はじめに
最近Javascriptの勉強を始めて、練習で電卓的なものを作ろうと思ったのでついでに記事を書いてみました。
初投稿ですので読みづらいところとか多いと思います。
最初のこの記事ではHTMLを書いていきます。
JS使うのは次の記事あたりだと思います。
コード書いてく
まずはHTMLで数値を入力するボタンや計算結果を表示するテキストボックスなどを作成します。
bodyタグの内側だけ書きます。
tableを使って整形していますが、DIVタグとかとCSSを組み合わせたりする方法もあると思います。
id属性などの設定をまだしていないので(こういうところ手際悪い)次回以降細かい所の修正が入ると思います。
数字入力ボタンのonclickだけ指定しておきました。
関数numってやつです。
足し算しかボタンがないですがそこも後で追加します
<input type="text">
<table>
<tr>
<td><input type="button" value="7" onclick="num(7)"></td>
<td><input type="button" value="8" onclick="num(8)"></td>
<td><input type="button" value="9" onclick="num(9)"></td>
</tr>
<tr>
<td><input type="button" value="4" onclick="num(4)"></td>
<td><input type="button" value="5" onclick="num(5)"></td>
<td><input type="button" value="6" onclick="num(6)"></td>
</tr>
<tr>
<td><input type="button" value="1" onclick="num(1)"></td>
<td><input type="button" value="2" onclick="num(2)"></td>
<td><input type="button" value="3" onclick="num(3)"></td>
</tr>
<tr>
<td><input type="button" value="0" onclick="num(0)"></td>
<td><input type="button" value="="></td>
<td><input type="button" value="+"></td>
</tr>
</table>
今回はとりあえず終わり
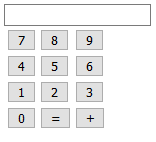
こんな感じで書くと下のスクショみたいになります。

まだ見た目だけなので次回以降Javascriptを書いて実際に動くものにしていきます。
(^ω^)ノシ
次回:https://qiita.com/xtzi/items/39ead5a6ca83f39d3a86