これはなんですか?
これは「This is Why Learning Rails is Hard(Railsの習得が大変な理由はこれだ)」という海外記事に載っているマインドマップを日本語化&リスト化したものです。
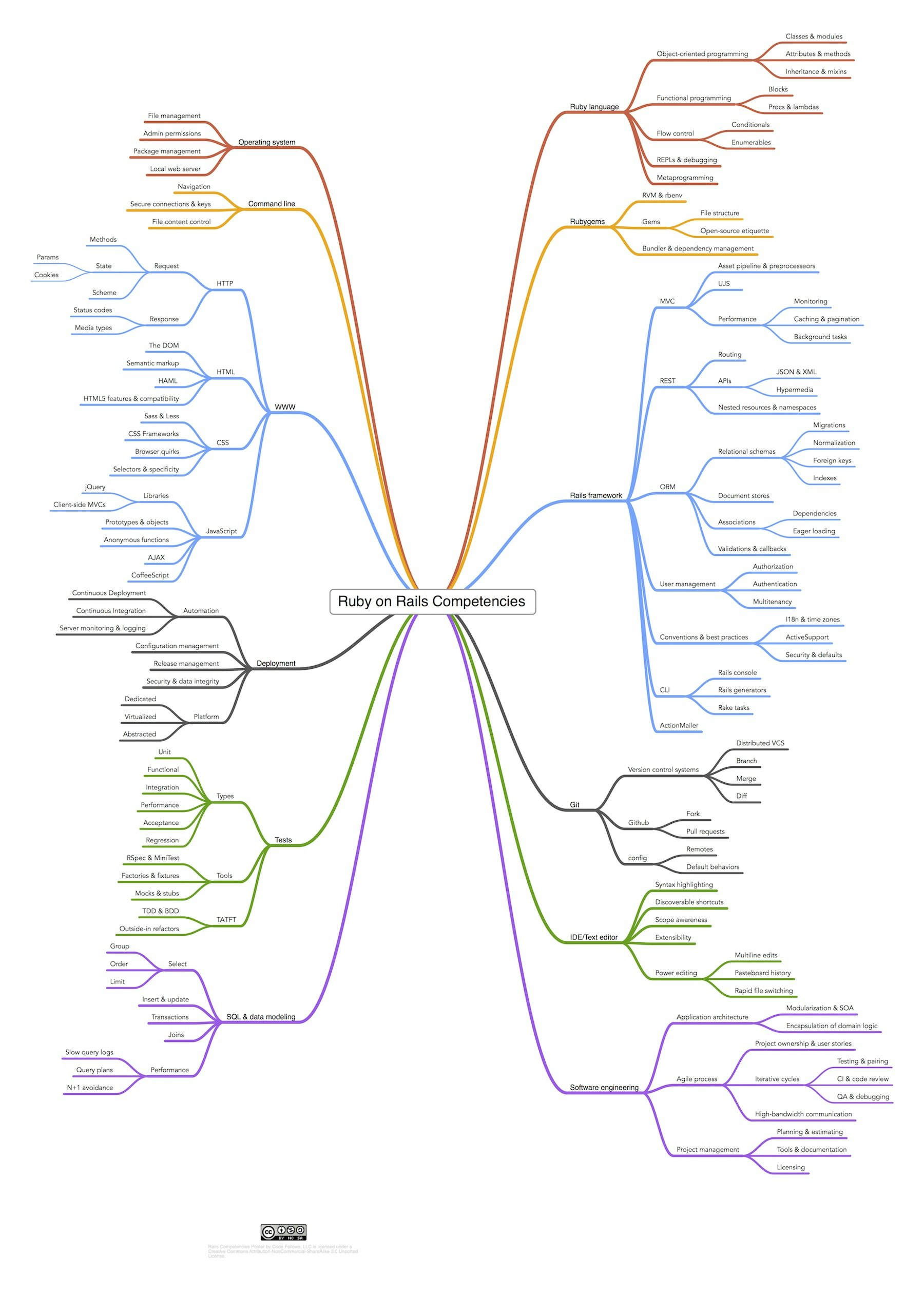
元記事には「Railsを習得するために必要な技術要素の一覧」を表す、以下のようなマインドマップが載っています。
長年Railsの開発に携わってきた人間として、このマインドマップは「うん、たしかに!」と非常に納得できる内容です。
ただし、サイズの大きな画像なので一覧性に欠けるのと、英語なので日本人にとってはぱっと頭に入りづらい点があるのも否めません。
そこでいつでもぱっと確認できるように、このマインドマップ内容を日本語化&リスト化することにしました。
このリストを読んで、自分がすでに身につけている技術要素は何か、また、これから習得が必要な技術要素にはどんなものがあるのか、各自で確認してみてください。
(2022.3.16追記)
元ネタとなっている「This is Why Learning Rails is Hard」という記事は2013年の記事であるため、すでに一部の内容が古くなっています。
たとえば、JavaScriptの欄にあるCoffeeScriptは新規のRailsプロジェクトで採用されることはほとんどないと思います。
どの技術が今も使われていて、どの技術が使われなくなってしまったのか判断が付かない場合は、熟練者の助言をもらいながらこの記事をチェックすることをお勧めします。
本記事のライセンスについて
本記事はクリエイティブ・コモンズ 表示 - 非営利 - 継承 3.0 ライセンスで提供されています。
それでは以下が「Railsを習得するために必要な技術要素の一覧」です。
Ruby言語
- オブジェクト指向プログラミング
- クラス&モジュール
- 属性&メソッド
- 継承&ミックスイン
- 関数型プログラミング
- ブロック
- Proc&ラムダ
- フロー制御
- 条件分岐
- 繰り返し
- REPL(対話型評価環境)&デバッグ
- メタプログラミング
Ruby gems
- RVM&rbenv
- Gem
- ファイル構成
- オープンソースのエチケット
- Bundler&依存関係の管理
Railsフレームワーク
- MVC
- Assetパイプライン&プリプロセッサ
- UJS(jquery-ujs)
- パフォーマンス
- 監視
- キャッシュ&ページネーション
- バックグラウンドタスク
- REST
- ルーティング
- API
- JSON&XML
- ハイパーメディア
- ネストしたリソース&ネームスペース
- ORM(オブジェクト・リレーショナル・マッピング)
- リレーショナルなスキーマ
- マイグレーション
- 正規化
- 外部キー
- インデックス
- ドキュメント・ストア(ドキュメントデータベース)
- 関連
- 依存関係
- イーガーローディング(Eager loading)
- バリデーション&コールバック
- リレーショナルなスキーマ
- ユーザー管理
- 認可
- 認証
- マルチテナント機能
- 規約&ベストプラクティス
- I18n(国際化)&タイムゾーン
- ActiveSupport
- セキュリティ&デフォルト設定
- CLI(キャラクタユーザインタフェース)
- Railsコンソール
- Railsジェネレータ
- Rakeタスク
- ActionMailer
Git
- バージョン管理システム(VCS)
- 分散VCS
- ブランチ
- マージ
- 差分(Diff)
- Github
- フォーク
- プルリクエスト
- 設定
- リモート(Remotes)
- デフォルトの挙動
IDE(統合開発環境)/テキストエディタ
- シンタックスハイライト
- ショートカットキー
- スコープの認識(入力補完等)
- 拡張性
- 高度な編集機能
- 複数行編集
- クリップボード履歴
- 迅速なファイルの切替え
ソフトウェア工学
- アプリケーションアーキテクチャ
- モジュール化&SOA
- ドメインロジックのカプセル化
- アジャイルプロセス
- プロジェクトのオーナーシップ&ユーザーストーリー
- 繰り返しサイクル
- テストコード&ペアプログラミング
- CI(継続的インテグレーション)&コードレビュー
- QA(品質保証)&デバッグ
- 頻繁なコミュニケーション
- プロジェクト管理
- 計画&見積り
- ツール&ドキュメント
- ライセンス
オペレーティングシステム
- ファイル管理
- 管理者権限
- パッケージ管理
- ローカルwebサーバー
コマンドライン
- ナビゲーション(移動)
- セキュア接続&キー管理
- ファイルの中身の操作
WWW
- HTTP
- リクエスト
- メソッド
- ステート
- パラメータ
- クッキー
- スキーム
- レスポンス
- ステータスコード
- メディアタイプ
- リクエスト
- HTML
- DOM
- セマンティックなマークアップ
- HAML
- HTML5の機能&互換性
- CSS
- Sass&Less
- CSSフレームワーク
- ブラウザのクセ
- セレクタ&詳細度
- JavaScript
- ライブラリ
- jQuery
- クライアントサイドMVCフレームワーク
- プロトタイプ&オブジェクト
- 無名関数
- AJAX
- CoffeeScript
- ライブラリ
デプロイ
- 自動化
- 継続的デプロイ
- 継続的インテグレーション
- サーバー監視&ロギング
- 設定管理
- リリース管理
- セキュリティ&データ完全性
- プラットフォーム
- 専用環境
- バーチャル環境
- 抽象化された環境
テスト
- 種類
- 単体テスト
- 機能テスト
- インテグレーションテスト
- パフォーマンステスト
- 受入れテスト
- 回帰テスト
- ツール
- RSpec&Minitest
- ファクトリ&フィクスチャ
- モック&スタブ
- TATFT (Test all the fucking time、常時テスト)
- TDD&BDD
- 外から中へのリファクタリング
SQL&データモデリング
- SELECT文
- GROUP
- ORDER
- LIMIT
- INSERT文&UPDATE文
- トランザクション
- JOIN
- パフォーマンス
- スロークエリの記録
- クエリプラン
- N+1問題の回避
独自に追記:英語
元記事には(当然)載っていませんが、日本人プログラマにとっては英語も必要な技術力の一つと言えそうです。
- 基礎
- 語彙
- 文法
- 読む
- 書く
- 聞く
- 話す
まとめ
いかがだったでしょうか?
ひとことで「Railsを習得する」と言っても、そこには非常に幅広い技術要素があることがわかりますね。
チームで開発しているRailsエンジニアの方は、職場内でこのリストやマインドマップをスキルチェックシートとして使うと良いかもしれません、
一朝一夕にRailsの達人になることは不可能ですが、「千里の道も一歩から」の精神でコツコツがんばっていきましょう!
あわせて読みたい
「コツコツがんばれ、って言われても一体何から始めれば?」という方は、僕が以前書いたこちらのブログが参考になるかもしれません。