普段UI周り触らない~~(触れない)~~人がUI関連触ってみましたシリーズ。
シリーズと言いつつ続く予定は特に無いですが・・・ね・・・。
本題!
ゲームつくっててUIに文字乗っけていい感じにレイアウト決めて・・・
ってやってると
後々データ更新したときに想定してたより文字数多くてUI上の表示がおかしくなる
んで またレイアウト切り直し
っての結構あると思います。
なので そんなときどうするかをゆる~く考えてみました。
普段UIに関わるところ触らないので微妙かな と思いますが・・・。
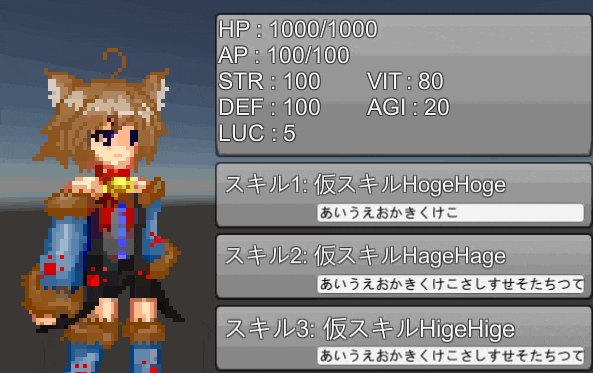
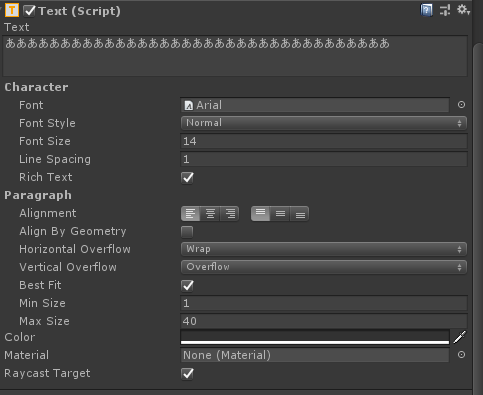
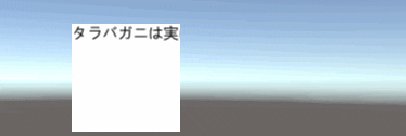
パターン1 縮小or改行する
uGUIであれば一番楽な方法
最小値のフォントサイズ以下にならないのである程度制御が可能
ただしあまりにも多い場合は結局表示崩れが起きるし
改行も行数に応じて下地になるパネルとかのサイズの調整も必要になるし
それによって大きさがバラバラになって統一感が薄れる。


これはちょっと極端だけどもw
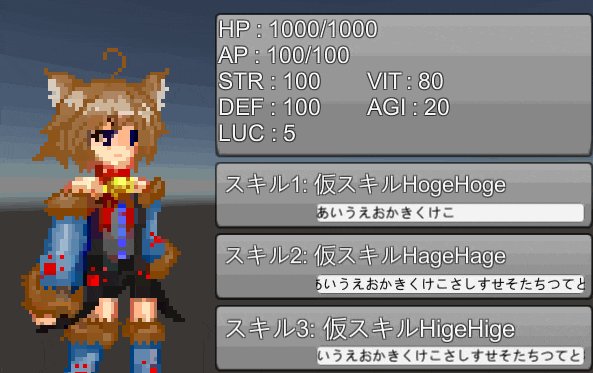
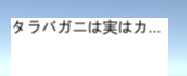
パターン2 省略記号を出す
マスク範囲外に出ちゃう場合に【…】などで省略されてますよ
って言うのをわかるようにしてあげる。
フォントサイズの統一は可能だけど 文字が途中でぶった切られるので使い所によってはその文字が何を表しているのかがわからなくなってしまう。
クリックすると詳細が出る場合とかならまぁあってもいいかな?

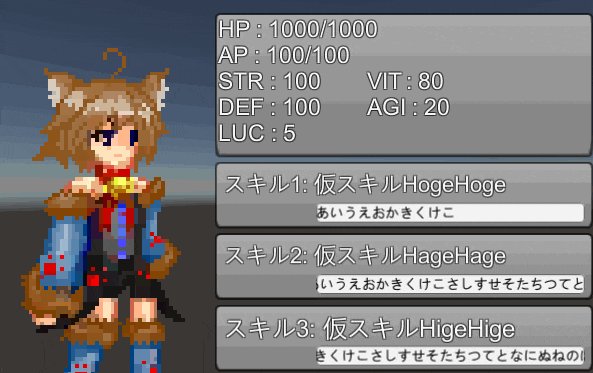
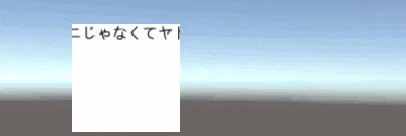
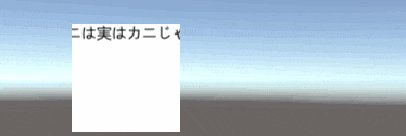
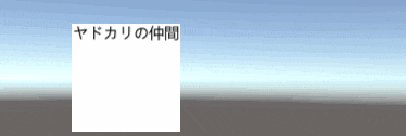
パターン3 スクロールする
マスク範囲外にで出ちゃった文字分一定時間かけてスクロールするようにしてみる。
こうすることでレイアウトを変えずともどんな長さの文字列にも対応可能
長すぎると全部見るのに時間かかったり、
いくつもスクロールしちゃうようだと画面がうるさかったりそもそも重くなってしまったりするので結局使い所に注意。

終わり
結局の所それぞれ使い所によるなっていう話
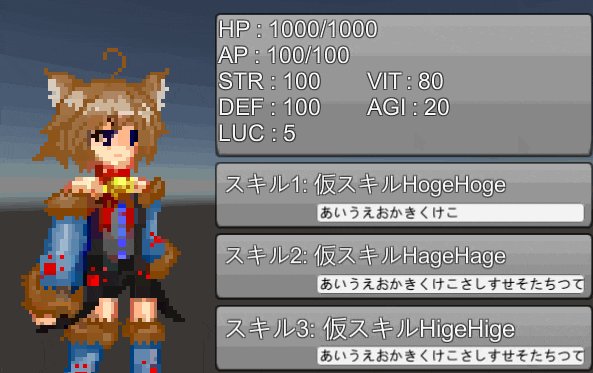
最初から最大文字数決めてそれに対応したレイアウト組めばいいんだけど
そうは行かないのが世の常。
配布アイテムの文言表示とかで想定外に文字数多くなったりってよくあるし(あるよね・・・?)
なので ある程度プログラム上でこういう表現にできますよ
ってのがあると作りやすくなるんじゃないかな?
参考させていただいたところ
https://qiita.com/nmxi/items/7950fb12ef925efa276d
https://qiita.com/lycoris102/items/219455968fbfd29fddc9