EmotionとはCSS in JSのフレームワークです。
Create React Appで作成したReact環境にEmotionを導入する手順をまとめます。
Create React App実行
まずは以下のコマンドを実行して、Reactの環境を構築します。
npx create-react-app プロジェクト名 --template typescript
Emotion追加
公式に従って、以下のコマンドでEmotionを追加します。
npm i @emotion/react
スタイルを当てる
-
@emotion/reactから
cssをインポート -
当てたいスタイルを記述
-
記述したスタイルを当てる
import React from 'react';
import logo from './logo.svg';
import './App.css';
import { css } from '@emotion/react'; // 1
// 2
const link = css`
background-color: red;
`
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.tsx</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
css={link} // 3
>
Learn React
</a>
</header>
</div>
);
}
export default App;
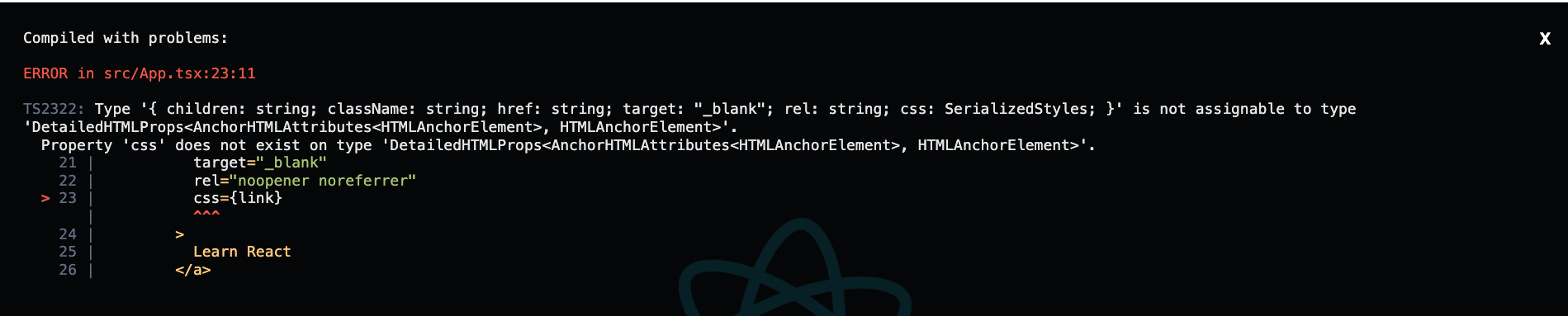
しかしこれだけだと以下のようなエラーが表示され、スタイルを当てることができないため設定を追加します。
JSX Pragmaの記述が必要です。
JSX Pragmaの記述
公式に従って、Emotionを使いたいファイルに/** @jsxImportSource @emotion/react */と記述します。
/** @jsxImportSource @emotion/react */
import React from 'react';
import logo from './logo.svg';
import './App.css';
import { css } from '@emotion/react';
省略
これでEmotionを使って、スタイルを当てることができます。
いちいちJSX Pragmaを記述するのが面倒な場合
CRACOを追加することで、面倒を省くことができます。
CRACOはReact環境の設定をカスタマイズするためのライブラリです。
まずCRACOをインストールします。
npm i @craco/craco
続いてプロジェクトの直下に、craco.config.jsを作成します。
module.exports = {
babel: {
presets: [
[
"@babel/preset-react",
{ runtime: "automatic", importSource: "@emotion/react" },
],
],
plugins: ["@emotion/babel-plugin"],
},
};
さらにpackage.jsonのscriptsを以下のように変更します。
この変更により、CRACOを通じてビルド等ができるようになります。
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
}
最後にtsconfig.jsonのcompilerOptionsに以下を追記します。
"compilerOptions": {
"jsxImportSource": "@emotion/react"
}
以上で/** @jsxImportSource @emotion/react */と記述しなくても、Emotionでスタイルを当てることができます。
import React from 'react';
import logo from './logo.svg';
import './App.css';
import { css } from '@emotion/react';
const link = css`
background-color: red;
`
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.tsx</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
css={link}
>
Learn React
</a>
</header>
</div>
);
}
export default App;
参考