Chrome/Firefox拡張をwebpack+Babelでつくる雛形
タイトルのものを作りました。
- webpack + Babel(ビルド)
- Chrome版とFirefox版を別々のビルドとして作成できる
- 本体機能: src/options.js → options.js
- 設定画面: src/content.js → content.js
- Chrome版とFirefox版を別々のビルドとして作成できる
- Jest(テスト)
- .babelrc, .eslintrc などが雰囲気だけある
- GitHub Actionsによるテスト
経緯
これは、私が実際にリリースしたChrome/Firefox向け拡張から、そのアプリ特有の部分を削ったものです。なので、いちおう実績のある構成といっていいかと思います。今の構成に行き着くまでそれなりに紆余曲折があったので、次の拡張をつくるためのいい感じの出発点となれるべく、整理した感じです。
最小構成でも最強構成でもないですが、言うなれば、いい感じの小さい出発点、という感じでしょうか。
ソース
使ってみる
準備
git clone https://github.com/wtetsu/webextensions-webpack-boilerplate.git
cd webextensions-webpack-boilerplate
npm install
ビルド(Chrome)
npm run build-chrome
dist-chromeにビルドが作成される。
それを chrome://extensions/ から読みこめばすぐさまブラウザ上で実際に試せる。
リリースは、上記をzipしたものを https://chrome.google.com/webstore/developer/dashboard から登録するだけ。
開発時は、以下を実行したままコードを変更すれば、勝手に再ビルドしてくれて便利。
npm run watch-chrome
ビルド(Firefox)
npm run build-firefox
dist-firefoxにビルドが作成される。
それを about:addons から読みこめばすぐさまブラウザ上で実際に試せる。
リリースは、上記をzipしたものを https://addons.mozilla.org/developers/ から登録するだけ。
開発時は、以下を実行したままコードを変更すれば、勝手に再ビルドしてくれて便利。
npm run watch-firefox
テスト
__test__ に追加してください。
普通にテスト。
npm run test
watchしておくと、変更したファイルに関連するテストだけ勝手に実行してくれて便利です。
npm run test-watch
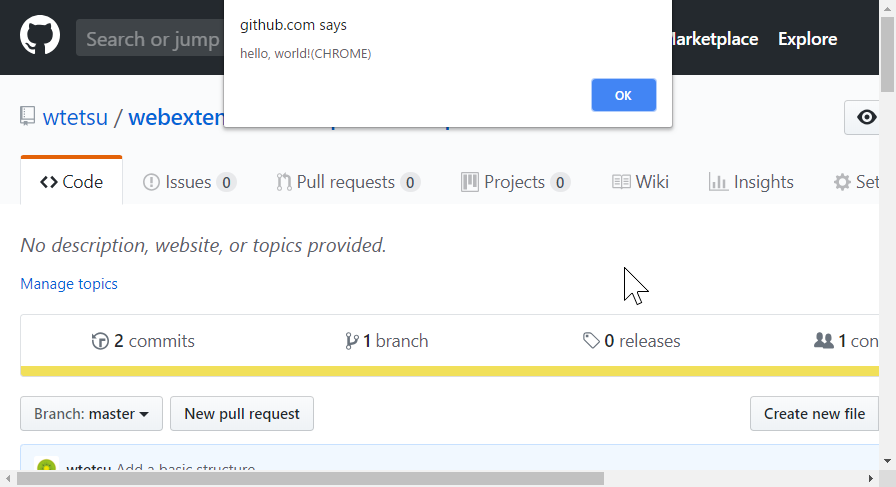
とりあえず実行した様子
alertが出ます。本当にそれだけです。
ちなみにここのコードはこうなっているのですが、関係ないブラウザの方はビルド時にifごと消え去ります。
if (BROWSER == "CHROME") {
alert("hello, world!(CHROME)");
}
if (BROWSER == "FIREFOX") {
alert("hello, world!(FIREFOX)");
}