よく忘れてしまうので。
対象となる HTML
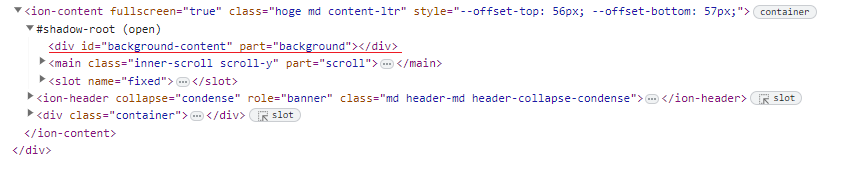
赤線が引いてある <div id="background-content" part="background"> に対してスタイルを適用してみます。
ちなみにこの HTML は ionic framework というフレームワークを使用して作った雛形ページの HTML になります。
スタイルの当て方
::part(xxxx) と定義することで DOM 内部の要素にスタイルが適用されます。
xxxx は タグの part="xxxx" の部分が該当します。
::part(background) {
background-color: blue;
}
しかし、これだと全ての part="background" 要素に適用されてしまうため、className やタグ名を指定して使う事の方が多いと思います。
今回は Shadow DOM の外側にある <ion-content class="hoge ..."> タグを利用してみます。
/* 適用される */
.hoge::part(background) {
background-color: blue;
}
/* 適用される */
ion-content::part(background) {
background-color: blue;
}
/* 適用される */
ion-content.hoge::part(background) {
background-color: blue;
}
Shadow DOM についてはこちらの Qiita 記事にきれいにまとめてありましたので、一読をお勧めします。