はじめまして。
今日はデザインツールFigmaを使用する上で欠かせない、「色の管理方法」についてご紹介します。
Figmaデビューの方、デビューしたい方は必見です!!
そもそもFigmaって?
そもそもFigmaをご存知ない方もいるかもしれません。
そんな方にまずはFigmaについてちょびっとご紹介します。
Figma = デザインをするためのアプリケーション
Figma主にUIデザインを作成するためのアプリケーションです。WindowsでもMacOSでも使用することができます。
スマホアプリからWebデザインまで、さまざまなデバイスに対応したデザインを作成することが可能です。
UIデザインだけではなく、使い方次第では印刷物やバナーなど多種多様なデザインとプロトタイプを作成することができます。
無料で使用することができる
Figmaは従来のデザイン系ソフトとは違い、無料で使用できるのも大きな特徴です。
個人利用なら無料版で十分ですが、制約もあるので注意してくださいね。
エンジニアとの共創に適している
Figmaは各要素のCSSを表示してくれたり、色やフォントの管理ができたりとエンジニアフレンドリーな部分が多くあります。開発はデザインをするデザイナーとコーディングをするエンジニアとの連携(伝えたい情報を正しく伝えること)が重要ですので、そういった点でFigmaはデザイナーとエンジニアの架け橋的な役割を担ってくれるのです。
なぜ色の管理をする必要があるのか
なぜ色の管理をする必要があるのかと問われたらズバリひと言、「面倒を回避するため」です。
UIのデザインをしていくと、何十、何百、何千とありとあらゆる要素を作成することになります。その一つ一つに、「ここは赤だから、#...」と色の指定をしていたら大変です。さらに、色を変更するとなるとなお大変な作業になってしまい、時間がいくらあっても足りなくなってしまいます。
「色スタイル」を使えば色の管理が楽チンに
Figmaには色の管理が容易にできる素晴らしいツールがあります。
その名も「色スタイル」。
このツールは事前に使用する色を追加しておくことで、1クリックで色を設定することができます。さらには、後から追加した色を編集することもでき、その編集内容はその色を使用しているすべての要素に反映されるため非常に便利なのです。
実際につかってみる

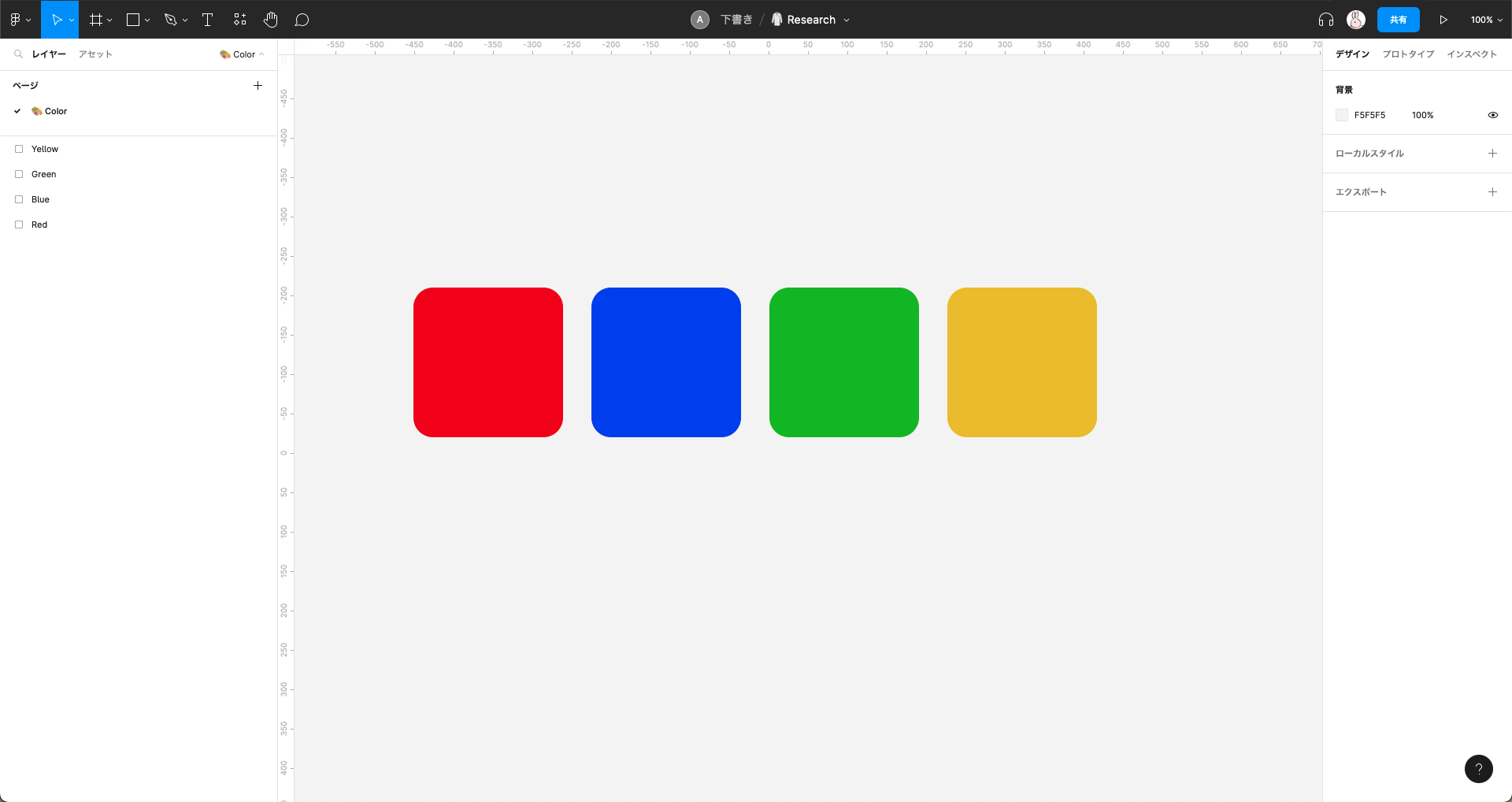
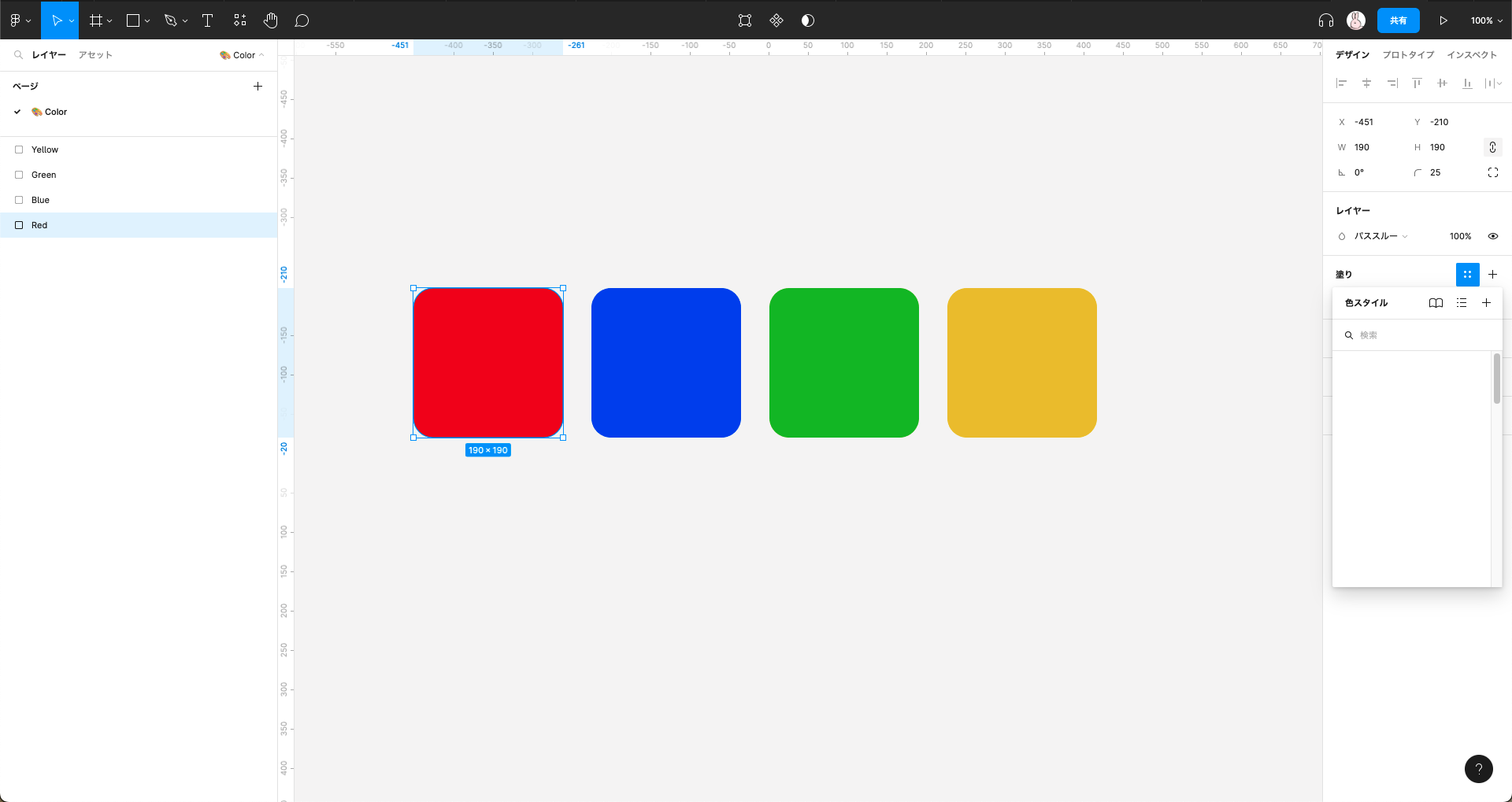
まずはベースとなる色を作りましょう。適当に4色の図形を作ってみました。

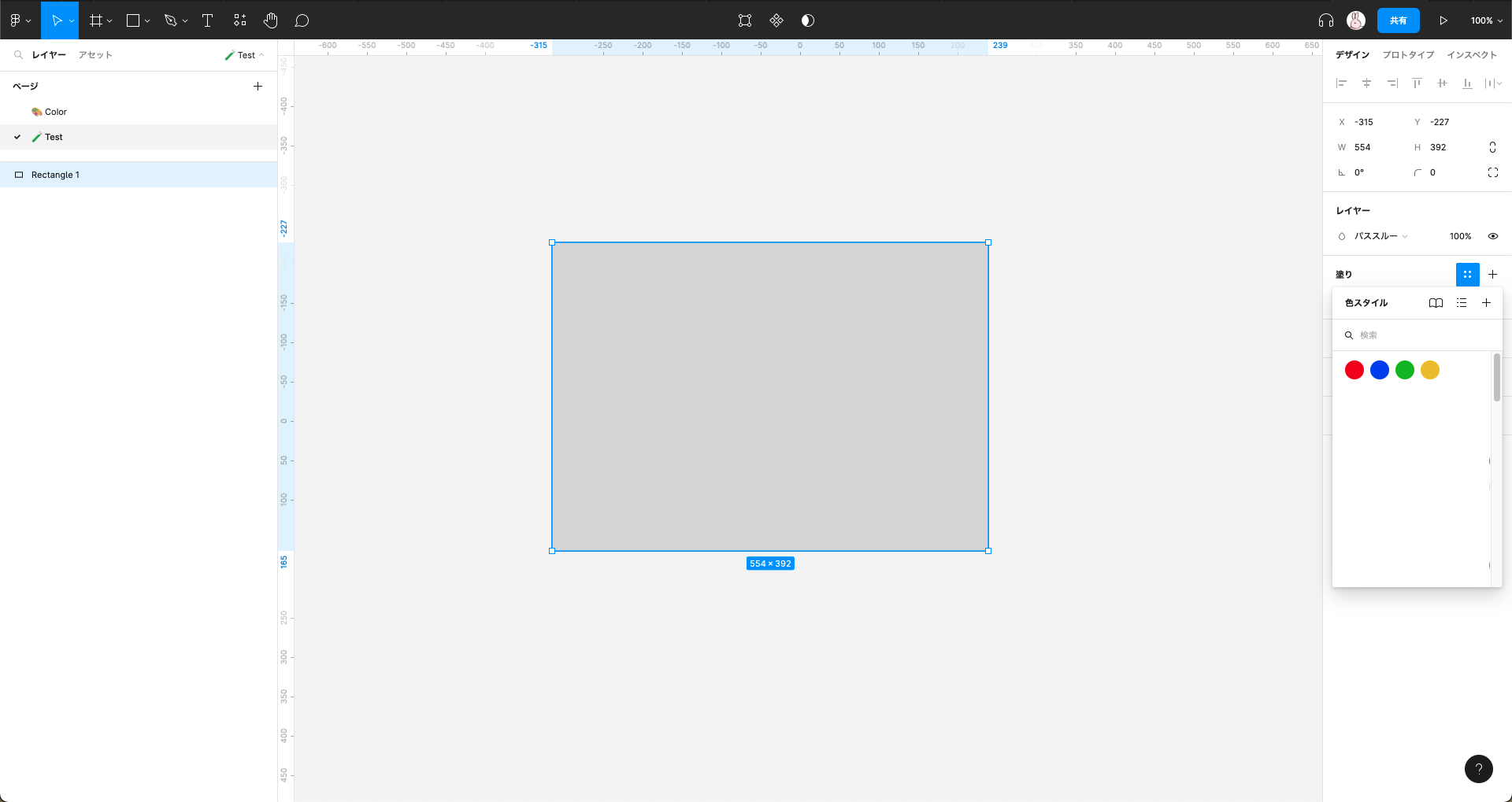
追加したい色の図形を選択して、右サイドバーから色スタイルを表示します。

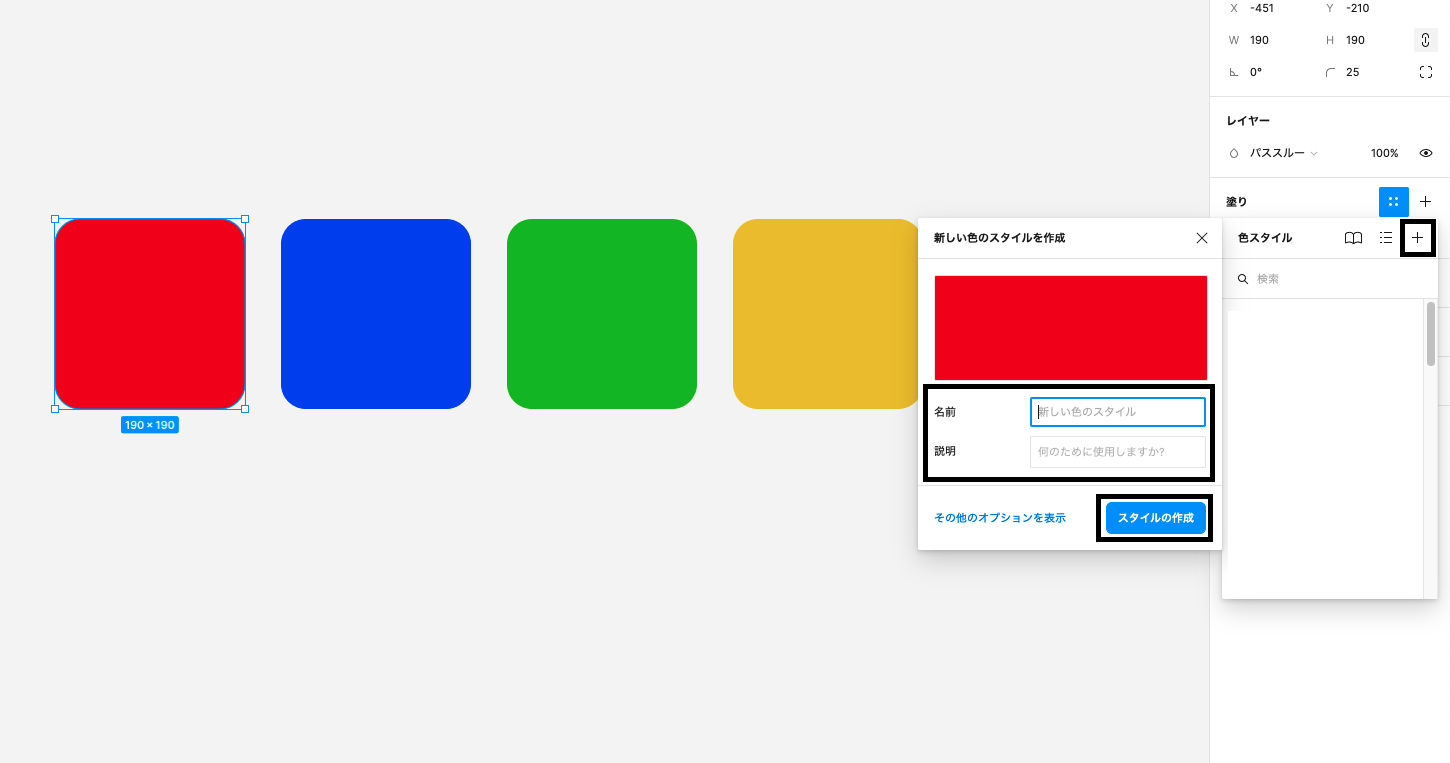
+ボタンをクリックし、名前や説明の入力を行い(何も書かなくても作成できます)、「スタイルの作成」をクリックして作成します。

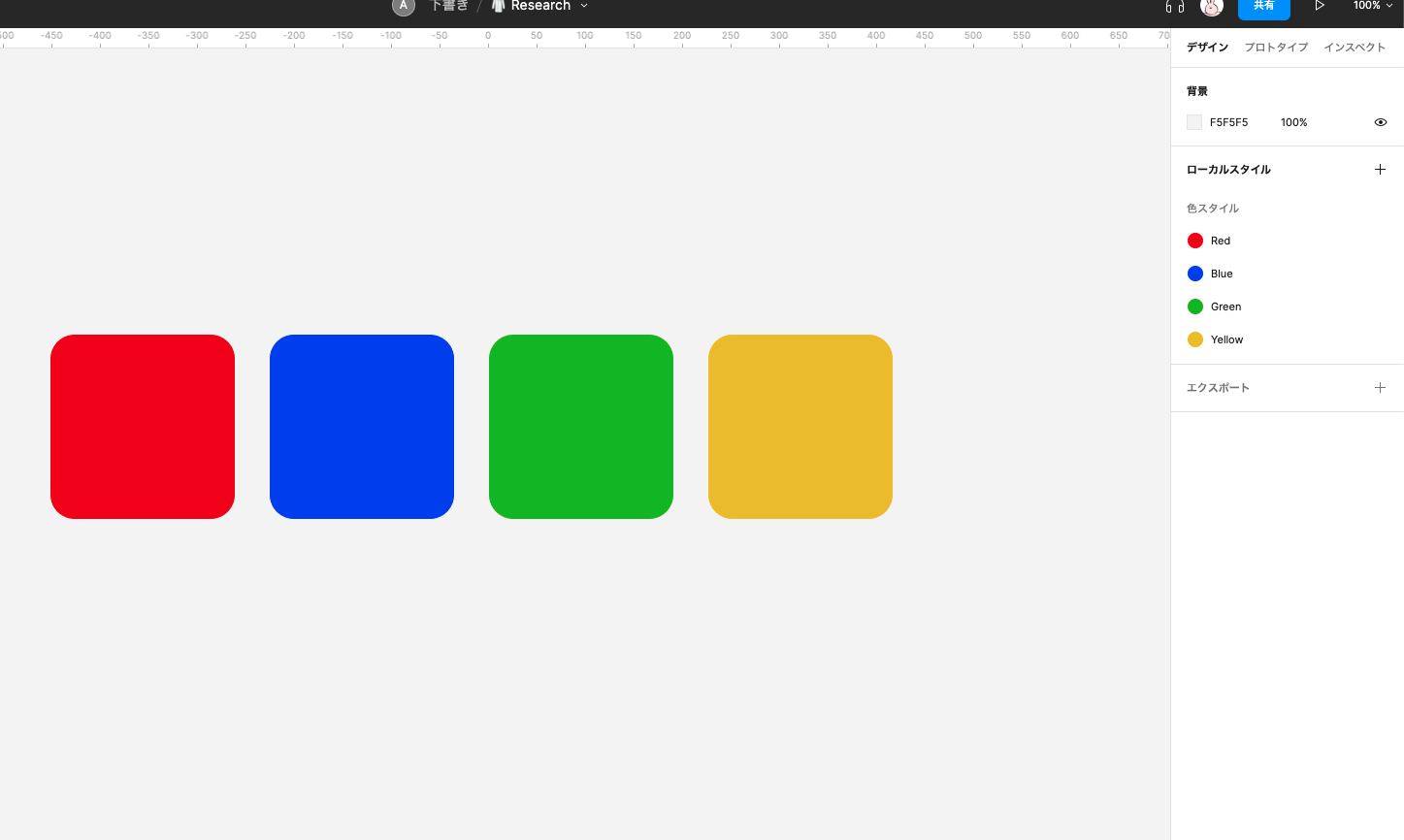
同様に他の色も追加します。
※今回は図形から作成しましたが、わざわざ図形を作らなくてもカラーコードなどの指定で追加することもできます。

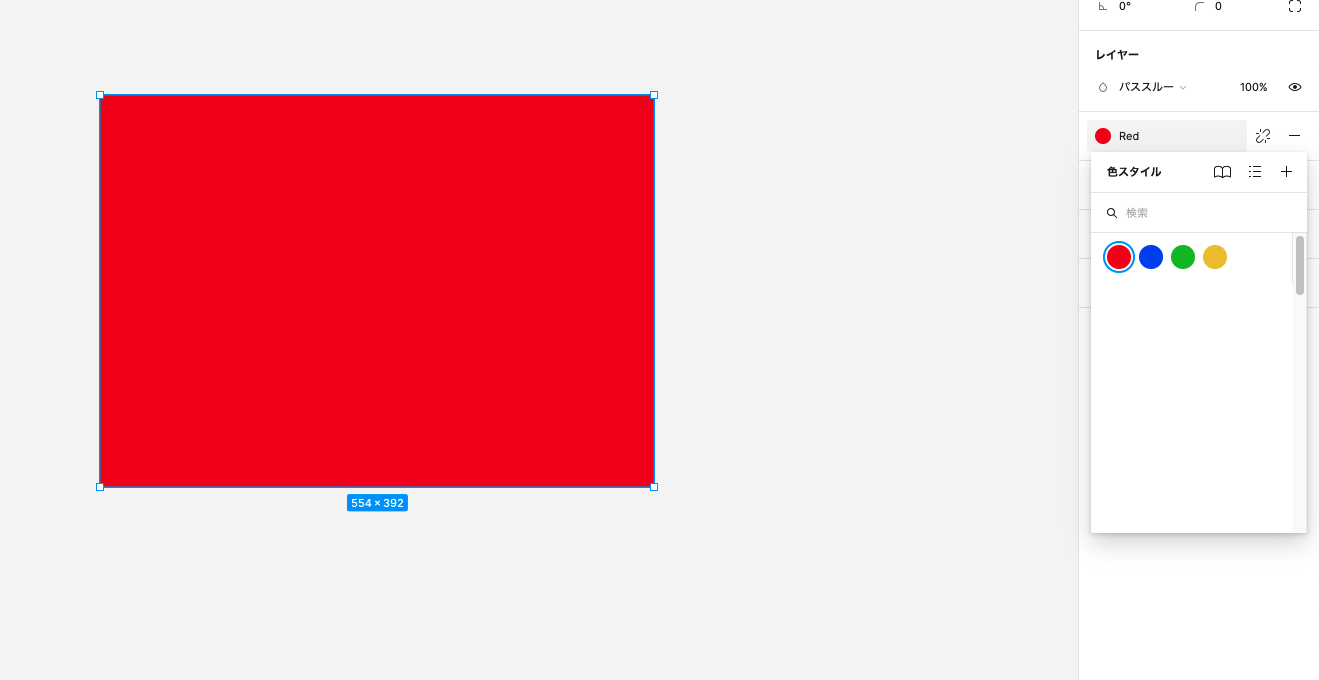
なんと、先ほど作成した4色が選択できるようになっているではありませんか。
作成した色を編集してみる
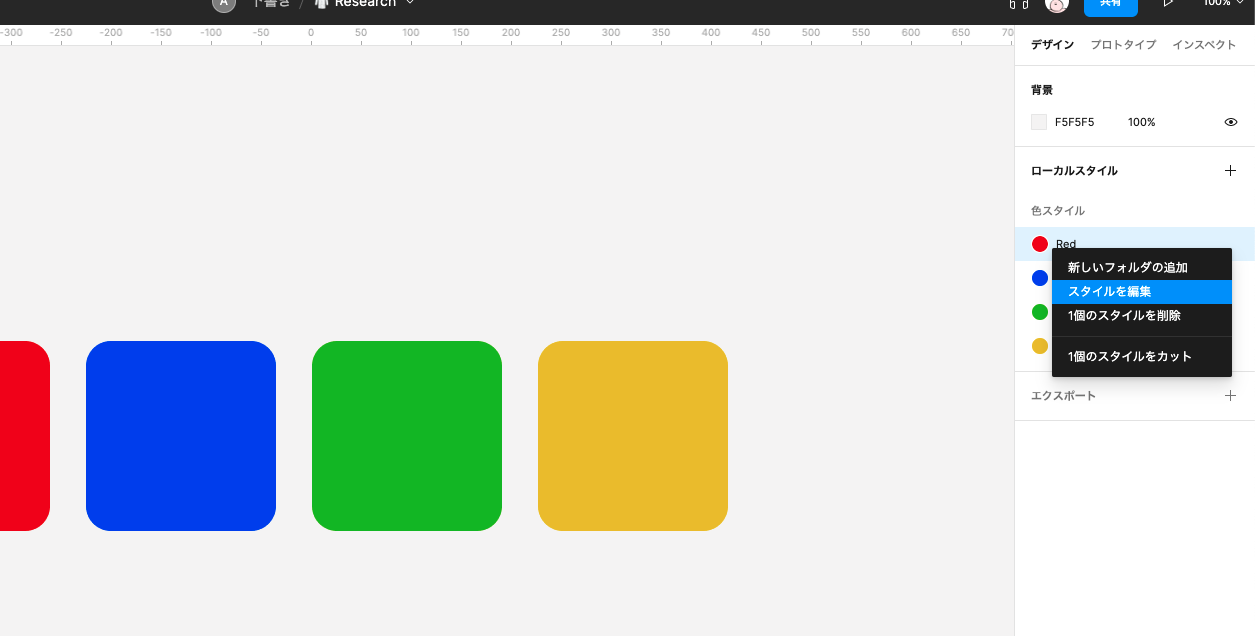
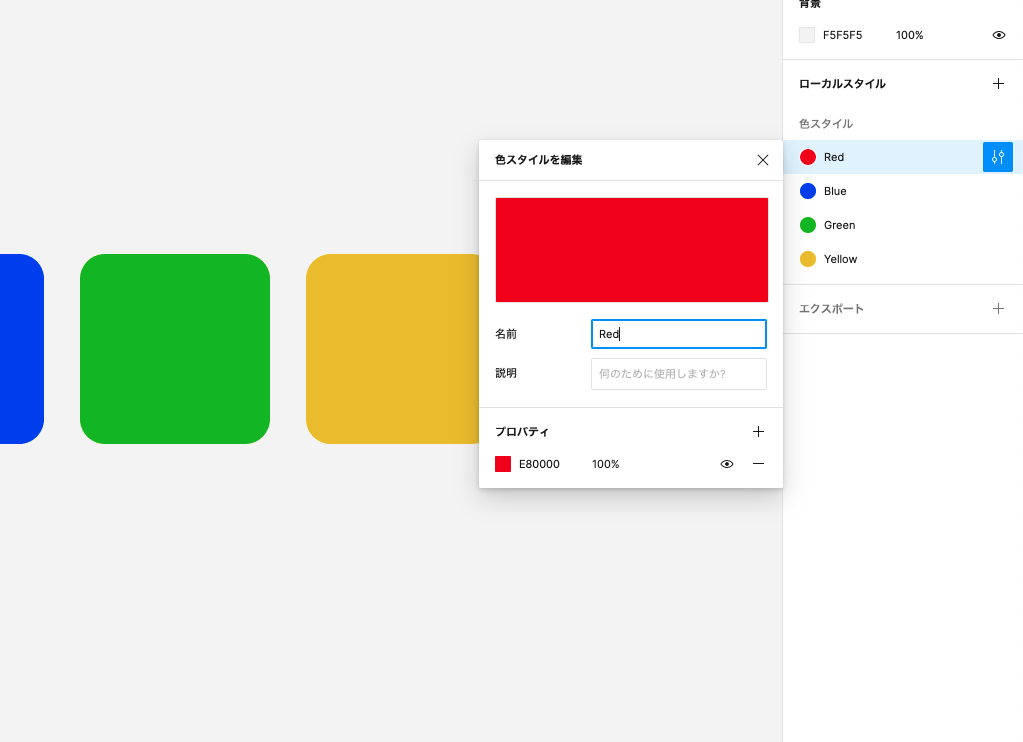
色スタイルに作成したRedを右クリックして「スタイルを編集」を押すと・・・

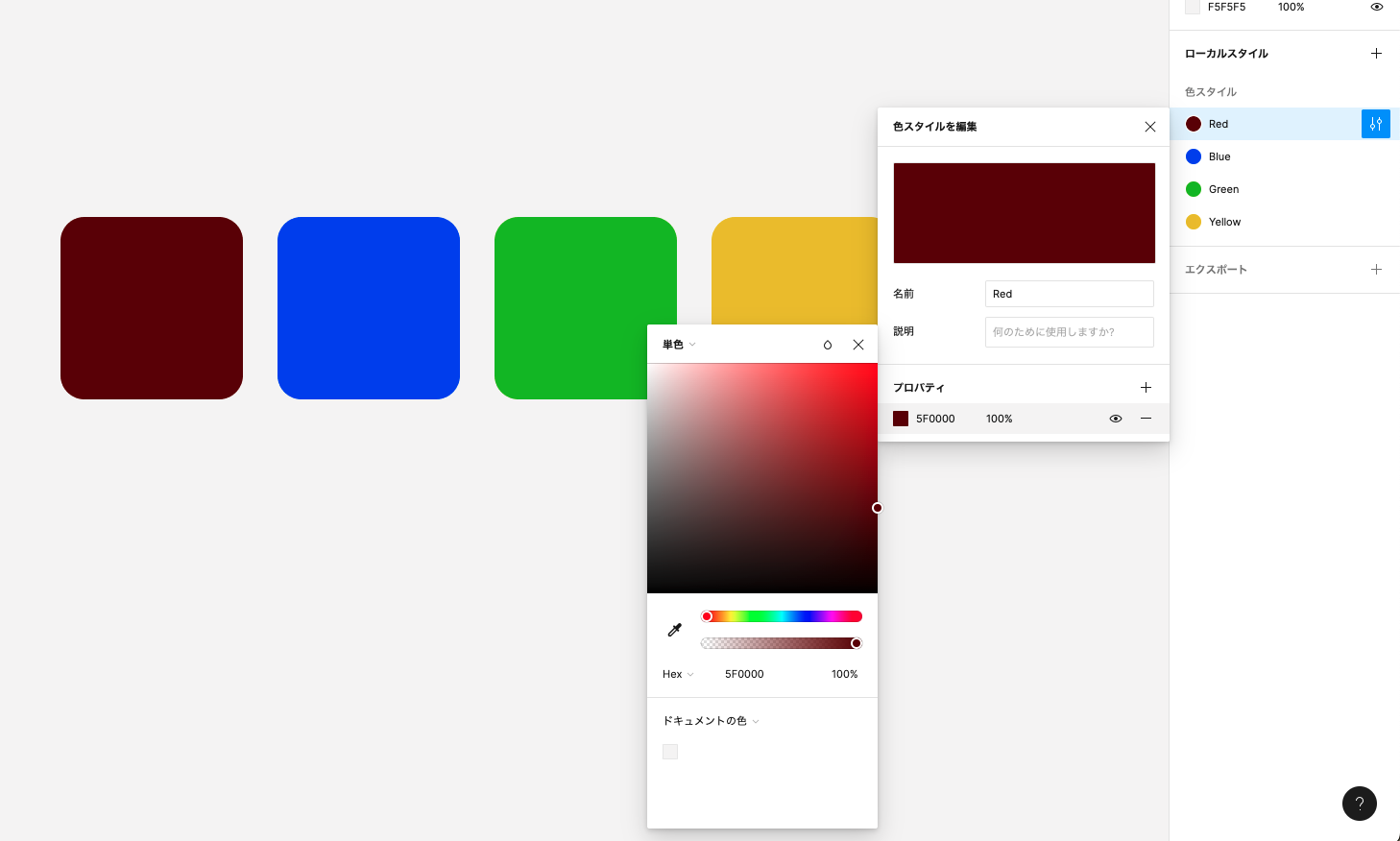
色を編集することができます。

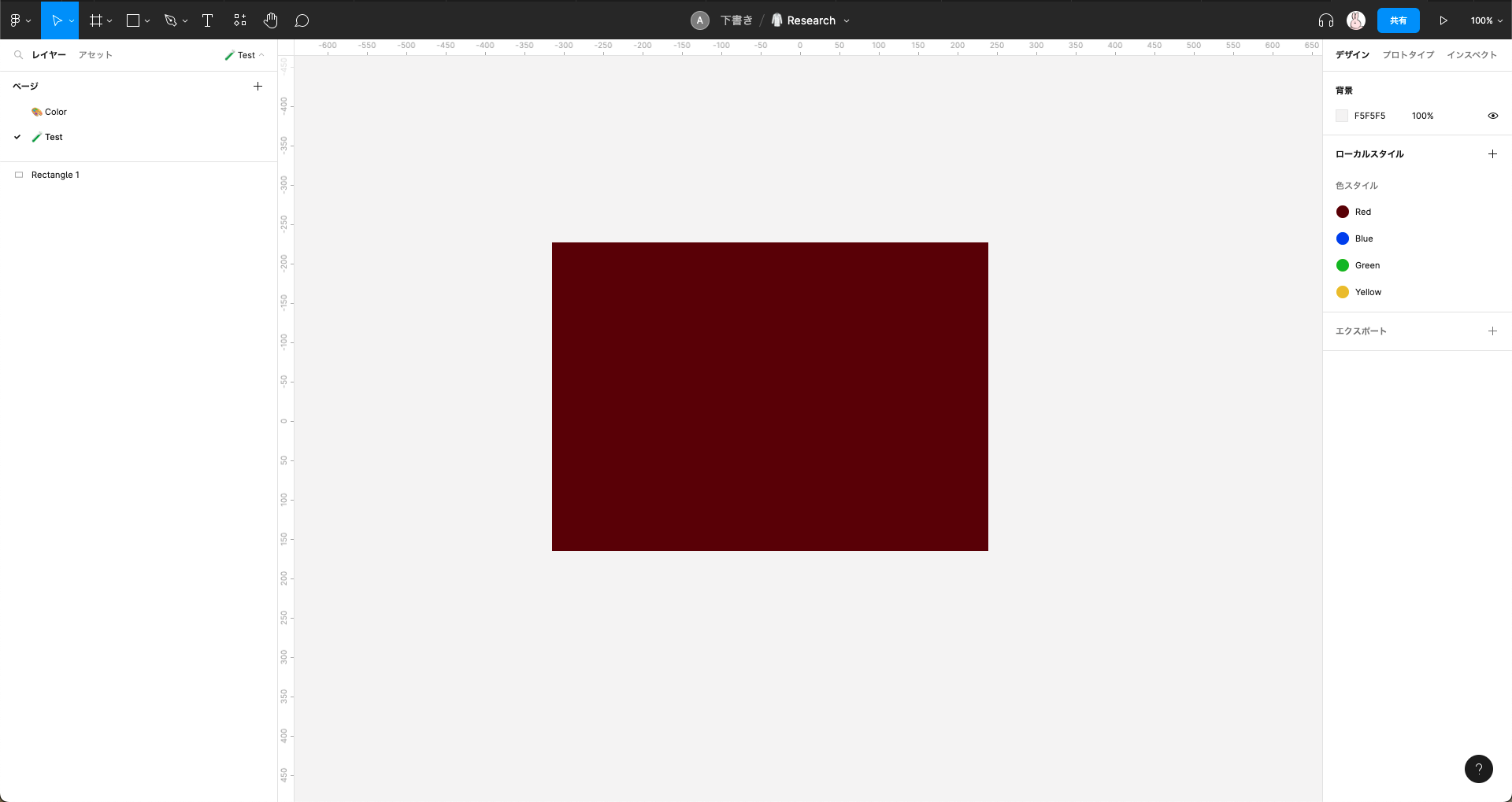
別ページで作った図形の色も変更されているではありませんか!
そうなのです。色スタイルは編集すると、その効果が使用されているすべての要素に反映されるのです。
これで色の変更で四苦八苦する必要ありませんね。
チームでデザインする場合はアセットを公開すると便利
これについては中級者向けですので、後日ご説明します。
まだまだ機能はたくさん!魅力満点のFigma
今回ご紹介した機能以外にもデザインが効率化できるものがたくさんあります。
大学生などはスタータープランとは別に無料で使えるエデュケーションプランが用意されているので、お試しください!