この記事では、iOSアプリ開発に関する初心者向けの情報を共有します。
私の認識違いなどがありましたらコメントでお知らせいただけると幸いです。
SizeClassとは
一つのストーリーボードファイルに様々な画面サイズと方向のためのユーザーインターフェースレイアウトを設計できるようサポートするクラスです。
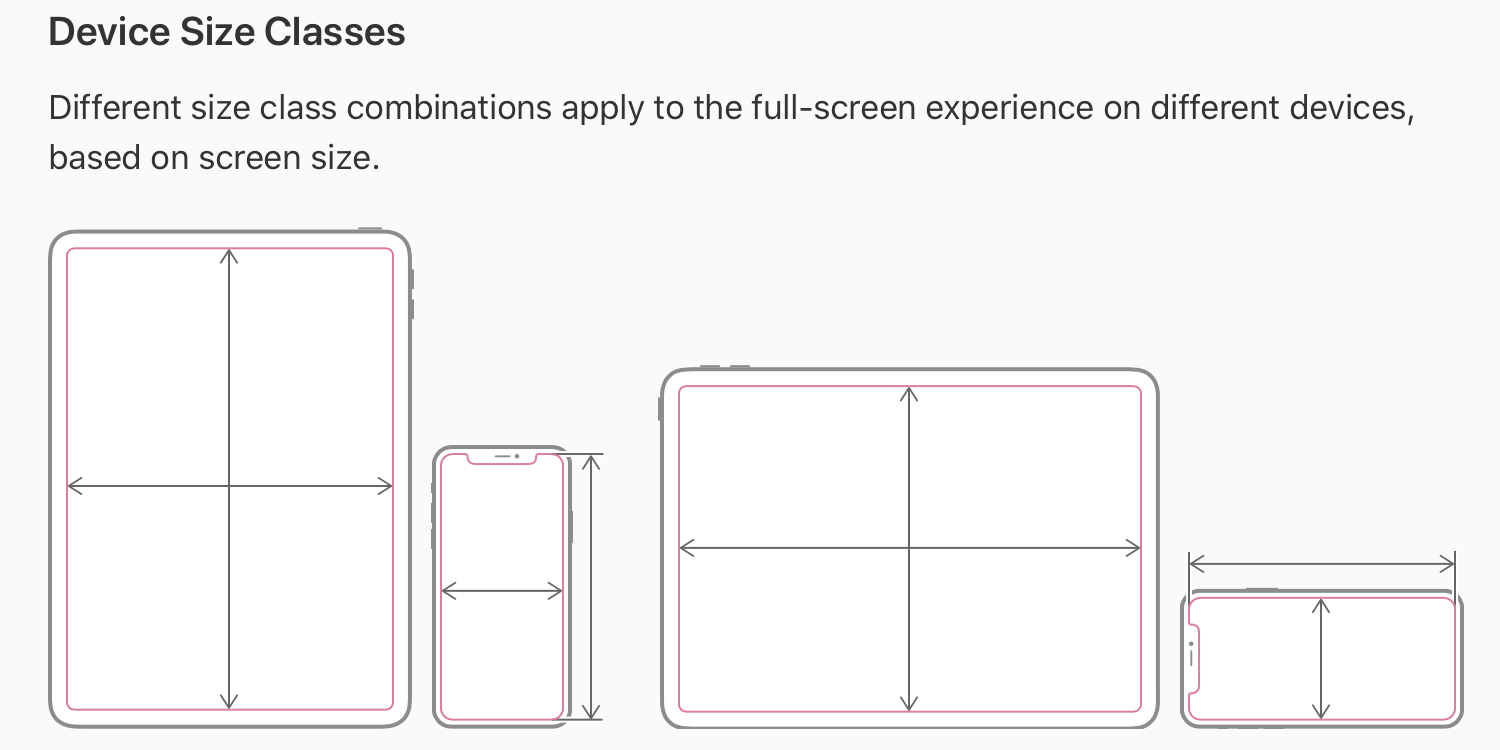
サイズクラスを理解するためには、下図を参考にしてください。


-
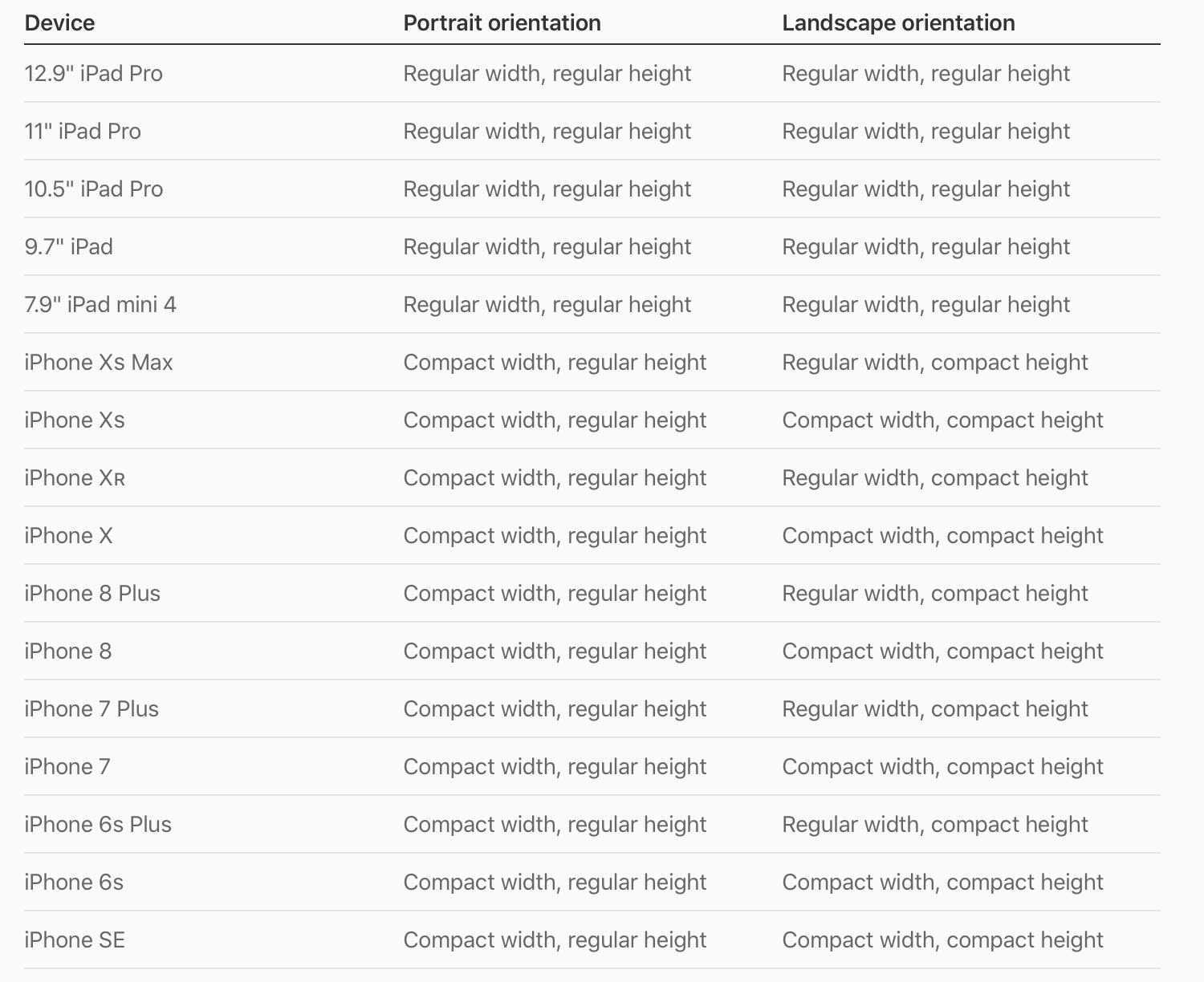
Regularはノーマルな大きさ、Compactは文字通り小さい大きさに理解して良いです。 -
Portrait Orientation(一般的な使い方である縦に立てて使用する)ではiPhoneは機種と関係なくRegularの高さとCompactの幅を持っています。 -
Landscape Orientation(横に倒して使用する)ではPlus、XR、Maxモデルの場合、Compactの高さとRegularの幅を持ち、その他の機種はCompactの高さとCompactの幅を持ちます。
したがって、CompactとRegularの間にそれぞれ異なる画面を作ることができます。(iPhone SE~iPhone Xの横モードでは見えなかったボタンがPlus、XR、Maxモデルの横モードでは見えるように。)
実習

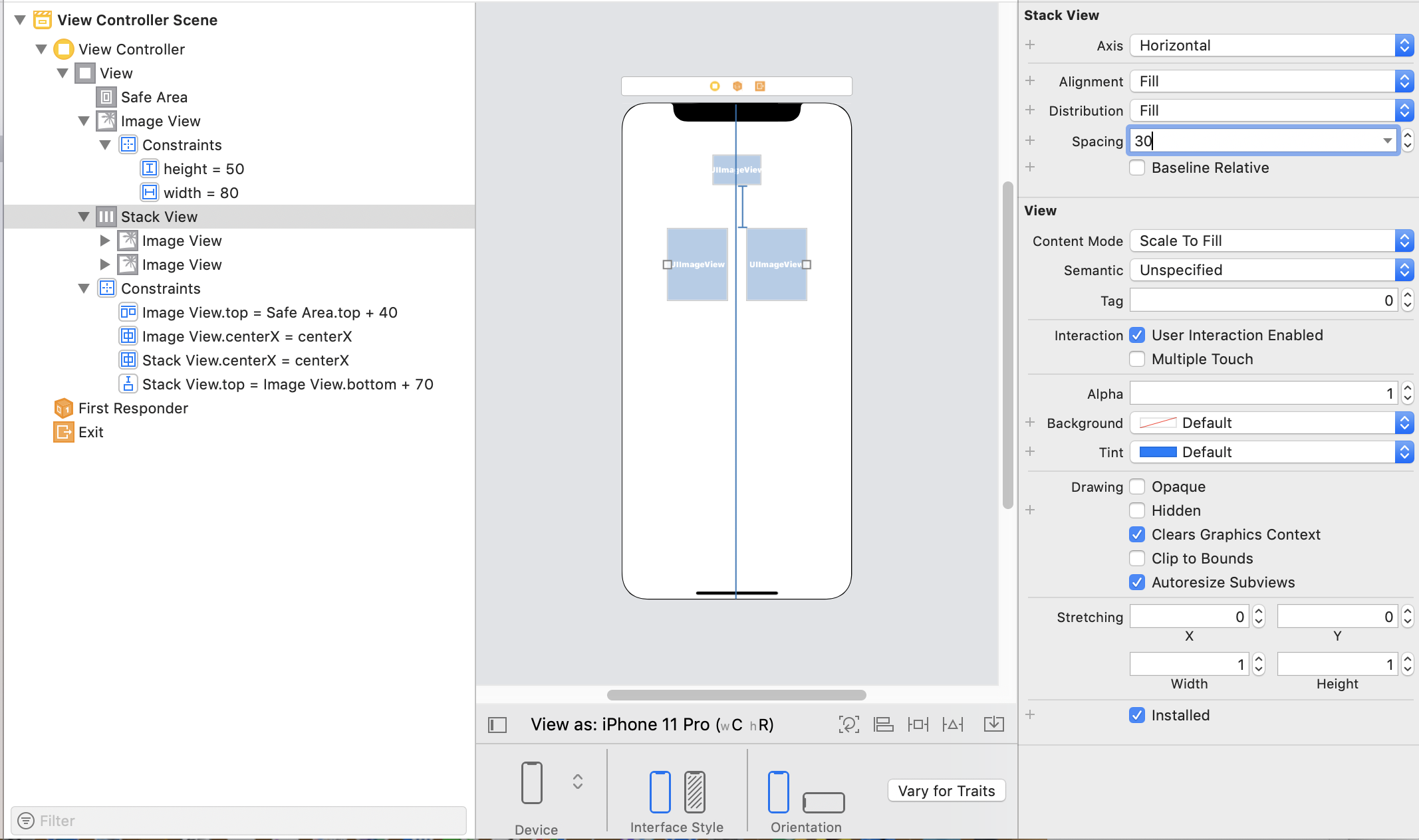
イメージビューを水平的に中央に配置して、画面上から40pts離れた所に配置してみました。

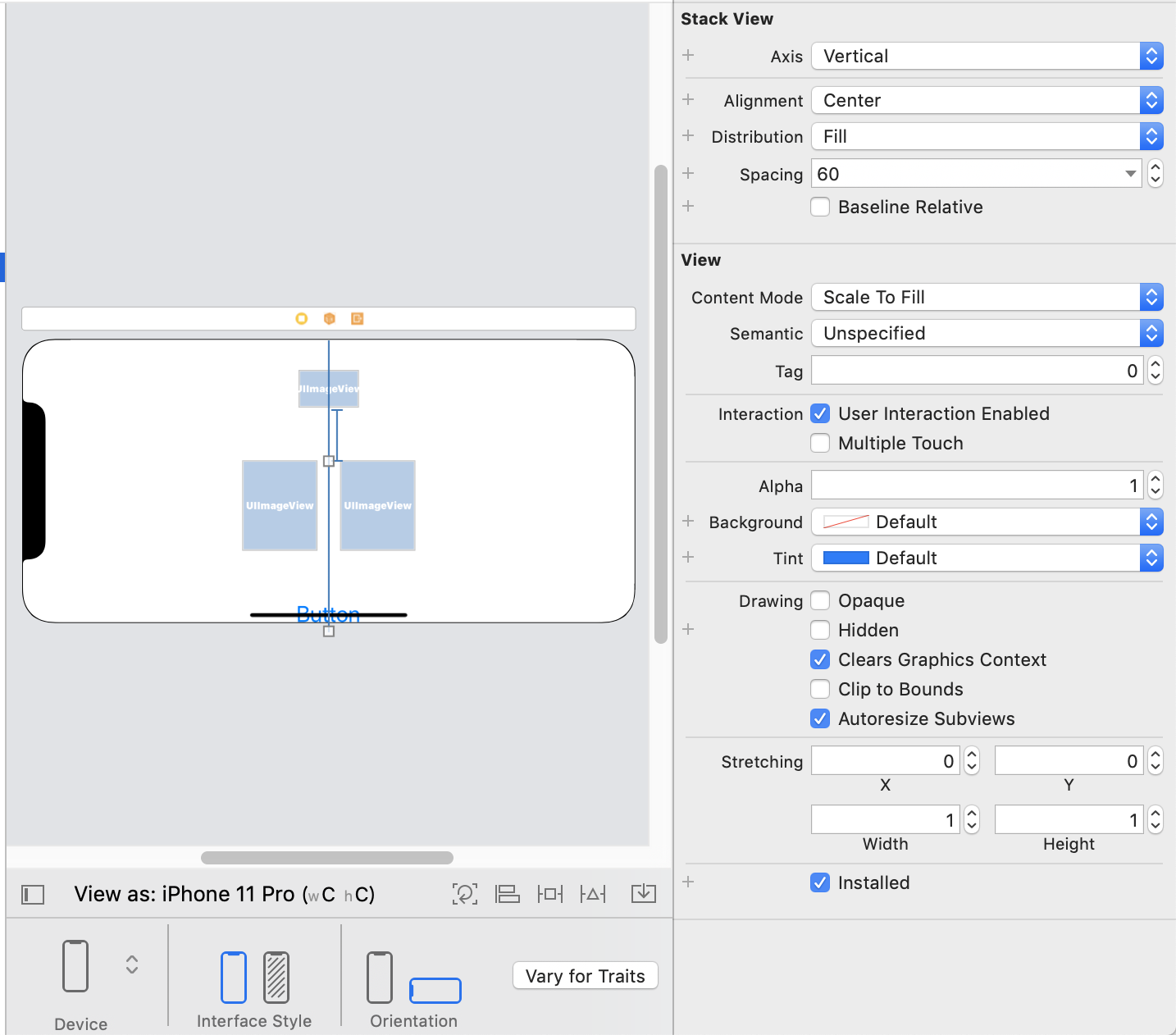
つぎはStackviewを利用して互いに30ptsほど離れたイメジを水平に配置することにします。
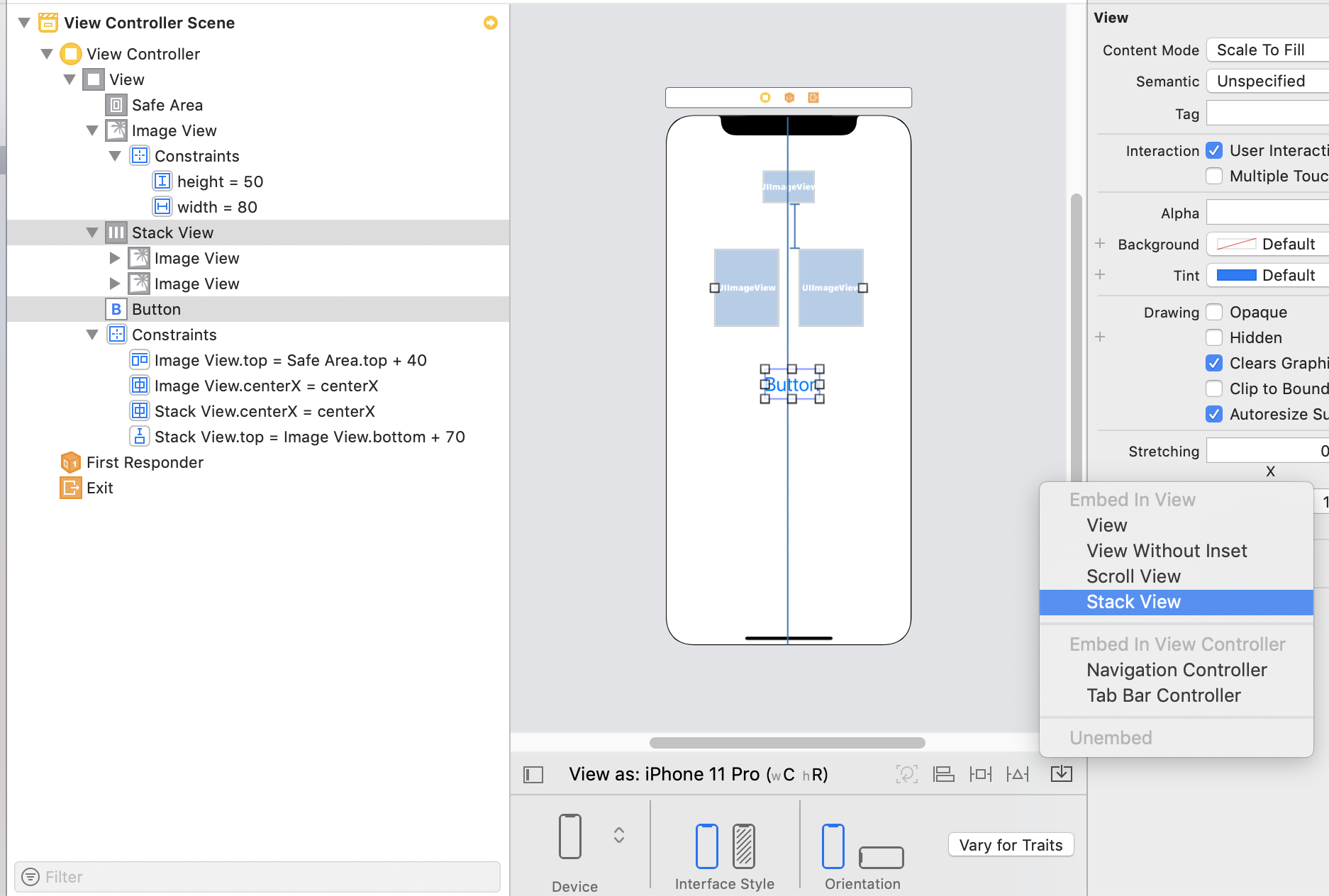
そして、今度はStackviewの下にボタンを一つ入れておきます。 またこのボタンはStackviewと一緒にHorizontal Stackviewの中に入れてauto-layoutをしてみましょう。

まず、ボタンを一つ作ってStackviewと先ほど作ったボタンを一緒にクリックしてEmbed inボタンを押してHorizontal Stackviewで包みます。 xcodeはかなりスマートなのでdeal buttonとDtackviewが互いに垂直に配置されていることが分かり、自動的にHorizontal Stackviewで包んでくれるでしょう。

後は、このVertical Stackviewにもう一度中央に位置させて、上のロゴとある程度離れるように再びconstraintsを設定しましょう。
外にあるStackviewにconstraintsを付与すると内部のStackviewにあったconstraintsが全て消えました。 xcode が全て自動で処理してくれたようです。

シミュレーター上からアプリを横に回転した時に正しく見えるか確認したら。。
レイアウトが壊れていました。
この時にサイズクラスを利用するどころです。

難しくありません。
変更させたい制約条件に追加事項を追加します。
今のような場合、下段のボタンと中間のStackViewの間を縮めることでレイアウトを調整したいなら、
- 該当
Stackviewの下段の制約条件をクリック -
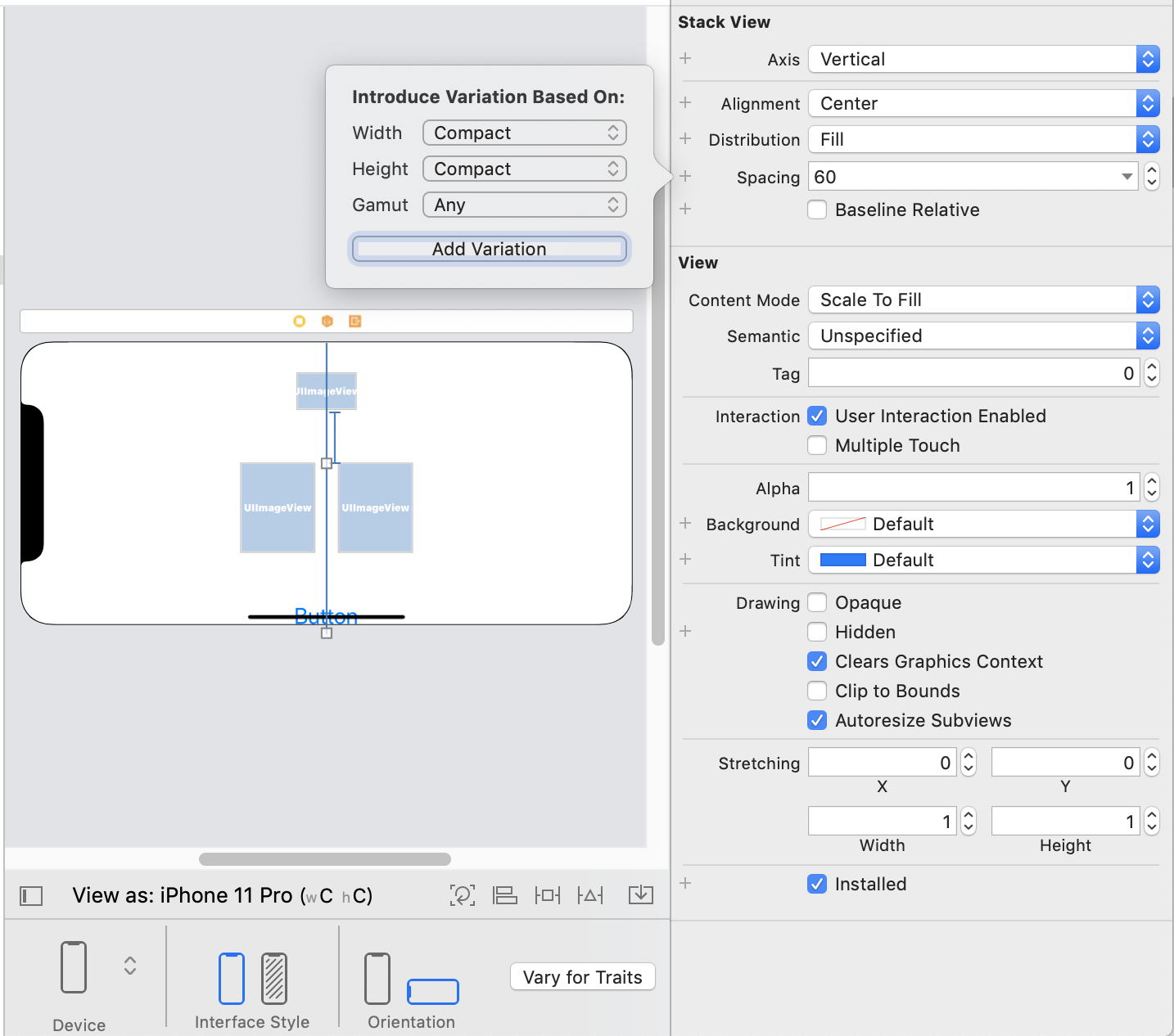
Spacing(変更したい属性)の側にある+ボタンをクリック -
Add Variationクリック - 制約条件の調整
の順に操作します。

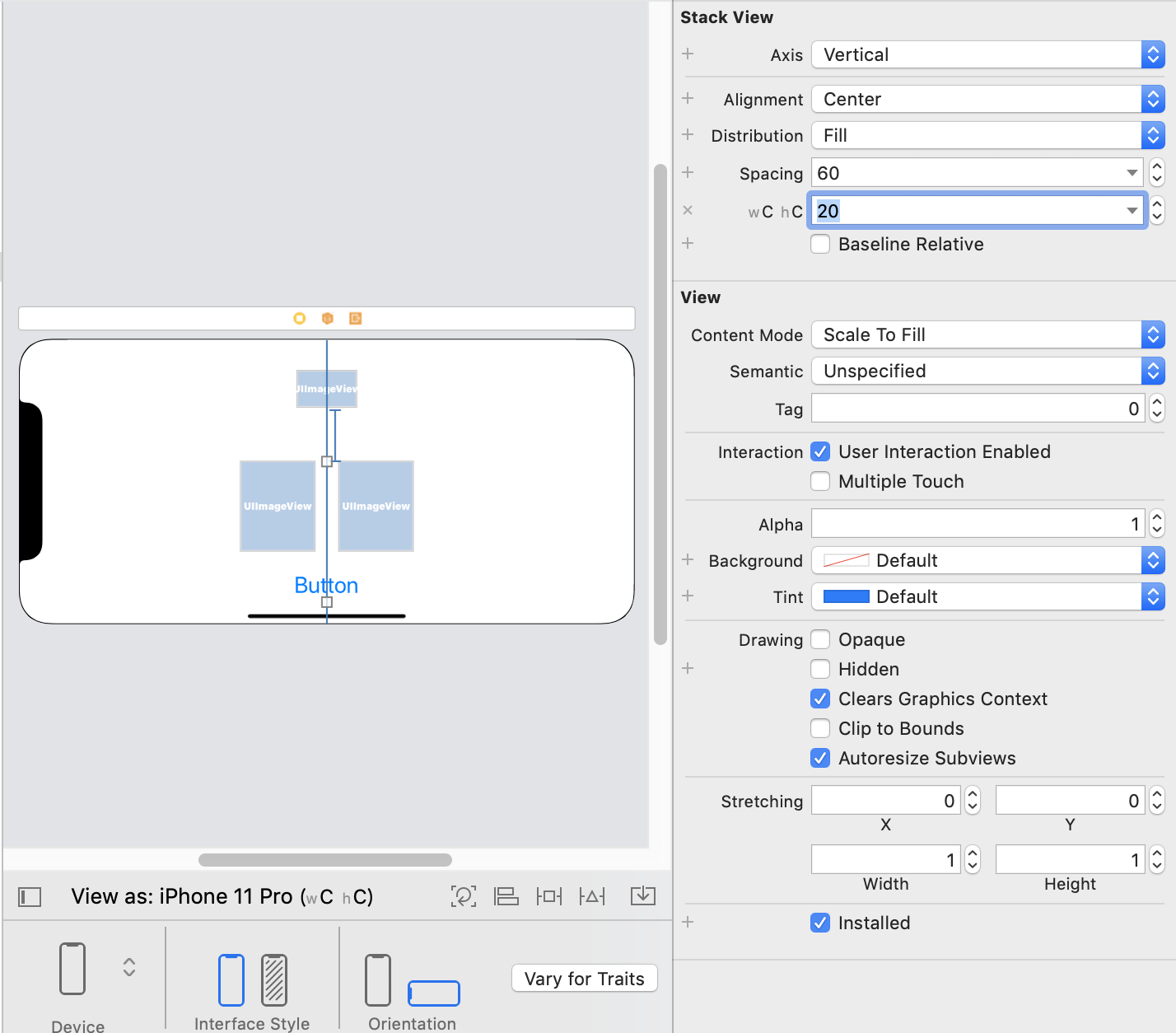
wChC (width Compact, height Compact)の属性20が追加されてレイアウトが変更されました。

縦モードに変更すると、既存の設定値に戻ります。

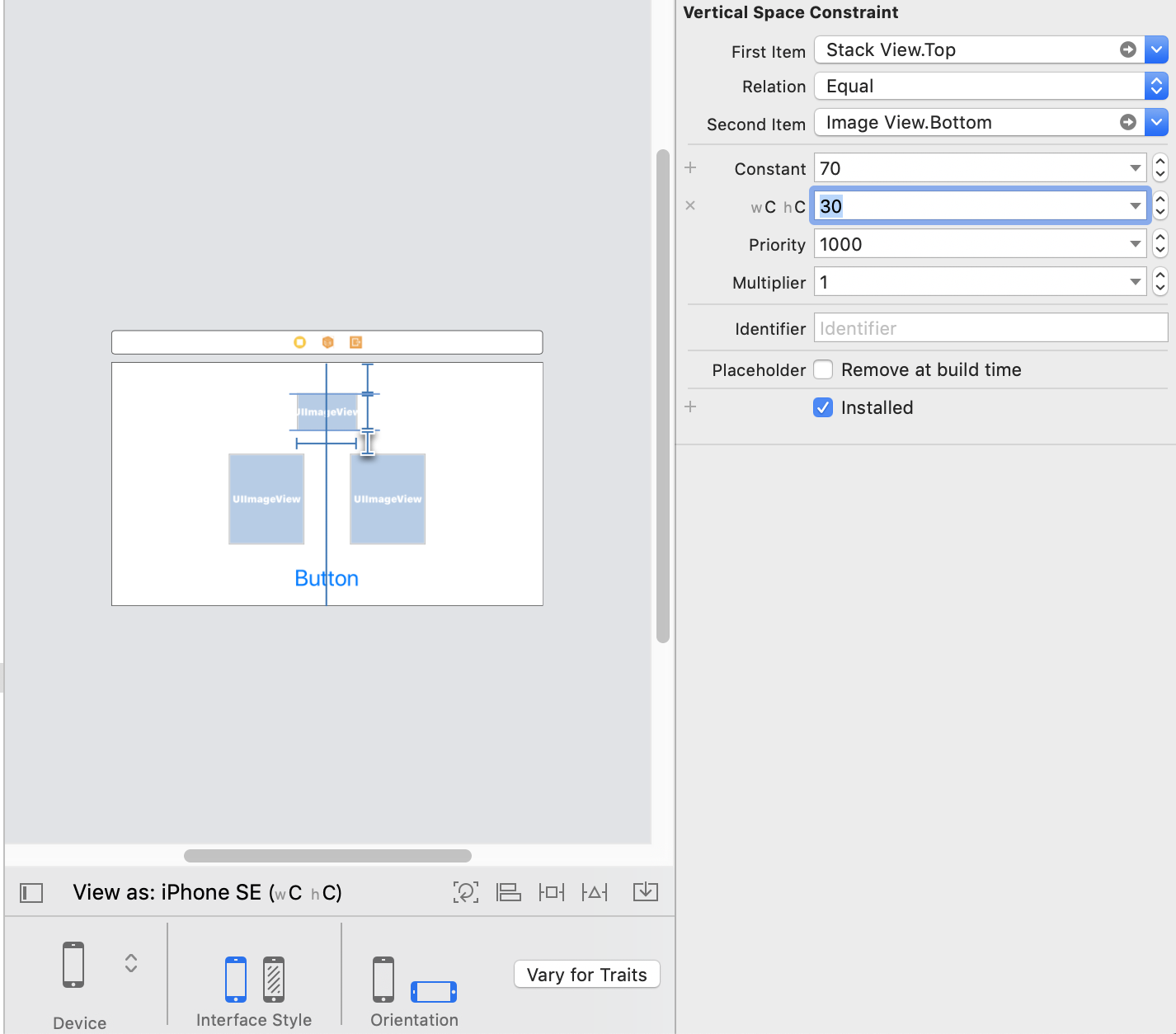
機種を変更し、iPhoneSEのように画面が小さい場合でも、同じく変更できます。
(上段の画像と中間のスタックビューの間を設定するイメージ)
まとめ
足りない点が多いですけれども、助けになればいいと思います。
参考は以下のとおりです。
https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/adaptivity-and-layout/