みなさんこんにちは、@y_temp4です。
自分は普段フリーランスのエンジニアとして働いており、そのかたわらTechTrainでメンターもしています。
メンターの経験を通してメンティーから感じることは様々ですが、多くの初心者はどのように学習を進めていけばよいか悩んでいるケースが多いように思います。
そこで今回は「Web 開発を学ぶ上での初期の学習の進め方」について、自分なりのアプローチを書いてみようと思います。
前提として、以下のような方を想定読者としています。
- プログラミング未経験・軽く嗜んだ程度
- Web アプリ・サービスを作りたい
- やる気がある(← 重要)
では、さっそく本題に入ります!
ステップ 0: MacBook を買う
いきなりですが、Web 開発を行う上ではMacを使うのが望ましいです。自分の経験上、多くの方が Mac で開発を行っていますし、Mac でなかったとしても Linux を使っています。
具体的には Mac を使うことによって以下のメリットがあります。
- 開発環境を整えやすい
- コマンドラインでの操作に慣れ親しみやすい
- 技術系の記事を読む時に Mac が前提になっていることが多く、そこでハマらない
必ずしも高スペックのものである必要はありませんが、可能であればスペックはできるだけ高いほうが良いです。
安く済ませたい方は、整備済製品を購入するのも良いかもしれません。
ステップ 1: HTML/CSS を学ぶ
Web 開発を行う最初のステップとしては、HTML/CSS の学習が最適かと思います。
学習教材は Progate あたりでいいんじゃないでしょうか。
Progate | プログラミングの入門なら基礎から学べる Progate[プロゲート]
とはいえ、Progate だと開発環境が完全にブラウザで完結するので、自前で HTML/CSS を動かせる能力も付けておいたほうがいいかなと思います。
この点に関しては、ドットインストールの教材を使うと良さそうです。
ドットインストール - 3 分動画でマスターできるプログラミング学習サービス
ステップ2: HTML/CSS で学んだことをアウトプットしてみる
この時点で、なんとなく HTML/CSS の基礎はつかめたかと思うので、実際に HTML/CSS を使った Web ページを作成することで、学習の定着度をチェックします。
とはいえ、この時点で完璧にスラスラと Web ページを作るのは難しいでしょうから、あまり完成度を求める必要はありませんし、おそらく調べながら作ることになるかと思うのである程度の時間がかかっても大丈夫です。
作るページはなんでも良いのですが、特に作りたいものが無い方は自己紹介ページを作ってみましょう。
イメージとしては以下のような感じです。
これは自分のポートフォリオサイトです。使っている技術としては Nuxt.js がメインとなっていますが、HTML/CSS の知識があれば十分作成できる程度のものかなと思います。
ステップ2: Ruby を学ぶ
Web 開発を行う上で、どのプログラミング言語・フレームワークを利用するかは難しい問題です。
自分もこの記事を書く上で色々考えましたが、初学者におすすめする言語はやはりRubyかな、と思います。Ruby は特に以下のようなメリットが目立ちます。
- 親しみやすい構文
- 学習教材が多い
- 日本でよく使われている
同様に、採用するフレームワークも後述する Ruby on Rails を用います。
※ちなみにフレームワークに関しては一旦
システム開発を楽に行えるように用意された、プログラムとかのひな形のこと
引用:https://wa3.i-3-i.info/word12470.html
という理解で OK です。
Ruby の学習教材も先ほど同様 Progate で良いでしょう。
ステップ3: Ruby on Rails を学ぶ
Ruby の基礎がなんとなく分かったら、Ruby on Rails の学習に入ります。
こちらも先ほど同様、最初は Progate の学習で良いと思います。
次に、Progate が終わったら Rails チュートリアルをやりましょう。
Ruby on Rails チュートリアル:実例を使って Rails を学ぼう
Rails チュートリアルは非常に良くできた教材で、その割に Web 版は無料で学べてしまいます。
しかし、Rails チュートリアルは非常にボリュームがあることで有名でもあり、おそらく最後まで到達するまでに結構時間がかかってしまうかと思います 😅(これまでの教材の比ではないです)
とはいえ、ゆっくりやれば誰でも最後まで行けるようにはなっているので、焦らず取り組みましょう。
また、Rails チュートリアルをやる前に補助教材として、Progate の Git と Command Line をやっておくことをオススメします。
ステップ 4: 実際にサービスを作ってみる
Rails チュートリアルを完走した方であれば、もう十分 Web サービスを作成する基礎能力はあるかと思います!
ここで、実際に Web サービスの作成に挑戦してみましょう。作ったサービスは実際に Heroku などにデプロイして、オープンな形で使ってもらえるところまでいけると最高です。
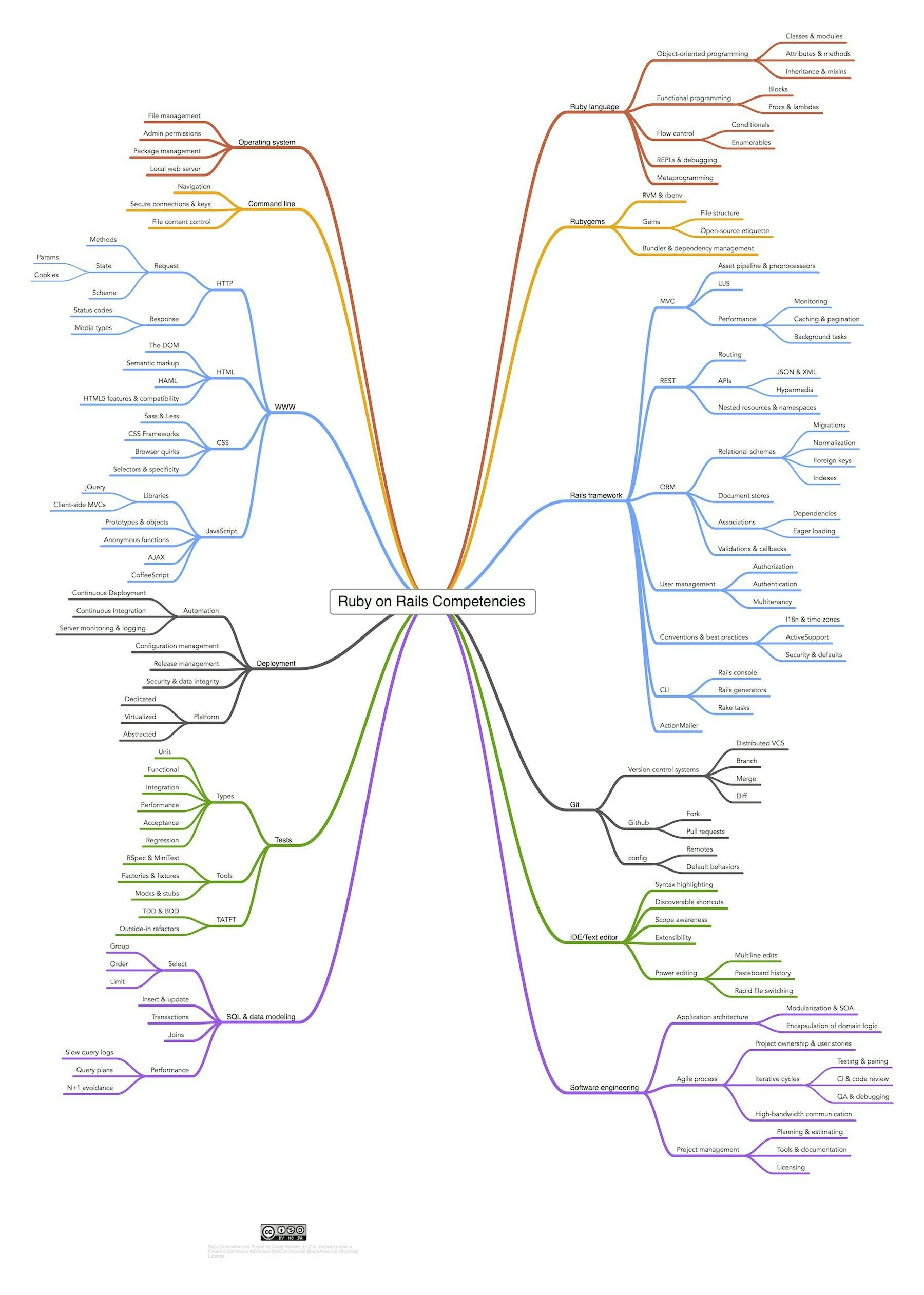
プラス α―さらなる学習のヒント
あなたがマスターしたのはいくつ? Rails を習得するために必要な技術要素の一覧 - Qiita
ここまで到達した方は、実際に Web サービスを作れるだけの技術力は間違いなく身についたかと思います。
とはいえ、ここで学習を終えるのはもったいないので、今後はあなたが気になった技術から深堀りしていくことをオススメします。
ちなみに自分の場合はフロントエンドの技術に興味があったため、CSS や JavaScript の学習をメインで進めてきました。
さいごに
余談ですが、自分の初期の学習の流れも(ざっくりではありますが)こんな感じでした。
とはいえ、今思うと少し無駄も多かった気がするので、これから学習する方は(回り道も良いのですが)効率よくドンドン学習を進めていただけたらなと思います!
そして、学習で躓いたらぜひTechTrainで悩みを相談してみてください 👍
さいごに、この記事が参考になった方は記事へのいいねをしていただけますと幸いです!
最後まで読んでいただき、ありがとうございました!😆