Qiita株式会社 Advent Calendar 2021(2)の20日目の担当は、CX向上グループの@xrxoxcxoxです!
この記事の概要
タイトルの通り、デザインに興味があるエンジニア向けのTipsをいくつかまとめてみました。
「自分はセンスがないからデザインは無理ですよ……」と仰る方が多いような気がしたので、持って生まれた感覚ではなくて理屈で良い感じにするためのあれこれを書き連ねてみました。
かつて社内向け勉強会で作った資料を記事化しているので一部記事に最適化できていない箇所もありますがご了承ください ![]()
色の選び方
UIやロゴ作る上で、テーマカラーを選ぶときは以下のあたりを確認しながら進める
- 商材やモチーフの印象にあっている
- 社会的な文脈に沿っている
- 明度や彩度がUI的に都合が良い
- アクセシビリティが高い
商材やモチーフの印象にあっている
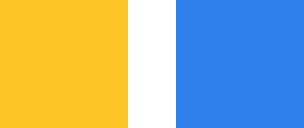
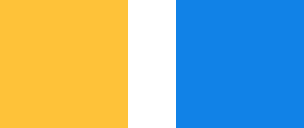
例:水を扱うサービスのイラスト
| 茶色 | 青 |
|---|---|
 |
 |
| どんなに崇高な思いがあっても、茶色いとコーヒーや紅茶など他の飲料みたいに見える | 安直だろうが、水は青や水色が伝わる |
社会的な文脈に沿っている
自分たちの意図 とは違っても……
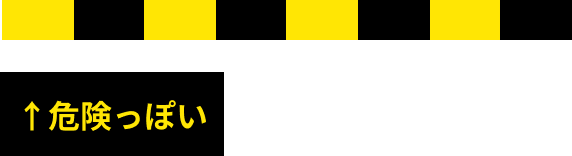
| 赤い文字 | グレーのボタン | 黄色と黒のしましま |
|---|---|---|
 |
 |
 |
明度や彩度がUI的に都合が良い
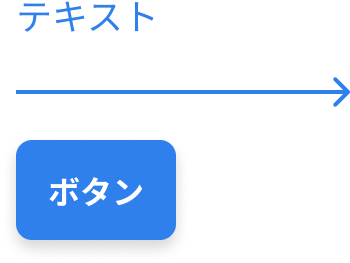
| 塗りでも線でも扱いやすい | 使いづらいシーンもある(ボタンは良いけど、テキストと矢印は……) |
|---|---|
 |
 |
アクセシビリティが高い
| 色々な色が見える人の見え方 | あるパターンの、いわゆる色弱の人の見え方 | 説明 | |
|---|---|---|---|
| 良くないカラーパレット |  |
 |
あまり差が分からない(黄緑の方と言われたら「どれ?」ってなる) |
| 良いカラーパレット |  |
 |
差が分かりやすい |
フォントの種類・選び方
おおまかな種類
かなりアバウトなものの、まずはざっとこれくらいの認識ができると色々考えやすいはず
| 種類 | イメージ | 特徴 |
|---|---|---|
| 明朝体 |  |
ひらがなとカタカナは筆で書いたような見た目 漢字は色々なパーツを組み合わせたパズルのような作り |
| ゴシック体 |  |
縦画・横画の太さがほぼ一緒 |
| 丸ゴシック体 |  |
ゴシック体の端っこが丸い |
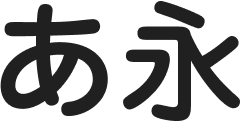
| 毛筆・硬筆系(正しい名前ではないような……?) |  |
全部の文字が筆で書いたような見た目 |
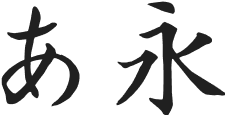
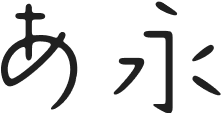
| デザイン系(正しい名前ではないような……?) |  |
上記の括りに入れられないものもたくさん |
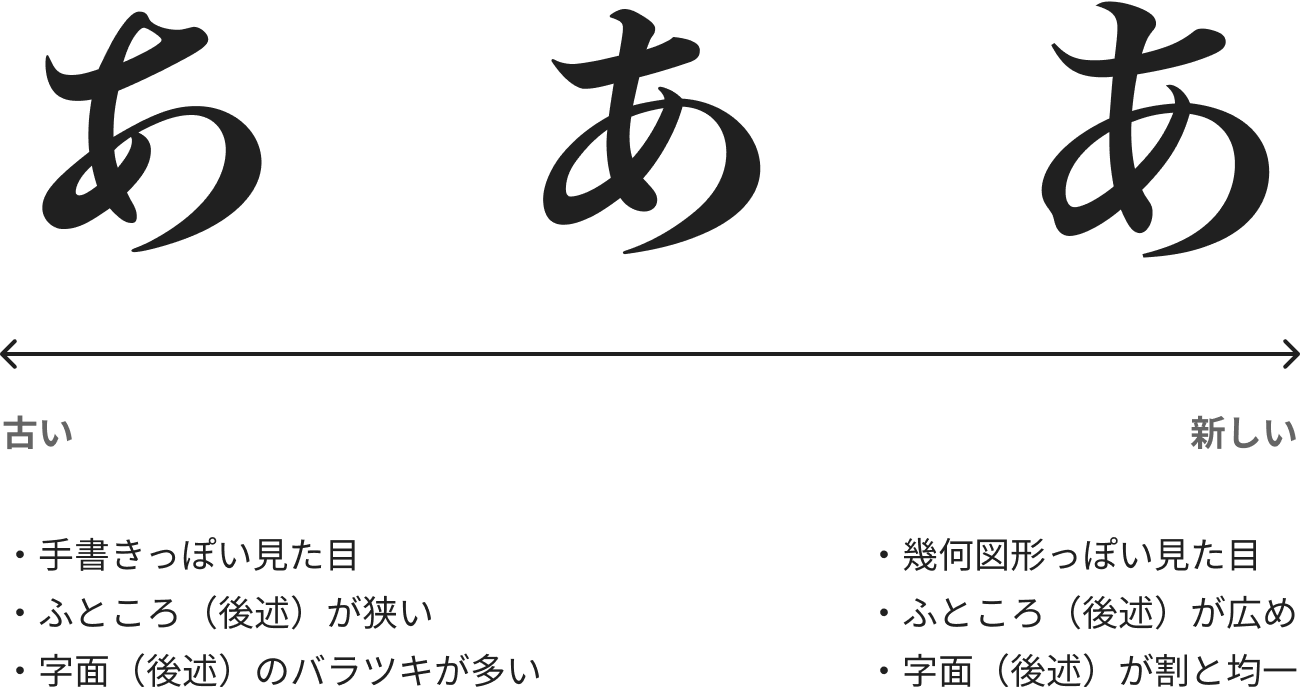
古い・新しい
フォントそのものの歴史ではなく、古そうな印象新しそうな印象、という話
一概に新しいから良いわけではない

ふところ

ふところ≒字の「ゆったり」具合
左右の文字は実はフォントサイズは同じ
数字上のサイズは一緒でも、見た目の大きさが違う
ゆったりした文字→ふところが広い
詰まった文字→ふところが狭い
字面(じづら)

字面≒字の大きさ
フォントサイズはあくまで「見えない枠」
枠をいっぱいいっぱい使うか、余裕を持って使うか……製作者次第なのでフォントの種類によって違う
錯視・視覚調整
数字として、データとして正しくても錯視で揃っていないように見えることはままある
それを直すための話
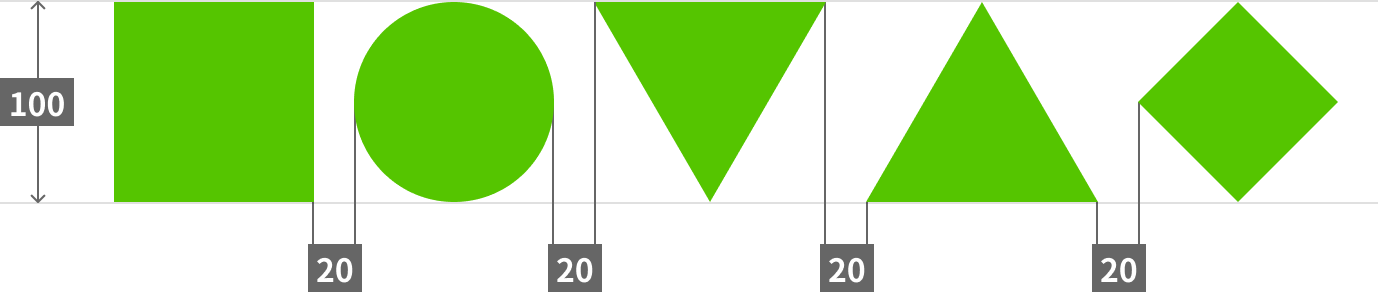
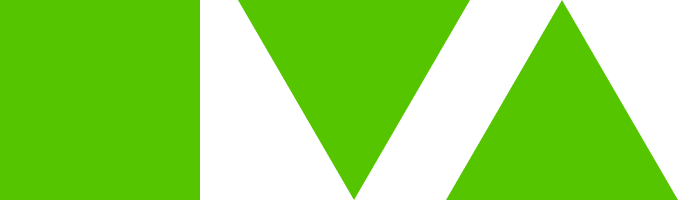
下の図形は、「数値的に」高さと間隔が揃っている状態
どの要素も高さ100ピクセルで、20ピクセルの間隔で配置されている

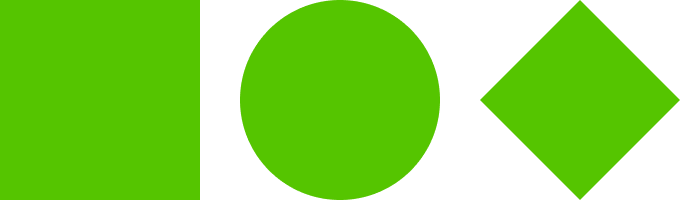
補助線を外すと……
■は大きくて◆は小さい、▲と▼は離れているなど、「揃っている」ようには見えないはず

▲や●などは形の特性上、どうしても少し小さく見えてしまう
なので人間の目に揃って「見える」ように調整してあげる必要がある
具体的にどの図形だったら何%大きくすれば良いと決まっているわけではなく、周りの要素や配置などに合わせて柔軟に調整する
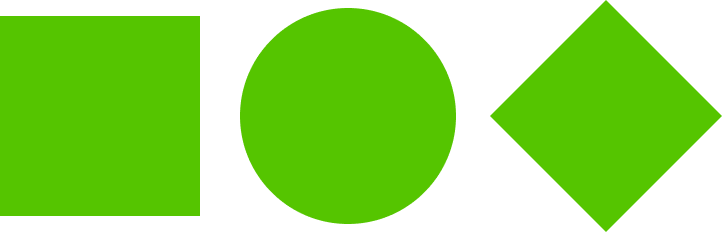
■と●と◆を例に、左が調整前で右が調整後
| 調整前 | 調整後 |
|---|---|
 |
 |
数値的に言えば◆は■より16%も大きいものの、右のセットの方が「同じくらいの大きさ」に見えるはず
▲と▼の組み合わせなどは、端から端の距離を測るととても離れて見える
なので、食い込むくらいまで近づけて調整することもある
こちらも図形によってどれだけ近づける・離すが決まっている訳ではない
隣り合う要素や全体のバランスを見て適宜調整する
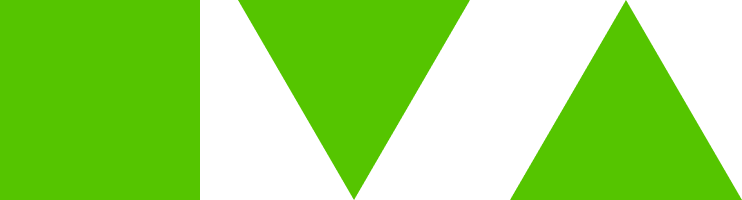
■と▼と▲を例に、左が調整前で、右が調整後
| 調整前 | 調整後 |
|---|---|
 |
 |
単純に測定すれば▲と▼の距離はマイナスながら、右側の方が「だいたい等間隔」で並んでいるように見えるはず
このように、数値上は正しくても見た目が揃っていない場合は見た目を優先させる
これらの行いを視覚調整と言い、先ほどの図形全体に施すと以下のように変化する
左が視覚調整なしで、右が調整あり
| 調整前 | 調整後 |
|---|---|
 |
 |
黄金比・白銀比
よく「綺麗な比率」としてあげられる比率
黄金比
1:\frac{1+√5}{2}
| イメージ | 特徴 |
|---|---|
 |
黄金比の長方形(黒枠)から正方形(白色)を引いた図形(緑色)→黄金比の長方形で、無限に続くく |
白銀比
1:√2
| イメージ | 特徴 |
|---|---|
 |
白銀比の長方形(黒枠)を半分にした図形(白色、緑色)→白銀比の長方形で、こちらも無限に続く |
|
なぜ綺麗なのか?
黄金比(白銀比)は◯◯だから綺麗!
……という理由があるわけではでない
人間が綺麗だなーって思えるものに黄金比白銀比のグリッドを当てるとだいたいどこかしら一致する、って言った方が合っている気がする
ただし数学的に綺麗なのは間違いない
数学的に綺麗だとしっくりくる可能性は高い
等差数列、等比数列、フィボナッチ数列...
本当に必要なものだけで構成する
正しく・分かりやすく伝えるための原則
- 「有る方が良い」ものをなくす
- 意味を持たない要素をなくす
- メインのユーザーや使い方を基準にする
あくまで「シンプルだと格好いい!」という話ではない
不可欠であれば多くの要素を盛り込むし、文脈的に賑やかさが必要な場合は装飾を多めにすることもある
「有る方が良い」ものをなくす
世の中の大半のものは「有る方が良い」もの
逆に、「有ると非常に害悪」なものは世の中にそんなに存在しない
「これが無いとサービスが成り立たない!」ものだけで構成するくらいの気持ちで丁度良い
何故なら、大抵クライアント都合などで「本当は入れたくないけど仕方なく」が発生する……
意味を持たない要素をなくす
なんとなくでグラフィックやインターフェースを作ると大概要らない要素が増える
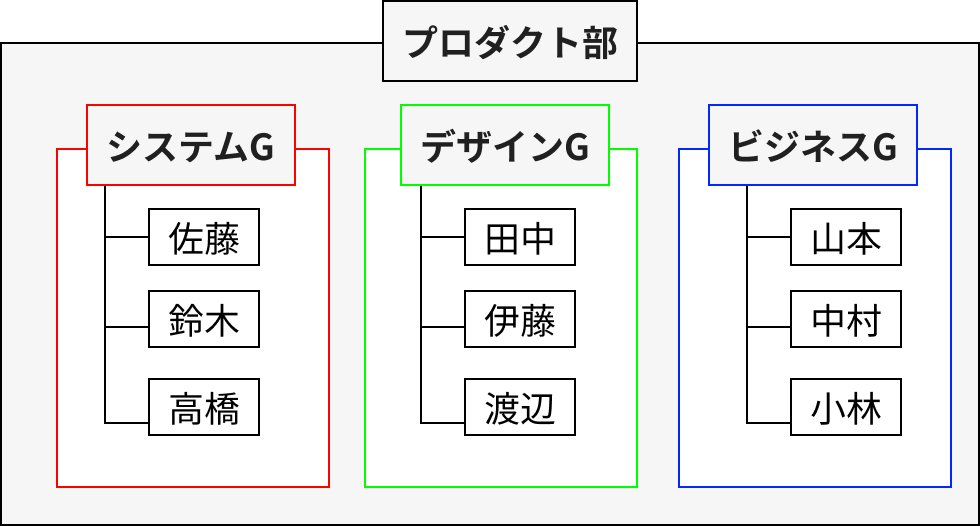
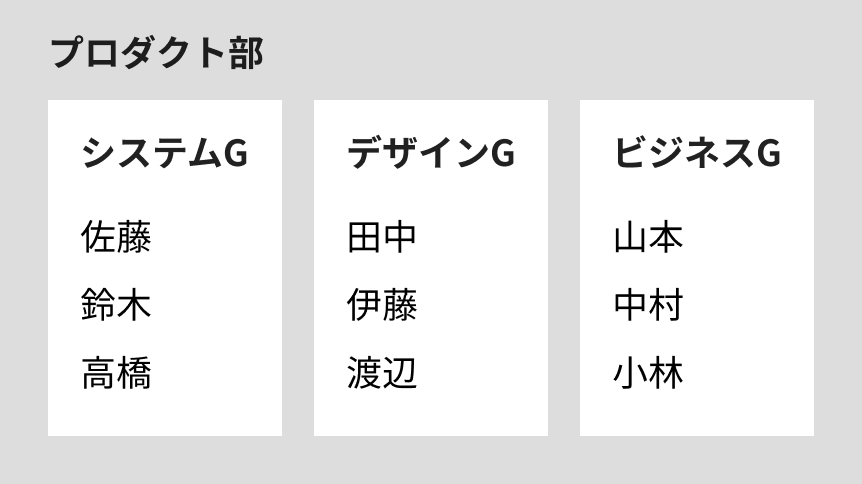
例えば色々な組織図のようなグラフィックを作るとして、左は良くない例、右は良い例
線や塗りなど、不要なものが増えると本当に見せたいものが埋もれる
| 意味の無い要素が多い | 意味の無い要素が無い |
|---|---|
 |
 |
| 線が多すぎるのと、各グループの色分けに意味がある訳ではない | 誰がどのグループに属しているかが分かれば目的は達成出来る |
メインのユーザーや使い方を基準にする
使う人全員にとって100点満点の機能は提供できない
予期せぬ使い方をする人もいるし、使いこなせない人もいる
それはしょうがない
エクストリームなユーザーのためだけの機能を提供すると大多数の人にとっては使いづらくなる場合もある
というか、むしろ多い
動線を1つも出さない、という意味ではなく、多少奥まったところにあるとか、オプションから有効化することで使えるとか……
そういったインターフェースにする
デフォルトは「大多数の人」にとって「80点90点の使い勝手」になるようにする
デザインの4原則
グラフィックやUIを作る上での原則
UIデザインでは特にこれらの重要性が高い
逆にコンマ1秒の印象が勝負な広告などは、重要性が相対的には低め
これらの理屈が分かっていればセンスの有無にあまり関係なく見やすい・わかりやすい情報設計が出来るようになる
近接
意味や役割が近いものは近い場所に置く
逆に言えば、意味の違うものは遠くに置く
プロフィールへのリンクのUIを例に...
出来ている例と比べると、イマイチな例は顔写真と名前が対応しているのか分かりづらい

整列
見えないグリッドを意識して揃える
要素がバラバラに並んでいると
- グルーピングが上手く伝わらない
- 視線が散る・小さなストレスになる
出来ている例と比べると、イマイチな例は左右も上下もバラバラで見づらい

反復
同じ意味のまとまりは繰り返す
何度も同じ繰り返しを目にすることで、ユーザーが段々「この見た目は●●の役割なんだな」と理解できるようになる
出来ている例と比べると、イマイチな例は写真の形状もテキストの揃えも違って、本当に同じ種類のリンクか疑わしい

強調
重要なものは強く、そうでないものは弱くする
強める一方ではないのが大切
何かを弱めることでも、強めたいものが見える
プロフィールだったら、住んでいる地域よりは名前の方が強い情報のはず、という観点で調整

グリッドシステム
デザイン4原則を実際にグラフィックに適用するのに便利な考え方
システマチックに整列や反復が出来るようになる
Webでももちろん使われているし、エディトリアルなど、DTPの分野はより細かく使われている
Webでよく使うやり方

Webページ = 高さが可変
そのため、列だけ設定して行は設定しないことが多い
よくあるのは12カラムレイアウト
12は2でも3でも4でも6でも割れるから便利
雑誌でよく使うやり方

雑誌(紙媒体)= 縦も横も固定
そのため行列のグリッドを作ることが多い
出版社や雑誌ごとに行数、列数、幅などフォーマットが色々あるらしい
定規を当てて測ると掴める……かもしれない
実際は見出しやノンブルなどの要素も絡んでくる
ここまで簡素に完結しているわけではない
あくまでイメージを掴むための画像
「目立つ」メカニズム
「この要素を目立たせてください」と言われたらどうするか?
- 赤や青など原色を使う
- 大きく配置する
- アニメーションさせる
などなど、具体的な手法は浮かぶはず
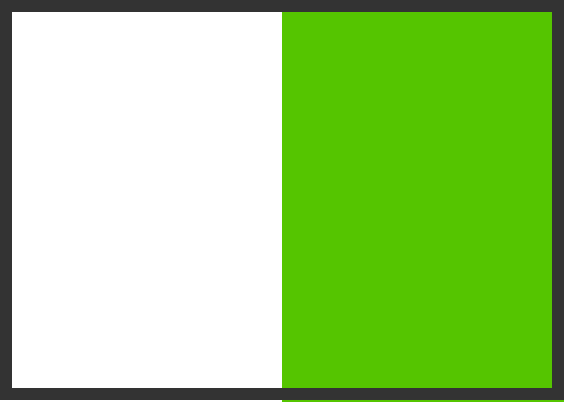
上記はあくまで「結果論としての目立つ」のため、メカニズムを解説する
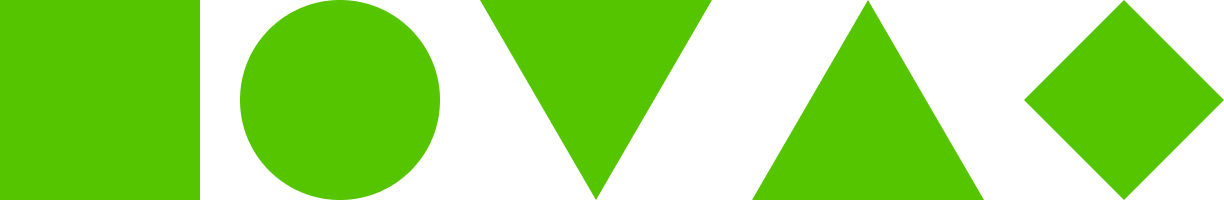
下の図形のうち、どれが1番目立つ?

……どれも変わりはしない
恐らく、たまたま1番左が目についたり、中心をなんとなく見たり、その程度の差しか生まれない
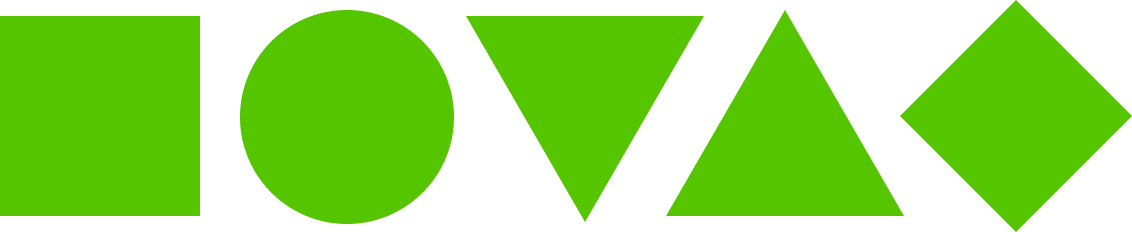
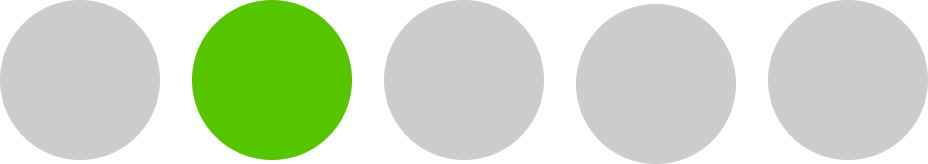
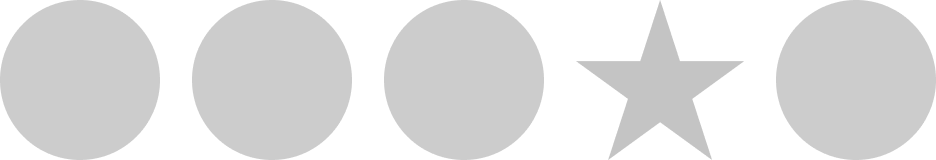
もう一度、どれが1番目立つ?

今度は逆に、左から2番目以外を選ぶ人は稀のはず
さっきと何が違うのかと言うと……
形状と大きさは同じ、左から2番目は色だけが違う
このように、「規則がちゃんとある中で、それを破っている」ものが「目立つ」もの
目立ち方に決まりは無い

全て同じ色だけど、右から2番目が目立つはず
大きさと色は一緒だけど、形状が規則を破っている

全て同じ色だけど、1番左が目立つはず
形状と色は一緒だけど、大きさが規則を破っている
規則からの逸脱度合い = 目立つ度合い

左から2番目が強く目立っているはず
形状、色、大きさ、更に余白と、全ての条件で規則を破っている
元となる規則がしっかりしていればいるほど、その規則を破れば強く目立つ
頑張っても頑張っても目立たない例

全て違う形状、色、大きさ、余白……
元となる規則が何も見当たらなく、何をどうやっても目立てない
どれが1番目立っているのか全然分からない=どれが選ばれるか分からない
1番最初の、全部グレーの円が並んでいるのとほとんど変わらない
ジャンプ率
文字や画像などの要素同士の大きさの比率を「ジャンプ率」と言う
比率が大きければ「ジャンプ率が高い」
比率が小さければ「ジャンプ率が低い」
ジャンプ率を適切に扱うことでグラフィックの雰囲気や伝わり方をコントロールできる
文字と同様に、画像のジャンプ率でも同じ効果が生まれる
また、厳密に言えば「大きさの比率」がジャンプ率であるものの、印象レベルで言えばフォントのウェイトや色なども関わってくる
情報の構造化・組織化
UIを作るとき、時間がかかるのは飾り付けよりも情報設計
特に構造化・組織化が上手く出来ていないと1つ1つのコンポーネントを小綺麗に作ったところで分かりづらい・使いづらいものになってしまう
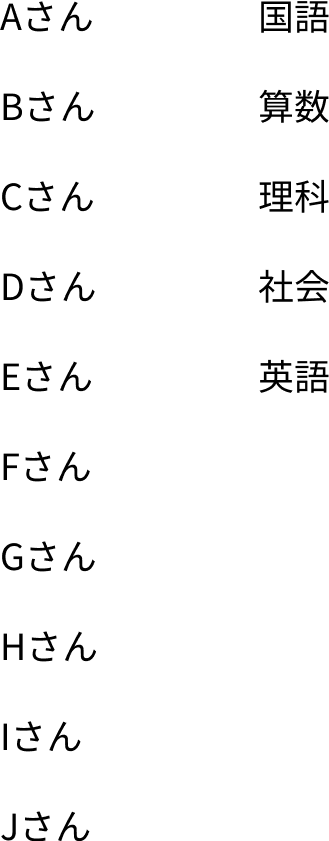
生徒と教科の一覧があるとする

生徒のリストUIを作るとなると...

まずは人の一覧があって、詳細を見ると好きな教科が見える……という順番
詳細ページの教科名にリンクがあって教科の詳細に飛べる作りも有り得る。
教科のリストUIを作るとなると...

まずは教科の一覧があって、詳細を見るとその教科を好きな生徒が見える……という順番
詳細ページの生徒の名前にリンクがあって生徒の詳細に飛べる作りも有り得る
上手く構造化出来ていない例

一見「教科のリスト」と同じように見えるものの国語の欄にも算数の欄にもCさんがいて、被っている
また詳細なページを見ても、このページを何故「国語が好きな人」で分けたのかあまり分からない
まとめ
感覚的な良し悪しではなく、どれも結構ちゃんとした理屈があるんだなあと感じていただけたら幸いです。
視覚調整とか構造化の話は一朝一夕には難しくても、色や書体の選び方であればすぐに取り入れられるかもしれません。
よろしければ真似してみてください!
Ateam Brides Inc. Advent Calendar 2021の20日目は、@t_n1005 の出番です。お楽しみに!