概要
stylelint1とはCSSのためのLintです。Lintとは「コンパイラではチェックされない、バグの要因となりそうなソースコードの記述に対し、警告を行う静的解析処理」2のことで、こうした処理によって、「コードを実行する前に明らかなバグを見つけたり、括弧やスペースの使い方などのスタイルを統一したりするのに役立ち」3ます。
CSSは素のままだとエラーを吐かず、どこに原因があるのかを探すのに苦労しますが、stylelintを使うことで基本的な構文エラーやスタイルの重複、タイポなどがあると、エラーを検出し、どこのファイルの何行目に問題があるのか教えてくれます。一部の書式に関する規則に対しては自動的に修正することもできます。設定できるルールは170以上あり、柔軟にカスタマイズできます4。また、GitHub5などでも使われ、CSSだけではなく、SCSSやSass、Reactのstyled componentsなどにも対応しています。
本記事では基本的な設定方法とPrettierとの併用、プラグインの使い方、VS Codeでの使い方について解説します。
対象者
- Node.jsをインストール済みで、npmの使い方が分かる
- CSSなどの基本的理解がある
- コマンドラインが使える
各バージョン
- Node.js 12.18.3
- Visual Studio Code 1.50.1
- stylelint 13.7.2
- Prettier 2.1.2
変更履歴
- 2020/10/20: 記事の構成の変更。VS Codeの設定、Prettierの設定、config一覧を改訂。補足、事例を追加。その他表現の修正。
- 2019/10/09: 新しいSassのモジュールシステムのための設定を追記
解説すること
-
基本編
- stylelintの最低限の設定(CSS)
- stylelintの最低限の設定(SCSS)
- stylelintの使い方
-
応用編
- Prettierと併用する場合の設定
- プラグインを使ってプロパティの順番を入れ替える場合
-
事例: VS Codeでファイル保存時にPrettierの自動整形、stylelintの自動修正を実行する設定
-
補足
- VS Codeの設定
- Pre-commit Hookの活用
-
資料
- config一覧
- レファレンス
基本編
事前準備
事前にNode.js(version 12)がインストール済みであると想定して進めます。まだの人はインストールしておいてください。また、適当なプロジェクトディレクトリを作成しておいてください。
エディターによっては自動フォーマット機能が内蔵されいている場合があります。stylelintやPrettierによって行われるフォーマットはエディターに内蔵されているフォーマッターと競合する可能性があります。機能を一時的にオフにする、あるいは.cssや.scss形式のファイルのみ自動フォーマットをオフにするなど設定することをおすすめします。VS Codeでのやり方はこちらの補足で解説しています。
1. stylelintの最低限の設定(CSSのみの場合)
1.1. npmパッケージのインストール
styellintと最低限のルールの設定パッケージであるstylelint-config-recommendedをnpmでインストールします。このファイルには例えば、無効なカラーコードが書かれた場合(color-no-invalid-hex)にエラーを出すなどのルールが設定されています。
npm init -y
npm install --save-dev stylelint \
stylelint-config-recommended
1.2. 設定ファイルの作成
インストールしただけでは十分に動作しません。設定ファイルを作成し、どのプラグインやconfigを使うのか等を指定する必要があります。stylelintの設定ファイルは.stylelintrc.jsonまたは.stylelintrc.js、.stylelintrc.yamlです。好きな方を作成してください。公式ドキュメントだとjson形式で書かれているので、以降はjson形式を採用します。
{
"extends":["stylelint-config-recommended"]
}
2. styelintの最低限の設定(CSS, SCSS, Sassの場合)
2.1. npmパッケージのインストール
stylelintがSCSS、Sass記法のファイルを読めるようにstylelint-scssを導入し、またスタイルガイドstylelint-config-recommended-scssを導入します。この設定ファイルはstylelint-config-recommendedをSass向けにカスタマイズしたものです。
npm init -y
npm install --save-dev stylelint stylelint-scss\
stylelint-config-recommended-scss
2.2. 設定ファイルの作成
インストールしただけではSassを扱えません。stylelintの設定ファイルを作成し、どのプラグインやconfigを使うのか等を指定する必要があります。設定ファイルは.stylelintrc.jsonまたは.stylelintrc.js、.stylelintrc.yamlです。好きな方を作成してください。公式ドキュメントだとjson形式で書かれているので、以降はjson形式を採用します。作成したら、以下のように記述します。
{
"extends": "stylelint-config-recommended-scss"
}
pluginを指定しなくていいのかと思われるかもしれませんが、上記の記述をするだけで以下の設定をしてくれます。
-
stylelint-config-recommendedというCSS向けの最低限のconfigを指定 - pluginsに
stylelint-scssを指定 - いくつかのSass向けのルールの指定
つまり、上記のstylelintrcの設定の記述は以下の記述と同義です(公式ドキュメント参照)。
{
"extends": ["stylelint-config-recommended"],
"plugins": ["stylelint-scss"],
"rules": {
"at-rule-no-unknown": null,
"scss/at-rule-no-unknown": true
}
}
3. stylelintの使い方
3.1. 下準備
実験用として、.stylelintrcファイルを作った階層にstyle.scssまたはstyle.cssを作成します。.itemというクラスを作成し、プロパティを指定せずにしておきます。
.item{
}
3.2. エラーの検出
stylelintをグローバルにインストールしていれば、直接stylelintと実行できますが、今回はローカルにインストールしているので、package.jsonにnpm scriptsを登録します。対象となるファイルの指定にはワイルドカードが使えます。以下のスクリプトは現在の階層以降のすべてのcss, scss, sass拡張子のファイルに対してstylelintを実行するという意味です。
{
"scripts": {
"lint:css": "stylelint **/*.{css,scss,sass}"
}
}
またはnpx6を使う方法もあります。この場合はpackage.jsonに特に記述しなくても大丈夫です。
npx stylelint **/*.{css,scss,sass}
設定したら、package.jsonのあるディレクトリで以下のコマンドを実行します。
npm run lint:css
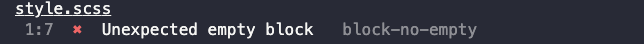
すると、上記のようなエラーがでます。style.scssというファイルの1行目7列目に空欄のブロックがあると書かれているので、あちこち探す必要がありません。
3.3. 自動修正のやり方
--fixオプションを指定すると、一部の書式に関するエラーを自動修正します。stylelintはアグレッシブな修正はしないので、すべてのエラーを修正できるわけではありません。先のエラーに対して、例えば「未使用のクラスなので、自動削除」ということはしません7。
{
"scripts": {
"lint:css": "stylelint --fix **/*.{css,scss,sass}"
}
}
その他のオプションはCommand Line Interface (CLI) · stylelintを参照してください。
エラー検出や自動修正はコマンドだけではなく、エディターによってはエディター上で実行できます。VS Codeの場合、拡張機能を導入すると、ファイルの編集中にリアルタイムでエラーを検出したり、ファイルを保存するたびに、自動で--fixを実行できるようにできます。毎回、コマンドを実行することがないため、便利です。VS Codeの設定方法はこちらの補足で説明しています。
4. Prettierと併用する
4.1. Prettierとは/併用する理由
Prettier8は書式のフォーマットに特化したコードフォーマッターです。Lintツールでも同様のことができます。しかし、書式についてはPrettier流を黙って受け入れる必要9はありますが、Prettierのほうが設定が少ないため、面倒な規則の設定をせずに手軽に導入できます。また、Prettierは整形機能が強力でLintではできないフォーマットも自動で実行してくれます。書式の規則はPrettier、構文エラー等はstylelintと分業させると、stylelintを使いつつ、Prettierのメリットを享受できます。
4.2. パッケージのインストール
i -Dはinstall --save-devの省略形です。
npm i -D prettier
4.3. Prettierと重複するルールをオフにする
このままだとPrettierで整形したのに、stylelintが書式エラーとして検出してしまいます。そこで、stylelintのPrettierと重複するルールをオフするstylelint-config-prettierをインストールします。
npm i -D stylelint-config-prettier
4.4. Prettierとstylelintの併用の2つのやり方の比較
併用するにあたって、やり方が2つあります。公式ドキュメントを参考にまとめると、以下の通りです。
その1. stylelint上でPrettierを実行する
メリット
-
stylelint --fixだけでPrettierとstylelintを実行できる - 後からPrettierを導入するときに既存のLintの設定ファイルに少し書き加えるだけで使える
デメリット
- エディター上にPrettierの規則に違反するエラーが表示される
- Prettierを直接実行するよりも遅い
その2. Prettierによる整形はエディター上で実行する
メリット
- stylelint上で実行するよりもPrettierの整形が早い
- エディターでPrettierの規則違反が表示されず、stylelintなどLintツールのエラーに専念できる
デメリット
- 拡張機能などを入れ、エディターの設定を変更したり、npm scriptsなどを書き加える必要がある
- stylelint --fixだけで実行できない
4.5. その1. stylelint --fixでPrettierを実行する場合
Prettierをstylelint上で動かすstylelint-prettierというプラグインを追加します。
npm i -D stylelint-prettier
設定ファイルには以下のように書きます。競合するルールを上書きするため必ずstylelint-config-の後ろにstylelint-config-prettierを書きます。
CSSの最小設定に追加した場合
{
"extends": ["stylelint-config-recommended", "stylelint-prettier/recommended"]
}
SCSSの最小設定に追加した場合
{
"extends": [
"stylelint-config-recommended-scss",
"stylelint-prettier/recommended"
]
}
stylelint-prettier/recommendedのやっていること
stylelint-prettier/recommendedとextendsに書くと、以下の推奨の設定が適応されます。
- pluginsに
stylelint-prettierを追加 - stylelintがprettierのルールをエラーとして検出するよう設定(rules)
- extendsに
stylelint-config-prettierと追加することで、競合するルールを無効化
設定ファイルにすると、以下のようになります。
{
"plugins": ["stylelint-prettier"],
"rules": {
"prettier/prettier": true
},
"extends": ["stylelint-config-prettier"]
}
4.6. その2: エディター上でPrettierの整形を実行する場合
stylelintと競合するルールをオフにするため、stylelintの設定ファイルにはstylelint-config-prettierをextendsの一番後ろに書きます。エディターの機能を使うので、特に追加プラグインはありません。
CSS最小設定に追加した場合
{
"extends": ["stylelint-config-recommended", "stylelint-config-prettier"]
}
SCSS最小設定に追加した場合
{
"extends": ["stylelint-config-recommended-scss", "stylelint-config-prettier"]
}
Prettierをエディターでフォーマッターとして実行する場合は、別途設定が必要になることがあります。すべてのエディターの設定方法は網羅できないので、筆者が使っているVS Codeでのやり方を[こちらの補足](#VS CodeでPrettierを使うための設定)で解説しています。
整形をエディターではなく、コマンドラインで実行する場合はnpm scriptsを使うことになるでしょう。npm scriptsを使用する場合、例えばsrcディレクトリ内のファイルすべてにフォーマットをかけたいときは、prettier --write ./src/**/*またはprettier -w ./src/**/*を実行すれば、Prettierの整形、上書きしてくれます。
"scripts": { "prettier": "prettier -w **/*.{scss,css,sass}" }
5. プラグインの活用: プロパティの順番の入れ替え(CSS, SCSS)
5.1. プラグインの概要
プロパティの順番に関するルールを追加するstylelint-orderというプラグイン使います--fixオプションでプロパティの順番を自動で入れ替えてられますが、部的にはPostCSSのプラグインであるPostCSS Sortingを使っています。なお、PostCSS SortingはSass記法には非対応なので、このプラグインも非対応になります。
5.2. インストール
npm i -D stylelint-order
5.3. 設定ファイル(アルファベット順の並び替え)
{
"plugins": ["stylelint-order"],
"rules": {
"order/properties-alphabetical-order": true
}
}
order/properties-alphabetical-order": true でアルファベット順に並べるルールを適応しています。stylelint --fixを実行すると、アルファベット順に修正されます。以下は例です。
/* 実行前 */
.item{
width: 100px;
height: 100px;
}
/* stylelint --fixを実行後 */
.item{
height: 100px;
width: 100px;
}
順番は自分でカスタマイズできますが、1から自分で作るのは大変なので、アルファベット順以外にする場合はこのプラグインに対応したconfigを使ったり、既存のconfigをカスタマイズするとよいでしょう。
6. 補足 VS Codeの設定 - 自動フォーマット
一括設定
settings.jsonを開き(やり方)、オフにする場合は以下のように設定します。
{
"editor.formatOnsave": false
}
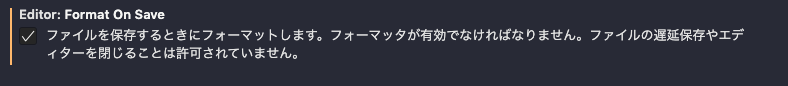
設定画面から設定する場合、Code > 基本設定 > 設定から設定画面を開き、設定の検索にformatと入れて検索し、以下の設定を探します。

拡張子別に自動整形の設定をする
拡張子別に設定を分けたいときは以下(オフにする場合)のように設定します。
{
"[scss]": {
"editor.formatOnSave": false
},
"[css]": {
"editor.formatOnSave": false
}
}
7. 補足: VS Codeのの設定 - stylelint拡張機能
7.1. 拡張機能を使うとできること
stylelintの拡張機能を使うと、npm scriptを実行することなく、以下のようにファイルの編集中にエラーをリアルタイムでチェックできます。

stylelintの拡張機能のインストールはstylelint - Visual Studio Marketplaceから行うか、command + Pでクイックオープンを開き、以下のコマンドを貼り付けることでできます。拡張機能がうまく適応されないことがあるので、インストール後に一応エディターを再起動します。
ext install stylelint.vscode-stylelint
拡張機能の検索からでもインストールできます。似た拡張機能がいくつかでてきますが、インストールするのは以下のアイコンの拡張機能です。

7.2. VS CodeのビルトインのLint機能を停止する
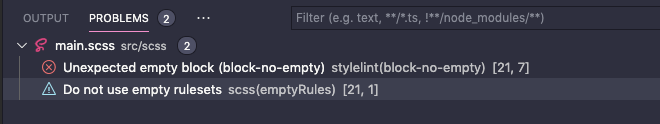
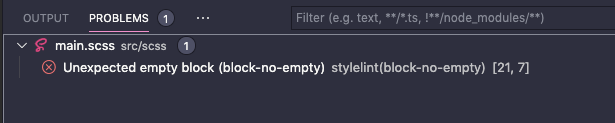
VS Code上のCSSのデフォルトのLintをオフにして、stylelintと重複して実行されないようにします。設定しないと、場合によっては上の画像のように二重にエラーが表示されます。
VS Codeのsettings.jsonに以下のように設定します。
{
"css.validate": false,
"scss.validate": false
}
7.3. 保存時に自動で--fixを実行
stylelintの拡張機能を使うと、ファイルを保存する際に自動でstylelint --fixを実行できます。以下のようにsettings.jsonに書きます。
{
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": true
}
}
8. 補足: VS Codeの設定 - Prettier拡張機能
8.1. 拡張機能のインストール
Prettierの拡張機能をインストールすると、npm scriptsでなく、エディターの機能としてPrettierによるフォーマットを実行できるようになります。Prettier - Code formatter - Visual Studio Marketplaceから拡張機能をインストールしてください。またはクイックオープン(Mac: command + P Windows: Ctrl + P)で、以下のコマンドをペーストしてください。拡張機能がうまく適応されないことがあるので、一応エディターを再起動します。
ext install esbenp.prettier-vscode
8.2. フォーマッターの変更
VS Codeにはビルトインのフォーマッターがありますが、それをPrettierに置き換えます。Prettierをデフォルトのフォーマッターに設定するために、settings.jsonを開き(やり方)、以下のように設定します。
{
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
特定の拡張子に限定したい場合は以下のように書きます。
{
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
8.3. 手動でフォーマットを実行
Prettierのフォーマットをかけるにはcommand + shift + P(Windows: Ctrl + Shift + P)でコマンドパレットを開いて、formatと検索し、Format Documentを選択します。
8.4. ファイル保存時にフォーマットを実行
手動ではなく、保存時にフォーマットをかけるように設定できます。設定方法はこちらの補足で説明しています。以下はSCSSだけに適応する場合の例です。
{
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnsave": true
}
}
その他の設定についてはprettier/prettier-vscode: Visual Studio Code extension for Prettierを参照するといいでしょう。
9. 補足: pre-commit Hook
Gitのpre-commit hookを使うことで、git commitする前にstylelint --fixやprettierなどを自動で実行することで規則違反のままコミットすることを防ぐことができます。やり方はPrettier公式ドキュメントで解説されています。詳細はここでは省きます。
10. 事例: VS Codeでファイル保存時にPrettierの自動整形、stylelintの自動修正を実行する設定
10.1. できること
各節の内容をまとめて、設定した場合がわかりにくいと思ったので、これまでの解説の内容で、以下のことを実現しようとする場合の設定内容をまとめました。ご参考までに。各パッケージや設定については別パートで説明済みなので、省略します。アルファベット順ではなく、視覚順にしたい場合はstylelint-config-twbs-bootstrapあたりを使うとよいでしょう。
- ファイル保存時にPrettierが自動整形
- ファイル保存時にstylelintが自動修正、プロパティのアルファベット順のソート
- リアルタイムでstylelintによるエラー通知
10.2. パッケージのインストール
npm i -D stylelint\
stylelint-scss\
prettier\
stylelint-config-prettier\
stylelint-order\
stylelint-config-recommended-scss
10.3. 設定ファイルの作成
{
"extends": ["stylelint-config-recommended-scss", "stylelint-config-prettier"],
"plugins": ["stylelint-order"],
"rules": {
"order/properties-alphabetical-order": true
}
}
10.4. VS Codeの拡張機能とsettings.json
必要な拡張機能一覧
{
"editor.formatOnSave": true
"css.validate": false,
"scss.validate": false,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": true
}
}
11. 資料
11.1. config一覧
stylelint-config(プロパティの順番を含まない)
-
stylelint-config-recommended: 最低限の規則のconfig
-
stylelint-config-recommended-scss:上記のconfigをSass対応させたconfig
-
stylelint-config-standard: GoogleやAirbunbなどのスタイルガイドを参考にしたconfig
-
stylelint-config-wordpress: WordPressのコーディング規則に対応
-
stylelint-config-primer: GitHubのスタイルガイド
プロパティの順番のルールも含むconfigs(CSS, SCSSのみ)
以下のconfigsはプロパティの順番のルールを含んでいるため、プロパティの順番に関するルールのみのconfigと組み合わせると、競合するため、エラーになります。どちらか一方にしましょう。またプラグインの制約上Sass記法には非対応です。
- stylelint-config-twbs-bootstrap: Bootstrapで使われているstylelintのconfig
- stylelint-config-sass-guidelines: sass-guidelin.esに影響を受けたconfig。欧州委員会のサイトでも使われているスタイルガイド(Europa Component Library)。
プロパティの順番に関するルールのみのconfigs(CSS, SCSSのみ)
- stylelint-config-recess-order: Bootstrapのルールをカスタマイズしたもの
- stylelint-config-idiomatic-order: idiomatic-cssのプロパティの順番に関する規則を抽出したもの(ポジション、ボックスモデル・Display、その他の順)
- stylelint-config-property-sort-order-smacss: SMACSSのプロパティの順番に対応
11.2. レファレンス
11.2.1. 公式ドキュメント
stylelint
Prettier
11.2.2. VS Code拡張機能と設定
- stylelint - Visual Studio Marketplace
- Prettier - Code formatter - Visual Studio Marketplace
- VS Codeのsettings.jsonの開き方 - Qiita
11.2.3. stylelintに関する記事
- チームで美しくメンテナブルなCSSを書くための 「Stylelint」導入のすすめ – WPJ
- SCSS-Lint から stylelint に移行した話 - Sansan Builders Blog
- stylelintの導入方法と各ルール解説 - Qiita
- Linting | Primer CSS: GitHubの事例
11.2.4. Prettierに関する記事
11.2.5. ESLintに関する記事
11.2.6. Git Hooks
-
stylelintで使えるルールの概要や歴史についてはチームで美しくメンテナブルなCSSを書くための 「Stylelint」導入のすすめ – WPJ ↩
-
ESLintを使ったコードの品質管理 - lintツールの選び方 | CodeGridLintとはより引用 ↩
-
ESLint 最初の一歩 - Qiita3-4行目より引用 ↩
-
stylelint公式のFeaturesより ↩
-
Linting | Primer CSSでGitHubの使用例について解説している ↩
-
npxについてはnpm 5.2.0の新機能! 「npx」でローカルパッケージを手軽に実行しよう - Qiitaやnpx - npmを参考にするといいでしょう。 ↩
-
PrettierとLintの併用のメリットについてはPrettierの導入方法 - フロントエンド開発で必須のコード整形ツール - ICS MEDIAとPrettier 入門 ~ESLintとの違いを理解して併用する~ - Qiitaを参照した。 ↩
-
Why Prettier? · PrettierでPrettierのメリットを説明している ↩