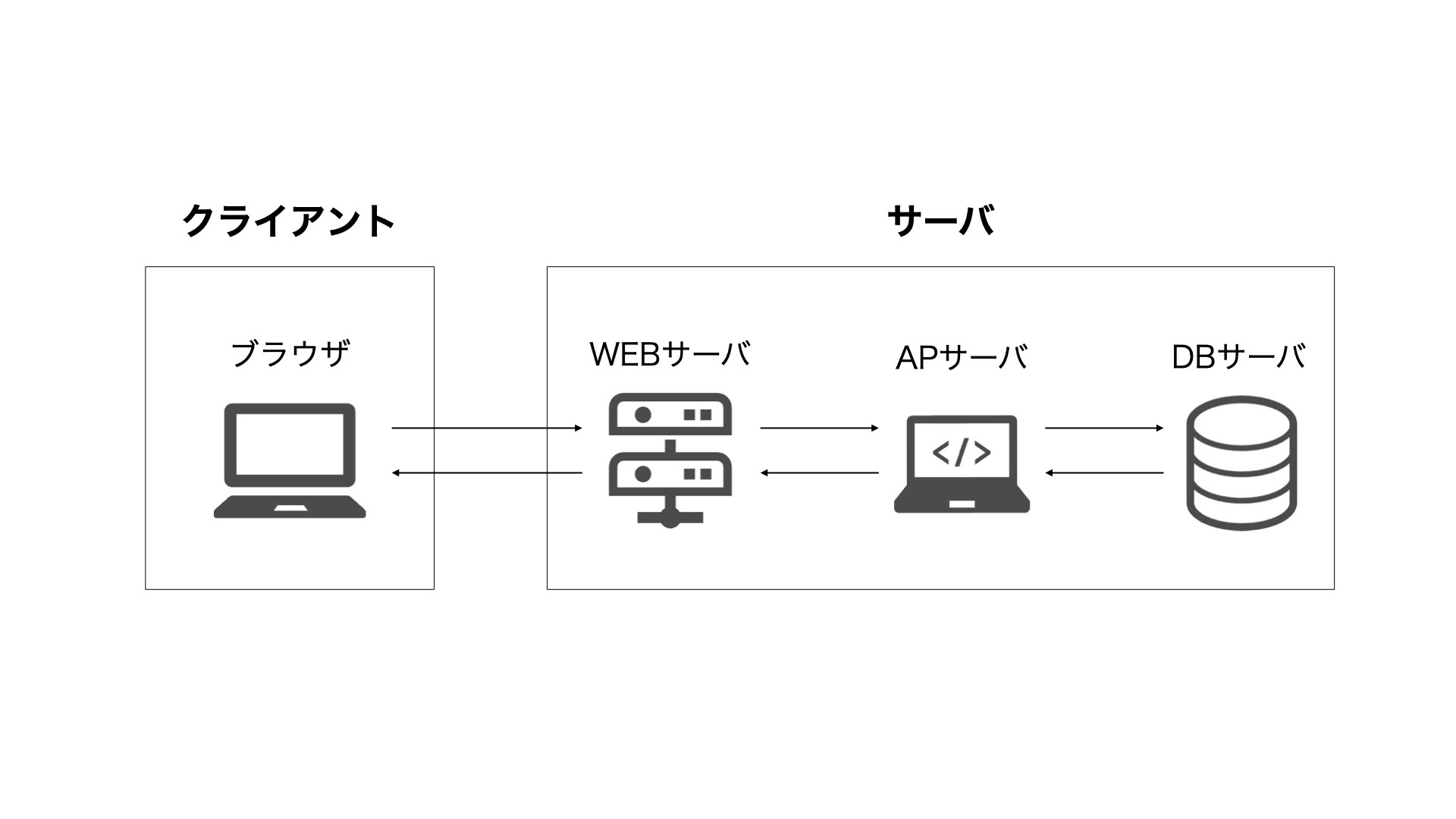
WEBアプリケーションアーキテクチャは大まかに以下のような構成となっています。
上図のようにどのような流れでデータを処理・送信するかを表した構成のことをアーキテクチャと呼びます。
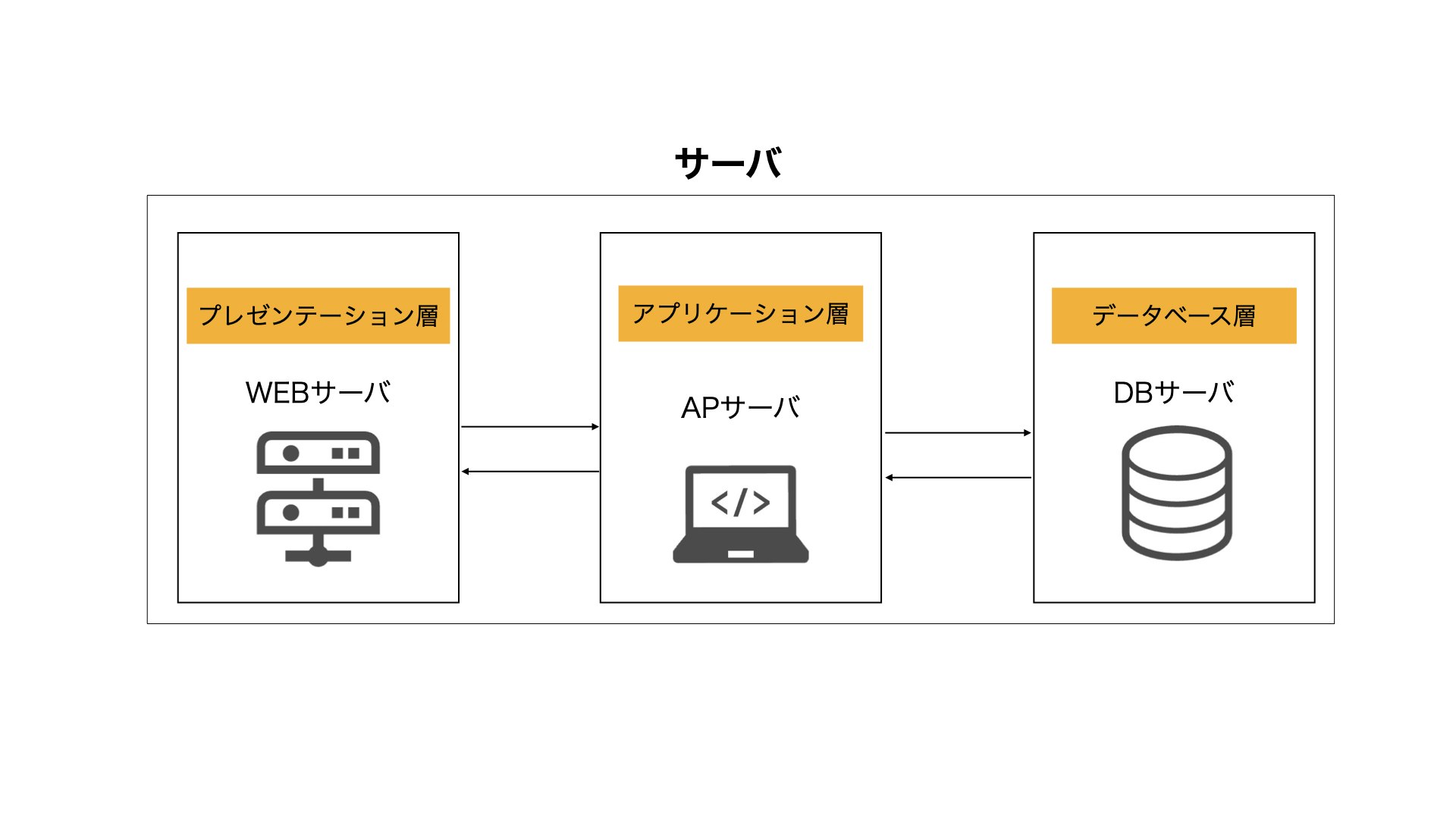
WEBサーバ・APサーバ(アプリケーションサーバ)・DBサーバはそれぞれ役割が異なっており、プレゼンテーション層・アプリケーション層・データベース層と定義されています。これら3つサーバの役割を総称してWEB三層構造と呼びます。(参考)
それぞれの役割について記述していきます。
プレゼンテーション層
プレゼンテーション層は、ユーザー(ブラウザ)へコンテンツを提供する役割を担います。
コンテンツはユーザーのブラウザ操作により、後述するアプリケーション層にてデータを書き換えた後に再度ブラウザへデータを返します。
ブラウザとAPサーバの間でパス交換をするのがプレゼンテーション層の役割です。
アプリケーション層
アプリケーション層は、ユーザーの操作によってデータを処理・変換します。
例えば、SNSアプリ等でユーザーがアカウントへログインする際にユーザーIDとパスワードが正しいかを判断するのはこの階層の役目です。
また、ログイン後に他のユーザーと同じコンテンツが表示されたら困るのでユーザーごとに異なるコンテンツを表示したりもします。
データベース層
データベース層は、名前の通りデータベースの操作を担います。
例えば、新規のユーザー登録や新しい記事を投稿したりする場合は、データを登録する処理となりますのでこの階層の役割です。
データベース層でのデータ登録処理は以下のような流れです。
1. ユーザーが「新規登録ボタン」を押す
2. プレゼンテーション層がアプリケーション層に登録の指示を出す
3. 実際にデータを登録する
4. 登録した旨をアプリケーション層に伝える
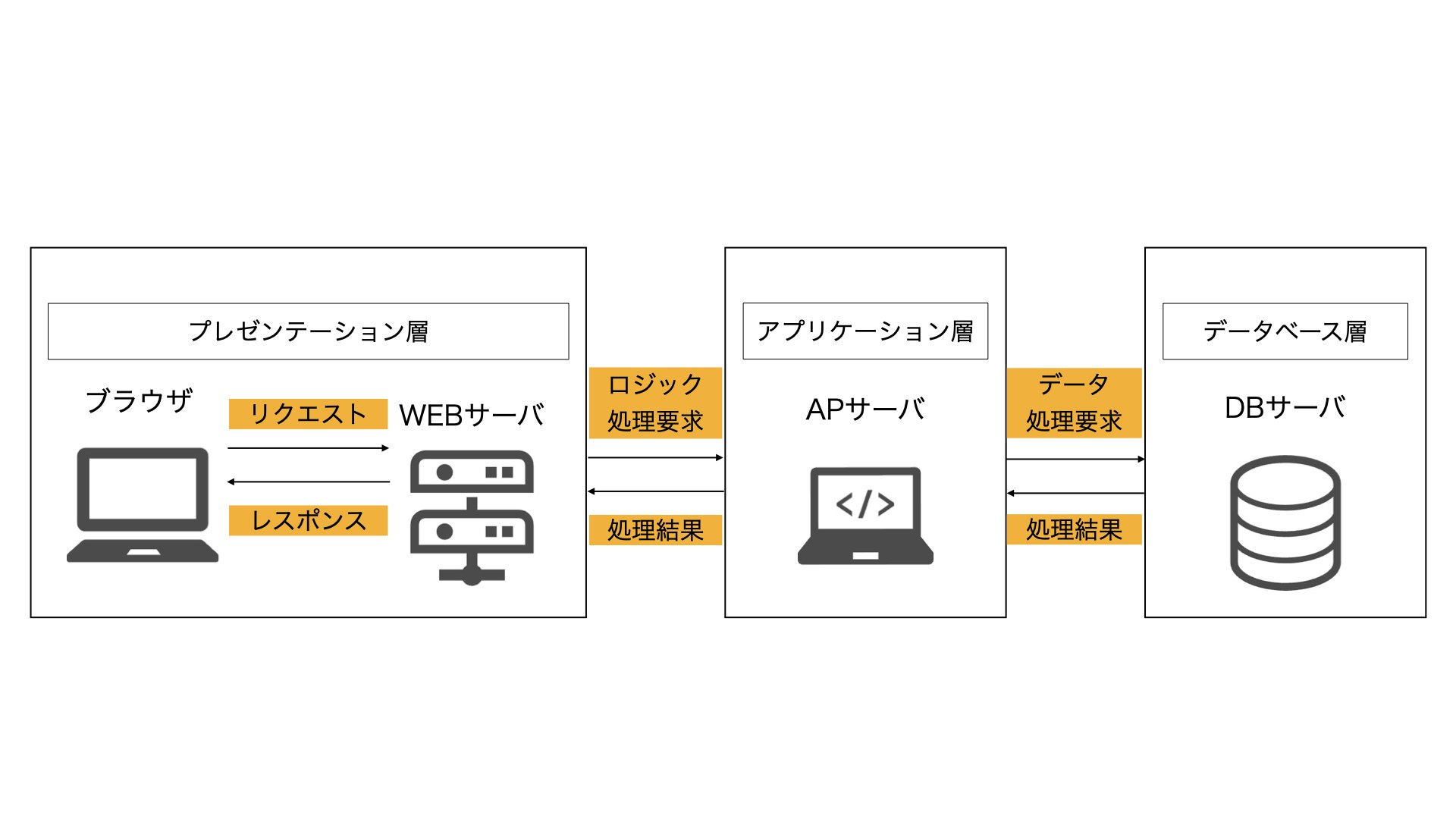
ここまでの流れを図にしたのが下図となります。
上図の流れが理解できると、どこでエラーが発生しているのかが大まかに把握できます。
以下の項目のようにある程度の推測ができるようになります。
- プレゼンテーション層
- リクエスト
- レスポンス
- WEBサーバの処理
- アプリケーション層
- ロジック処理要求時
- 処理結果返答時
- APサーバの処理
- データベース層
- データ処理要求時
- 処理結果返答時
- DBサーバの処理
大まかな構造が頭に入っていることで「DBサーバでエラーが起きているのにAPサーバの処理を調査していた」ということがなくなります。
もちろん細かい処理の流れは追わないと行けませんが、課題解決の時間短縮や確度の向上に役立つと思います。
先輩方には当たり前のことだと思われるかもしれませんが、しっかり理解しておきましょう。
具体的なサービス名
「基本構成は分かったけど、具体的にどれがWEBサーバでどれがAPサーバなの?」
この質問にお答えしていこうと思います。
「サービス名は聞いたことがあるけど、何の役割か分かってなかった」というのは初学者あるあるだと思います。
今回紹介した内容に関するサービスを簡単に説明していきます。
WEBサーバ
有名どころは以下の二点。
二つの製品で国内シェアは90%を超えているとされているので、初学者は一旦この2つを覚えれば問題ないかと思われます。(参考)
- Apache
- 使い勝手がよく、簡単に使えるのが特徴
- シェアは33%
- Nginx
- Apacheが抱えていたアクセス数が多いと性能が下がるという問題を解決した最近流行りの代物
- シェアは57.8%
APサーバ
最近は小~中規模のアプリケーション開発ではAPサーバを立てるケースは減少傾向にあります。
というのも、WEBサーバへモジュールをインストールするとWEBサーバの中でAPサーバのような役割を担当してくれるからです。
もちろん規模や開発言語によってはAPサーバを立てる必要がありますので、概念としては知っておく必要があります。
- Tomcat
- Javaの環境で用いられる
- Gunicorn
- Python環境で用いられる
DBサーバ
DBサーバは用途によってさまざまな種類がありますので、一般的に使用されるものを記載していきます。
特徴として記載している部分は「そこまで大きな差はないけど強いて言えば・・・」程度のものです。
- MySQL
- シンプルで速いが複雑なものに弱い
- PostgreSQL
- 複雑なクエリにも対応できるが若干遅い
- SQLite
- DBサーバを別途立てる必要がなく、ソフトウェアに組み込める
- 素早く動作する反面、複雑なクエリに対応がしづらい
さいごに
かくいう私ですが、最近ではCSV取込の処理がDBサーバのストアドプロシージャで実装されていたのにも関わらず、APサーバ内を半日探していたなんてこともありました。
今回は簡単なアーキテクチャでしたが、「MySQLには○○という機能があって」「PHPには△△の機能があって」というように幅広い知識を身に着けていくことでよりレベルの高い課題解決力が身につくのではないかと思います。
また、今回は紹介しませんでしたが「マイクロサービスアーキテクチャ」と呼ばれる単体でも動作するさまざまな機能を組み合わせてシステムを構築する手法も存在します。低コストで多機能なシステムを構築できることが特徴の最近巷で話題のアーキテクチャです。
今後はこのマイクロサービスアーキテクチャが主流となることが予想されますので、積極的にキャッチアップしていこうと思います。
5年後には「プログラミング?チョットデキルヨ」といえるように頑張ります。
株式会社BTMではエンジニアの採用をしております。
ご興味がある方はぜひコチラをご覧ください