この記事の対象者
- Unity入門したい人
- 最初の一歩が踏み出せない人
OSとか環境とか
- Windows 10 Pro
- macOS Mojave
- Unity 2019.2.8f1
- Rider 2019.2.2
補足
- 公式動画にて利用しているのはMacなので、Windowsユーザーはある程度脳内変換して見る事
- 筆者はWindows、Macの両方の環境で確認。Ubuntuとかでは検証してない。
- 基本Unityは英語メニューで利用
- 間違いがあったらツッコミ大歓迎
公式
アイテムのカウント
PlayerControllerスクリプトにアイテムのカウント機能を追加
単純にスクリプトにint型のcount変数を準備するだけ
ただしこのままでは内部的に数値が増加するだけでプレイヤーに伝わらない
Unityでのテキスト表示
UnityのUIツールセットを利用する
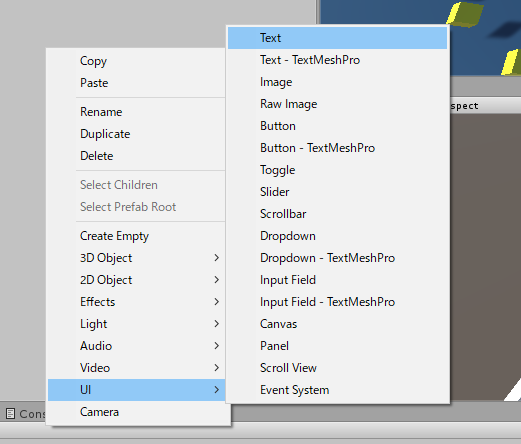
UI>Textを追加
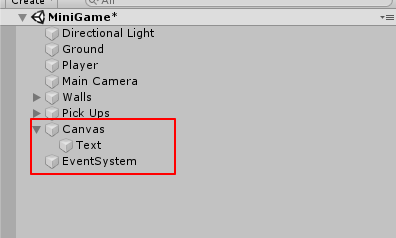
追加するとTextの親としてCanvas、EventSystemが追加されている
これはUnityの仕様で、全てのUI要素はCanvasの子要素として機能させなければならないという鉄の掟がある(多分)
Textを「Count Text」とリネーム
追加されたが、色が黒くて地味で見ずらいので、白に変更
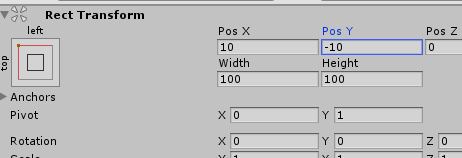
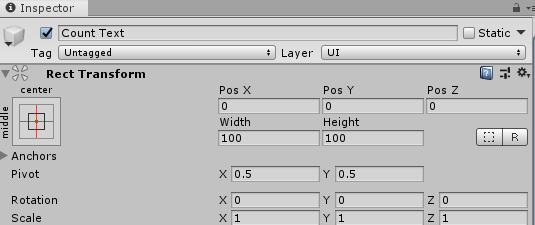
Textオブジェクトには他のオブジェクトと違いRect Transformが存在する

スコア表示の位置調整
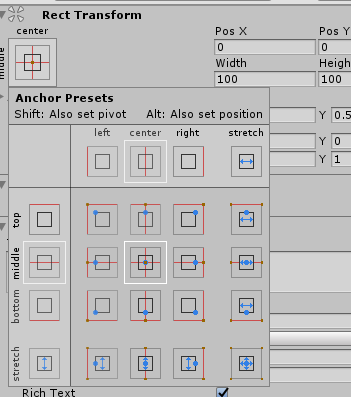
Anchor Presetsを表示して
Shift + Altキーを押しながら、一番左上のアイコンを押下
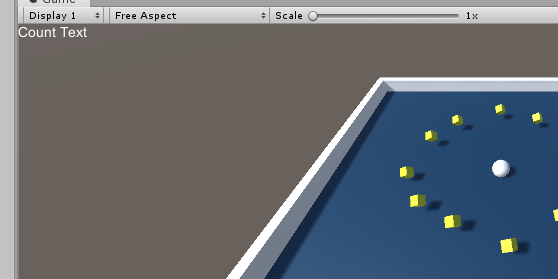
画面の左上にテキストが配置されるが、このままだとテキストがギリギリ過ぎてめり込んで見えてしまう
なのでPosX,PosYを調整して空白をもたせるとそれっぽくなる
count値の反映
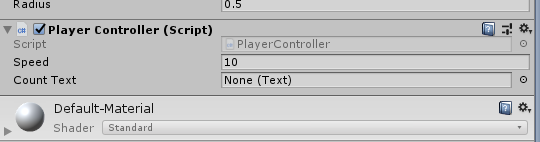
PlayerControllerスクリプトの中でUnityEngine.UIのTextを用いて紐付ける
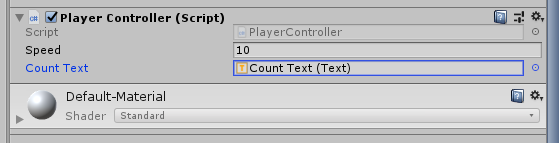
これでPlayerController側にフィールドが増えるので、そこにCountTextをドラッグして紐付ける
※最終的なソースは最後に書きますので動きはそちらを参考にする事
↓紐付けるとこの様になる
ゲームの終了
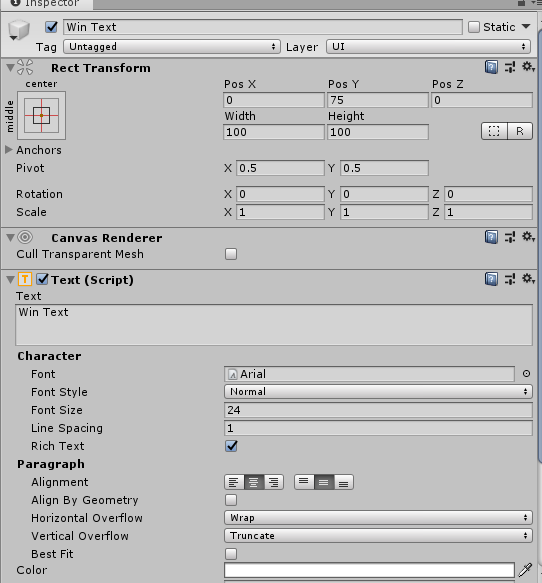
UI>Textで終了用のテキストオブジェクトを追加
自動的にCanvasの下に追加されるので、下記のように調整
| 要素 | 値 |
|---|---|
| Pos Y | 75 |
| Font Size | 24 |
| 色 | 白 |
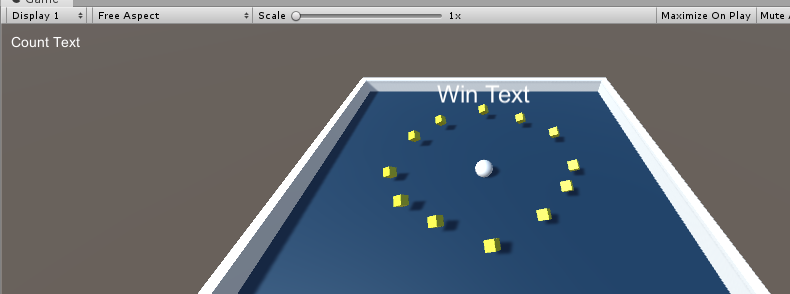
| Text | Win Text |
これで下記の状態になるので、実際に終了条件を満たした際に「Win Text」が更新されるスクリプトを実装
スクリプトを実装したら、PlayerオブジェクトのWin Textフィールドにドラッグして紐付ければ完成
最終的なPlayerController.cs
using System;
using UnityEngine;
using UnityEngine.UI;
public class PlayerController : MonoBehaviour
{
public float speed;
public Text countText;
public Text winText;
private Rigidbody rb;
private int count;
// See also:https://docs.unity3d.com/ja/2019.1/Manual/ExecutionOrder.html
private void Start()
{
rb = GetComponent<Rigidbody>();
count = 0;
SetCountText();
winText.text = "";
}
private void FixedUpdate()
{
float moveHorizontal = Input.GetAxis("Horizontal");
float moveVertical = Input.GetAxis("Vertical");
Vector3 movement = new Vector3(moveHorizontal,0.0f,moveVertical);
rb.AddForce(movement * speed);
}
private void OnTriggerEnter(Collider other)
{
if (other.gameObject.CompareTag("Pick Up"))
{
other.gameObject.SetActive(false);
count++;
SetCountText();
}
}
private void SetCountText()
{
countText.text = "Count :" + count.ToString();
if (count >= 12)
{
winText.text = "You Win!";
}
}
}