これは何
- Figmaを触っていてたまたま見つけた、ちょっと変わった(?)仕様について書いた記事です
- また、記事投稿イベント「3000文字Tips - 知ると便利なTipsをみんなへ届けよう」への投稿記事でもあります
そもそも「幅や高さを0にした要素」って?
FigmaではWやHに0と打ち込んでも勝手に1になってしまいますが、0.001とでも打ち込めば0を実現できます1
私はこれを利用して、Auto layout内でも一部はみ出したようなレイアウトのUIを作るときがあります。
2022年5月27日追記
以前はこれを利用してAuto layout内で絶対配置を実現していましたが、2022年5月11日のアップデートにより不要なテクニックとなりました。
この記事の内容自体は変わっていませんが、今となっては考慮せずとも良い内容と言えます。
詳細をこちらの記事をご覧ください。
https://qiita.com/xrxoxcxox/items/df8752598b4000a3b02d
見かけ上は0だけど実は0ではない
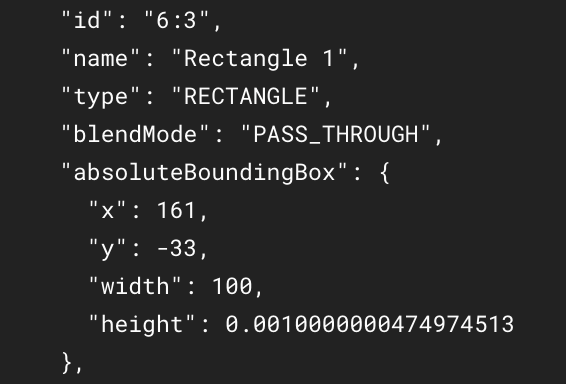
先ほど作った四角形のデータ、Figma APIを使って見てみましょう。
heightに注目してください。
GUI上では0と表示されていますし、要素同士の距離を測ってもちゃんと0として扱われていますが、内部的には0.0010000000474974513だそうです。
ちなみに先ほどの四角形のHに0.001と入れても0.005と入れても変わらず0.0010000000474974513でした。
なお、ご自分でも試してみたい場合は以下の書式でコマンドを叩けばOKです。
curl -H 'X-FIGMA-TOKEN: YOUR-FIGMA-TOKEN' 'https://api.figma.com/v1/files/FILE-KEY'
何が問題か?
こちらのファイルにアクセスしてみてください。
謎の柄があると思いますが「Auto layoutを使って要素を並べて、かつ一部の要素だけをはみ出させたい」という意図があると想定してください。2
上から3番目の移行の要素を選択すると、Y座標がXXX.01になっているのが分かると思います。
しかし、Auto layoutの設定にも各要素の値にも、どこにも小数点は使っていません。
色々試してみましたが、要素のサイズや位置によって変わるのか、XXX.01が出現する条件はバラバラな気がします。
5回6回と要素を繰り返してようやくXXX.01が出るときもあれば、今回作ったファイルでは3番目の要素からXXX.01になっています
対策
そもそもこんな使い方を多用している人があまりいないような気もしますが、今のところ実施している対策も記載します。
ただし非常に対症療法的なのでご容赦ください。
例として、高さ0のFrameを5pxのpaddingのAuto layoutに入れ込むとします。
-
Hを0とせず、0.01と逆に明示しておく - Auto layoutの上側か下側どちらかのpaddingを
5ではなく4.99にしておく
すると両者で差し引き0となり、いくつ並べてもY座標にXXX.01が出なくなりました。3