※筆者が書ける言語の都合上、PyQtでやってますが、Qtでも同じようにできると思います。
Qtではインターネット上の画像を取得することはできない
Qt上でHTMLを記述し、色々な装飾を施せることを知っている人は割と多いと思います。
Qt上で画像を表示するにはQPixmapをQLabelに埋め込むのが一般的(私だけ?)だと思いますが、実はHTMLのimgタグを用いても表示できます(ちょっと操作が面倒くさいかもしれませんが)。
しかし、Qt自体は外部との通信機能を持っているわけではないので、例えば以下の画像を
<img src="https://raw.githubusercontent.com/atomicswap-network/atomicswap-qt/sechack365-demo/atomicswap/qt/icons/atomicswap-qt.png"/>
のように画像を埋め込もうとしても、以下のように失敗します。
ちなみにローカルの画像を埋め込む分には相対パスでできます。
だったら画像取得だけ別のライブラリに任せればいいじゃない
pythonにはrequestsという便利なライブラリがあるわけですから、そこに画像取得を任せてしまえばいいのです。
また、HTMLではbase64を用いてバイナリを埋め込むことができます。便利ですねー。
というわけで以下のようにすれば行けます。
import requests
import base64
from PyQt5.QtWidgets import QLabel
# =====中略=====
self.image = str(
base64.b64encode(requests.get("https://raw.githubusercontent.com/atomicswap-network/atomicswap-qt/sechack365-demo/atomicswap/qt/icons/atomicswap-qt.png").content)
)[2:] # バイナリをstrでキャストすると頭に"b'"がつくのでそれを取り除く。もっといい方法ないのかな...
self.label = QLabel(f"<img src=\"data:image/png;base64,{self.image}\"/>")
こんなことするなら普通に埋め込めばいいのでは...使いどころは...
おっしゃる通りです。
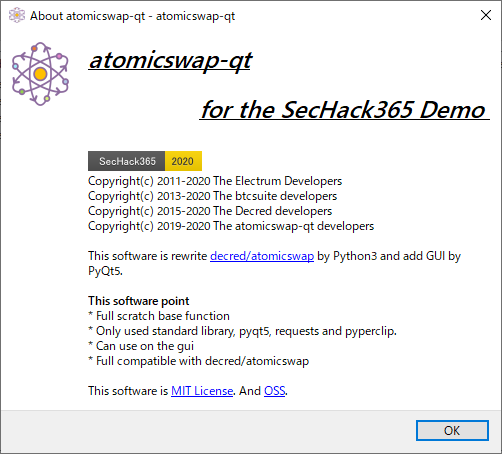
でも、HTMLしか書けないところで役に立ちます。例えばaboutダイアログとか。

(ガバガバ英語は温かい目で見逃して...)