obnizで取得したデータをIotCentralへ表示してみます
アジェンダ
【obnizパート】
- obnizOSを入れよう
- node.jsでデータを出してみよう
【IoT Centralパート】
- azure iot centralにデータを入れてみよう
- ダッシュボードで可視化してみよう
【もくもくパート】
- カスタマイズしよう
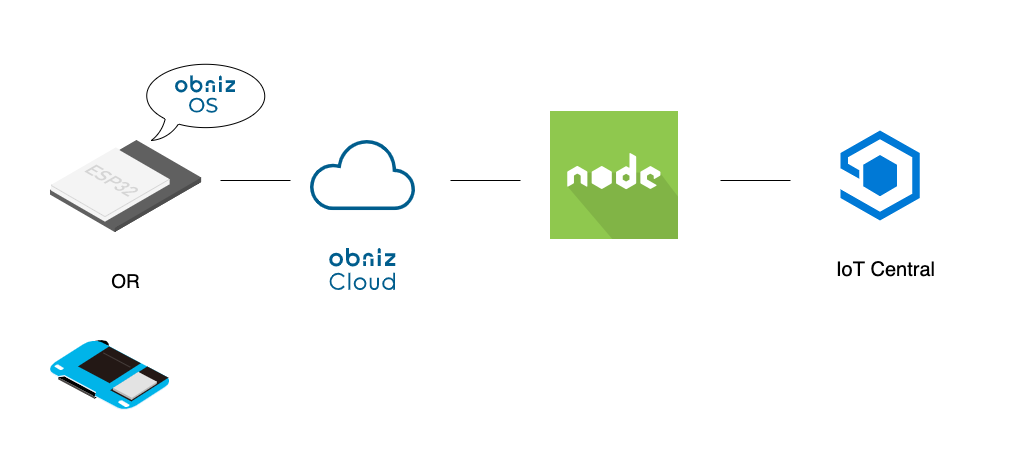
全体構成
この記事ではESP32+センサとしてAlgyan6周年基板を使用していきます。
obnizOSを入れよう
obnizOSを使う方は、こちらの記事を参考にEsp32にbnizOSを入れましょう
https://qiita.com/wicket/items/b93c6dd009f76fe5dff0
obnizBoardを使う方はこちらの手順でWiFi設定が必要です。
https://obniz.com/ja/doc/reference/board-1y/quick-start/
node.jsでデータを出してみよう
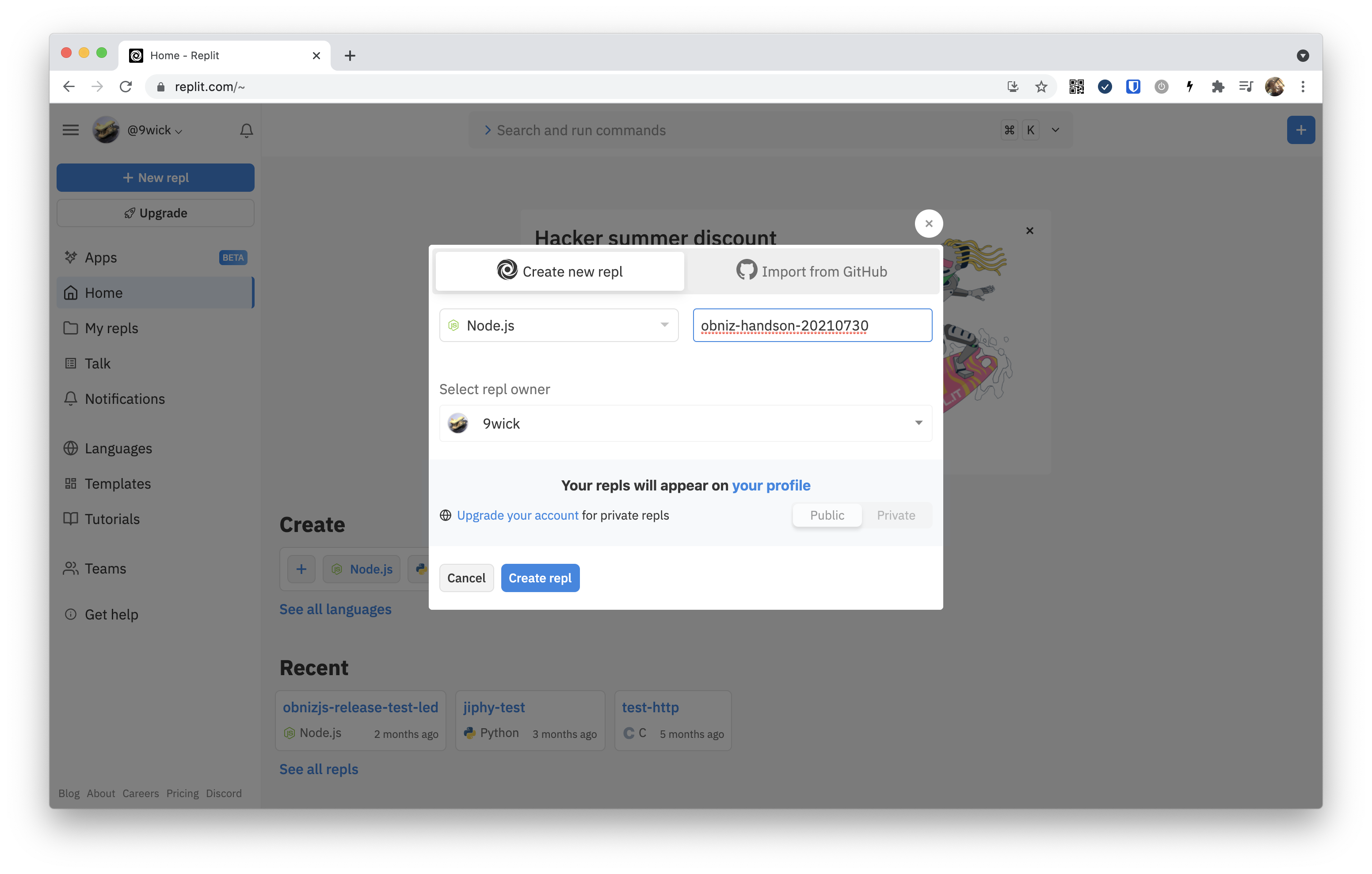
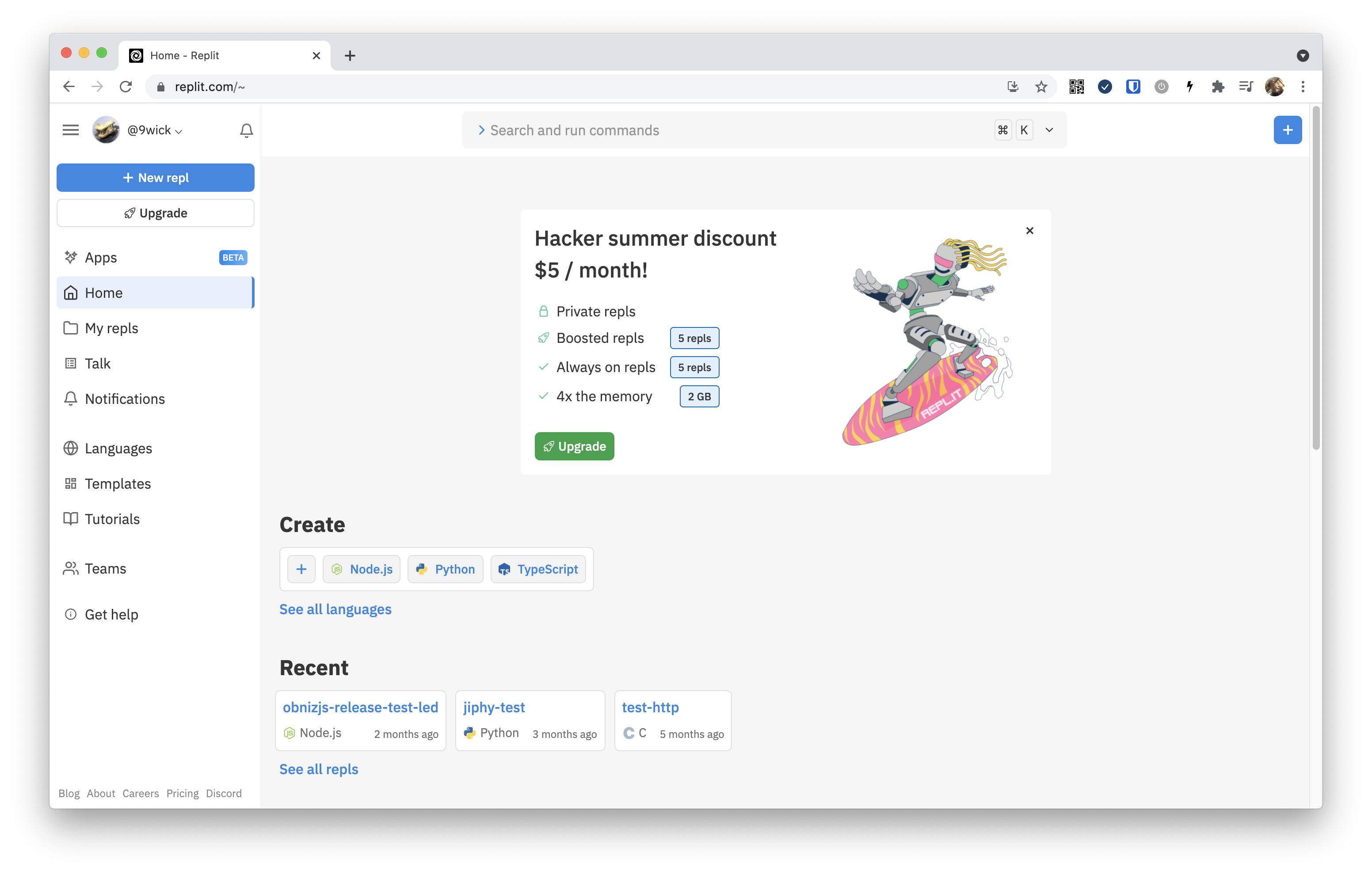
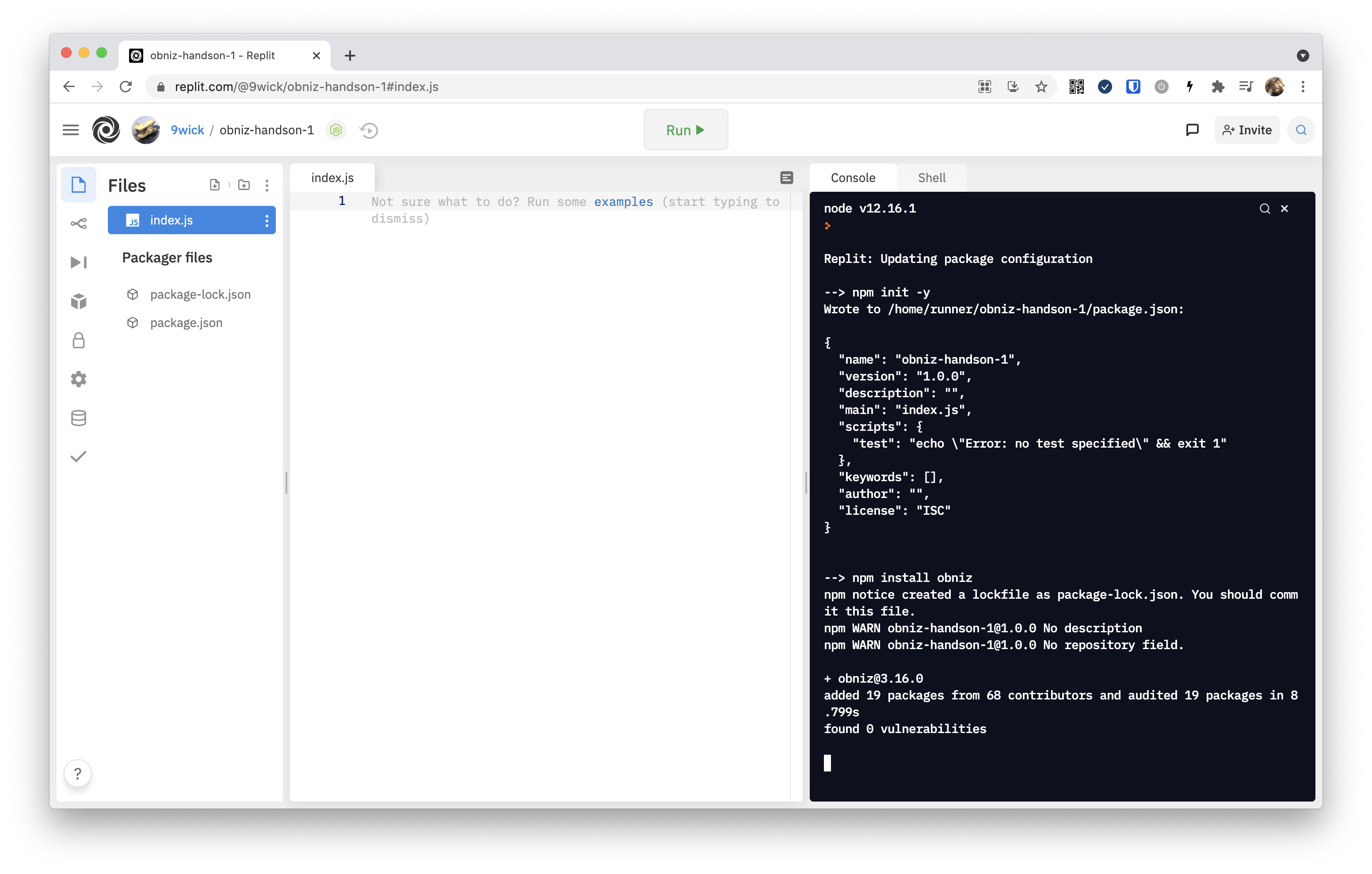
repl.itを使っていきます(ローカルに環境を作れる人はそれでも大丈夫です)
https://replit.com/

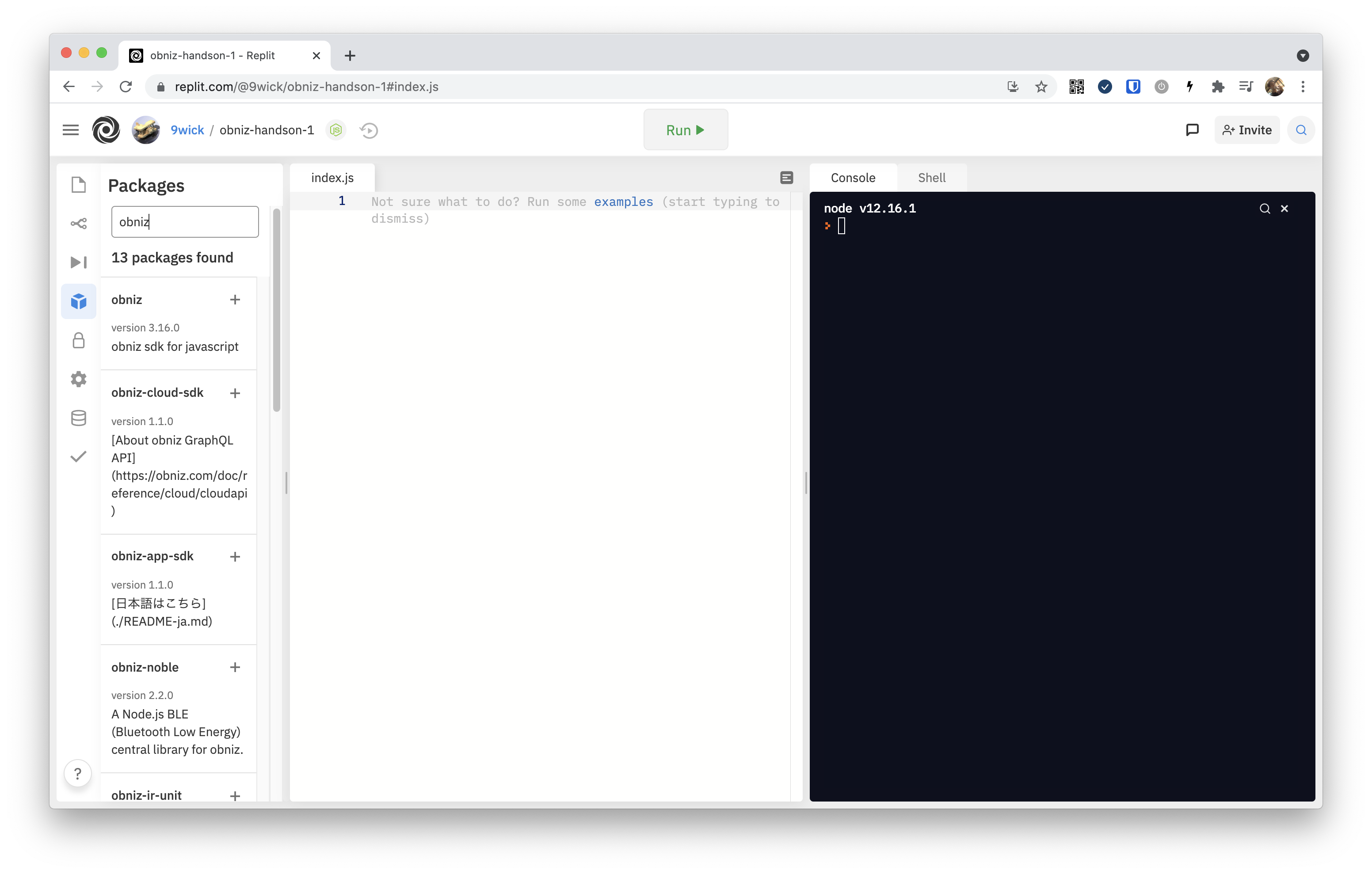
左側のpackagesを選び、obnizで検索してaddします
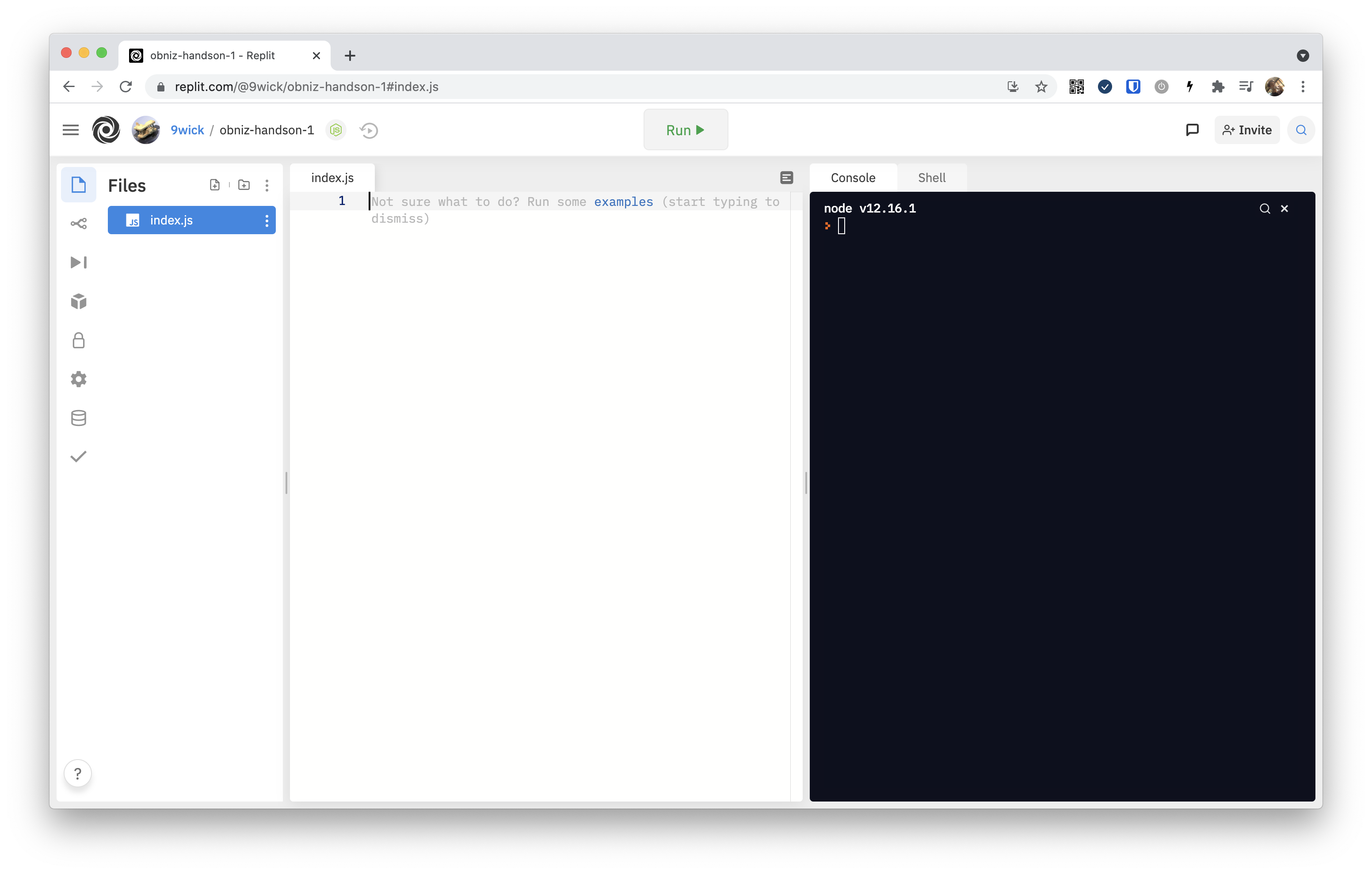
コマンドが走り、Filesに戻るとpackage.jsonとpackage-lock.jsonができています。

obnizのプログラムを書いていきます。
const Obniz = require("obniz");
const obniz = new Obniz("7877-4454");
obniz.onconnect = async ()=>{
console.log("obniz connected");
// algyan6周年基板参加者用
let button = obniz.wired("Button",{signal:35});
button.onchange = async (pressed)=>{
const state = pressed ? "none" : "push" ;
console.log(`switch changed to ${state}`);
}
// obnizBoard参加者用
// obniz.switch.onchange = async (state) => {
// //state = none / push / left / right
// console.log(`switch changed to ${state}`);
// };
};
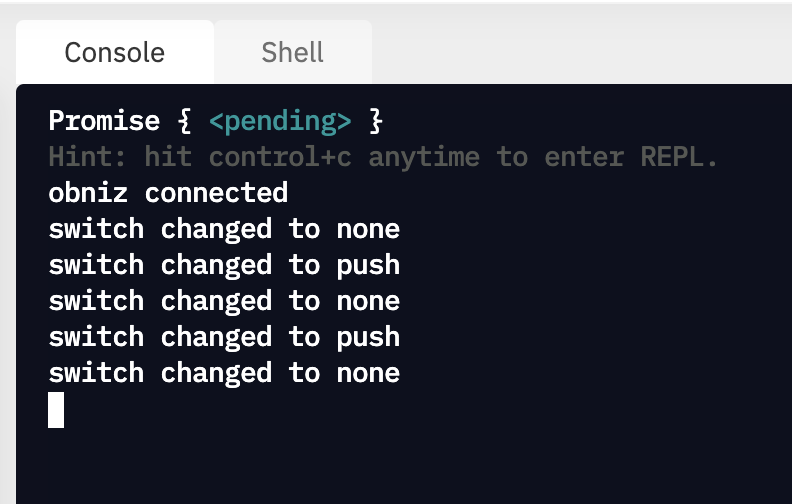
中央の上部のrunボタンを押して実行し、スイッチを押して見ます。
これでobnizが使えることがわかりました!
azure iot centralにデータを入れてみよう
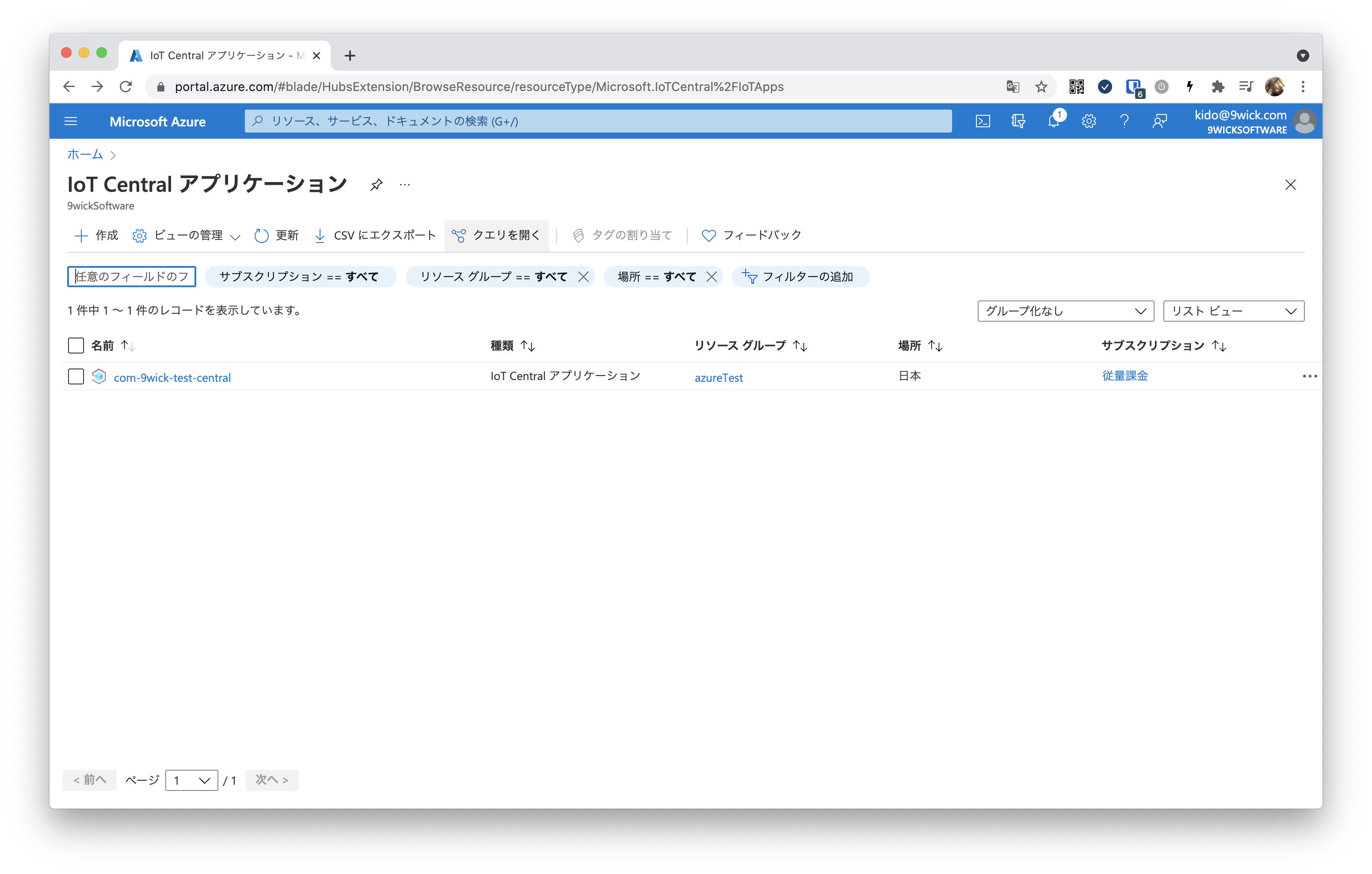
azureにログインし、IoT Centralと検索してメニューに行きます。

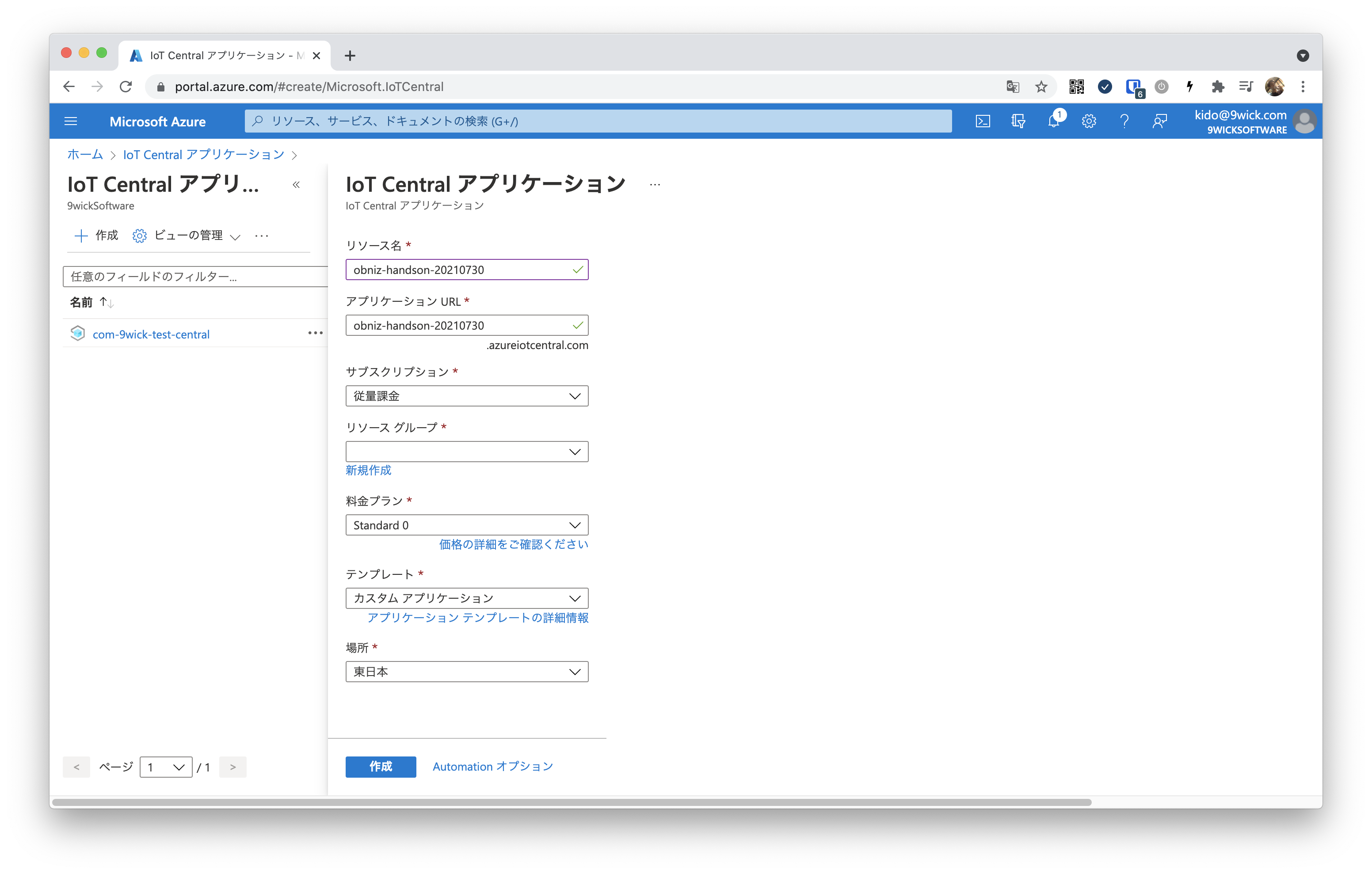
新規ボタンを押してアプリを作成していきます。
※アカウントの種類によっては(?)、クレジットカード登録が必要です
項目をこちらのように適当に入れます。
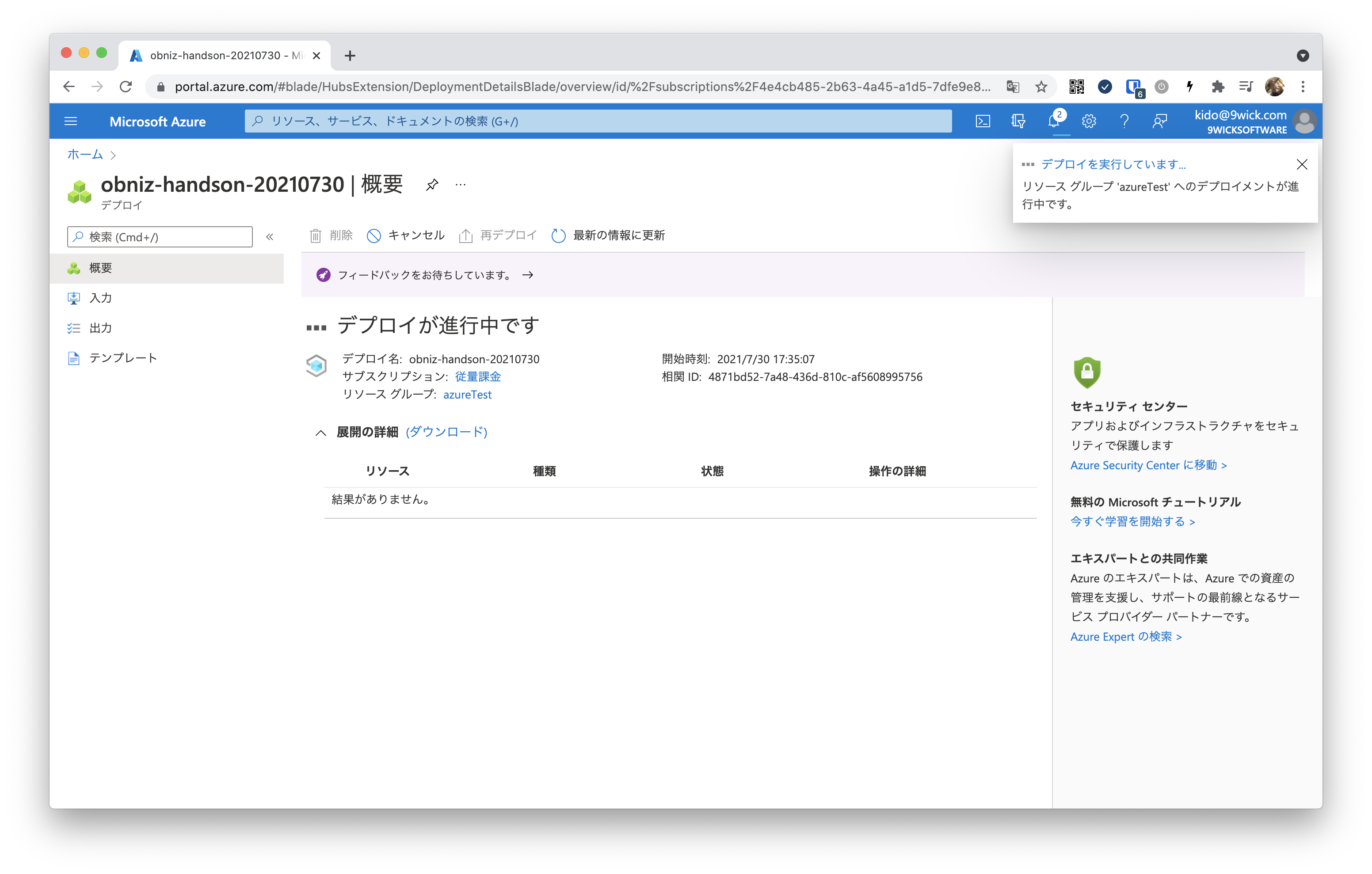
デプロイ完了まで待ちましょう。
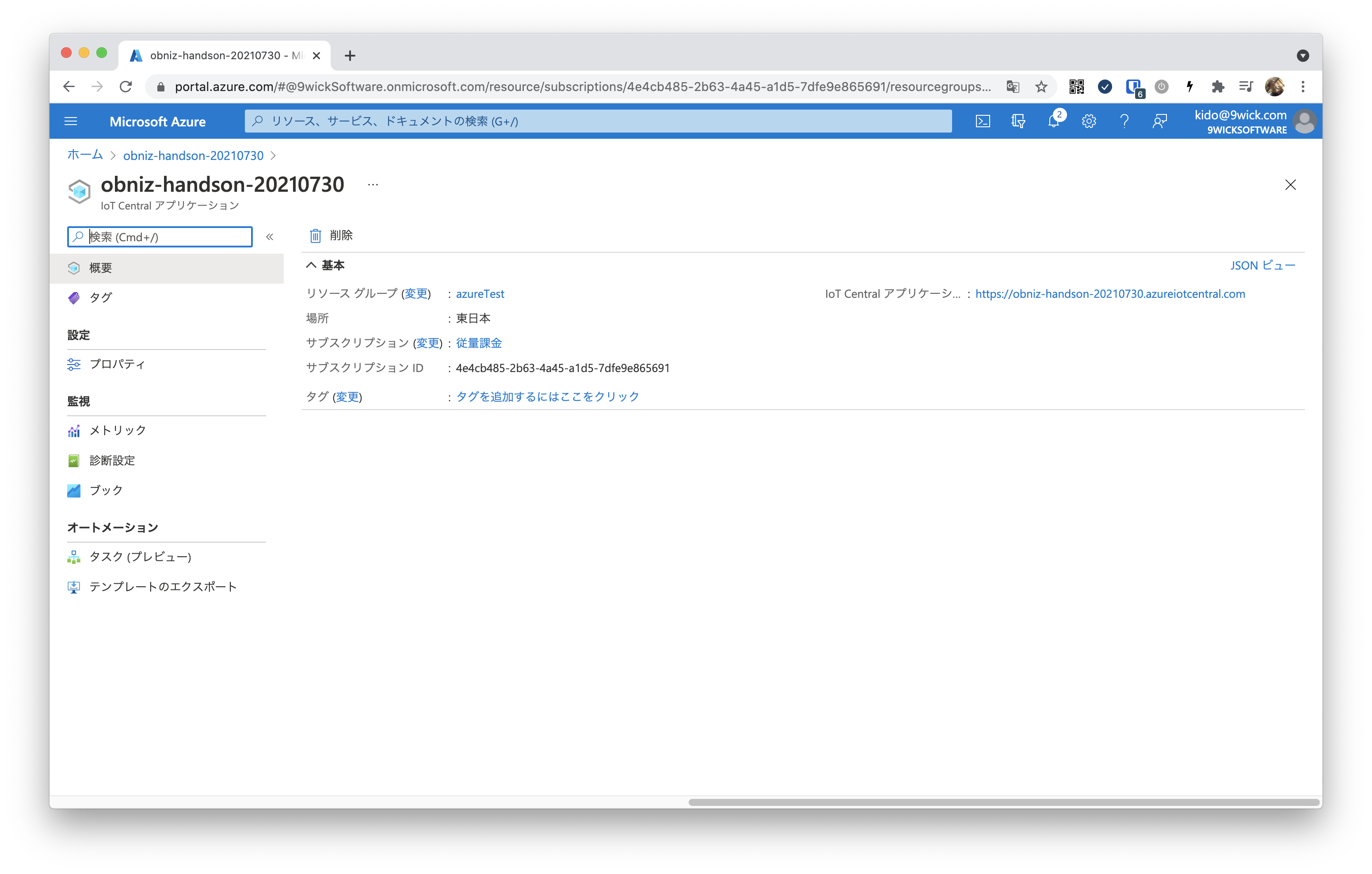
デプロイが終わったらリソースに移動します。
この画面ではやることがないので、そのままIoTCentralアプリケーションURLをクリックします。
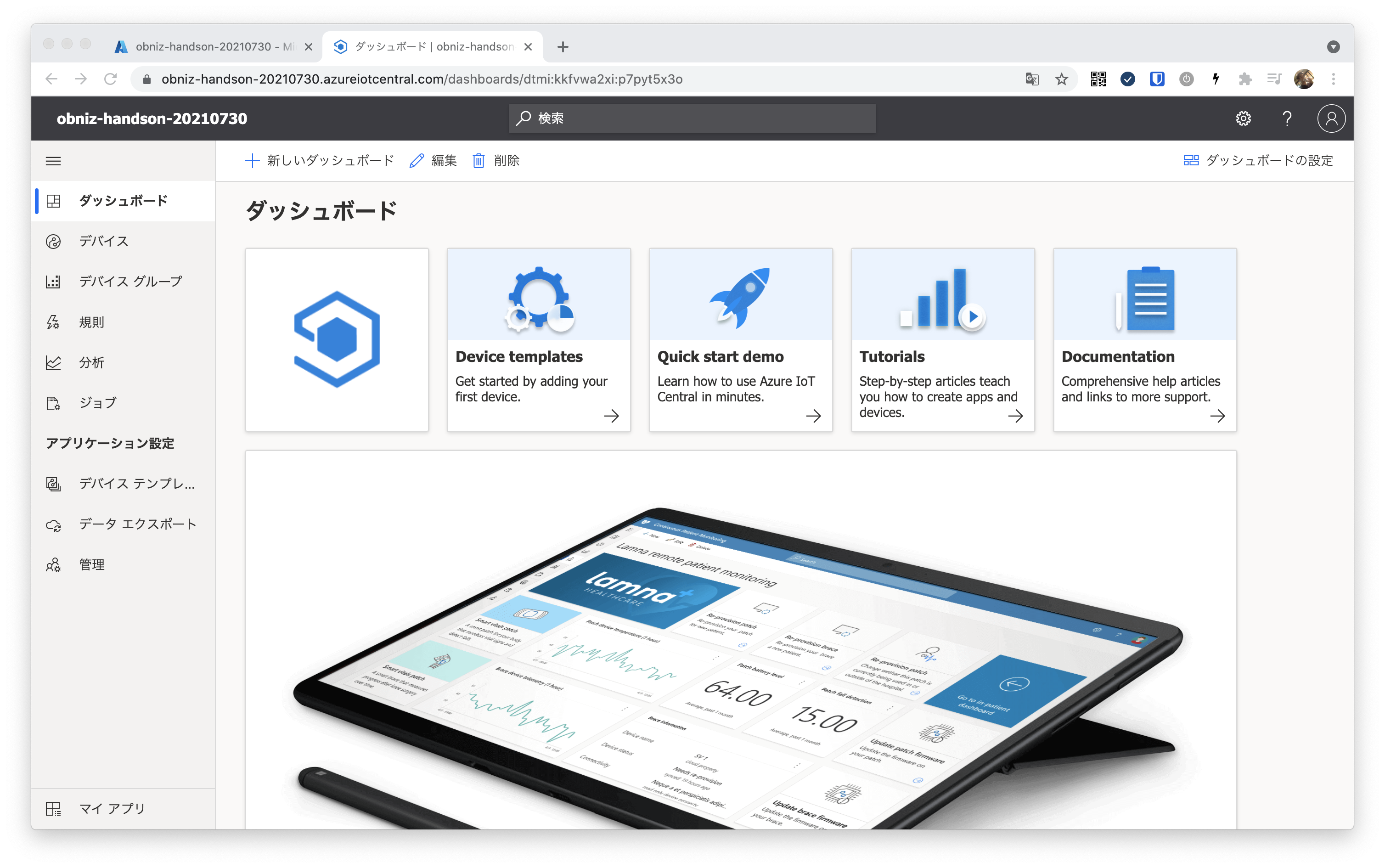
IoT Centralの画面までたどり着きました
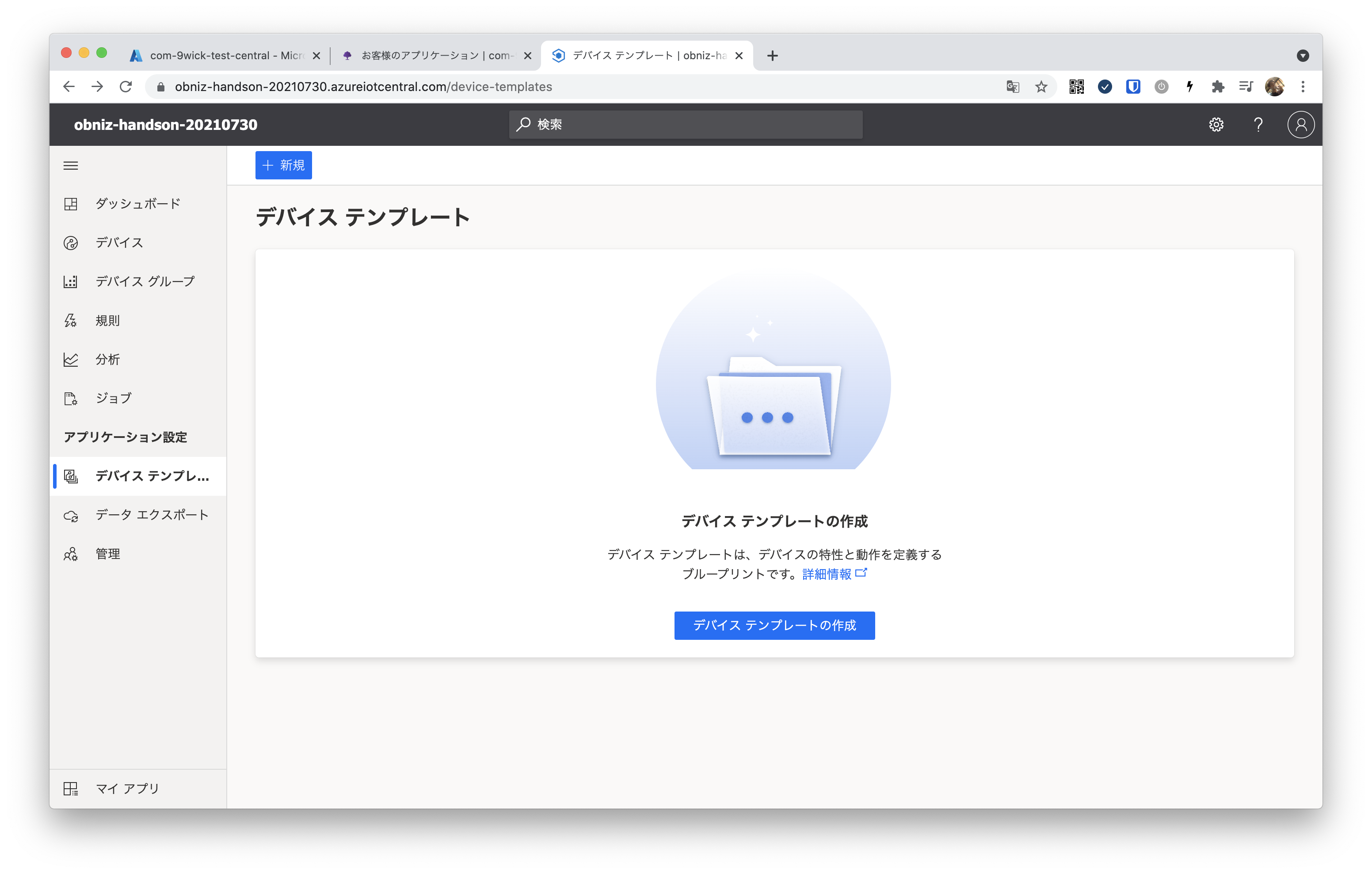
まず最初はデバイステンプレートを作成します。
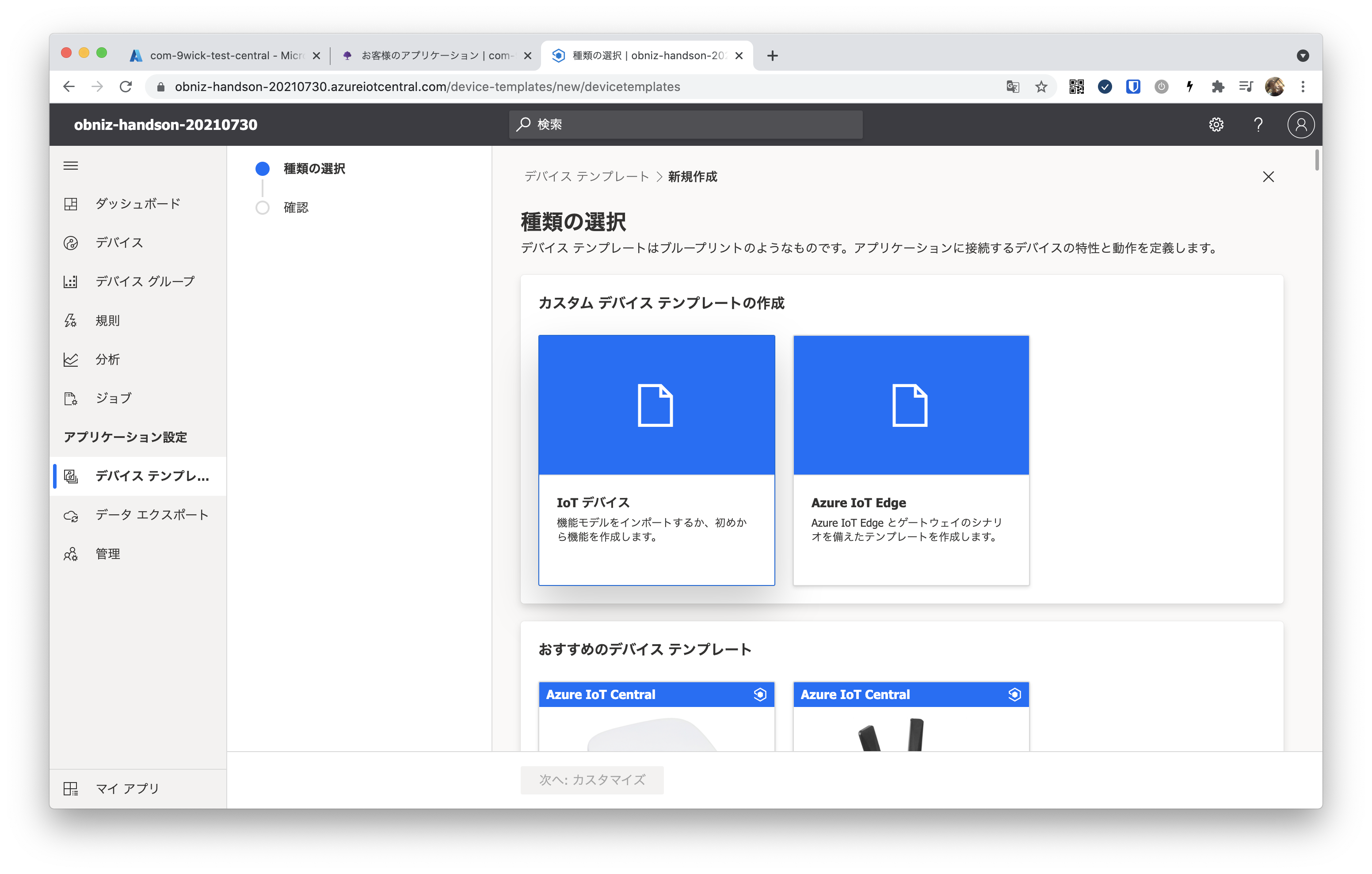
デバイステンプレート>新規をクリックしていきます

カスタムデバイステンプレートより、obnizDeviceを追加します
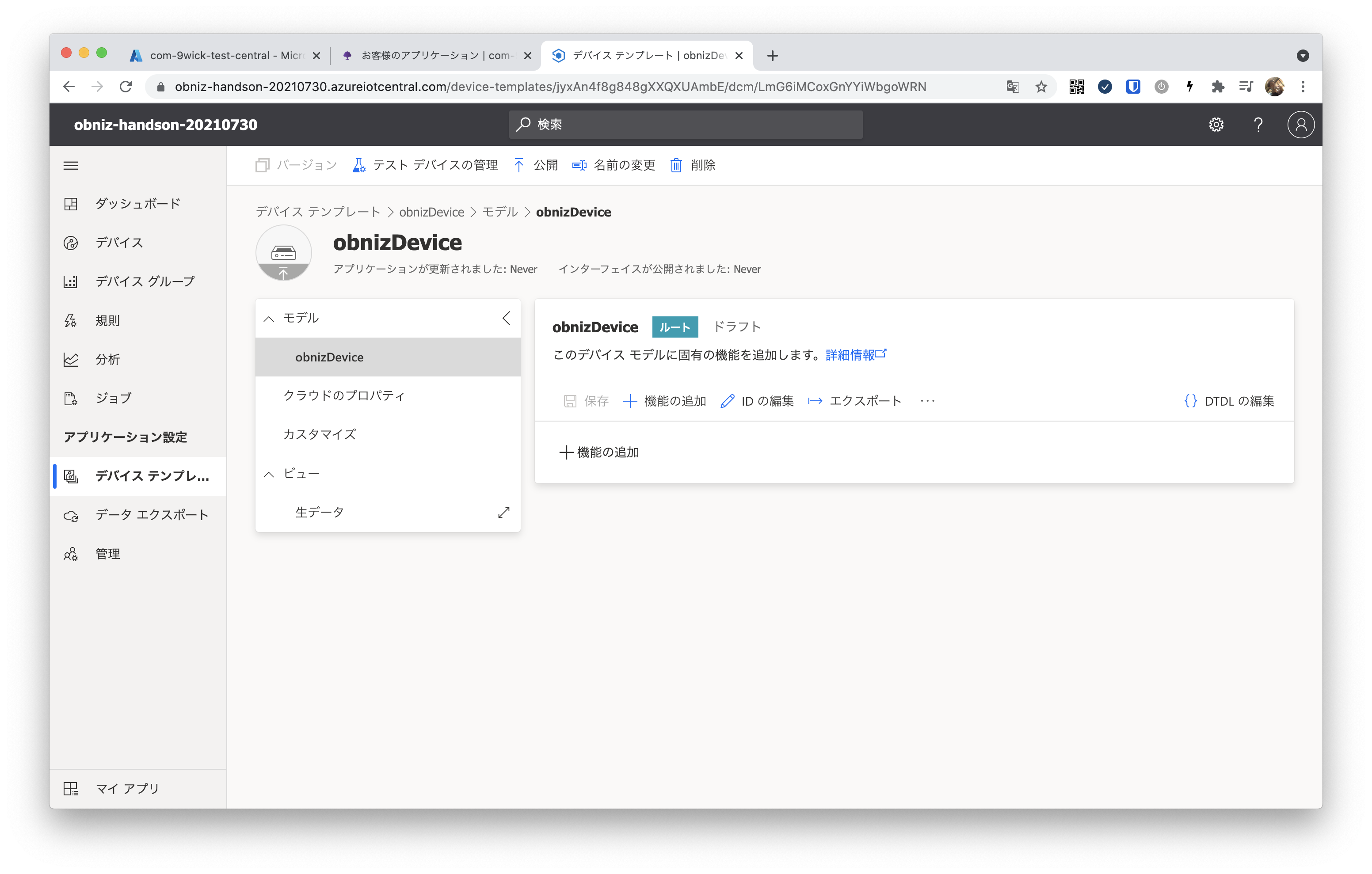
obnizDeviceが出来上がりました
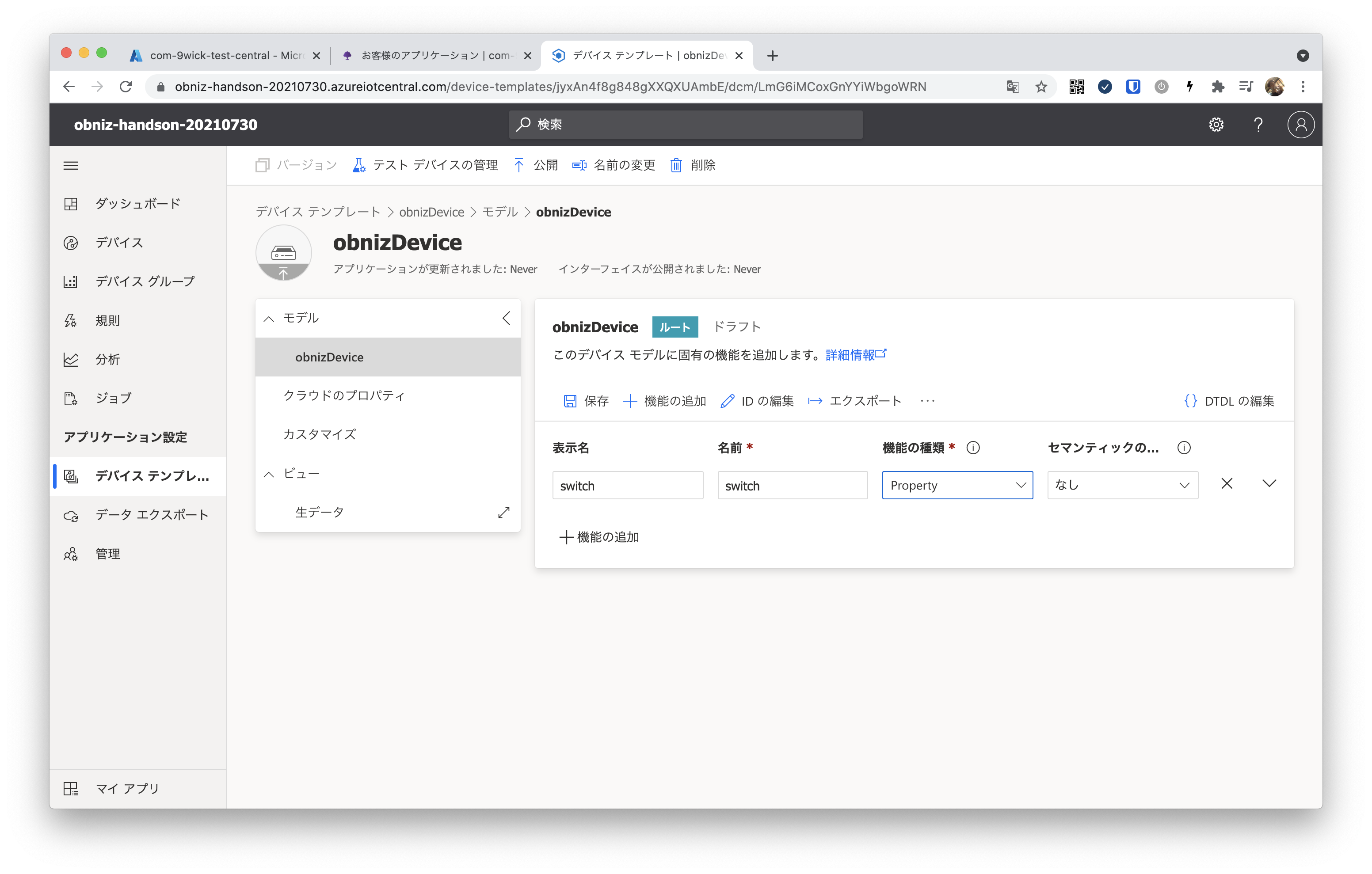
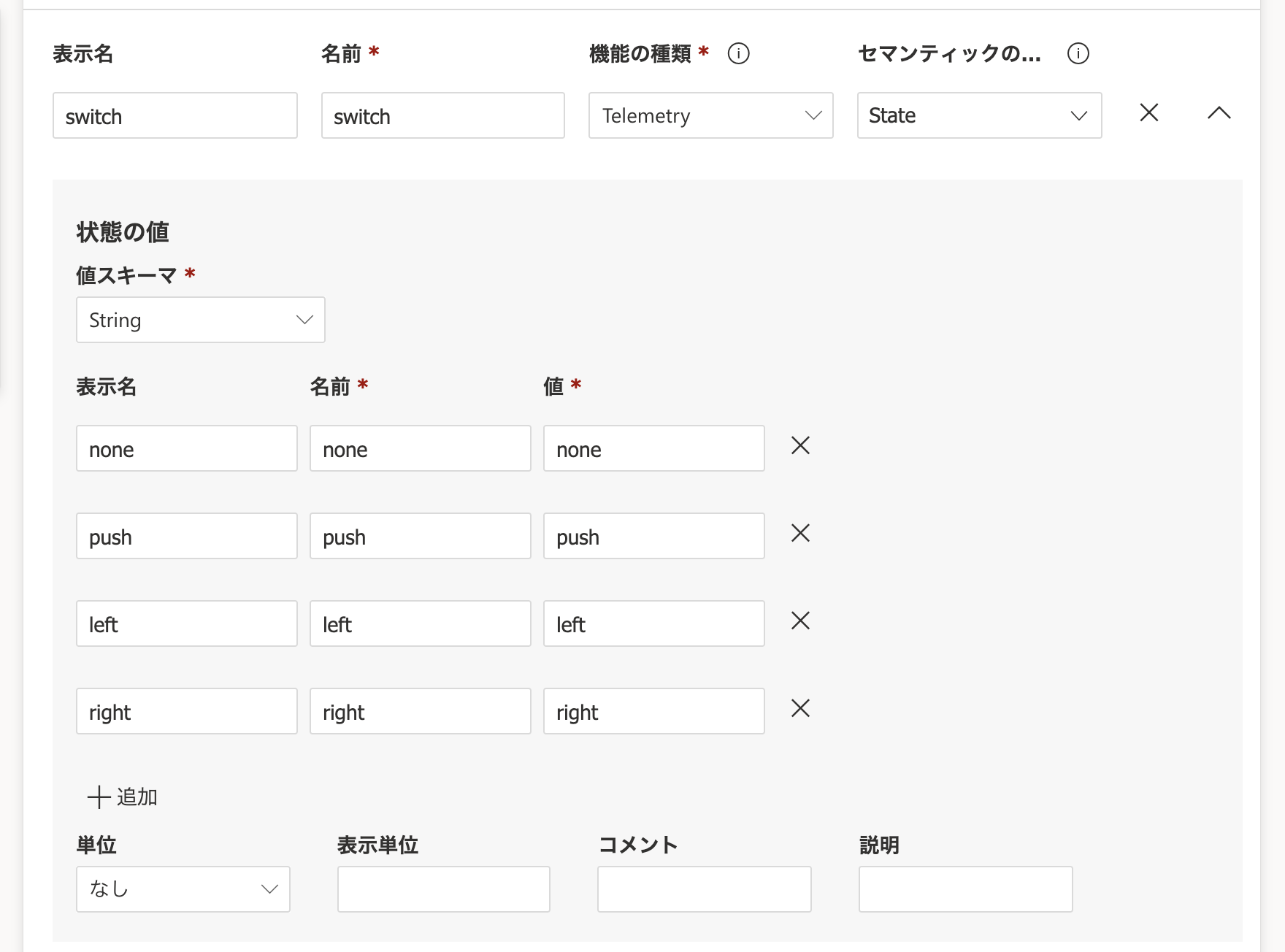
カスタムモデルで機能を追加します
switch / Telemetry / state
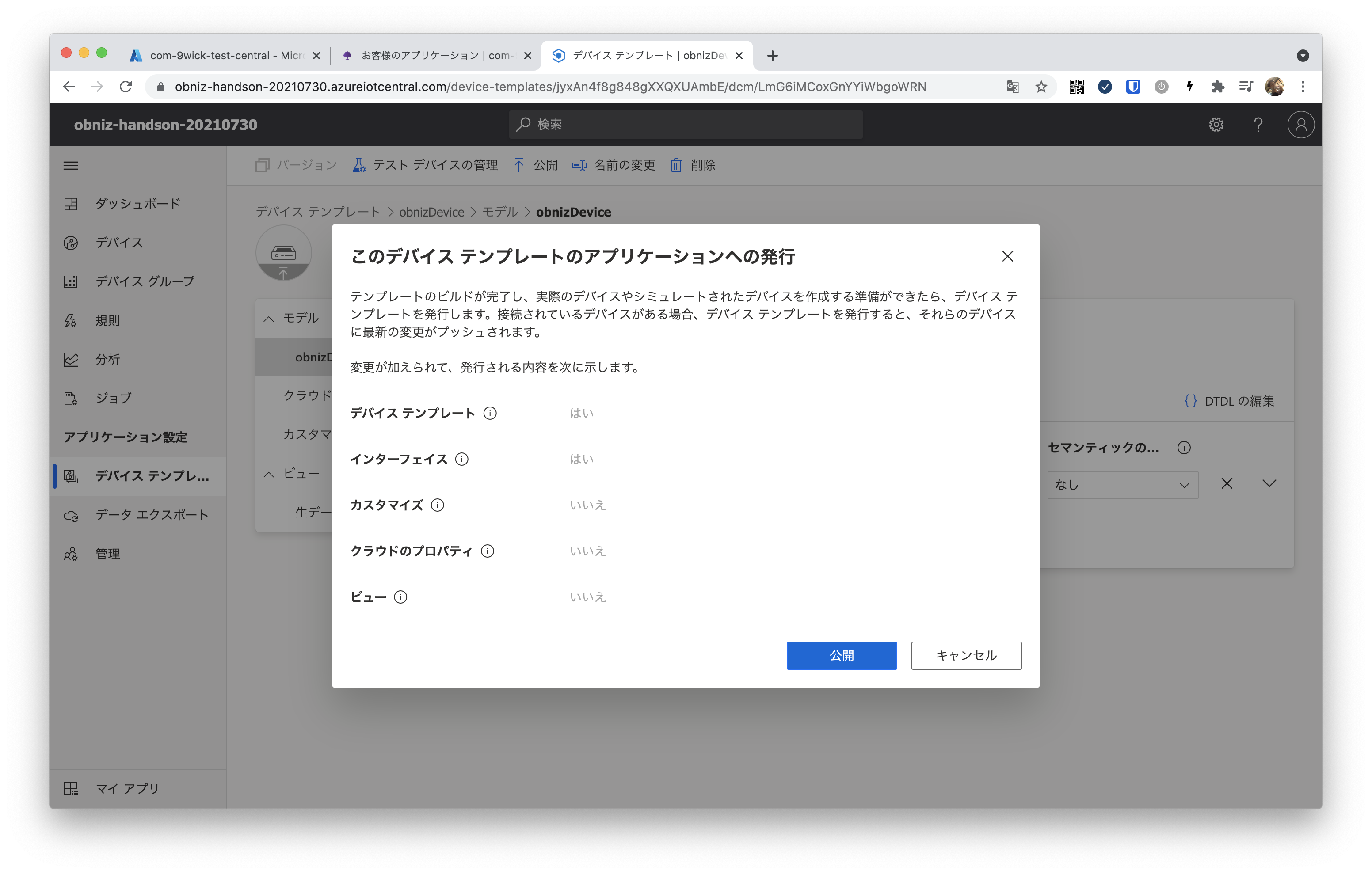
保存し、その後公開します。保存と公開の2段階あるので気をつけてください
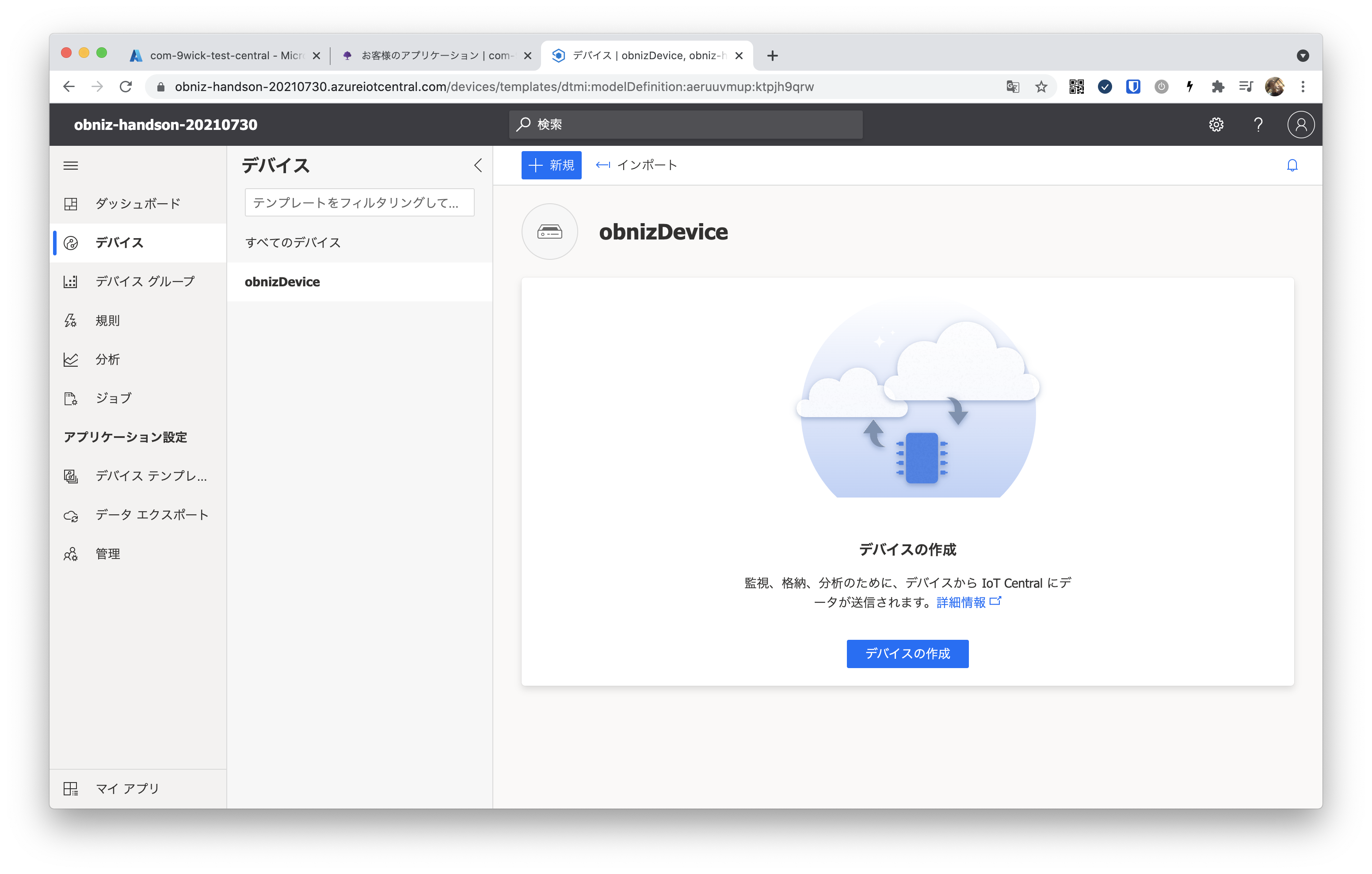
デバイスメニューでテンプレートが出てくるので、そこにデバイスを追加します
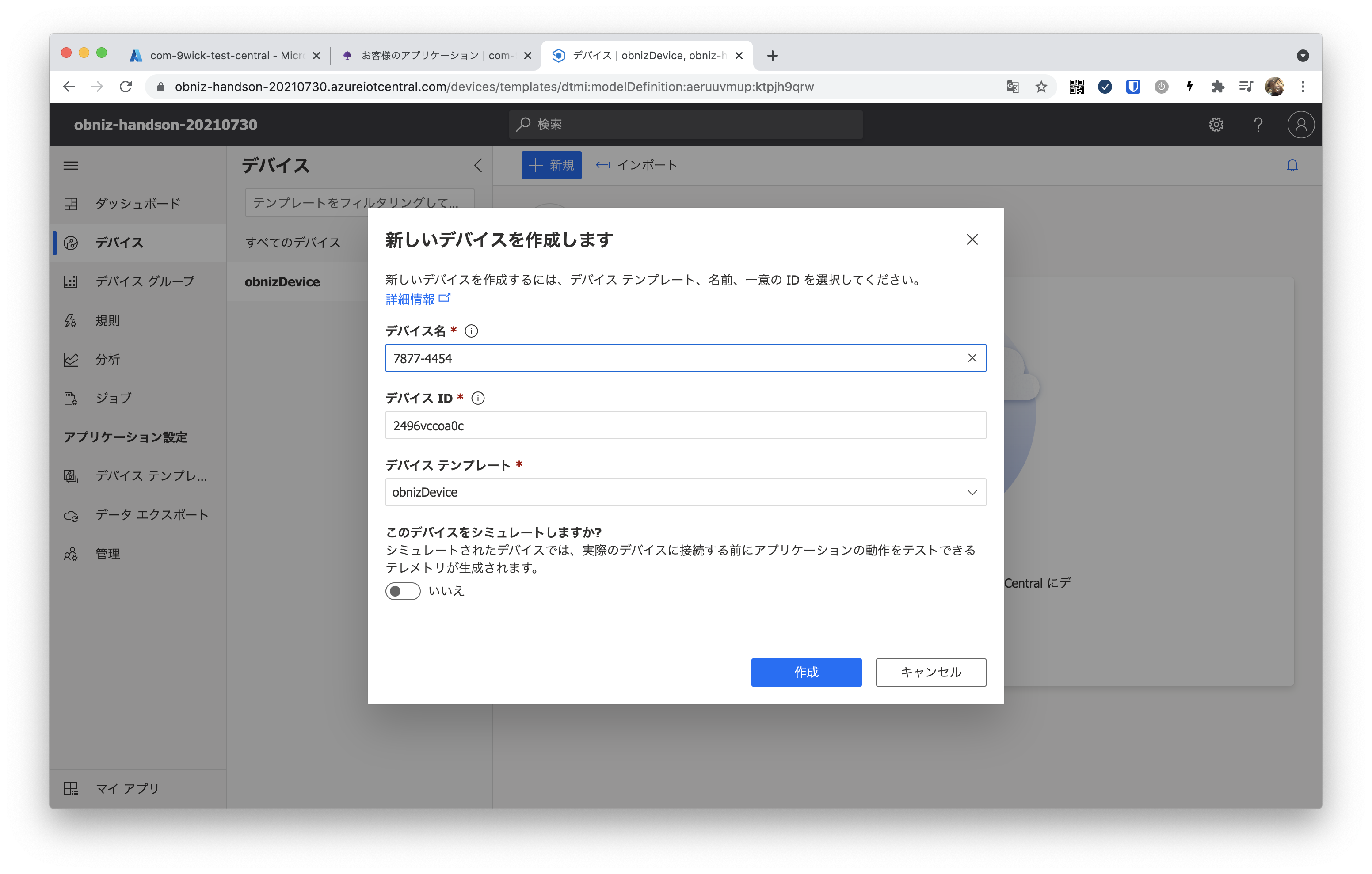
デバイス>新規よりデバイスを追加します。
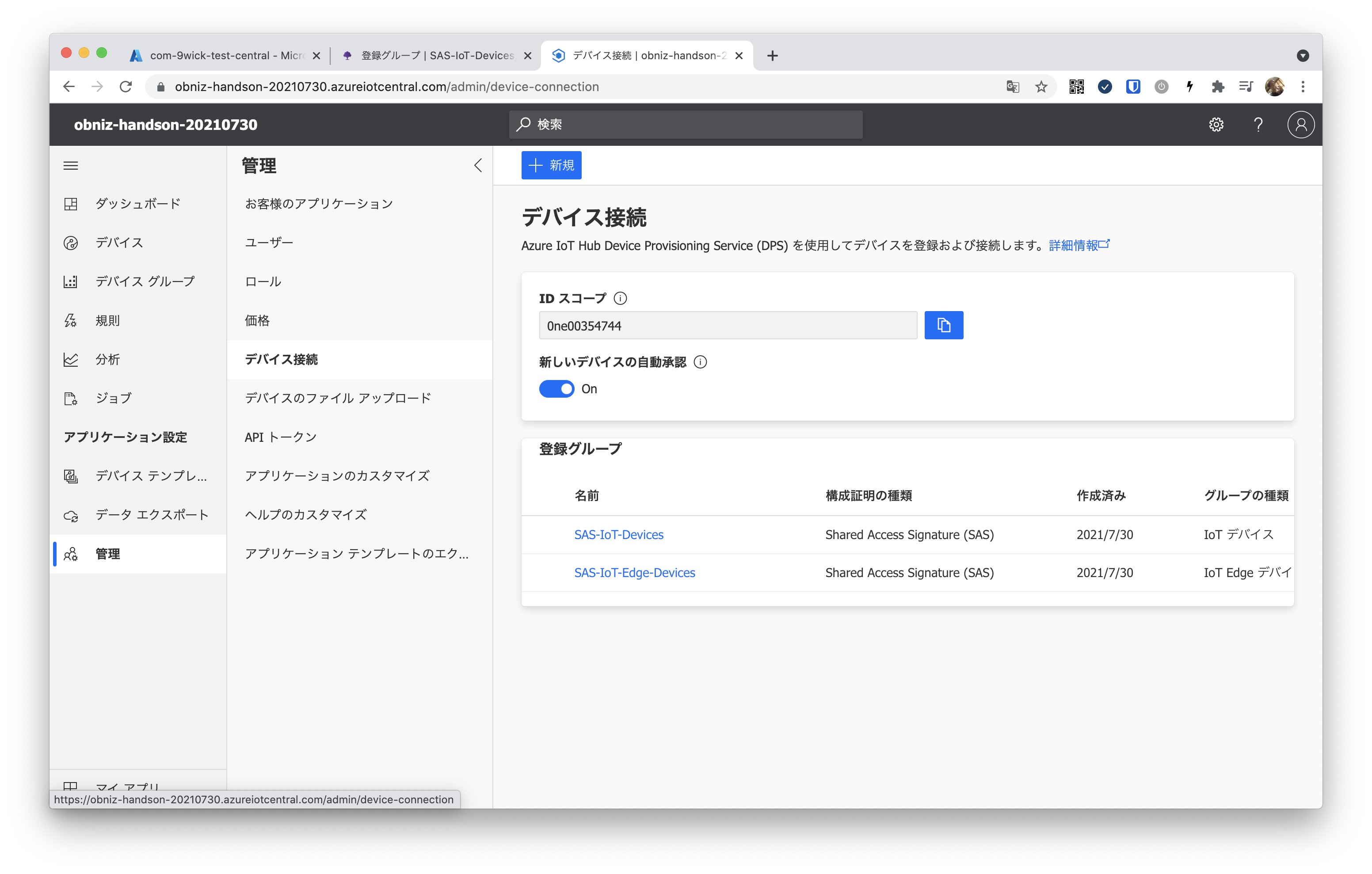
デバイスIDを控えます(①)※ここでコピーしないとめんどくさい
デバイス名は自由ですが、わかりやすいようにobnizIDにしました
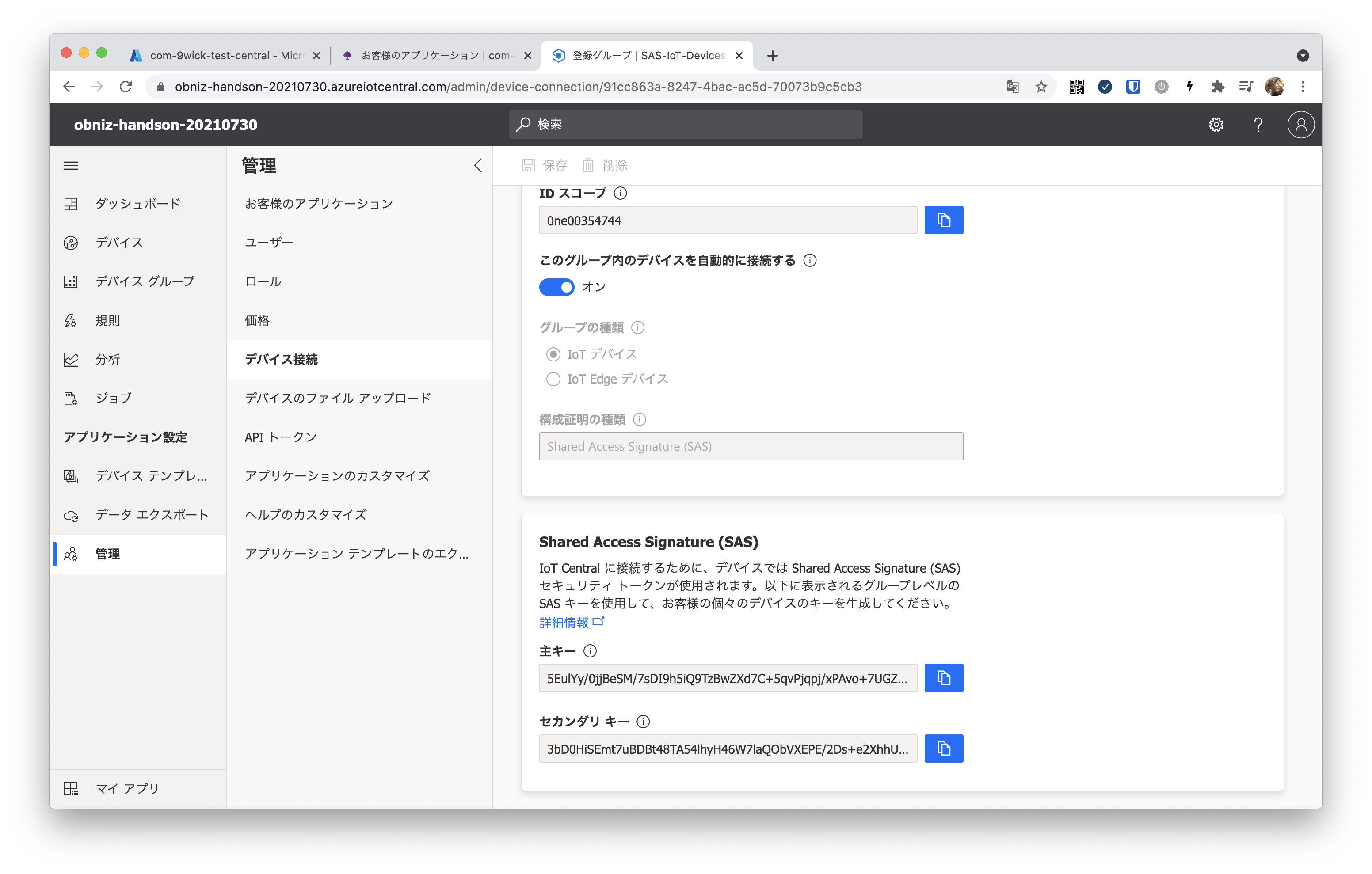
SAS-IoT-Devicesをクリックし、主キーを控えます(③)
これで必要な情報は揃ったのでプログラムを書いていきます。
repl.itでpackagesでazure-iotcentral-device-clientを追加します。
ちょっと長いので一呼吸おいてお茶でも入れてきましょう🍵
プログラムを書きます
const Obniz = require("obniz");
const iotCentral = require('azure-iotcentral-device-client');
const deviceId = '2l5m66k9lsm'; //①
const scopeId = '0ne00354744'; //②
const sasKey = '5EulYy/0jjBeSM/7sDI9h5iQ9TzBwZXd7C+5qvPjqpj/xPAvo+7UGZ9D9/L8PwOtr4DaUUk6ppLblCTbbdupKg==';//③
(async () => {
const iotc = new iotCentral.IoTCClient(deviceId, scopeId, 'symm_key', sasKey);
console.log("Connecting to IoT Central...");
await iotc.connect();
console.log("Connected");
const obniz = new Obniz("7877-4454");
obniz.onconnect = async () => {
console.log("obniz connected");
// algyan6周年基板参加者用
let button = obniz.wired("Button", {signal: 35});
button.onchange = async (pressed) => {
const state = pressed ? "none" : "push";
console.log(`switch changed to ${state}`);
await iotc.sendTelemetry({
"switch": state,
});
}
// obnizBoard参加者用
// obniz.switch.onchange = async (state) => {
// //state = none / push / left / right
// console.log(`switch changed to ${state}`);
// await iotc.sendTelemetry({
// "switch": state,
// });
// };
};
})();
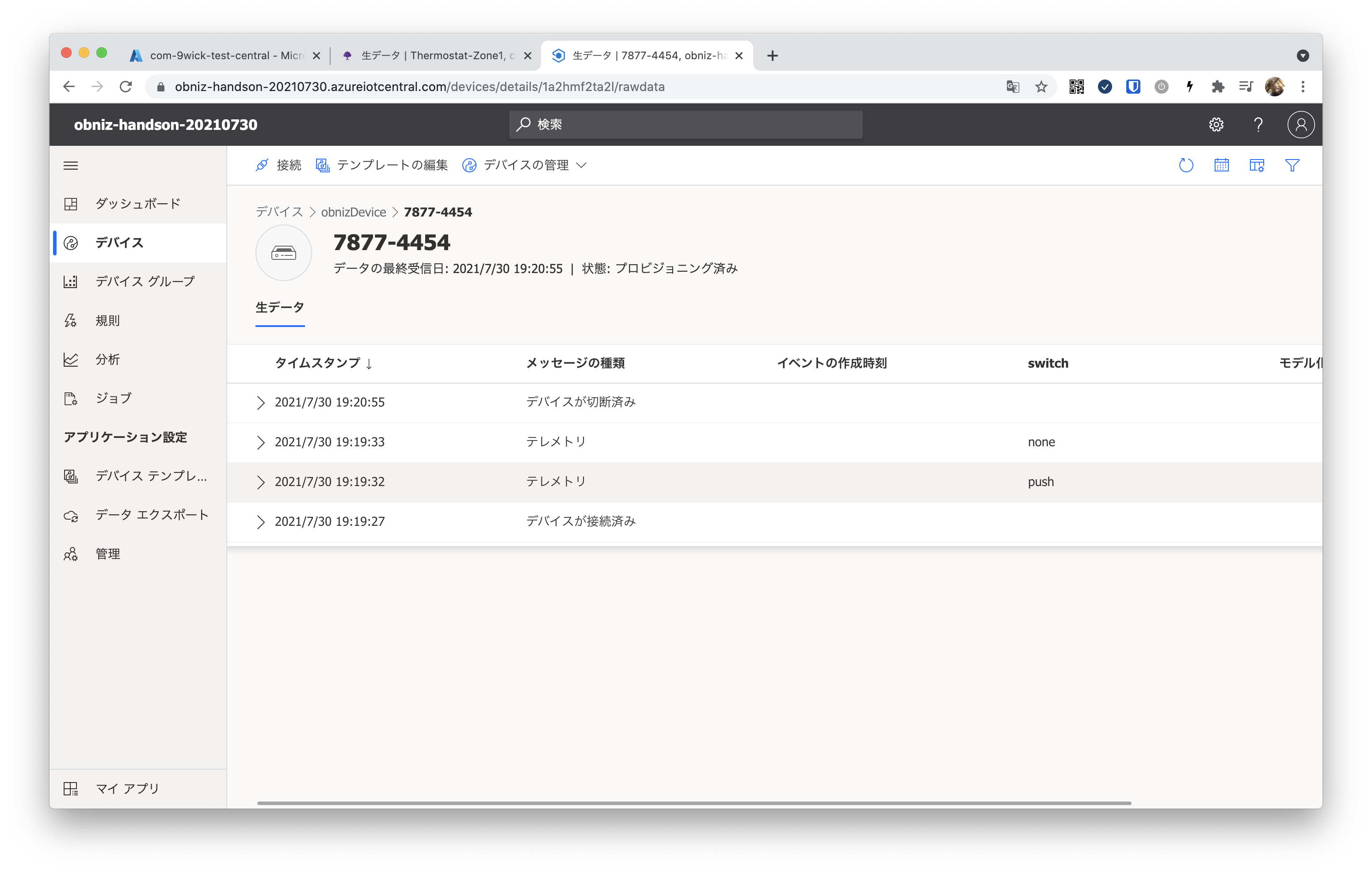
送るとデバイス>生データにデータが溜まっていることがわかります。
ダッシュボードで可視化してみよう
それではこれを可視化していきましょう
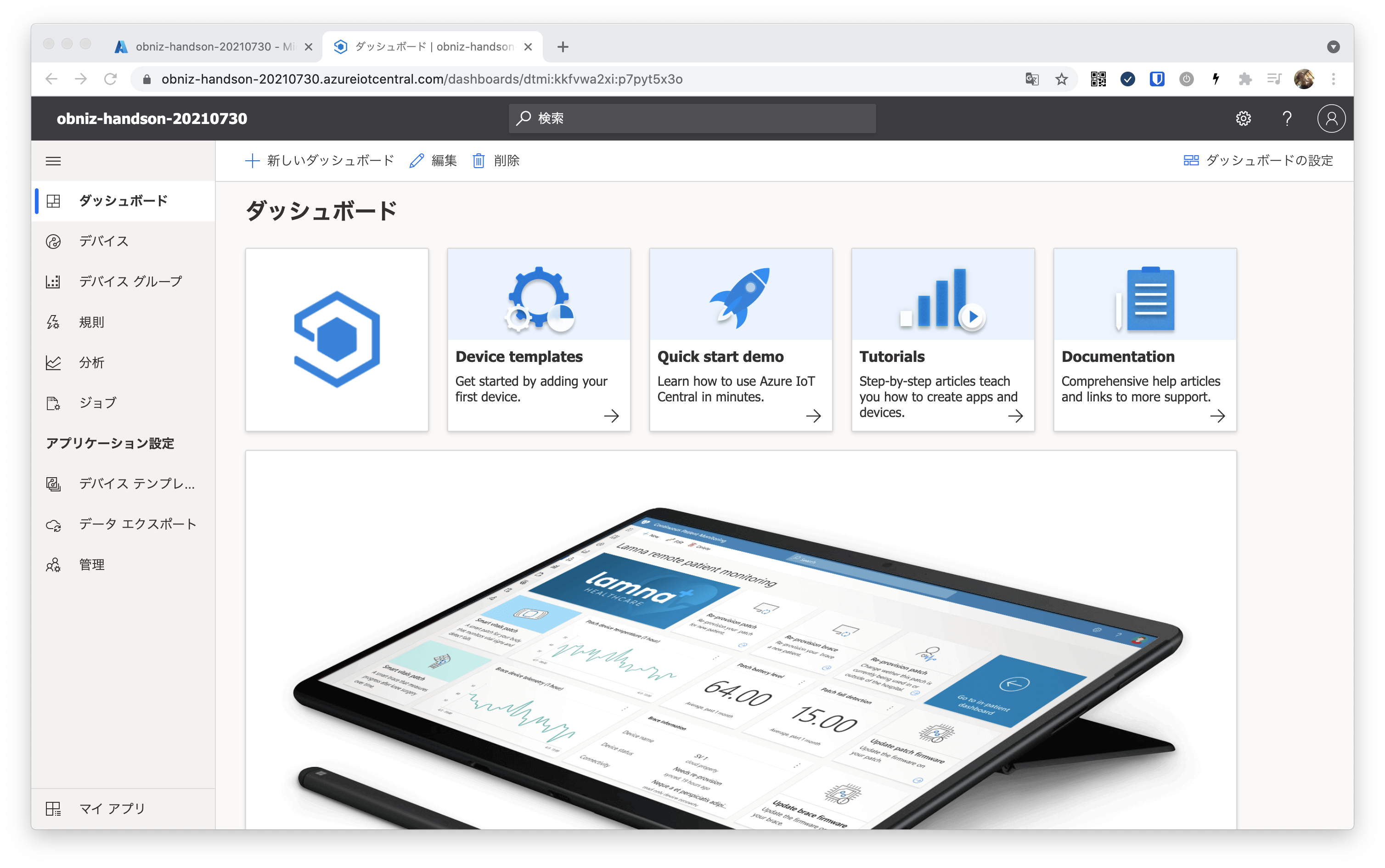
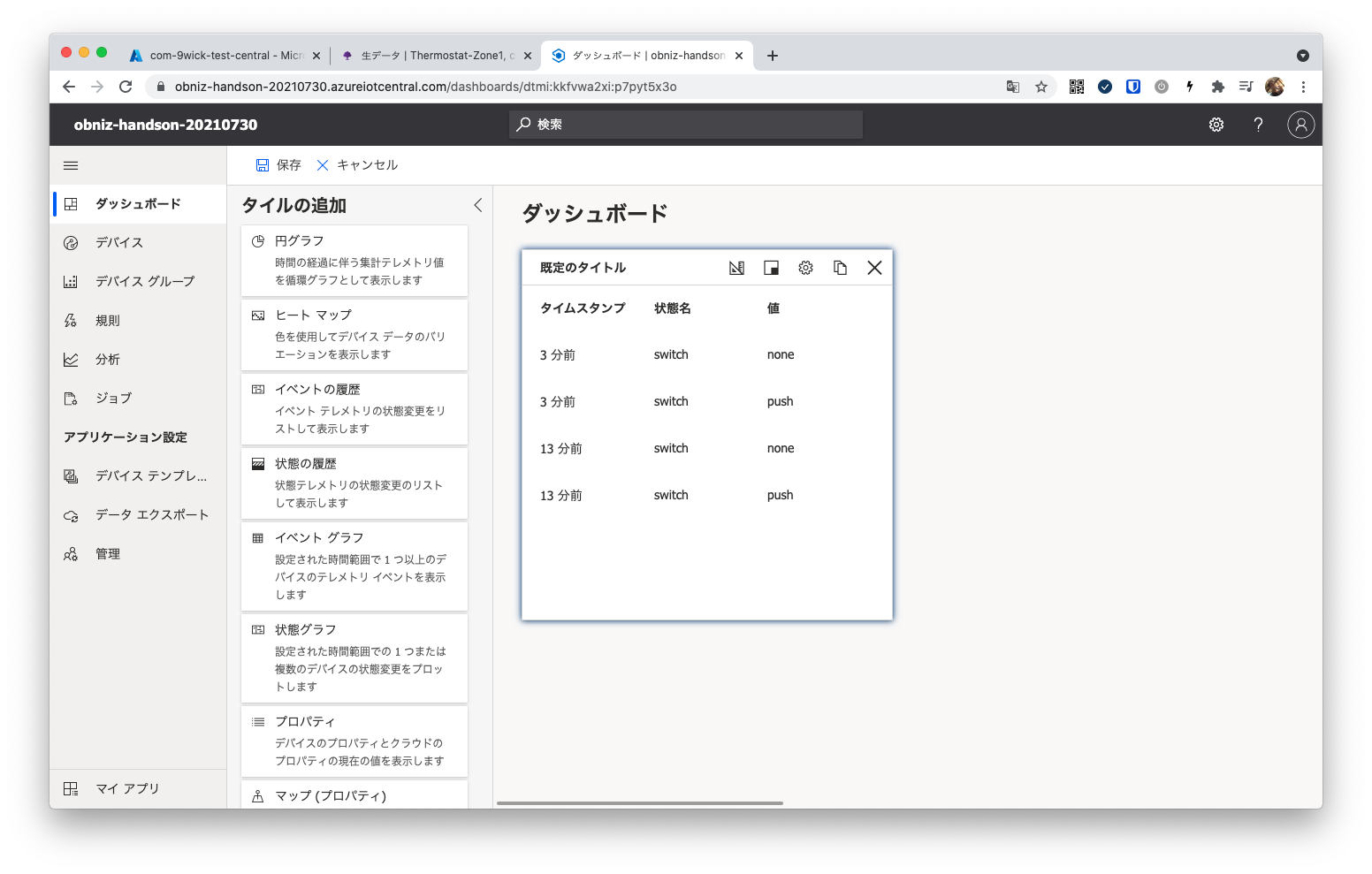
ダッシュボードへ行きます
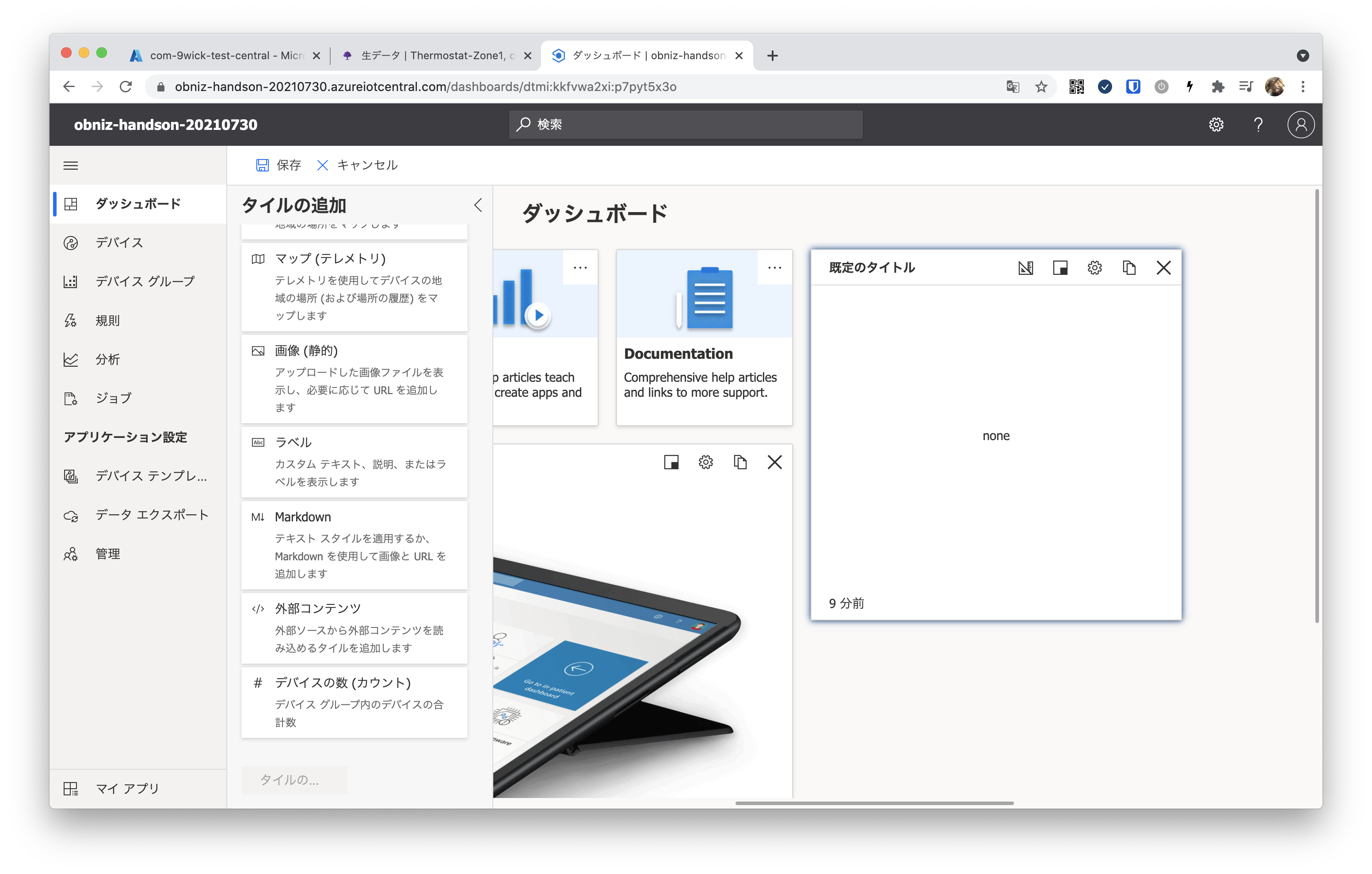
編集を押して、「最後の既知の値」を選んで下部のタイルの追加を押すと、右側に新しい枠が出てきます。
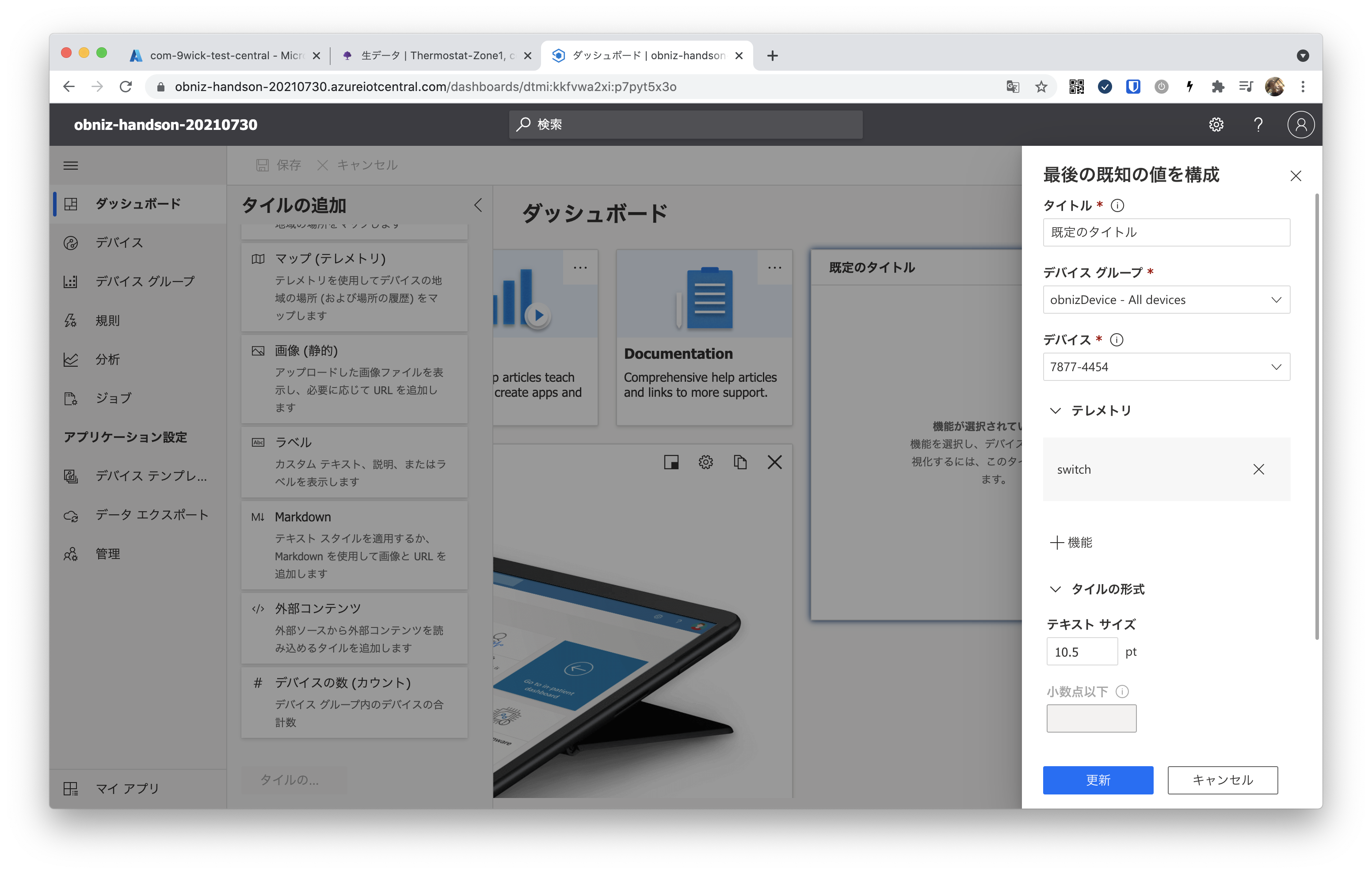
設定ボタンを押してプロパティを設定します。
保存後、プログラムを実行させて、表示させてみましょう。
30秒に1度更新?ぐらいです。
ダッシュボードをきれいにしたり、
状態の履歴にしてみたり、
状態グラフにしてみたりしてみましょう

<モクモク>
- stateだけだと悲しいので、数字も追加してみましょう。
- algyan6周年基板の人は照度が取れます
obniz.ad34.start( async (voltage)=>{
console.log(`voltage changed to ${voltage}`);
await iotc.sendTelemetry({
"illuminance": voltage,
});
});
- かっこいいダッシュボードを作ってみましょう
- 分析を使ってみましょう
- ルールをついかしてみましょう
- コマンドを使ってブザーを鳴らしたり、ディスプレイに文字を表示したりしてみましょう