これは何
- 自分のポートフォリオサイトのホスティングをNetlifyからVercelへ移行したので、備忘録がてらまとめた記事
なぜ乗り換えを検討したのか
- Netlifyが遅い、みたいな記事をいくつか目にした
- なんとなく使ってみたい気持ちが生まれた
- チュートリアル的に使ったことはあるものの、継続的な運用をするサイトでは使ったことがないので興味があった
- ホスティングサービスを乗り換える経験をしてみたかった
- 具体的には分からないながら、一度経験をしておくと何かに役立つかもしれないという勘
- 私はデザイナーなのでホスティングサービス乗り換えの陣頭指揮をとることはよっぽど無い気がするものの……好奇心で動いてしまった
Vercelへデプロイ
まずは現状のmainブランチをVercelでデプロイしてみました。
独自ドメインを設定しなければランダムなドメインが割り当てられるはずなのでひとまずは様子見。
ログイン後、New Projectを押して進みます。
Importするリポジトリを選択するビューに移動するので、今回はportfolioを選びます。
1人で作っているのでCreate a Teamはスキップ。
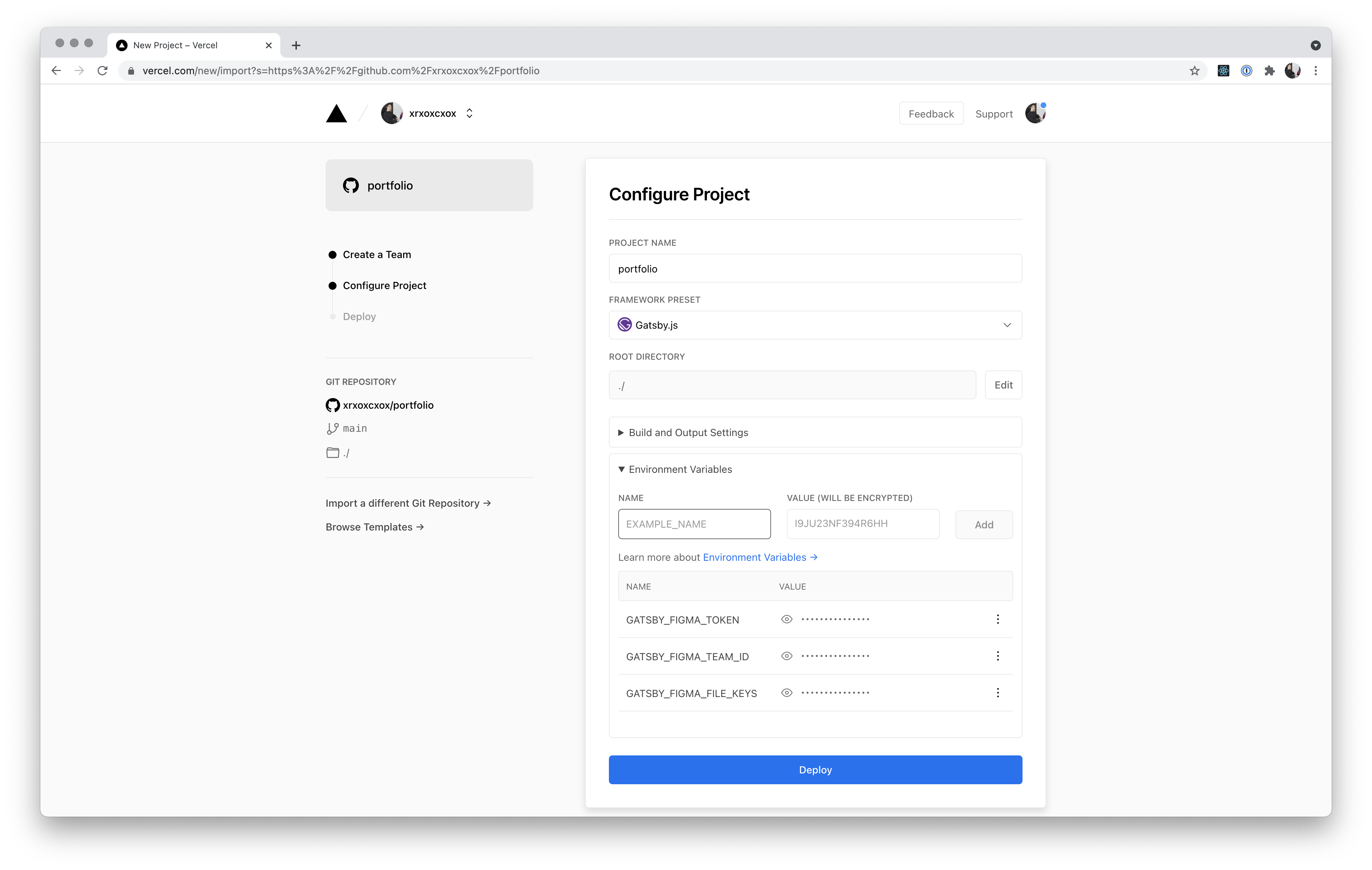
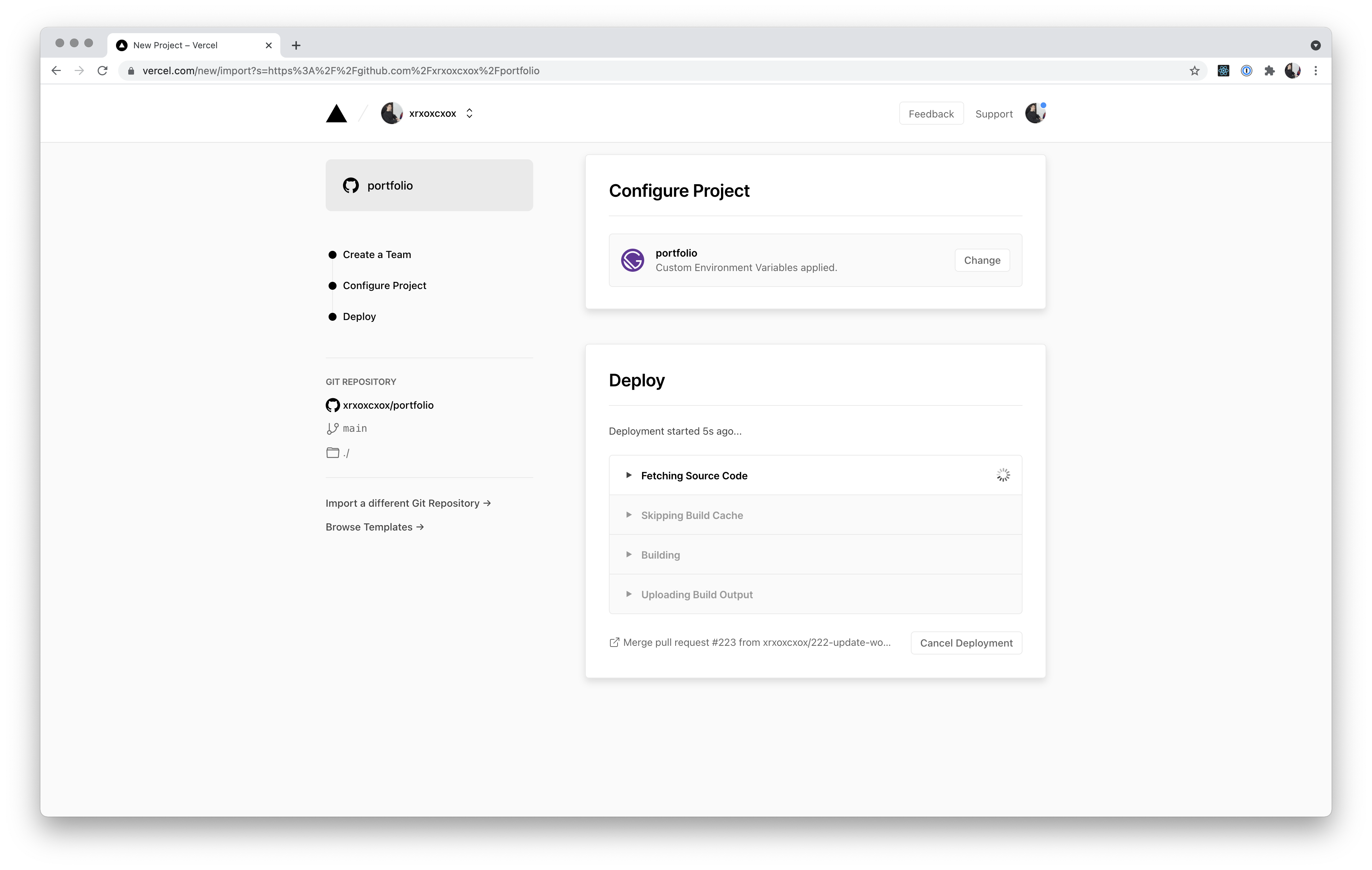
環境変数を設定している場合はここで入力します。
自分はFigmaでの活動履歴をグラフ化していて、それを動かすためにいくつかのKeyの登録をしています。
Deployボタンを押すと……
ビルドが走って……
デプロイ完了!
ここまで、ビルド時間を含めても5-6分くらいで非常にスムーズでした。
独自ドメイン設定
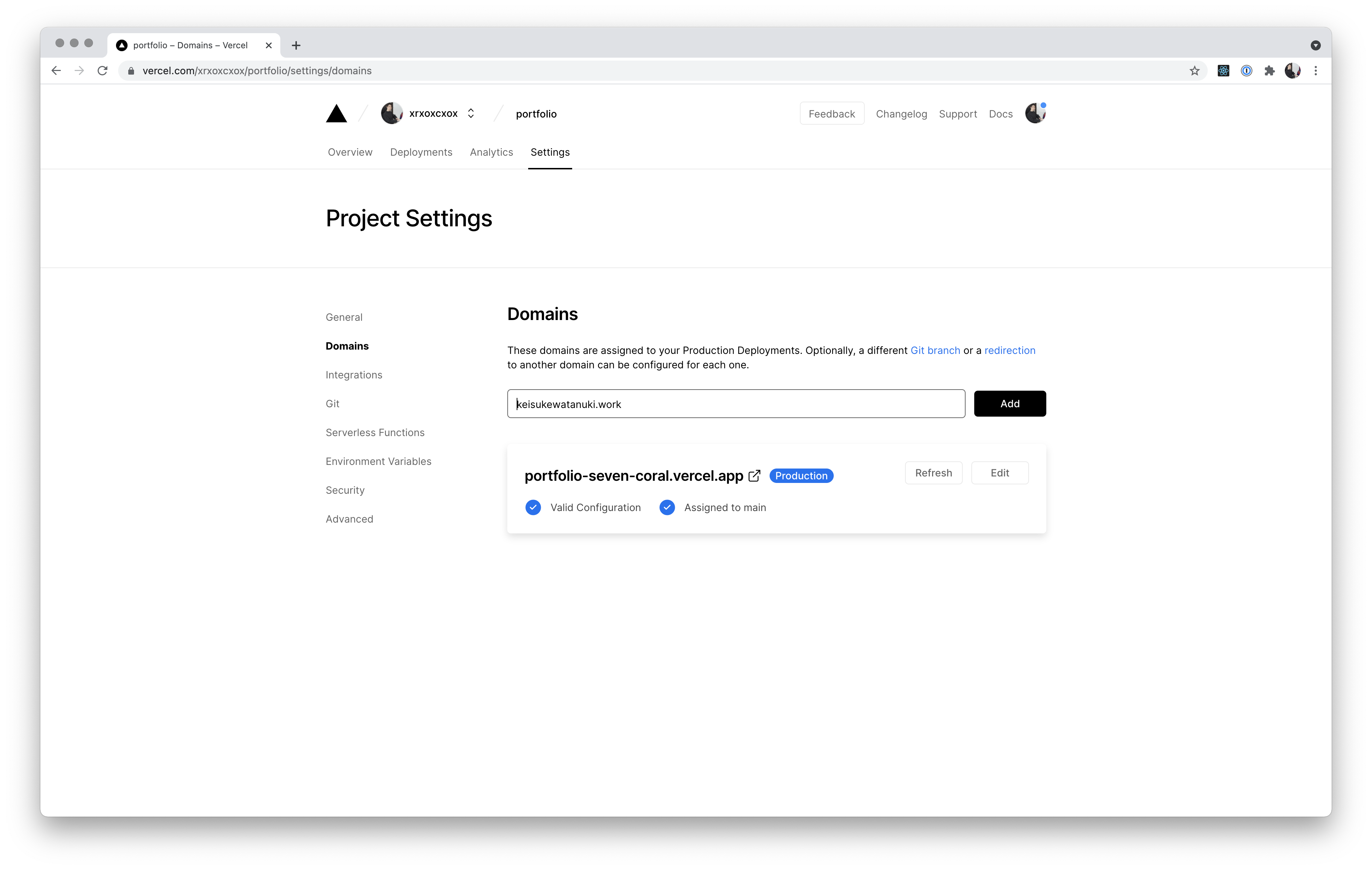
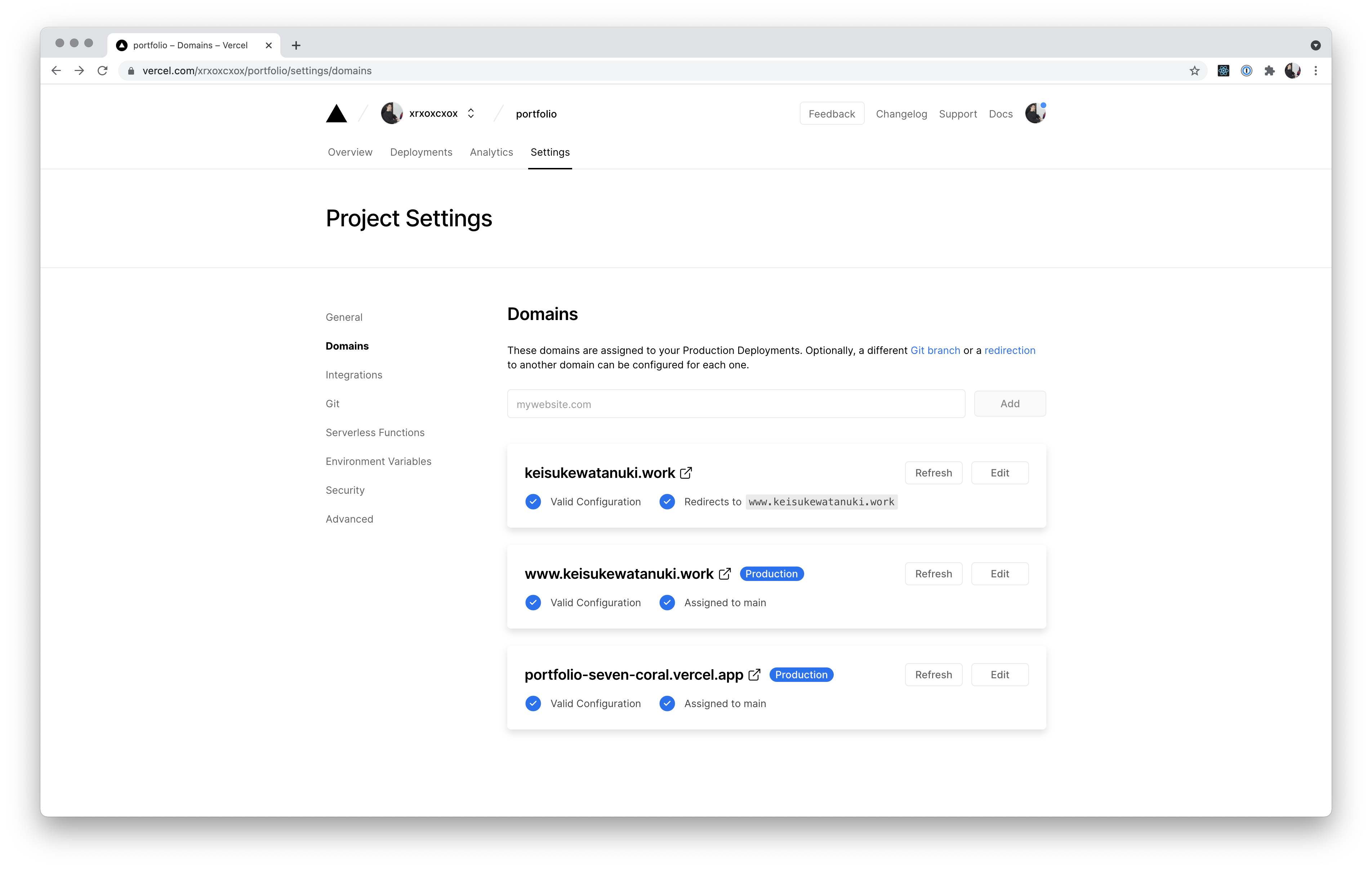
Settingsを開いて、設定したいドメインを入力します。
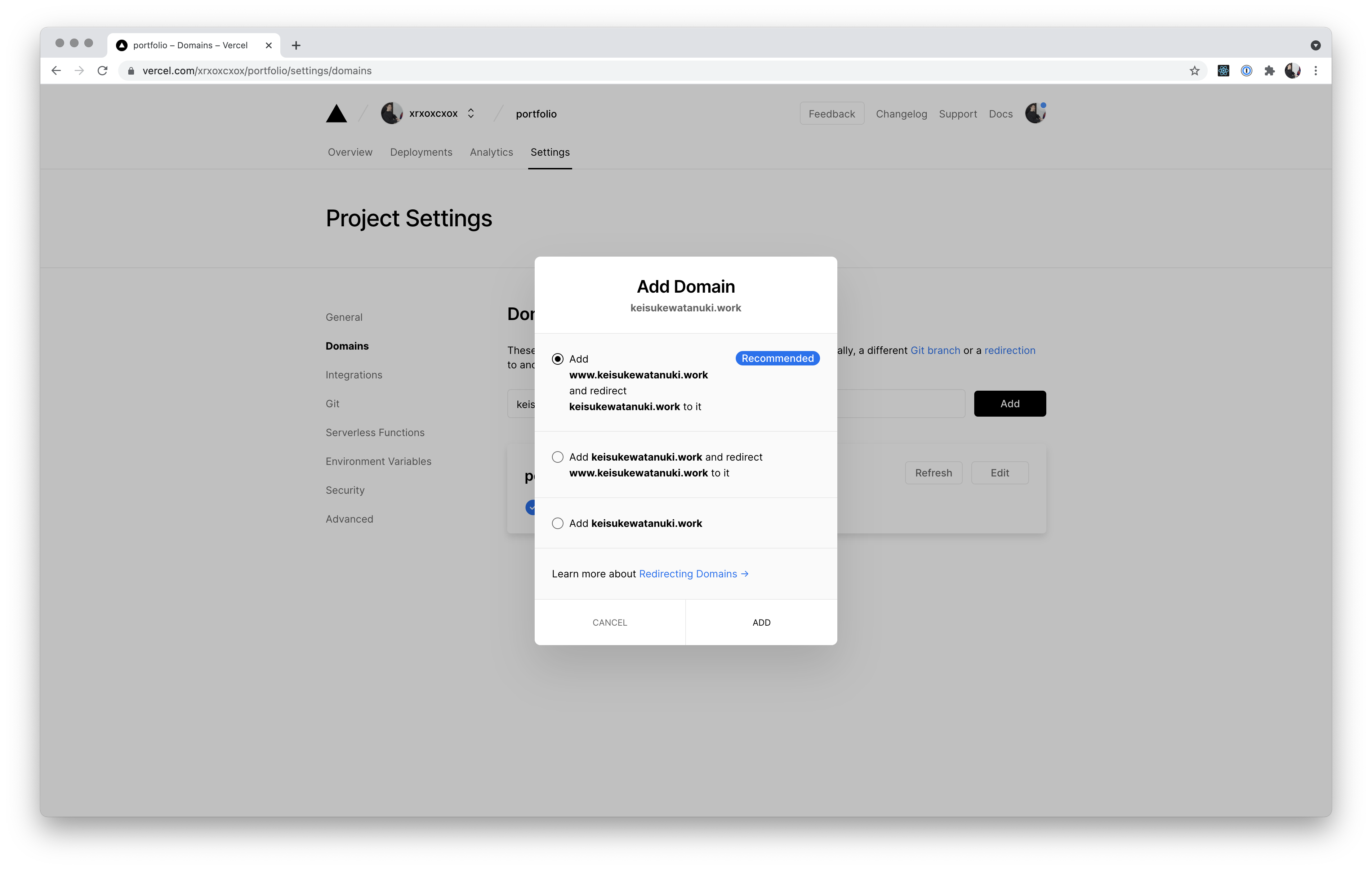
リダイレクト設定が出てくるのですが特にこだわりがなかったのでRecommendedを選びました。
wwwにリダイレクトするようです。
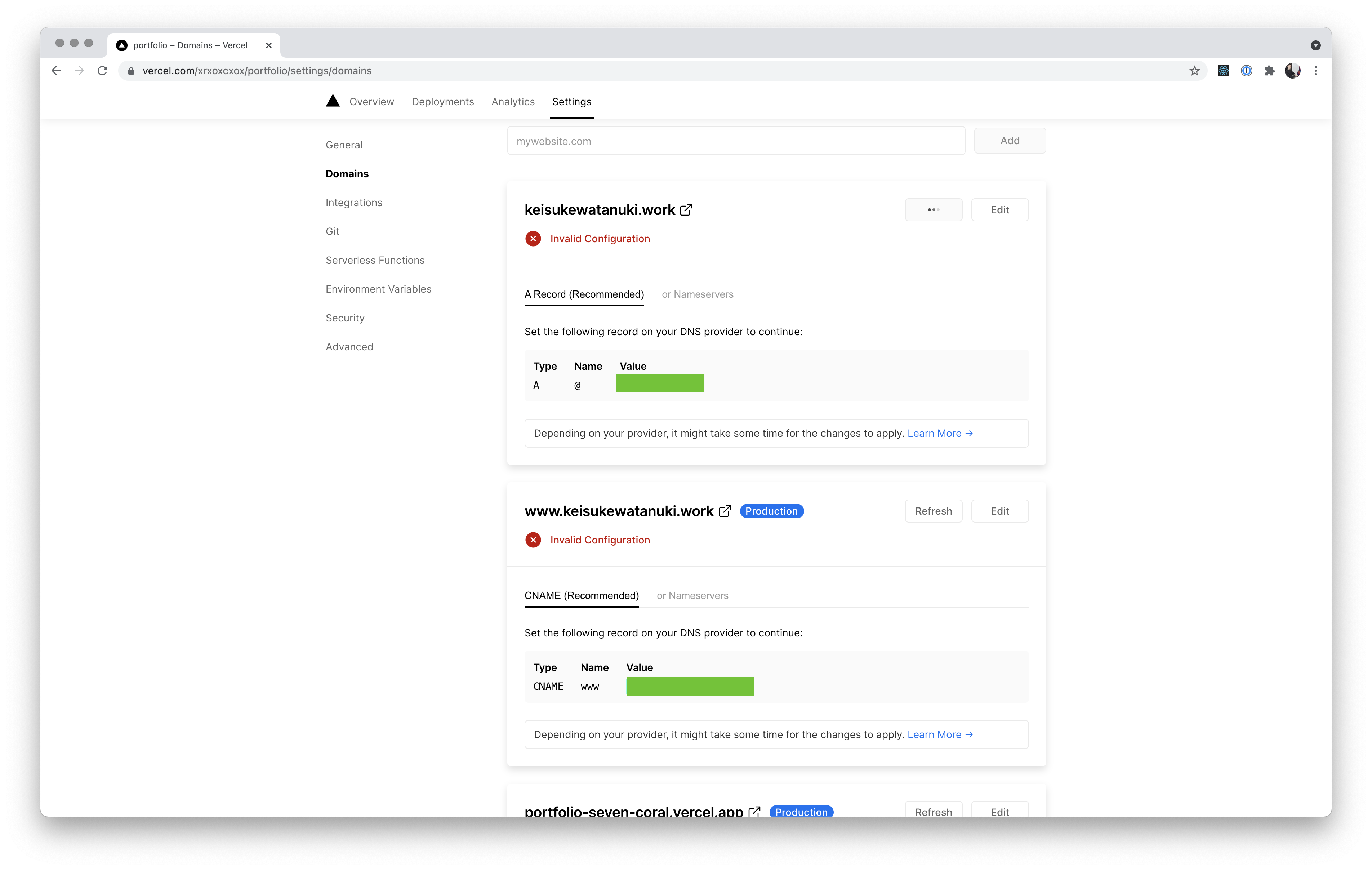
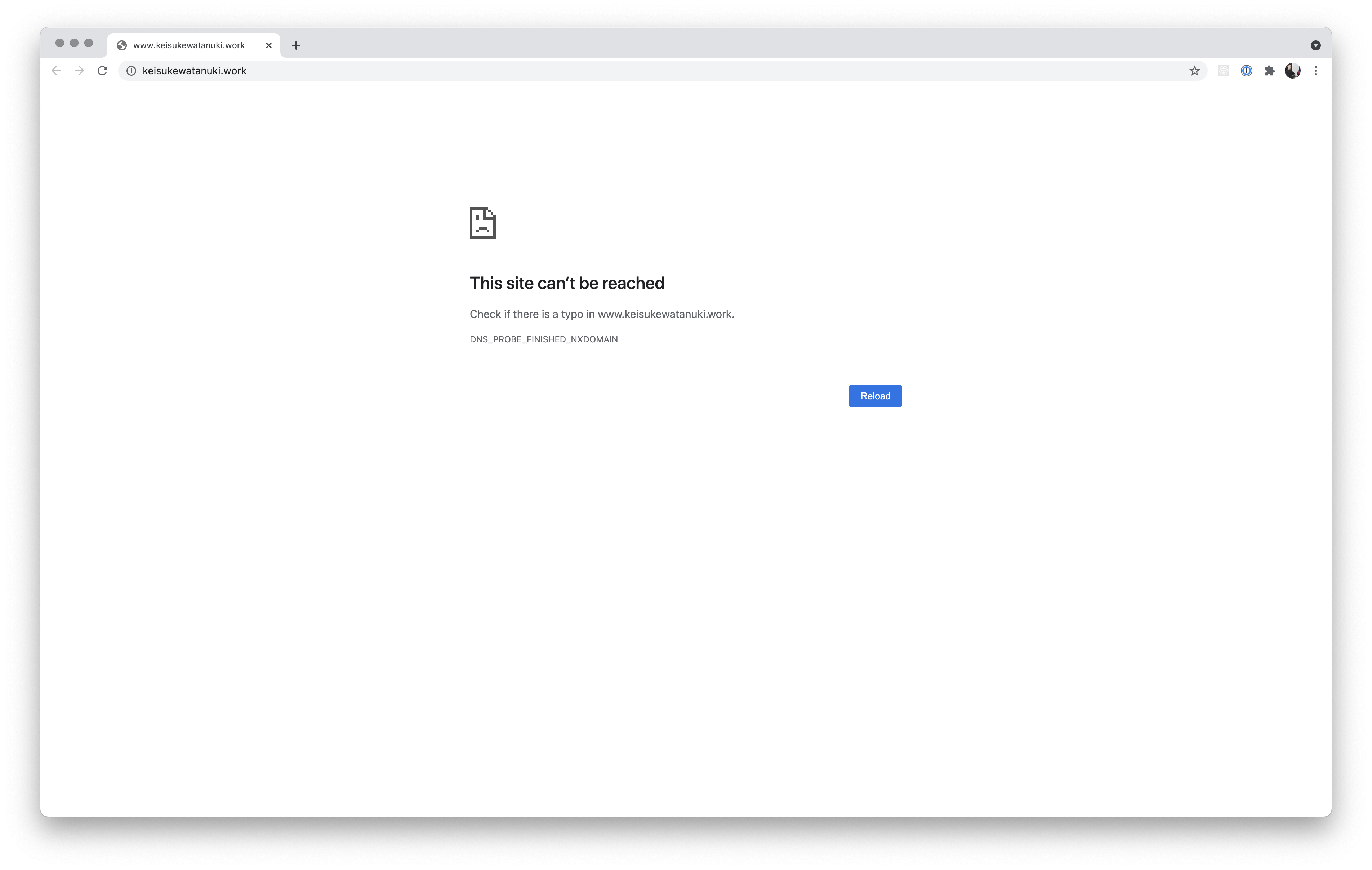
まだドメイン側で何も設定していないので案の定失敗します。
A RecordとCNAMEの両方を設定します。
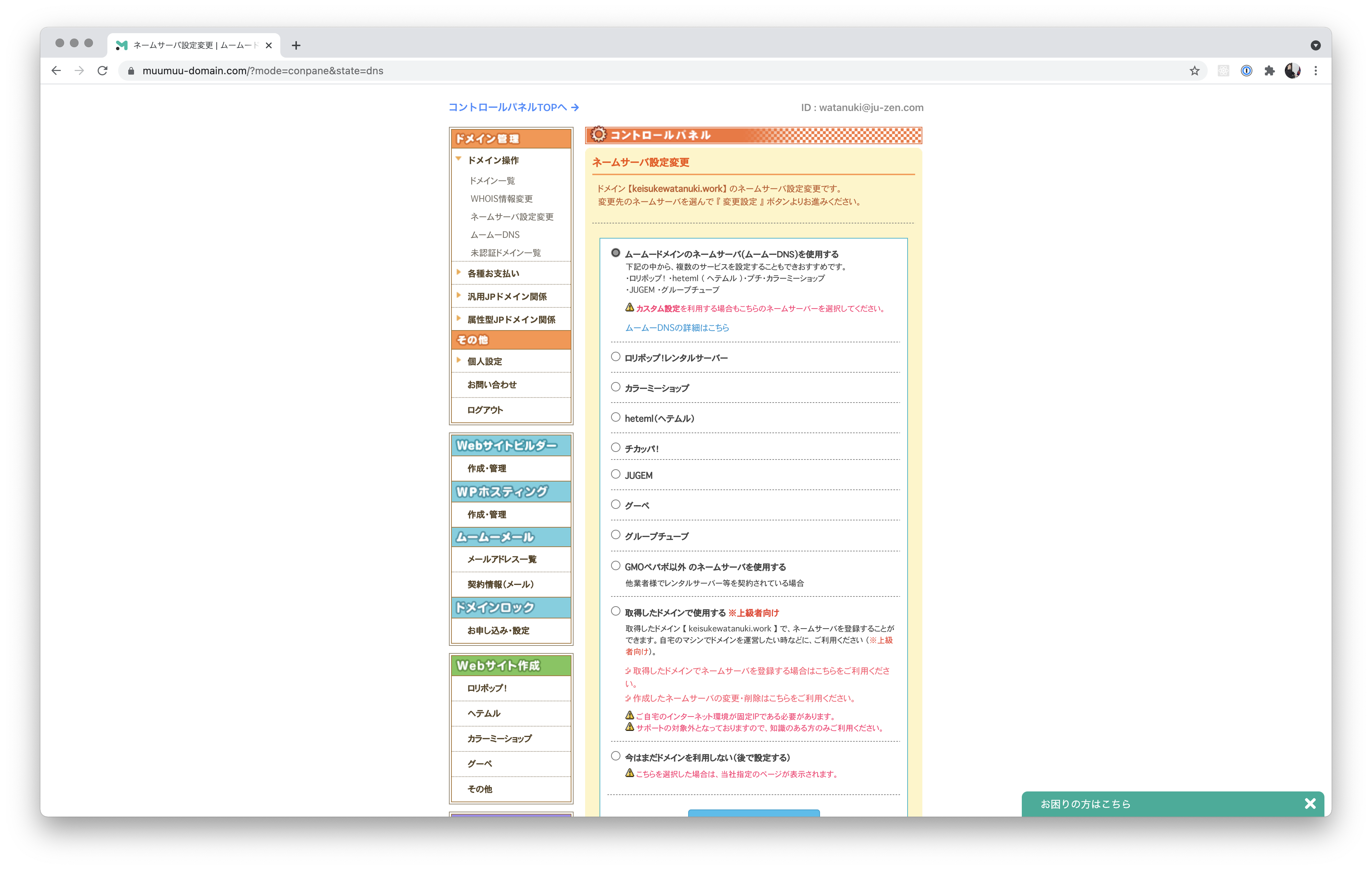
どこでドメインを取得したかで多少違うのでしょうが、私の場合はムームードメインです。
ムームーDNSのページで、先ほど表示されていた値を登録 & Netlifyで設定していたネームサーバをデフォルトのものに戻しました。
Vercelに戻ってRefreshボタンを押すと準備完了しました。
若干のラグはありましたがそれでも数分でした。
実際のサイトも、最初の数分だけはアクセス不可になってしまいました。
とは言えこの後すぐにアクセス可能になったので個人のポートフォリオとしては何も問題ないでしょう。
お片付け
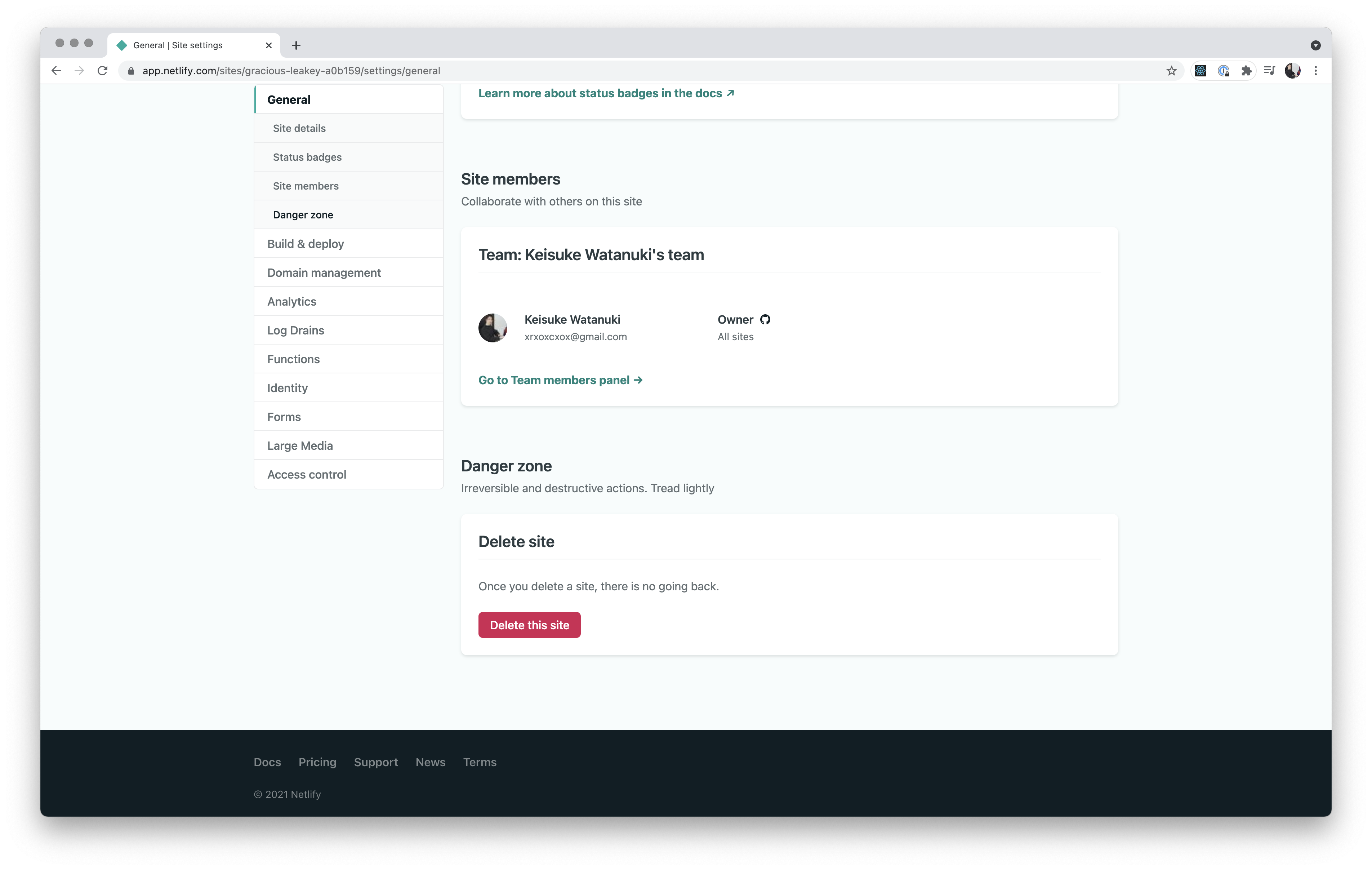
Netlifyに登録していたSiteを削除。
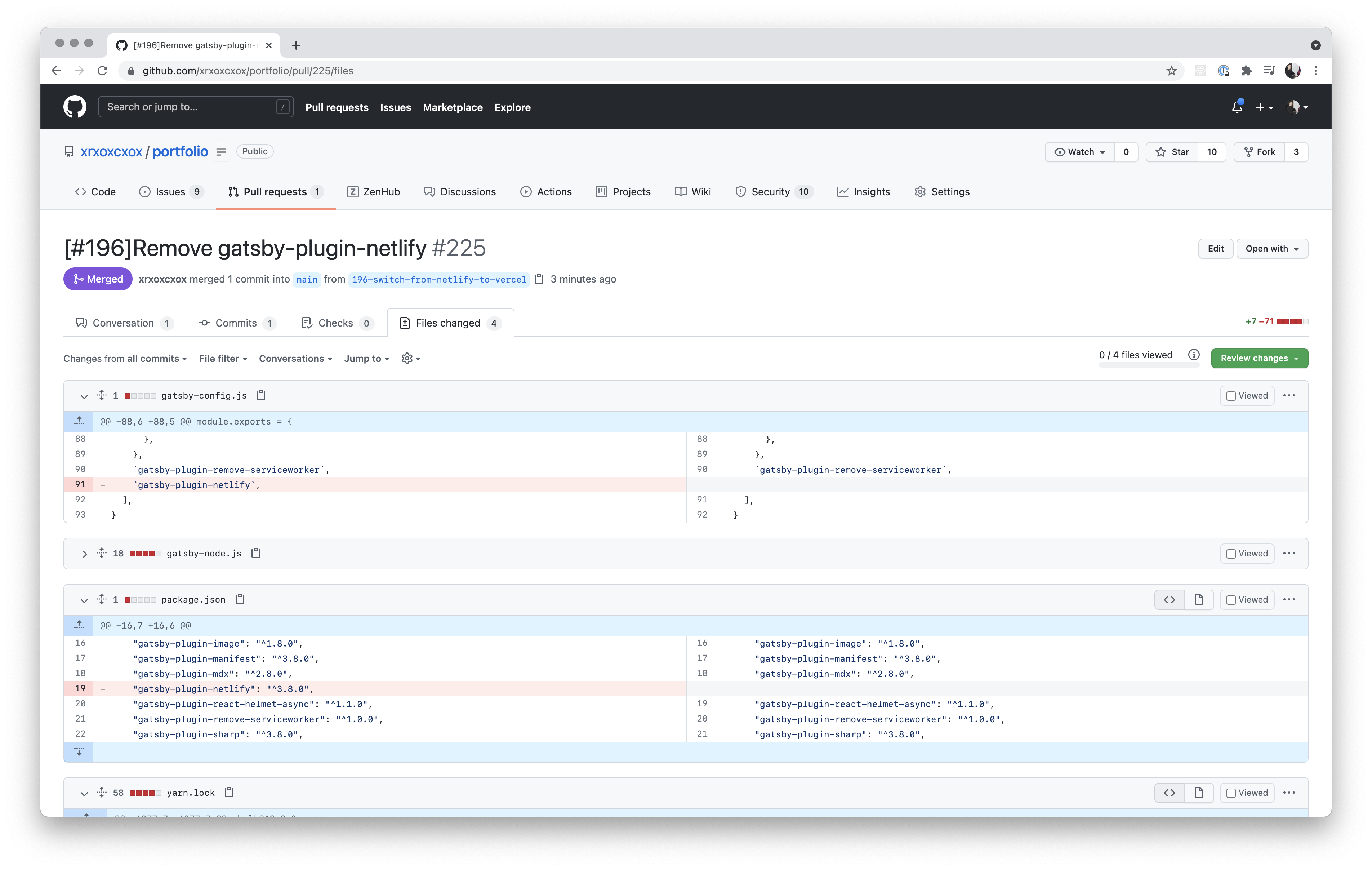
Gatsbyを使っているサイトなので、Netlifyのプラグインを削除
パフォーマンス測定
| Desktop | Mobile | |
|---|---|---|
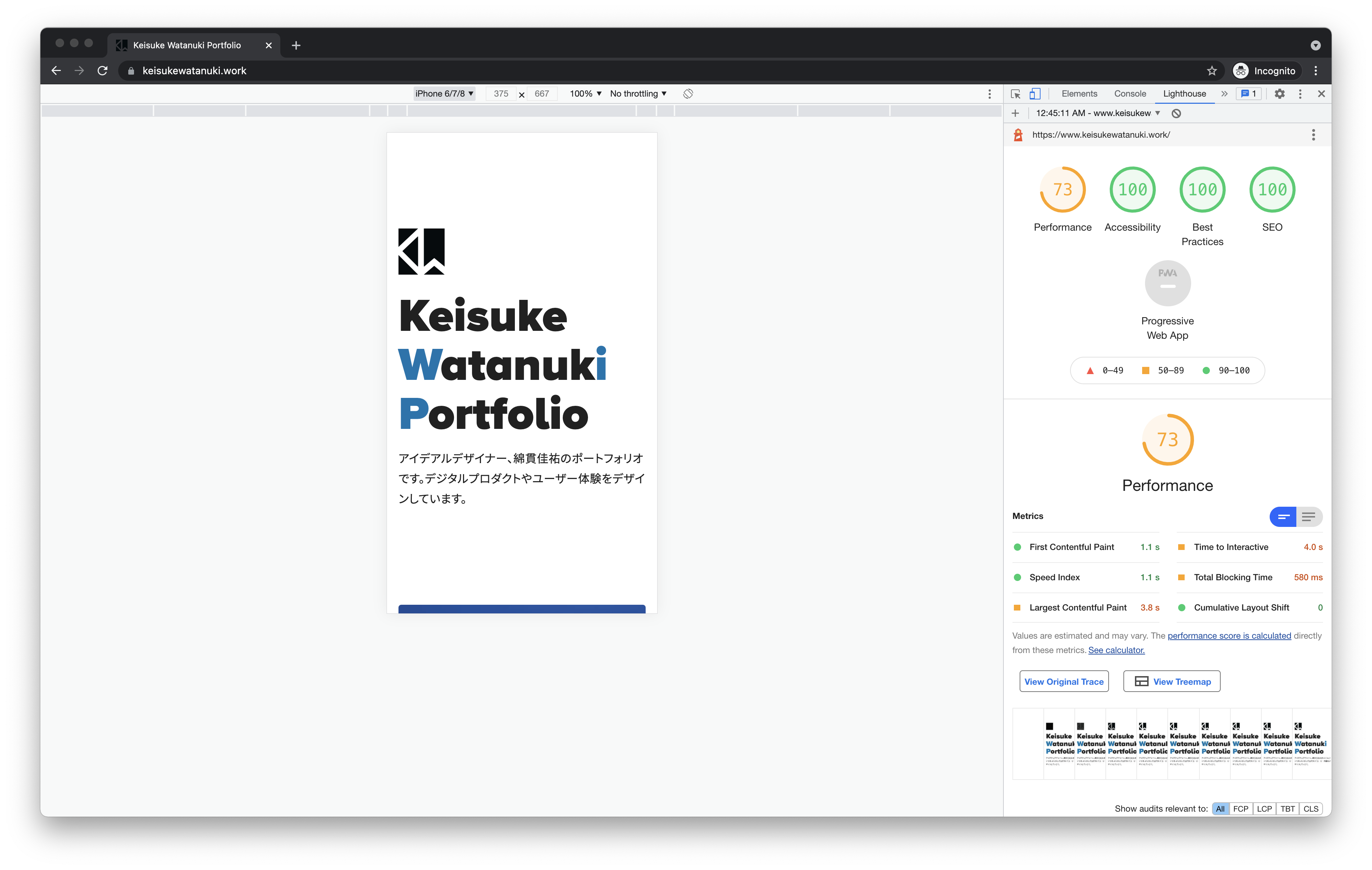
| Netlify |  |
 |
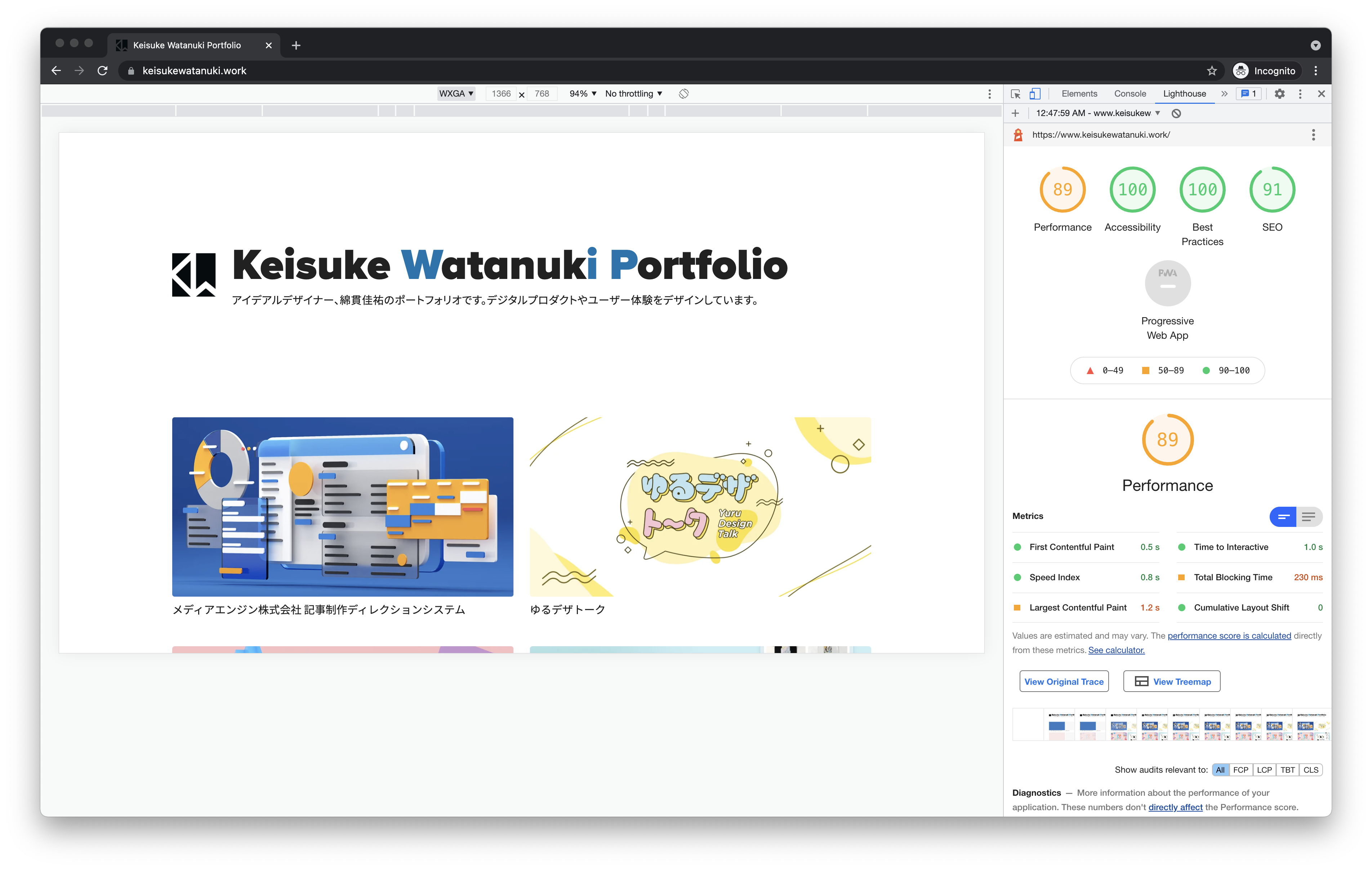
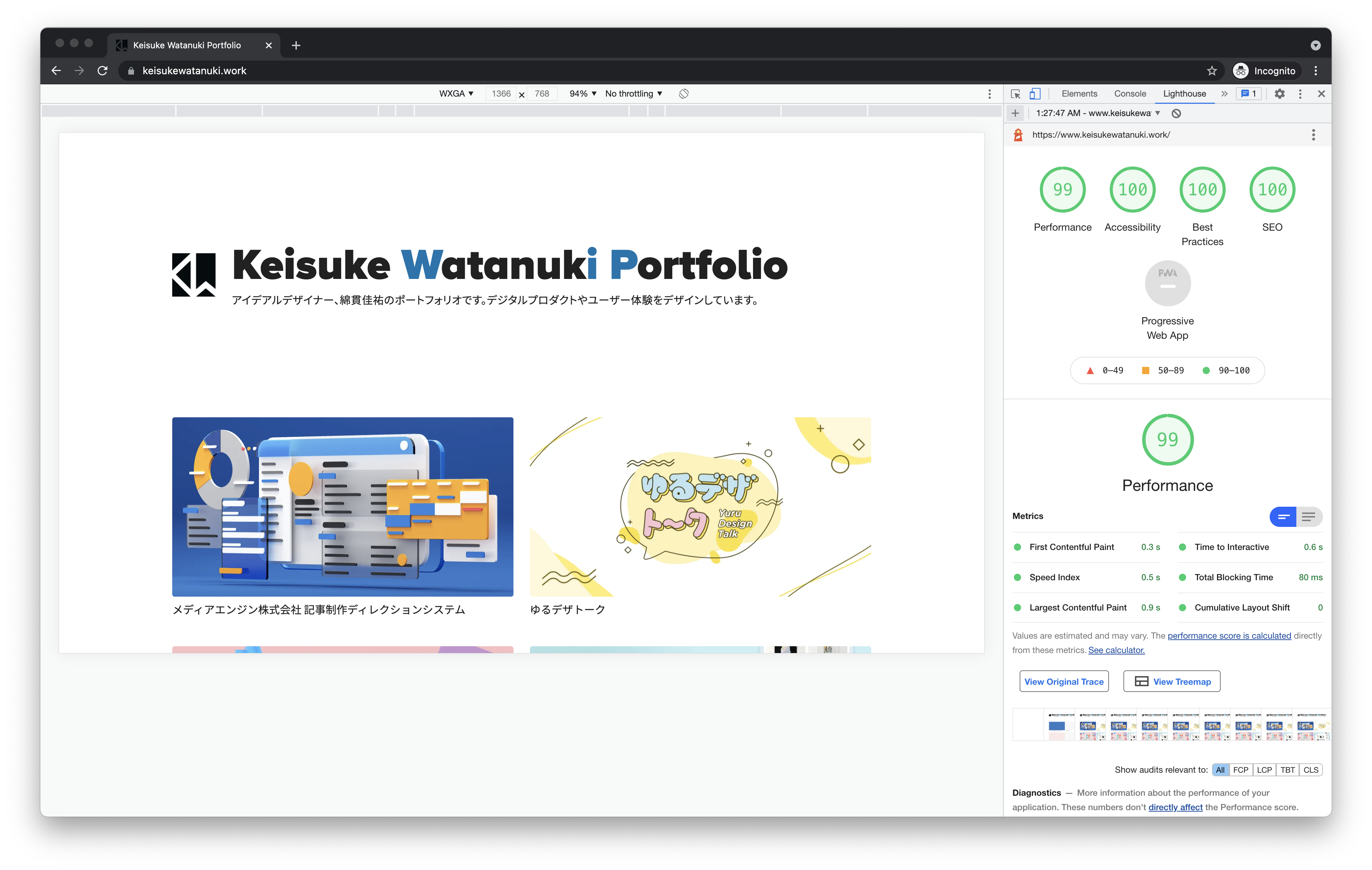
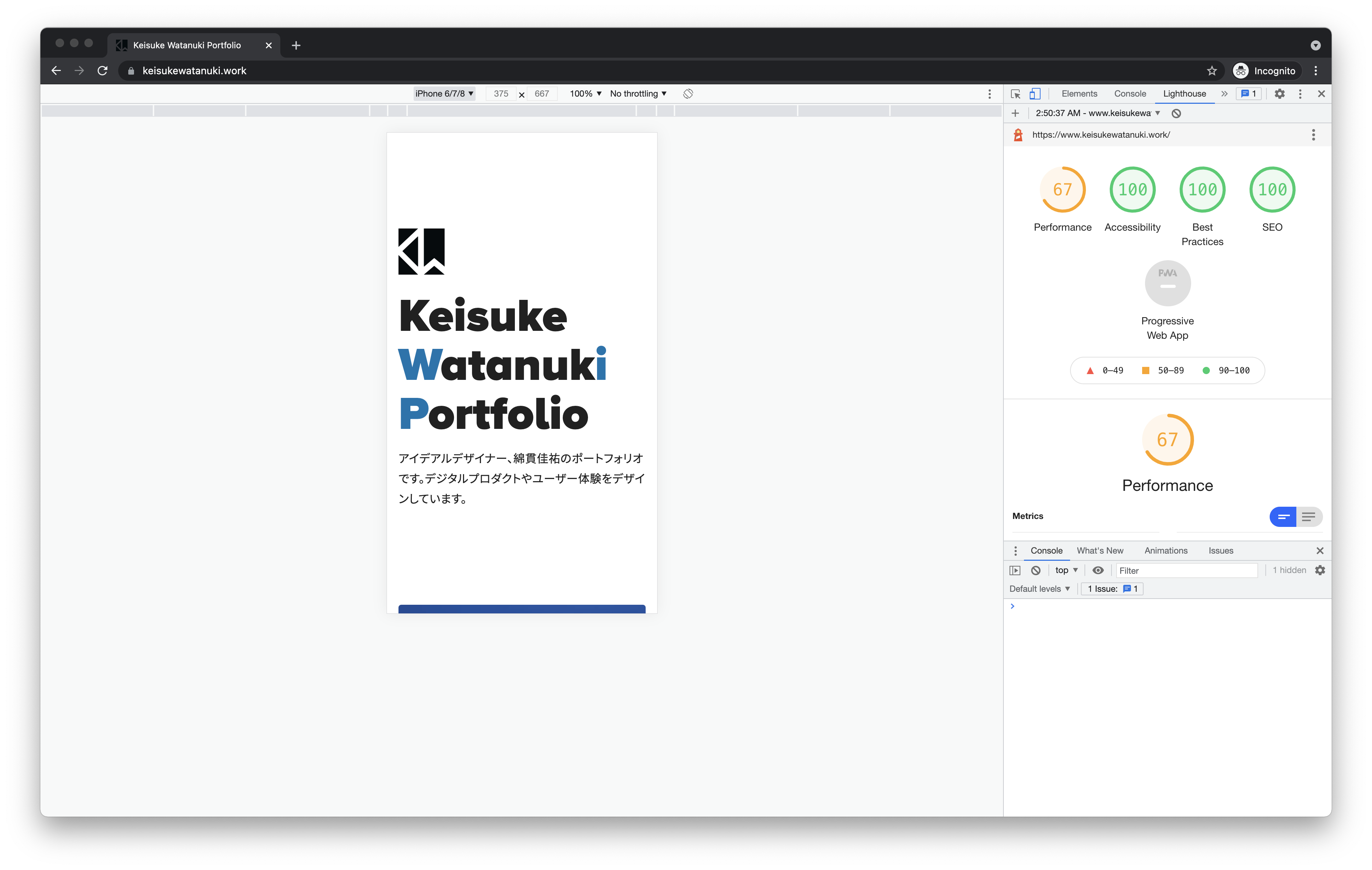
| Vercel |  |
 |
- デスクトップはスコア上昇、モバイルは下降
- デスクトップ:89→99
- モバイル:73→67
- え、どういうこと?
- 有識者の方がいらしたら是非教えてください……
- 体感だと少し速くなったくらい?
- 明らかな変化までは感じ取れませんでした
まとめ
- 乗り換え作業自体は調べごとも含めて30分程度で終了
- 若干パフォーマンスは上がったものの過度な期待をするものではない
- 新しく生まれた疑問として、事業運営で乗り換えがあったらダウンさせずに上手くやれるのだろうか?
- 今回は個人サイトなので一度完全に落として移行作業を進めていたものの、利益を上げているプロダクトの場合こういうのはどうするんだろう