はじめに
タイトルの通りですが、
Storyboard Referenceを使ったことなかったので、使ってみました。
Storyboard Reference??
異なるStoryboard間をsegueでつなげられる機能です。
iOS8から使える機能ですが、
NavigationController, TabBarController, SplitViewControllerなど
Relationship Segueを利用する場合はiOS9以降でないと使えないようです。残念(>_<)/

使い方はとても簡単でした!!
Storyboard Referenceを使えば、
以下のサンプルのように重たいStoryboardもスマートにできそうです。
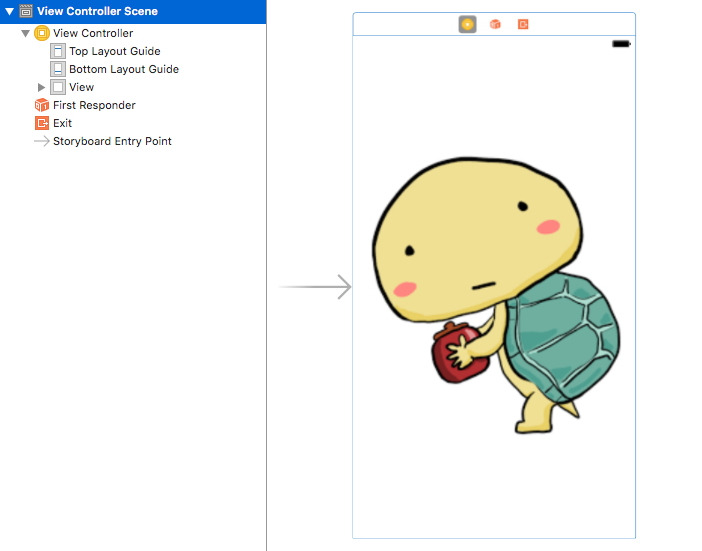
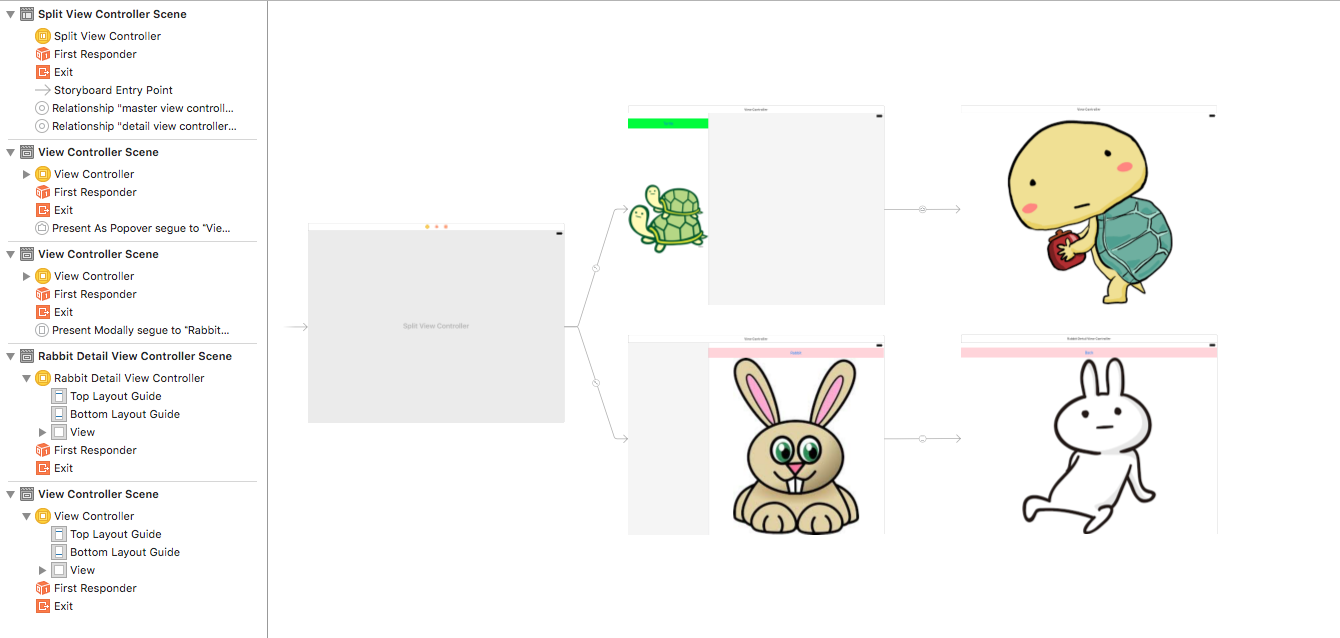
Before
Storyboard Referenceを使う前の状態です。

敢えて、1つのStoryboardに全画面実装してみました。
チーム開発だと絶対コンフリクト発生するパターンですね(笑)
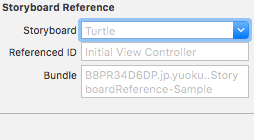
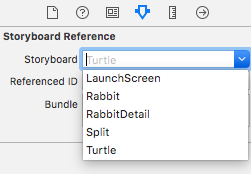
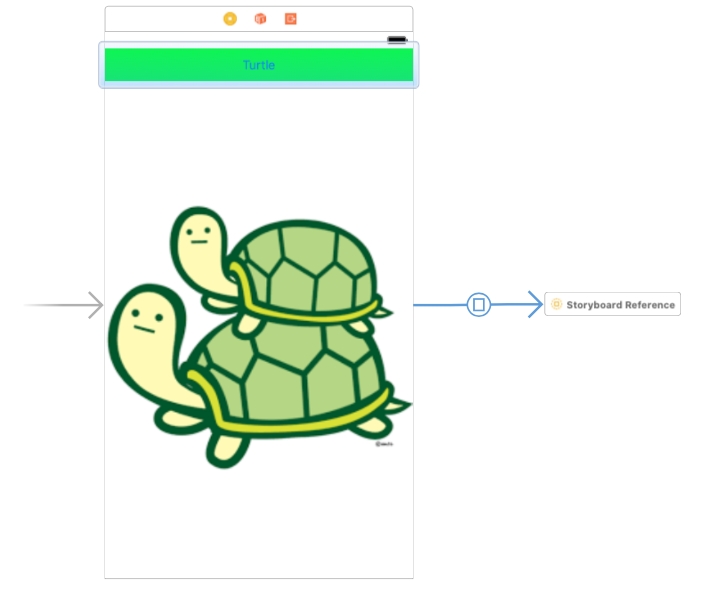
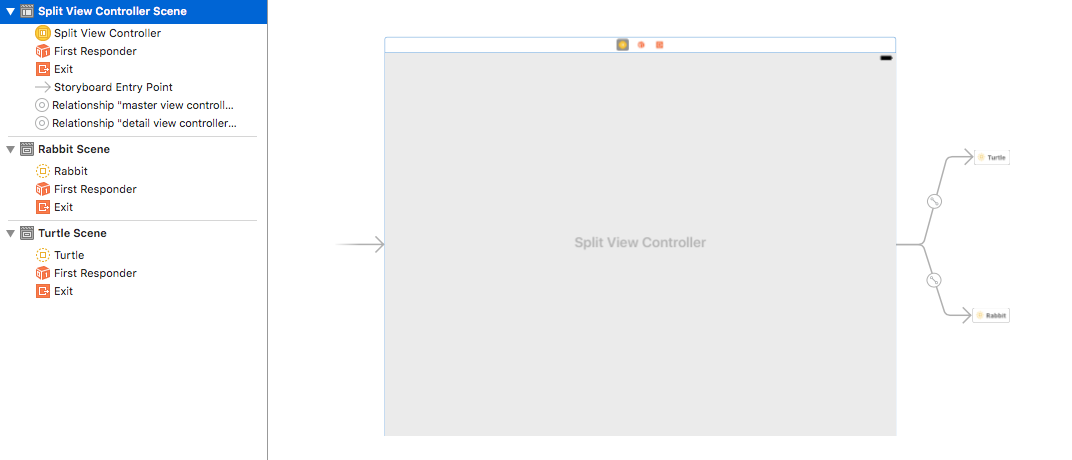
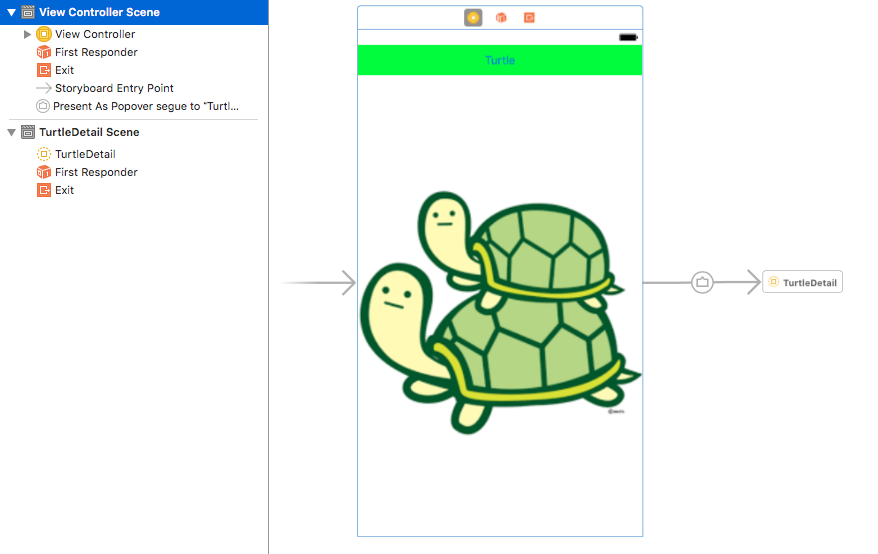
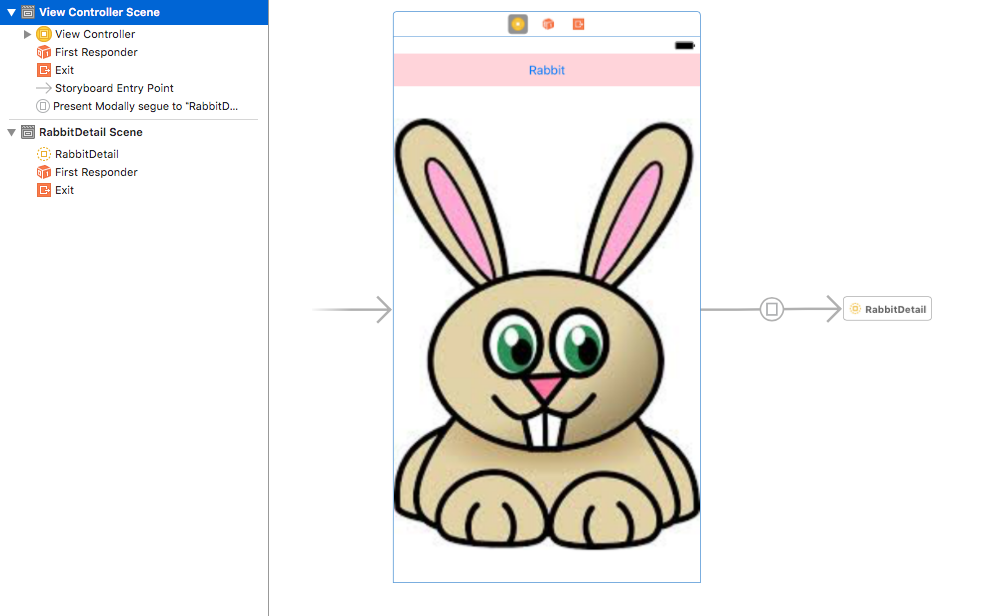
After (Storyboard Referenceを使った場合)
画面遷移するのにほとんどソースコードを書くこともなく、1画面1Storyboardに出来ました(^ω^)
さいごに
Githubにサンプルプロジェクトをpushしました。
https://github.com/yuoku/StoryboardReference-Sample