やること
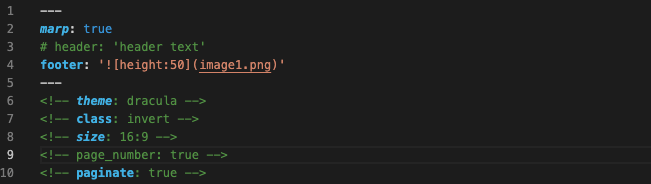
Marp for VS Code環境で、公開されているthemeを読み込む例として、Marp向けのDraculaテーマを読み込んでみます。
やり方
Marp for VS Codeに設定する方法をメインに書きます。
Marp for VS Codeにthemeを加える
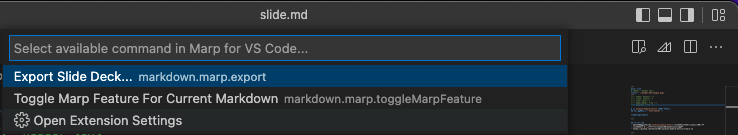
まず、Show Quick Pick Of Marp Commands...(二重になっている⊿マーク)から、Open Extension Settingsを選びます。

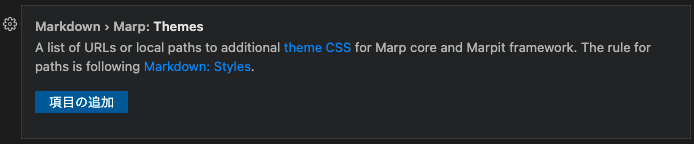
スクロールするとMarkdown › Marp: Themesという項目があるので、追加ボタンを押します。

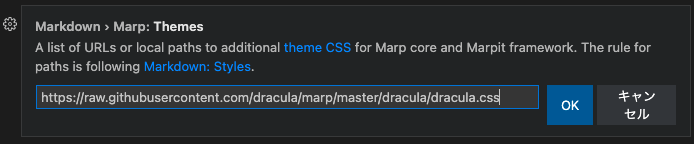
すると、入力欄が開くため、そこに値を入力し、OKを押します。

ここにはURLを入力できるため、例ではdracula.cssの生ファイルのURLを設定しています。
もちろん、相対パスや絶対パスで指定することもできます。
確認方法
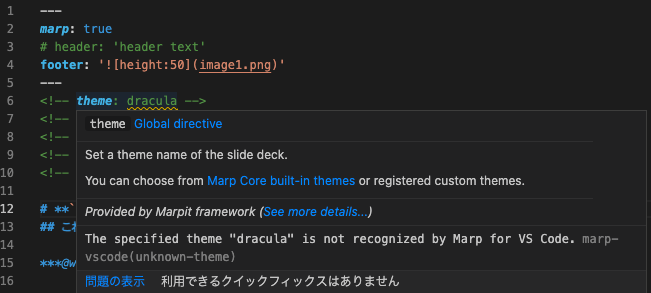
設定が上手くできていない場合、The specified theme "..." is not recognized...というような警告が出ます。

公式で紹介されている方法
個人的には上記の方法が最も楽に感じたため説明を省きますが、公式でのインストール方法は以下のURLに公開されています。
補足
Marpには公式で3つのテーマが用意されているので、まずはそちらを確認するのが良いと思います。
ダークテーマも充実しているため、設定が面倒ならこれを使うだけでもいいんじゃないかと思います。