この記事はTDU CPSLab Advent Calendar 2021 - Adventarの19日目の記事です。
はじめに
Dockerの勉強を最近しているので、Dockerによる環境構築の方法をまとめようと思い書きました。
Docker初心者なので、間違いのご指摘やアドバイスなどいただけると嬉しいです。
Vue.jsにした理由は特にありません。
(Vue.jsだけの環境構築をDockerでする意味はあまりない気がします。)
また、画像を用意出来なかった所があるので分かりづらいかもしれないです。
目標
DockerでVue.jsの環境構築をする
実行環境
macOS Big Sur 11.4
Docker version 20.10.10
Docker Compose version v2.2.1
目次
- Dockerについて
- Dockerfileの作成
- Vueのインストール
- docker-compose.ymlの作成
1. Dockerについて
Dockerを使うと
- 開発環境を簡単に用意出来る。
- テスト環境と同じように本番環境でも動かせる。
- 開発チーム内で同じ環境を用意出来る。
というメリットがあります。
Dockerでは主に、
- イメージを作成
- イメージを下にコンテナを作成・起動
- 使い終わったコンテナを停止・削除
といったことをします。
イメージは、Dockerfileを下に作成します。
Dockerfileには構築する環境の情報を記載します。
コンテナはイメージを下に作成され、実際にアプリケーションが動いています。
コンテナ1つにつき、アプリケーションを1つ動かします。
WordPressとMySQLを接続して使いたい時など複数のコンテナ(アプリケーション)を同時に使用する必要がある場合には、Docker Composeを使います。
2. Dockerfileの作成
今からDockerを使い、環境構築をしていきます。
上述した通り、Dockerfileには構築する環境の情報を記載します。
Docker(任意の名前)
├── app
└── Dockerfile
という構成でDockerfileを用意してください。
ここからDockerfileを書いていきます。
FROM node:16.13.0
WORKDIR /app
COPY ./app /app
CMD ["/bin/bash"]
FROM イメージ指定
WORKDIR /app Docker内の作業するディレクトリ(無かったら新しく作られる)
COPY ./app /app ./app以下のものをDocker内の/appにコピー
CMD [] Dockerを起動時に実行するコマンド
COPYコマンドは./app以下が今はないので無くてもいいと思います。
CMD ["/bin/bash"]はシェルを起動させます。
これからイメージの作成、コンテナの作成・起動をしていきます。
イメージの作成
docker image build -t test/node:latest .
-t タグを付ける
名前/イメージのタグ名:バージョン
. は参照Dockerfileの場所
イメージができたか確認
docker image ls
コンテナの作成・起動
docker container run -it -p 8080:8080 --name test-node -v ${PWD}/app:/app test/node:latest
-
-it インタラクティブモードで起動
bashはインタラクティブモードで起動してるから -
-p でポートの指定
localのポート:Dockerのポート に接続
Vue.jsはデフォルトでは8080番で起動するから -
—name で名前をつける
名前/コンテナのタグ名:バージョン -
-v ボリュームのオプション
ローカルとDockerのディレクトリを同期 -
test/node:latest
イメージ名で下にするイメージを指定
root@5d4d51b6d07c:/app#
上のようにDockerの中に入れたら成功です。
次からDockerの中でVue.jsをインストールしていきます。
起動中のコンテナの確認
docker container ls
全てのコンテナの確認
docker container ls -a
コンテナの停止
docker container stop コンテナ名かID
コンテナの削除
docker container rm コンテナ名かID
3. Vueのインストール
最初にnodeがちゃんと入っているか確認しましょう。
node -v
これでバージョンが確認出来れば大丈夫です。
これからVue.jsをインストールしていきます。
今回は、VueCLIをインストールします。
npm install -g @vue/cli
vue --version
バージョンが確認出来れば成功です。
次にプロジェクトを作成します。
vue create .
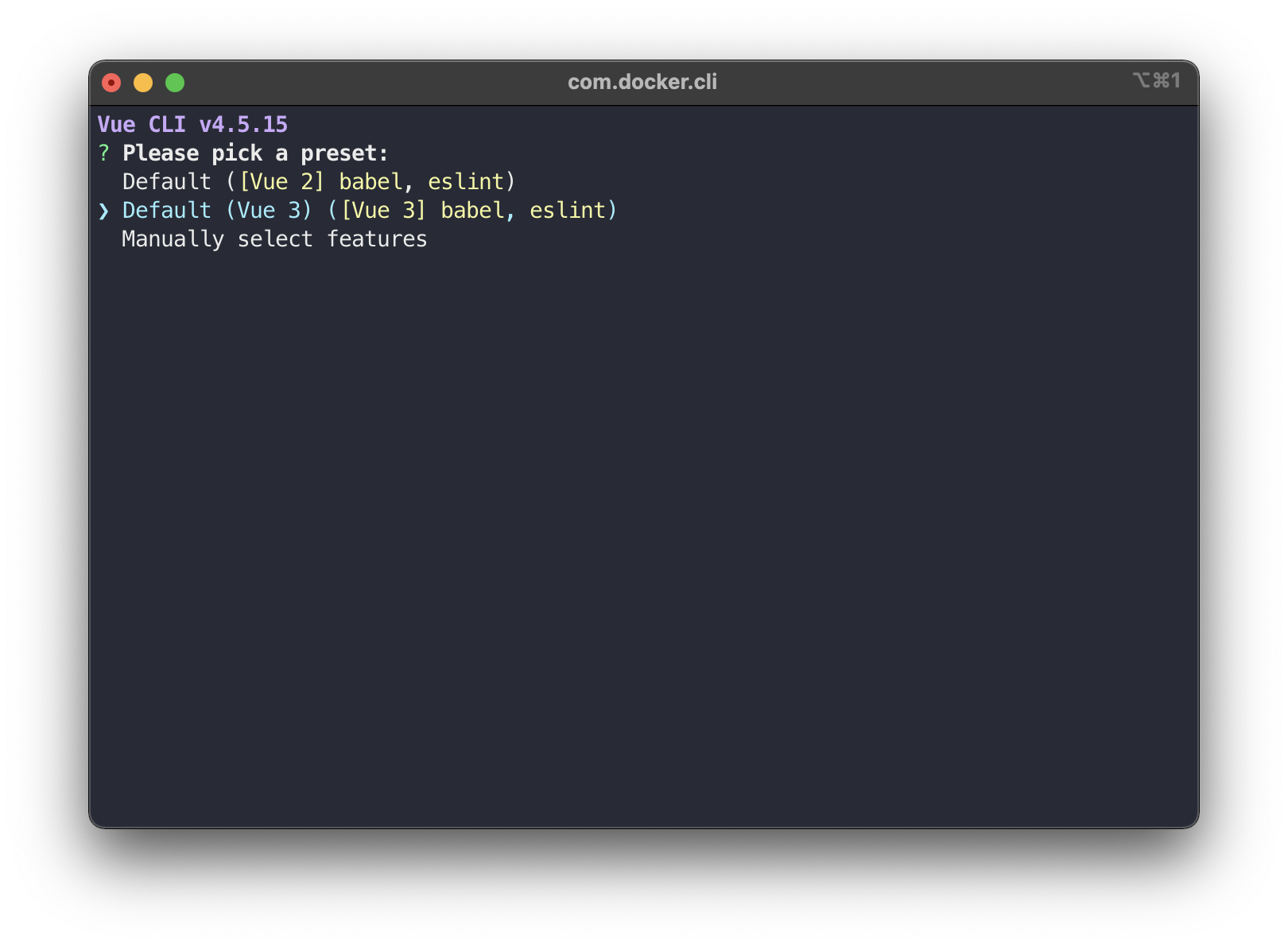
コマンドを実行すると次のような画面になります。

今回はVue3を選択します。
次に、npmかyarnかを聞かれるので好きな方を選択します。
自分はnpmで進めます。
マニュアルでインストールすれば、routerやvuetifyを最初から入れれます。
インストール出来たら、指示通りに以下のコマンドを実行します。
npm run serve
localhost:8080に次のページが立ち上がれば成功です。

次はVue.jsのインストールの手順を省略するためにDockerfileを書き換えます。
FROM node:16.13.0
WORKDIR /app
COPY ./app /app
RUN npm install -g @vue/cli
CMD ["npm", "run", "serve"]
RUN コマンドを実行する。
さっき、シェルで実行したインストールするためのコマンドを記述する。
シェルで一回インストールしてみて、成功したもの書くのが無難だと思います。(エラーが発生しにくいので)
これで./app以下にあるpackage.jsonを下に必要なモジュールがインストールされ、コンテナ起動時にCMDが実行されてlocalhostが立ち上がる。
ここまでで環境構築は終わったのだが、docker-compose.ymlを書いておくことでデータベースと接続したい時などに簡単に実装できる。
なので次からは、docker-compose.ymlを書いていく。
4. docker-compose.ymlの作成
上で少し触れたDocker Composeを使うには、docker-compose.ymlに同時に使用するアプリケーションの情報を記載する必要があります。
今回はVue.jsしか使いません。
しかし、docker-compose.ymlを用意しておけば、後々データベースを使用する際などに簡単に出来るので用意しときます。
あと、操作もDocker Composeを使える方が楽です。
まずは、Dockerfileを書き換えます。
FROM node:16.13.0
WORKDIR /app
COPY ./app /app
RUN npm install -g @vue/cli
次は、docker-compose.ymlの用意です。
以下の内容をdocker-compose.ymlに書きます。
version: '3'
services:
web:
build: .
command: npm run serve
volumes:
- ./app:/app
ports:
- "8080:8080"
-
version: Docker Composeのバージョン
-
services: 起動するサービス
Docker Composeはサービス単位で管理 -
web: サービス名の定義
今回は web というサービス名 -
build: . 参照するDockerfileの場所
-
command: 起動時に実行するコマンド
-
volumes: ローカル:Docker
同期させるディレクトリ -
ports: ローカルホスト:Dockerのホスト
繋げるホスト
本当は
- image: DockerリポジトリからPullするDockerイメージの指定
- depends_on: 接続するデータベースなど依存関係にあるサービス
- environment: 環境変数の定義
など他にも書かなければいけないものはたくさんあるが、今回は起動するサービスが一つかつVue.jsの環境構築が簡単なので少なく済んでいます。
composeを作成・起動します。
docker-compose build
docker-compose up -d
-d バックグラウンドで起動
localhost:8080にページが表示されればOK
composeを削除
docker-compose down
最後に
記事を書くことで頭の中を整理することができた気がします。
Dockerが簡単に使えることが少しでも分かってもらえたら幸いです。
また、技術系の記事を書くのがすごく大変だと実感しました。
間違いのご指摘やアドバイスあればお願いします。