こんにちは@xsotaです。
ドキュメントの無いAPIを使ってのフロントエンド開発はつらいので、ドキュメントを整備しましょう。
ということで、APIドキュメントを作成する手順を残します。
GitHub Pagesとかで確認したいので、仕様書はHTMLで生成できるようにAPI Blueprintを使って書いてみます。
docker使うパターン
nodeとかgulpとか準備するのダルいし色んなとこで使うだろうと思って、とりあえずでdocker imageを用意しました。
docker-compose.ymlをこんな感じで書きます。
version: "3"
services:
app:
image: xsota/blueprint-gen
volumes:
- ./md:/md
- ./public:/public
upします。
$ docker-compose up -d
mdディレクトリができてると思うので、mdディレクトリ内に以下の内容でファイルを作成します。
これが仕様書になります。
仕様書の詳しい仕様は https://apiblueprint.org/ を確認してください。
FORMAT: 1A
HOST: http://example.com/v1
# Auth
## login [/auth/login]
### POST
#### 概要
emailとpasswordでログインを試みる。
成功した場合アクセストークンやらなんやらが返る。
- Request (application/json)
- Attribute
- email: hoge@example.com (required) - メールアドレス
- password: h0g3Ho9e (string, required) - パスワード
- Response 200 (application/json)
- Attribute
- auth_token: 4uThT0K3n - auth token
mdディレクトリ以下の.mdファイルを監視しているので、ファイルを保存したタイミングでpublicにhtmlファイルが生成されているはずです。
以下の図のようになっていればOKです。
$ tree
.
├── docker-compose.yml
├── md/
│ └── example.md
└── public
└── example.html
生成されていない場合はdocker-compose logsで原因を調べてなんとかしてください。
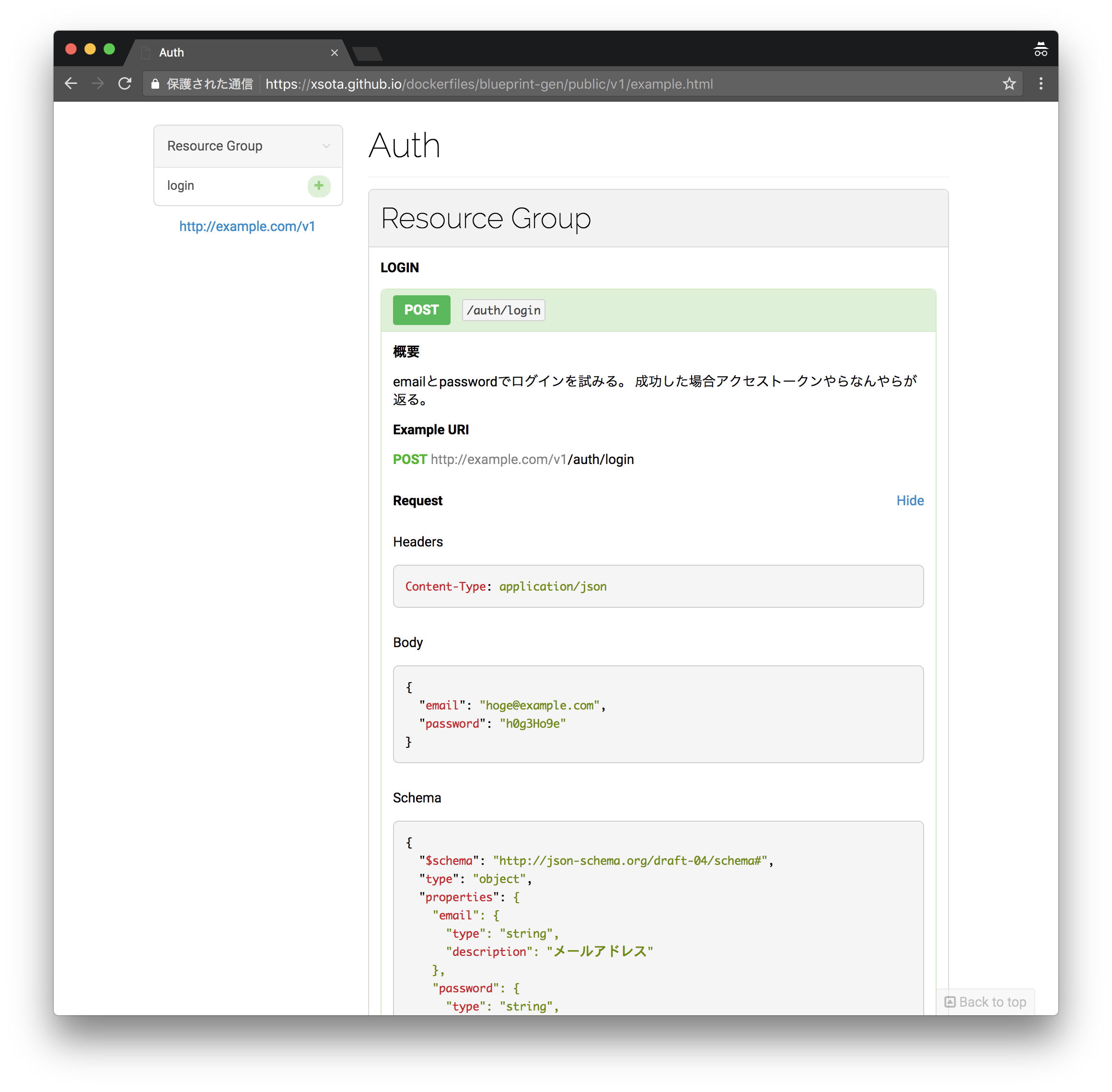
生成されたHTMLはこんな感じで表示されます。
https://xsota.github.io/dockerfiles/blueprint-gen/public/v1/example.html

docker使わないパターン
わしゃdockerは使いたくないんじゃ。という方は以下の手順で自力でやってください。
いろいろインストールします。
$ npm install -g gulp
$ npm install gulp gulp-watch gulp-aglio
gulpfile.jsを作成します。 gulpって何?って方はググってください。
var gulp = require('gulp');
var aglio = require('gulp-aglio');
var watch = require('gulp-watch');
var src = 'md/**/'
var dest = 'public'
gulp.task('publish', function () {
gulp.src(`${src}*.md`)
.pipe(aglio({ template: 'default' }))
.pipe(gulp.dest(dest));
});
gulp.task('watch', function() {
return watch(src, () => {
return gulp.start(['publish']);
});
})
あとはgulp watchとかてきとうにやってください。
$ gulp watch
gulpとか使わないでもできます。
たぶんこれが一番シンプルなやり方ではないでしょうか。
$ npm install -g aglio
$ aglio -i md/example.md -o public/example.html
こんな感じで、APIのドキュメントを整備していけば引き継ぎの手間も減るし、みんなハッピーなんじゃないですかね。
まぁ、僕ドキュメント作ったこと無いのでよくわかりませんが。