アバターは可愛くないと!
そうアバターは美少女にしたい。
あるいはリアルアバターで仮想空間を駆け回りたい。
とか、結構夢が膨らむものだ。
でもHubsにはデフォルトでは目ん玉がキョロキョロ動くロボットばっかりで、
他にも人間も何パターンかあるがとにかくバリエーションが少なく寂しい。
そこで今回はVRoidで作った美少女をhubsに投入する手順をここに明記する
手順
- VRoidで小さめのアバターを作ってvrmにエクスポート
- Unityでvrmファイルをglbファイルに変換
- hubsにglbファイルを読み込む
ではレッツゴー
VRoidで小さめアバターを作る
まず、持っていない人はVRoid Studioをダウンロードして下さい。
zipファイルが落ちるので解凍すると中身以下の様な感じなので、VroidStudio.exeを叩きます

このツールで簡単にVRMの人型アバターが作成出来ます。
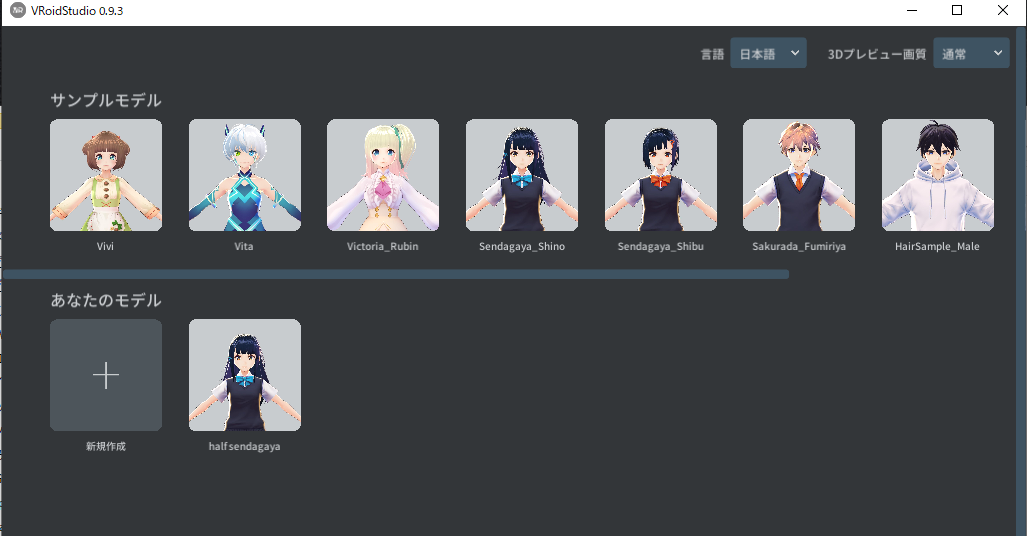
最初の画面で以下の様にサンプルモデルが出てきます。
こだわりがなくてJKが嫌いではない僕はショートヘアのJKを選択します

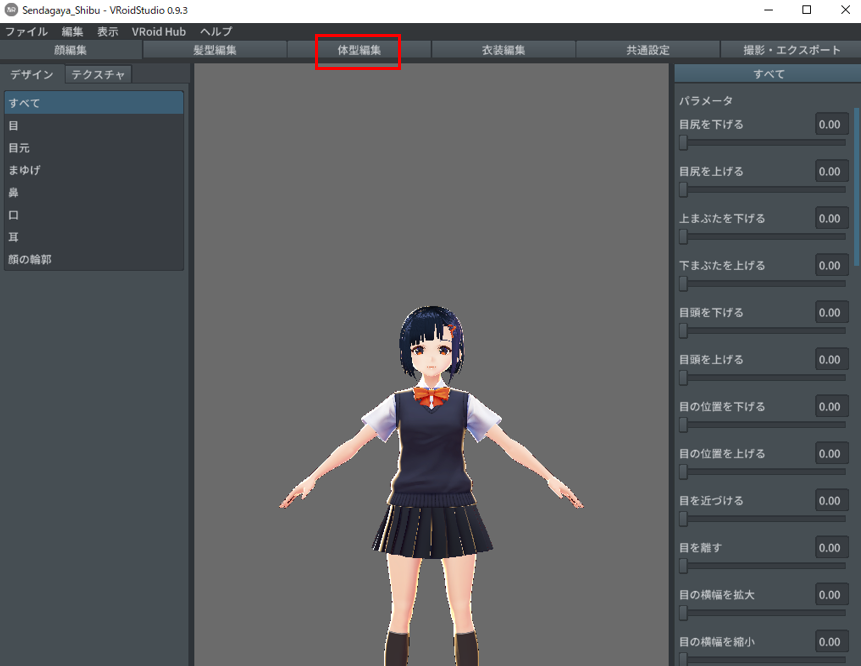
下記画面を見て頂くと分かるように、とにかくいろんなパラメーターがあるので好きに改造できますが、
僕はデフォルトで十分可愛いと思うので基本的にはこのままいきます。
ただ、身長だけは低くする必要があります。
これは僕の好みの問題ではなく、デフォルトのままだとhubsに持っていったときに身長が高すぎてカメラに頭がでかでかと映ってしまい前が見えなくなるのです。
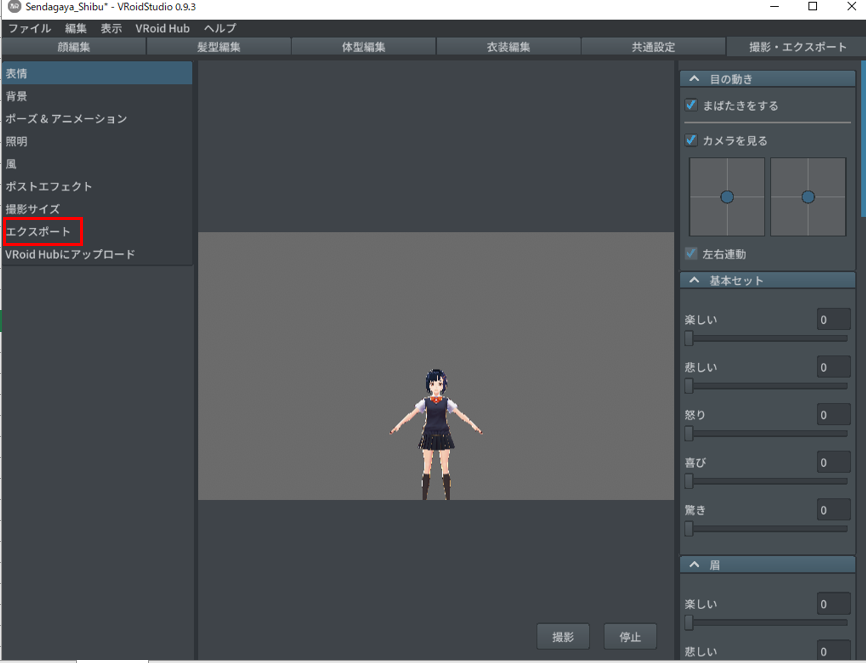
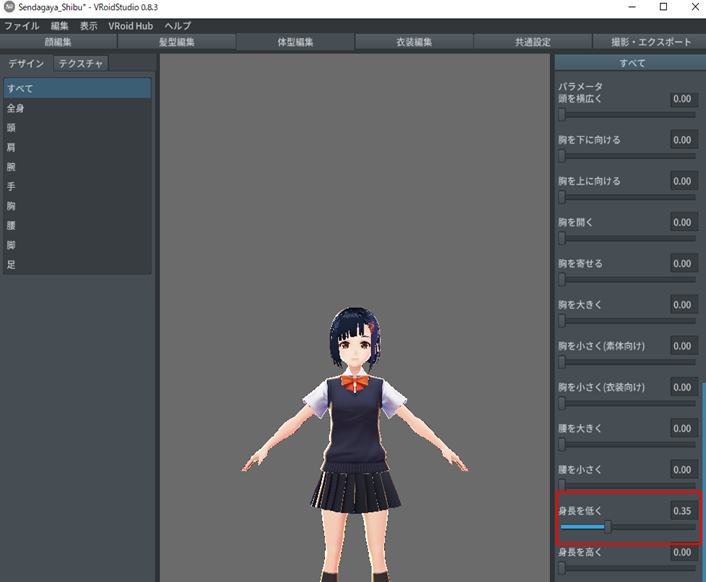
で、低くする方法ですが、まずボタン「体系編集」を押下し

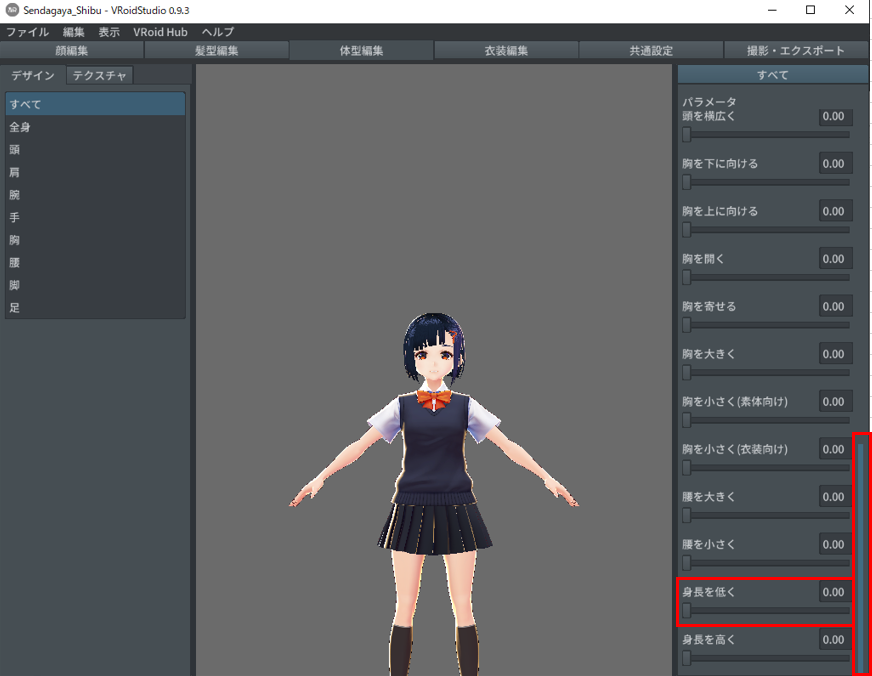
画面右側にあるスクロールバーを一番下迄引っ張ります。すると「身長を低く」という項目が見つかります。

この項目を0.35迄上げてやります(ざっくりですがこれで結果的にはうまくいきます)
するとJKがみるみる小さくなります↓↓

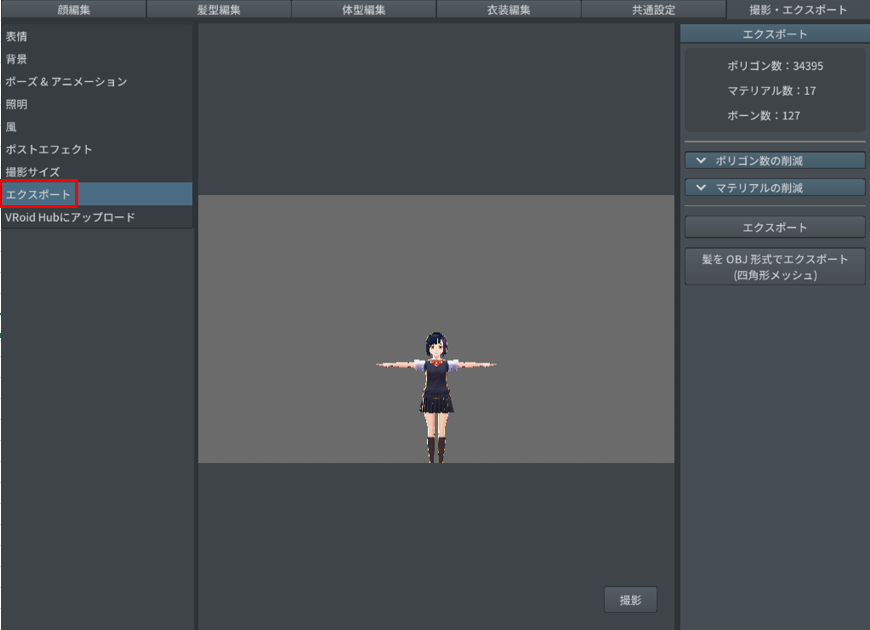
これでアバターは用意出来たのでエクスポートしましょう。
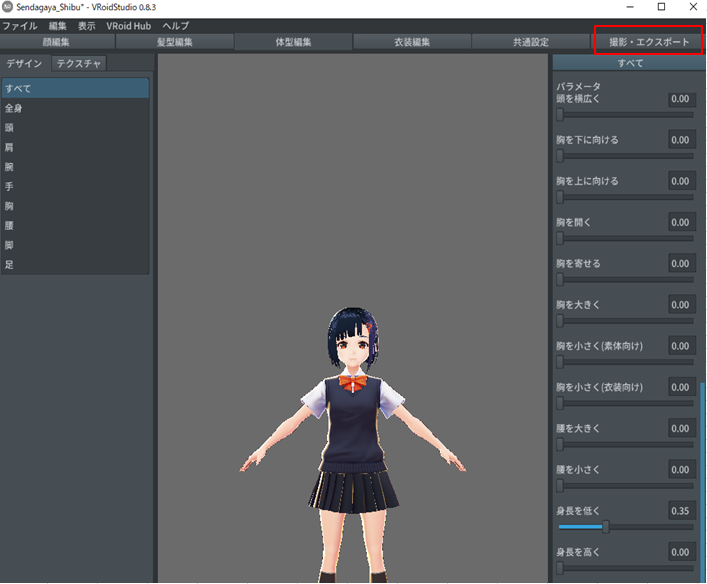
画面右上の「撮影・エクスポート」をクリック↓

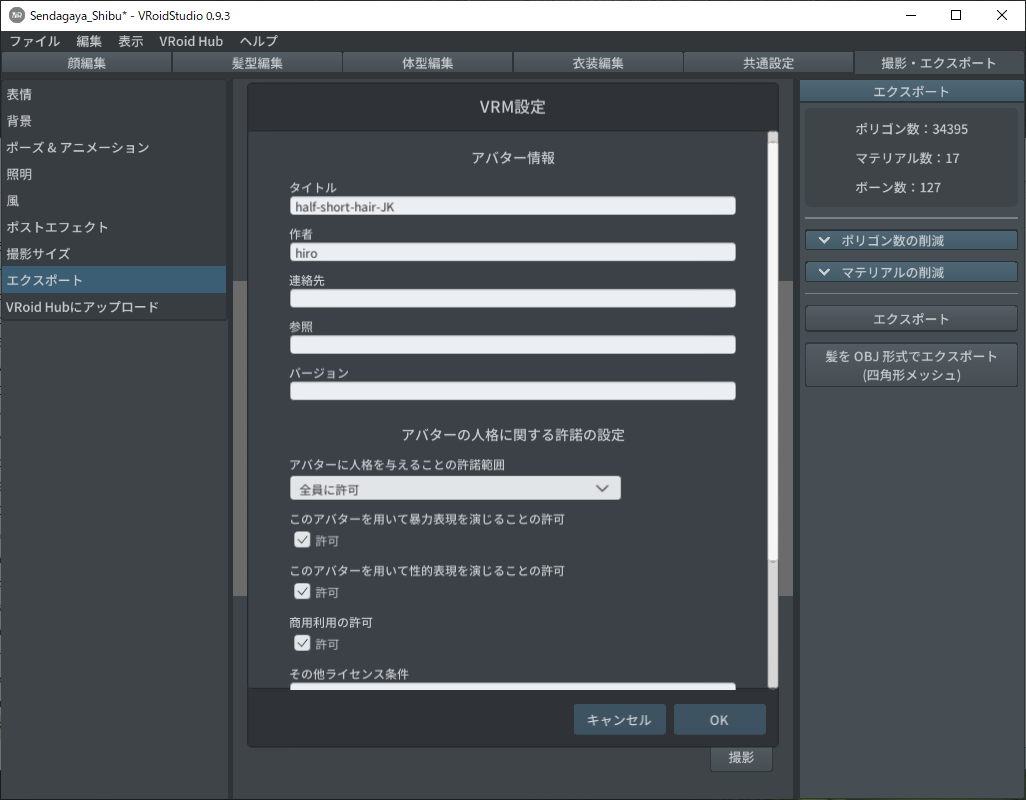
あとはタイトルやライセンスなど適当に入力してボタン「OK」を押下↓↓

これで指定先にvrmが出力されます。
Unityでvrmファイルをglbファイルに変換
まずUnityで3Dの新規プロジェクトを開きます。
次にUniVrmというパッケージをインストールします。
GitHubのUniVrmページからunitypackageを落として、
作成したUnityProjectからimportしてやりましょう
Asset > Import Package > Custom Package でファイルダイヤログ開くので、それで上記でダウンロードしたvrmを指せばいけます。
このUniVRMのおかげで、UnityでVRMを扱えるようになりました。
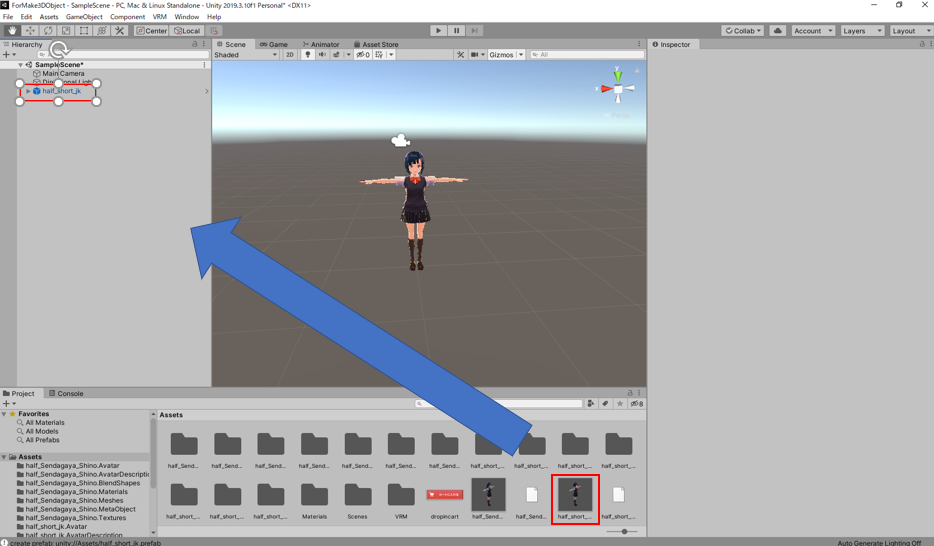
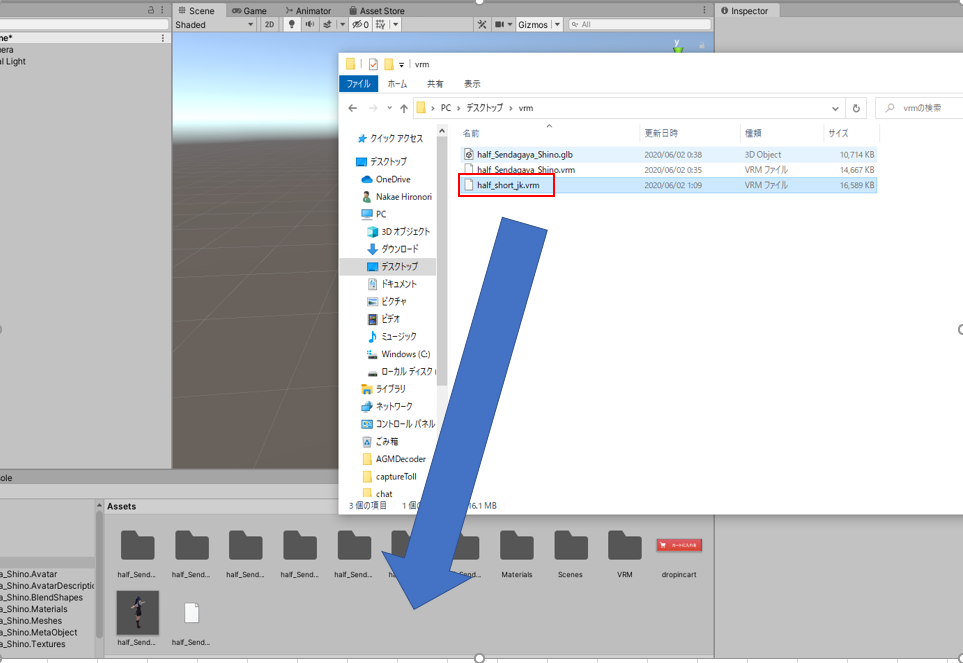
それでは先ほど作成したvrmファイルをUnityのプロジェクトビューのAssets配下にドラッグ&ドロップしましょう↓↓

するとVRMを扱える様に何やら処理してくれて少し待つと、先ほど作成したVRMが出現します。
今度はそれを掴んでヒエラルキービューにドラッグ&ドロップしてあげましょう。
後はボタンそのVRMを選択した状態で、Unity画面上部のボタンVRMからエクスポートします。
VRM > UniGLTF 1.28 > Export
開いたファイルダイヤログからglb形式で保存します。
これでglbファイルが出来ました。
hubsでglbファイルを読み込む
では作成したファイルをhubsで読み込みましょう。
弊社で作成した日本語版サイト digi-roomsよりアバター選択画面へ遷移します。
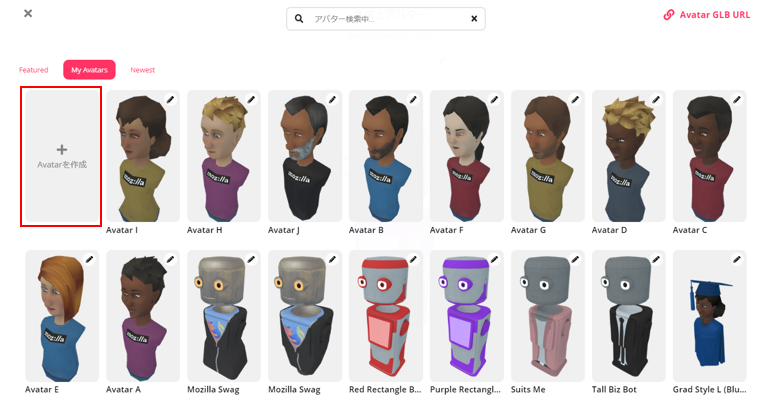
すると下記の様な画面が出てくるので「アバターを作成」を押下します↓↓

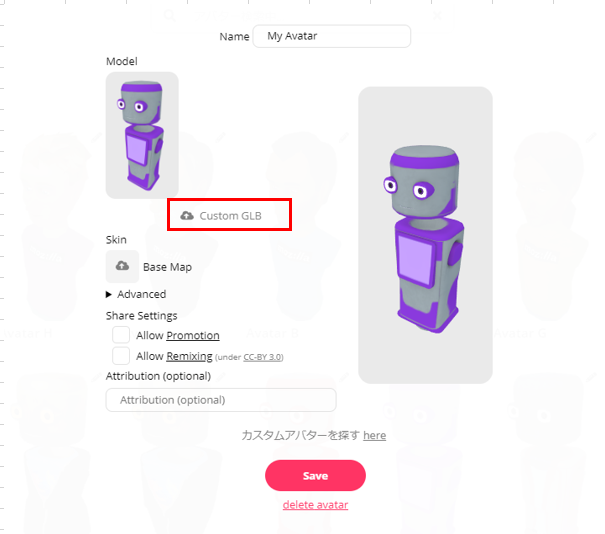
すると下記画面が出てくるので、ちょっと見づらいですが「Custom GLB」を押下します↓↓

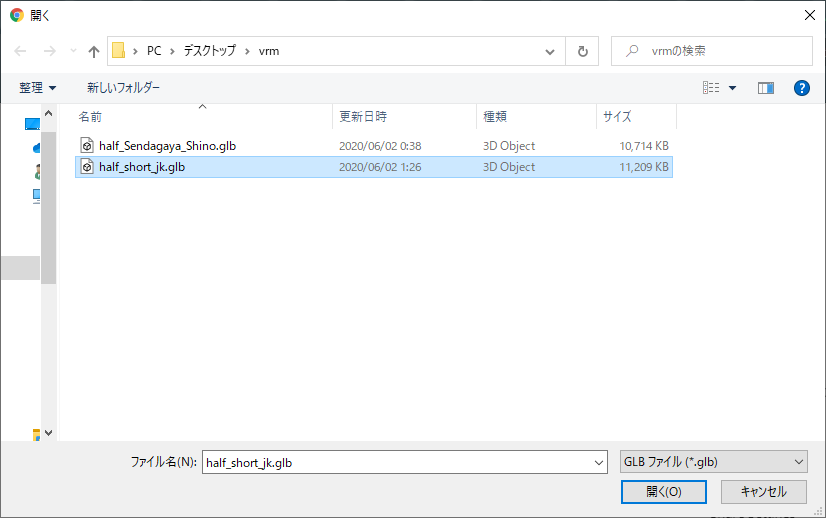
すると下記の様にファイルダイヤログが開くので、先ほど作成したglbファイルを選択してください↓↓

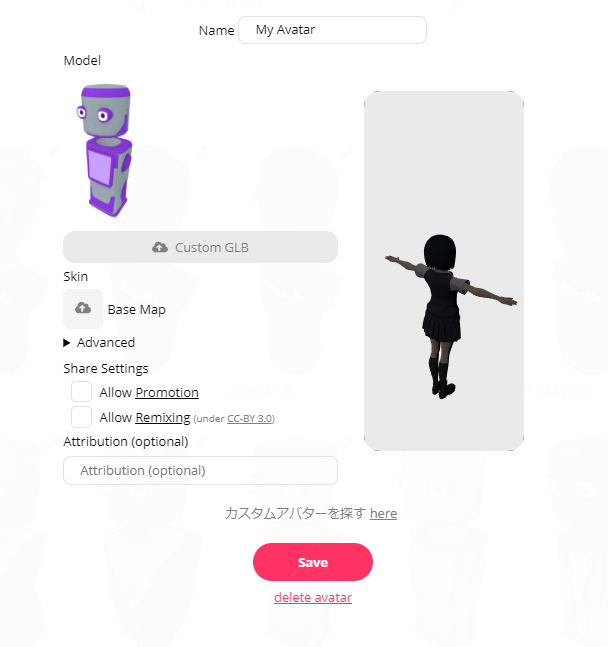
これでglbファイルが読み込めてアバターが下記の様に表示されるので、ボタン「Save」を押下して下さい↓↓

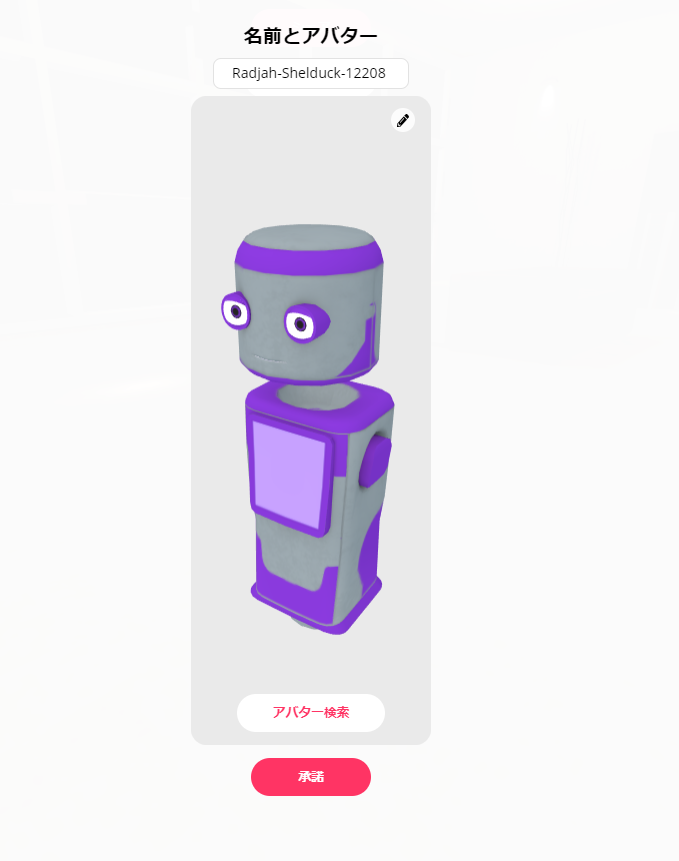
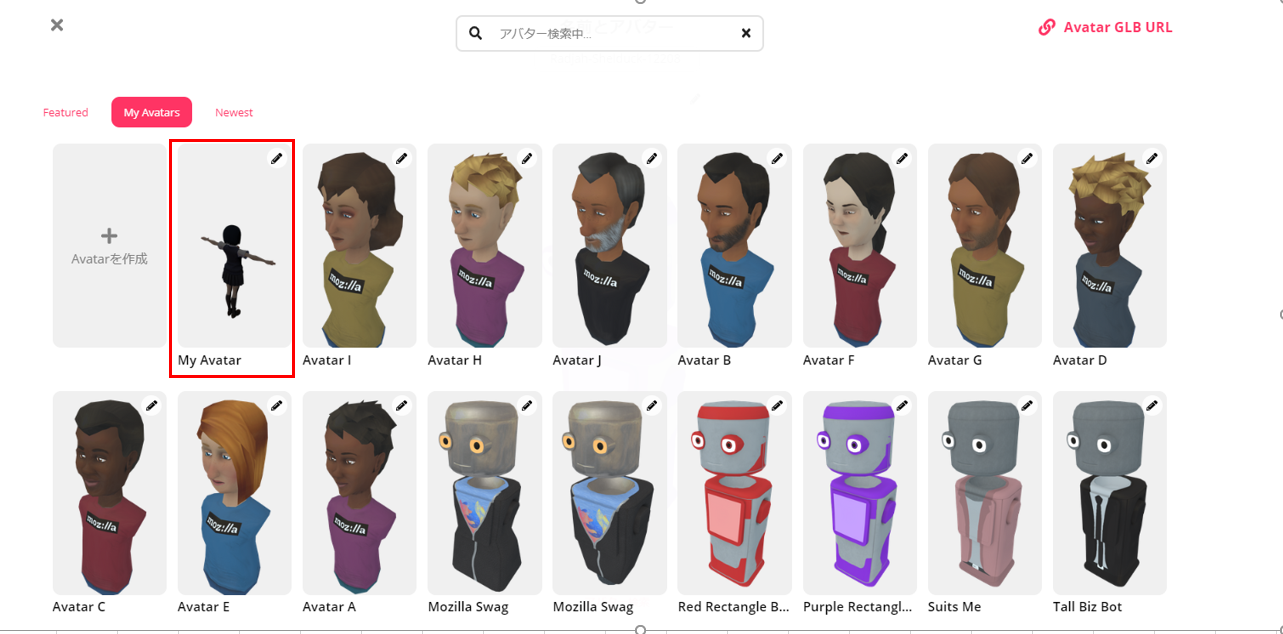
すると下記の様にアバター一覧画面に戻ります。
作成したアバターが確認出来ますね↓↓

あとはこのアバターを選択して部屋に入ってみましょう!
hubs内のカメラ(画面上部から選択可能)からセルフィーを撮ってみました。

いや~~、いい感じで手が横に広がってますね~~
ってこれは直したいですねw
見ての通り、現状手を横に広げたままで、移動するときもモーションがなくそのまま平行移動する感じです。
このままではホラーなのでデフォルトのTポーズを修正してIポーズにしましょう。
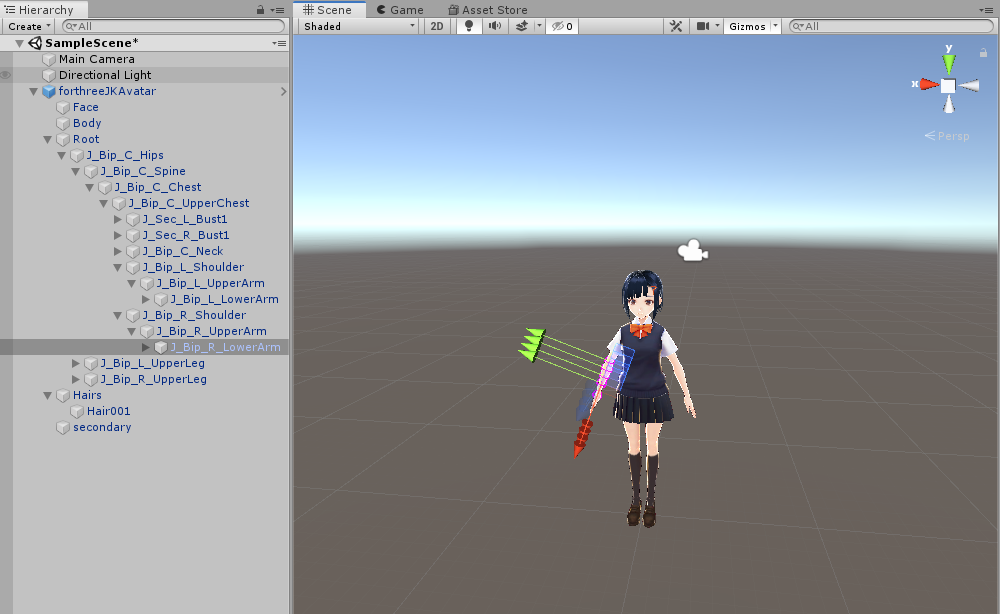
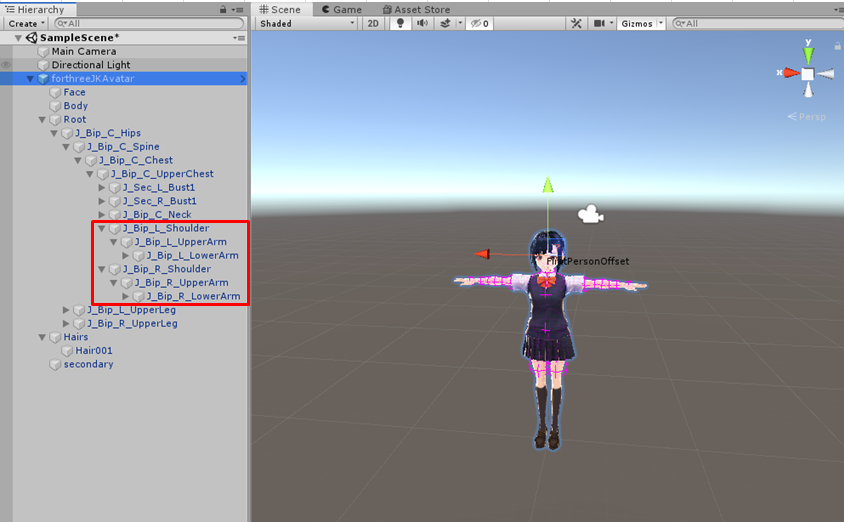
先ほどのUnityプロジェクトでヒエラルキーのアバターを編集して、Iポーズにしていきます↓
今回は下記の赤枠の項目を編集しました。

各項目は下記の様に設定しています↓↓
J_Bip_L_shoulder: Rotation.zを0⇒10に変更
J_Bip_L_UpperArm: Rotation.zを0⇒50に変更
J_Bip_L_LowerArm: Rotation.zを0⇒10に変更
J_Bip_R_Shoulder: Rotation.zを0⇒-10に変更
J_Bip_R_UpperArm: Rotation.zを0⇒-50に変更
J_Bip_R_LowerArm: Rotation.zを0⇒-10に変更
これを先程やったのと同様にエクスポートしてhubsからインポートすると、いい感じになりました↓↓

これでだいぶ可愛くて癒される。
でも移動するときにモーションが無いのは寂しい。
次回は歩くモーションをつけたいと思います。
では今回はこのあたりで、どどん。